Chrome 标志是一种用于启用默认情况下不可用的浏览器功能的方法。

例如,Chrome 希望先让用户试用画中画视频功能,然后再面向所有用户发布。
该功能通过标志提供,因此任何用户都可以试用并提供反馈。我们根据反馈对代码和设计进行了测试和优化。现在,您可以在 Chrome 中默认使用画中画功能,而且效果非常出色。
了解相关风险
大多数 Chrome 用户永远不需要使用 Chrome 标志。
如果您确实设置了 Chrome 标志,请务必小心。启用或停用功能可能会导致您丢失数据,或者有损您的安全或隐私。您通过标志切换的功能可能会停止运行或被移除,且不会另行通知。
如果您是企业 IT 管理员,则不应在正式版中使用 Chrome 标志。请改为查看企业政策。
...并谨慎操作
尽管如此,如果您是需要试用新技术的 Web 开发者,或者只是好奇的极客,那么了解 Chrome 标志还是非常值得的。
有许多不同类型的功能对应的标志。有些标志会影响 Chrome 的外观或运作方式,有些标志会启用新 JavaScript API 等功能。标志的可用性取决于您运行的 Chrome 版本。
设置 Chrome 标志的方法有两种:
- 通过
chrome://flags页面。 - 通过在终端的命令行中打开 Chrome。
chrome://flags
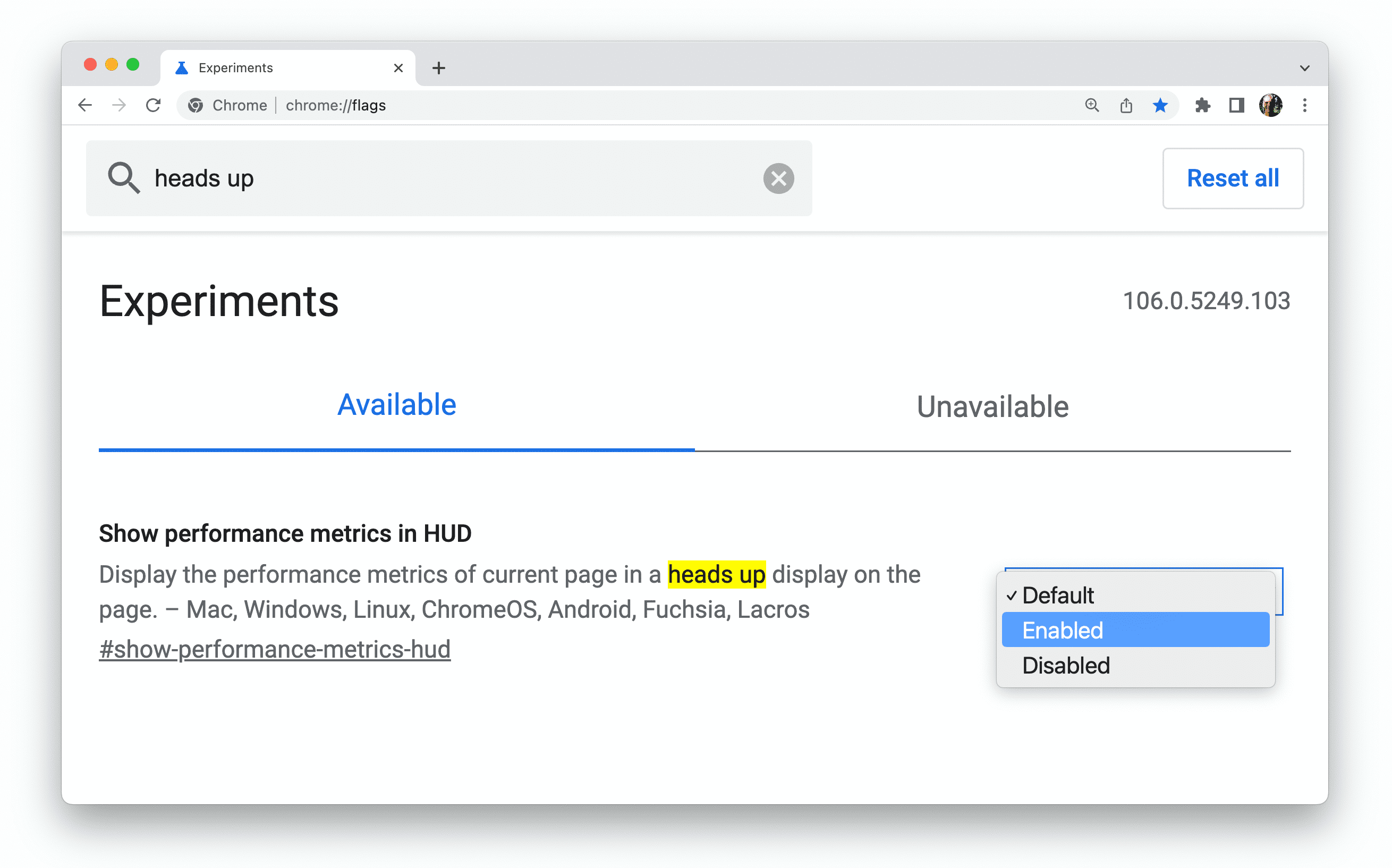
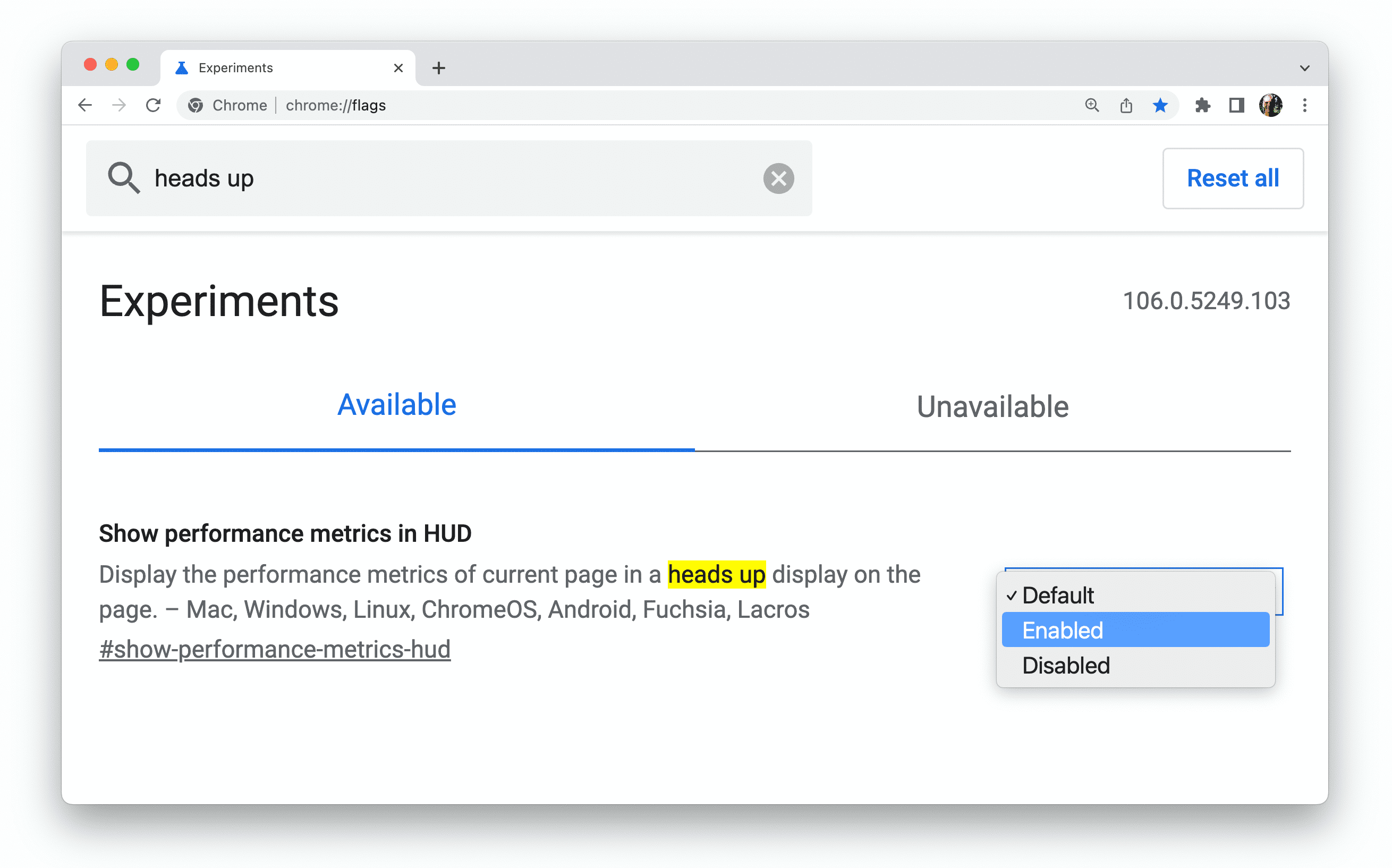
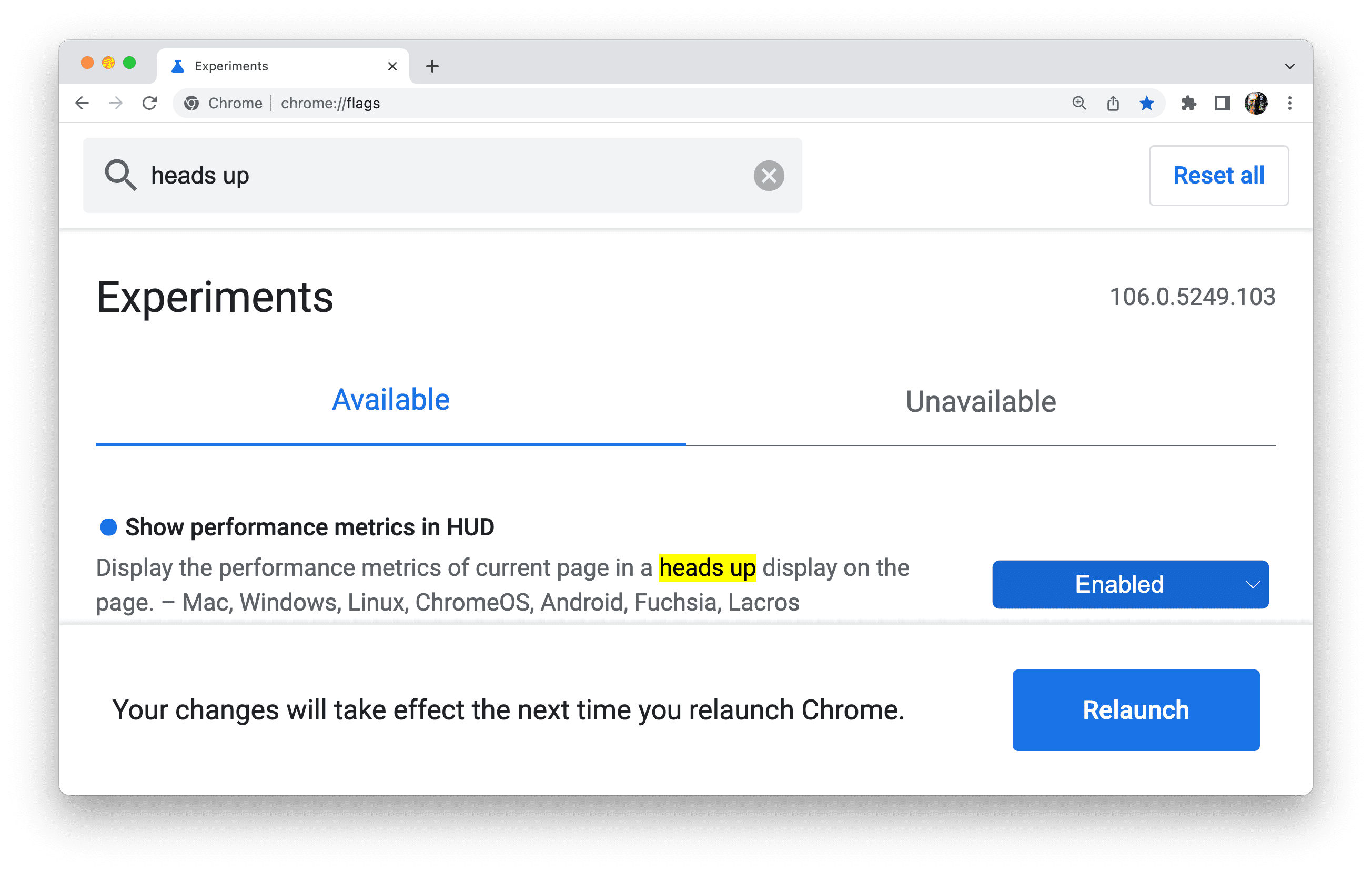
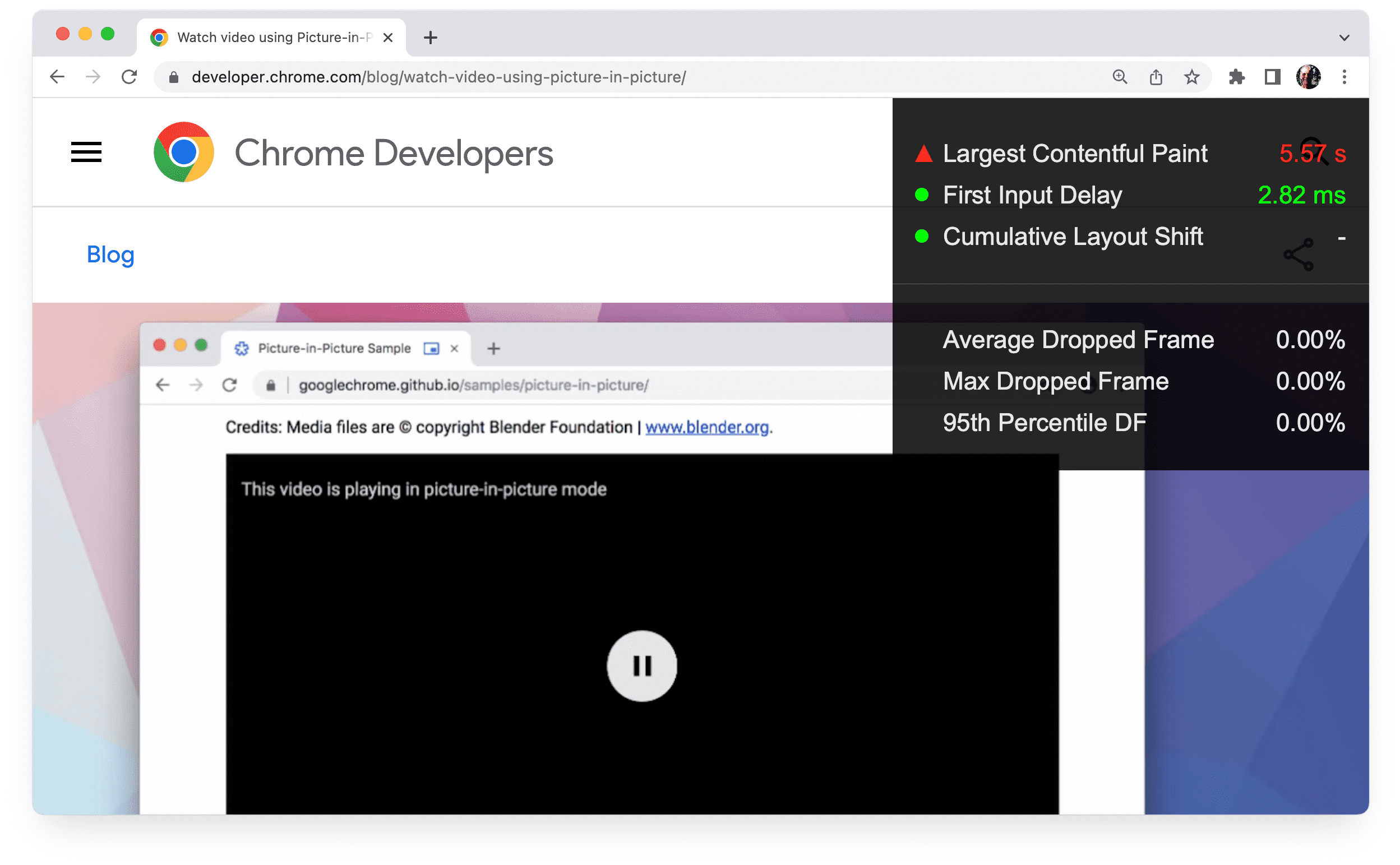
如需在 Chrome 的 chrome://flags 页面中设置标志,您需要找到该标志,切换该标志的设置,然后重启浏览器。例如,如需为性能指标启用 Chrome 的平视显示屏,请执行以下操作:
搜索相应功能。

将值设置为启用。

重新启动 Chrome。

现在,您可以使用平视显示屏,查看有关网页性能的技术信息。

命令行标志
