Chrome পতাকাগুলি ব্রাউজার বৈশিষ্ট্যগুলি সক্রিয় করার একটি উপায় যা ডিফল্টরূপে উপলব্ধ নয়৷

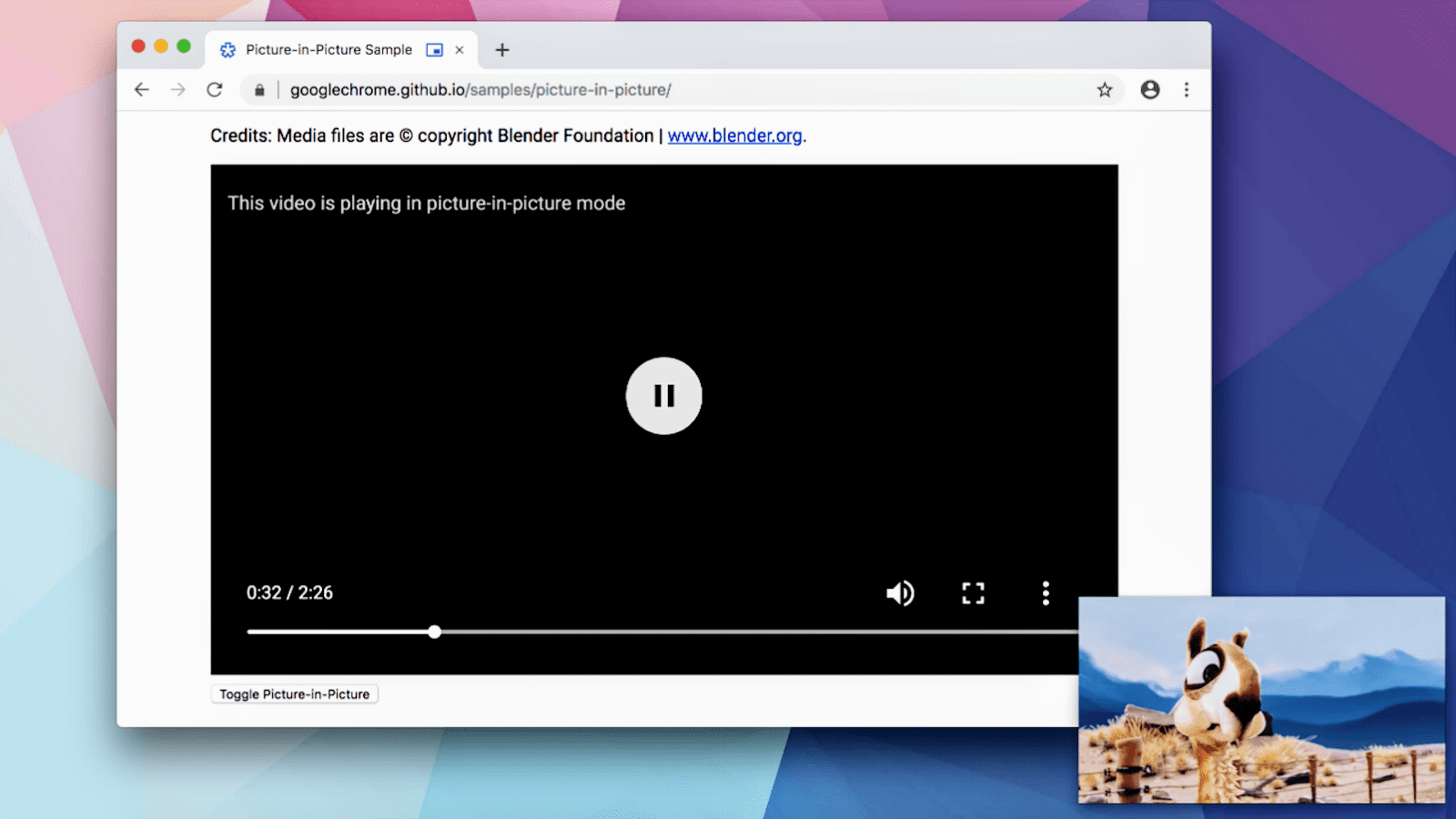
উদাহরণস্বরূপ, ক্রোম ব্যবহারকারীদের ছবি-ইন-পিকচার ভিডিও বৈশিষ্ট্যগুলিকে সবার কাছে রোল আউট করার আগে চেষ্টা করার অনুমতি দিতে চেয়েছিল।
বৈশিষ্ট্যটি একটি পতাকার পিছনে উপলব্ধ করা হয়েছিল, যাতে যে কোনও ব্যবহারকারী এটি চেষ্টা করে দেখতে এবং প্রতিক্রিয়া দিতে পারে। প্রতিক্রিয়ার উপর ভিত্তি করে কোড এবং নকশা পরীক্ষা এবং পালিশ করা হয়েছিল। এখন, আপনি Chrome-এ ডিফল্টরূপে পিকচার-ইন-পিকচার ব্যবহার করতে পারেন এবং এটি সত্যিই ভাল কাজ করে।
ঝুঁকি বুঝুন
বেশিরভাগ ক্রোম ব্যবহারকারীদের কখনই ক্রোম পতাকা ব্যবহার করতে হবে না ।
আপনি যদি Chrome পতাকা সেট করেন, সতর্ক থাকুন। বৈশিষ্ট্যগুলি সক্রিয় বা নিষ্ক্রিয় করার সময়, আপনি ডেটা হারাতে পারেন বা আপনার সুরক্ষা বা গোপনীয়তার সাথে আপস করতে পারেন৷ আপনি একটি পতাকা দিয়