如果您是一名 Web 开发者,则可能需要通过命令行打开 Chrome 来设置标志。您可以运行该命令来打开 Chrome,然后添加要设置的标志。您可以通过命令行配置的 Chrome 设置比 chrome://flags 上提供的更多。
例如,如需在 Mac 上的终端中运行 Chrome Canary,并启用 Topics API 并将历元长度设置为 15 秒,请使用以下命令:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
还有数百个其他标志,用于启用、停用和配置不太为人所知的功能。
如果您经常使用带有命令行标志的不同 Chrome 渠道,则可能需要为每个渠道创建一个函数,并将这些函数添加到 shell RC 文件中。例如,在 macOS 上:
- 打开终端。
- 创建函数:
cf(){ open -a 'Google Chrome Canary' --args $*; } - 使用函数:
cf --enable-features=TrackingProtection3pcd
设置 Chrome 用户数据目录
在 Chrome 工程语言中,Chrome 用户是指 Chrome 的个人用户。
Chrome 客户端是指设备上的单个 Chrome 安装。
更确地说,Chrome 客户端对应于单个用户数据目录。每个 Chrome 个人资料都存储在用户数据目录下的子目录中。
如果您通过命令行运行 Chrome,则可以使用 --user-data-dir flag 设置用户数据目录。
这意味着,您可以为开发创建一个单独的用户数据目录,并在其中包含自己的配置文件子目录。创建新的用户数据目录后,Chrome 的行为会像刚安装一样,这有助于调试与配置文件相关的问题。
如需使用新的临时用户目录从命令行运行 Chrome,请使用以下标志:
--user-data-dir=$(mktemp -d)
您可能还需要添加以下标志,以避免浏览器检查和首次运行界面:
--no-default-browser-check --no-first-run
注意标志冲突
您设置的标志可能会相互冲突。chrome://flags 设置会替换同一标志的命令行设置,在某些情况下,chrome://flags 设置的默认值可能会替换您的命令行配置。如果您通过命令行运行 Chrome 时设置的标志未按预期运行,您应检查 chrome://flags 页面。
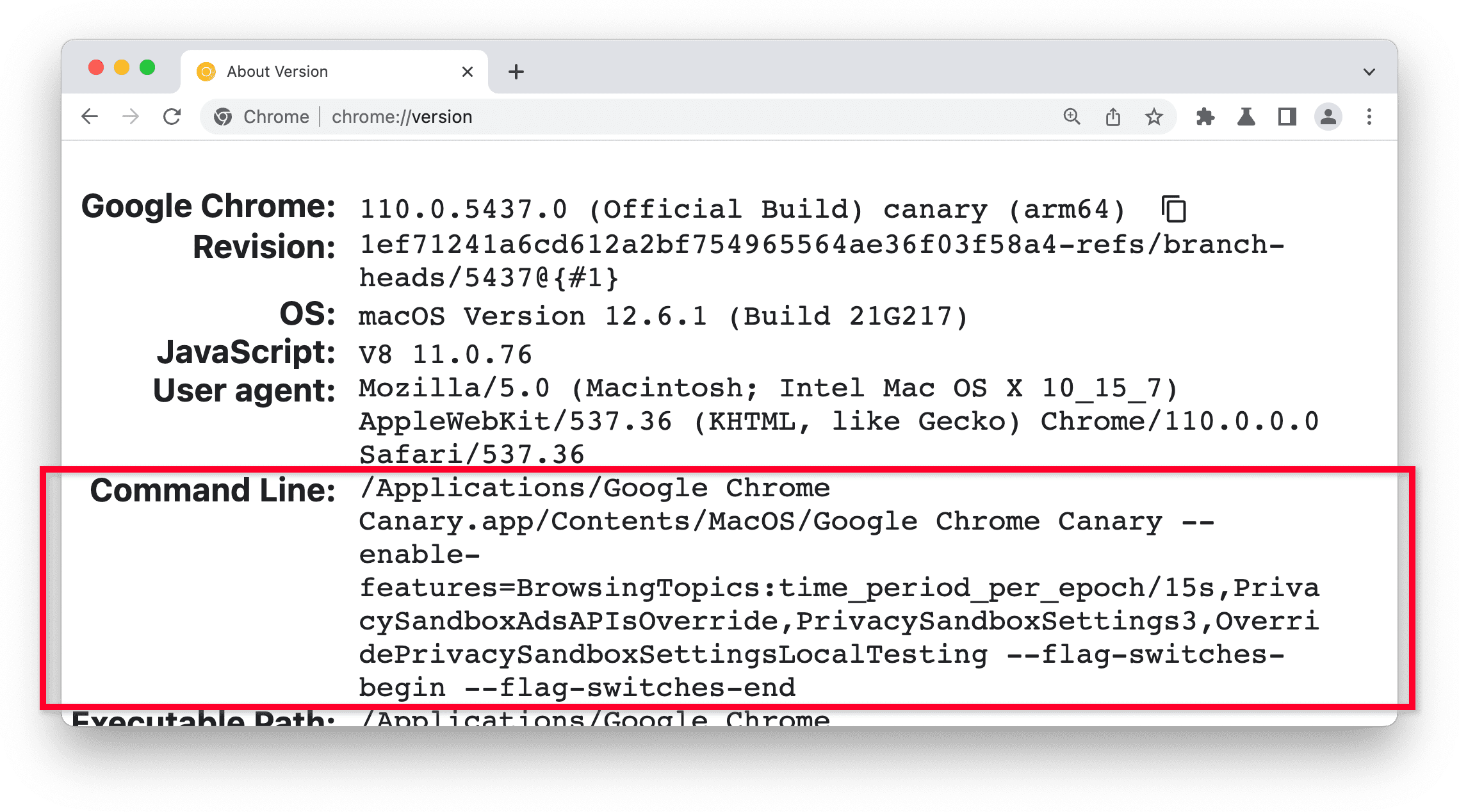
chrome://flags 不反映从命令行设置的标志。请改为查看 chrome://version 页面。Command Line(命令行)部分显示标志设置。

试用实验性功能的其他两种方式
您可以通过切换 chrome://flags#enable-experimental-web-platform-features 标志来启用一系列没有自己标志的实验性功能。新功能的文档将说明何时可以使用此选项。
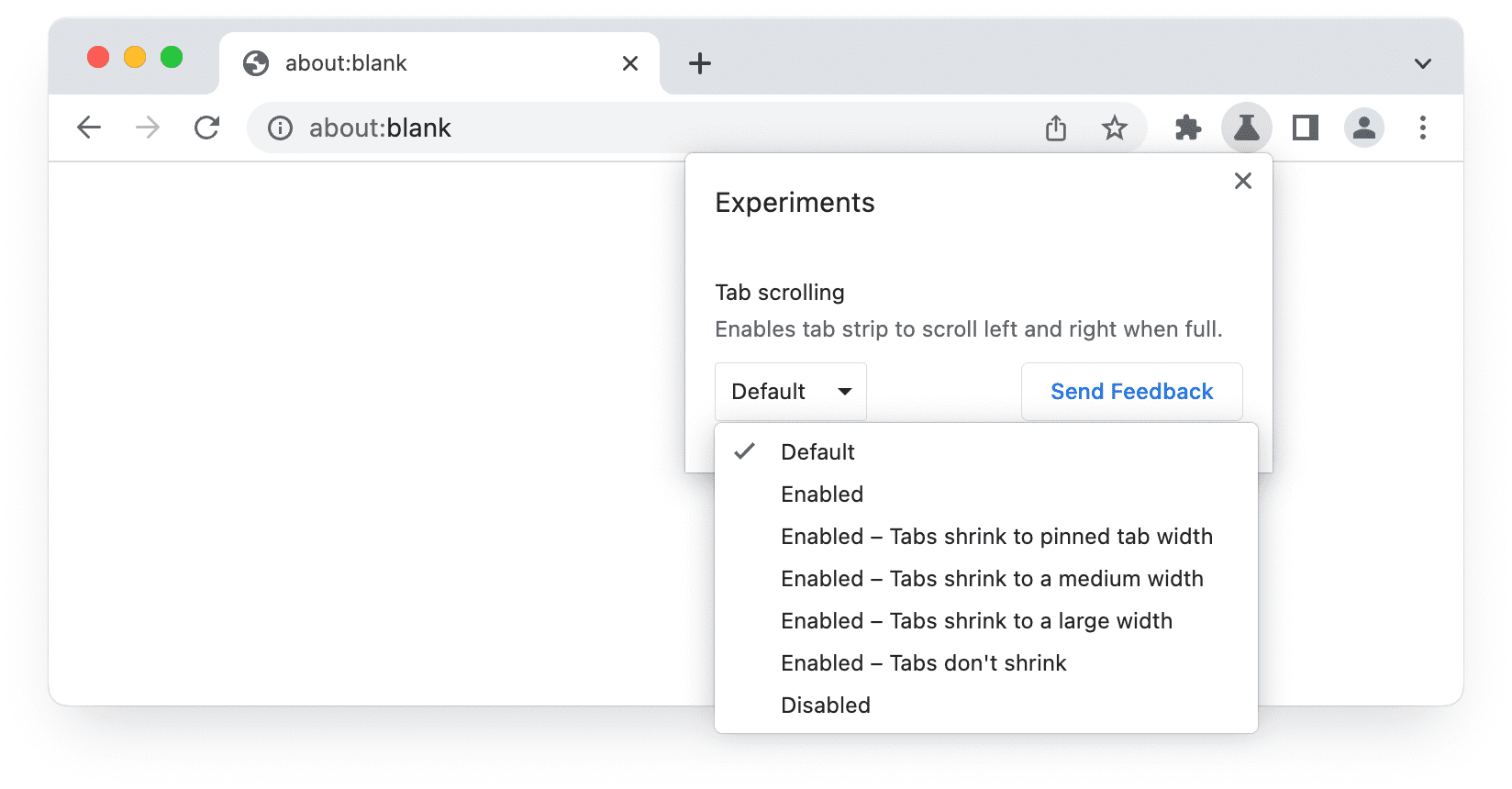
在 Chrome Beta 版中,您可以通过切换实验设置并重新启动浏览器,试用精选实验并提供反馈。如需了解详情,请参阅在 Chrome 中测试实验性功能。

哪些功能会带有标志?
并非所有实验性功能都有自己的 Chrome 标志:
- 某些功能只有在 Chrome Canary 中发布后才会推出,在此之前无法通过标志启用。这种情况非常少见。
- 对于工作量不超过 1-2 个季度的“较小”功能,您可以通过启用以下标志来提供实验性功能:
chrome://flags#enable-experimental-web-platform-features
这会启用多项次要功能。 - 主要功能可供使用
chrome://flags或命令行开关与特定于该功能的标志搭配使用,以便进行实验。
Chrome 设置如何?
Chrome 设置和 Chrome 标志的用途不同。
借助 Chrome 标志,用户可以启用或停用实验性功能,而通过 chrome://settings 中的选择,用户可以自定义默认功能的使用体验。
初始试用怎么样?
源试用是一种可供开发者大规模测试新功能或实验性 Web 平台功能的方法。在该功能面向所有用户推出之前,开发者可以向 Web 标准社区提供反馈。
系统会在为该试用提供有效令牌的所有网页上启用正在进行源代码试用的功能。这样,网站所有者就可以为其所有用户启用实验性功能,而无需用户更改浏览器设置或设置标志。相比之下,Chrome 标志允许个人用户在他们访问的所有网站上启用或停用实验性功能。
了解详情
- Chromium 网站介绍了如何通过命令行设置标志,适用于不同平台上的移动设备和桌面设备。
- 了解浏览器实验的功能、标志、开关和其他模式。
- 适用于工具的 Chrome 标志文档介绍了与工具、自动化和基准测试相关的标志。
- Chromium 命令行开关列表会自动更新为包含所有可用标志,上次我们查看时,其中有超过 1,400 个标志!
- Chromium 标志更新是一个会推文 chrome/browser/flag-metadata.json 文件的更改的聊天机器人。
- 您还可以使用更多标志来配置各项 JavaScript API 功能。如需详细了解这些参数,请参阅 API 文档和提案说明。
- 探索 Firefox 中的实验性功能


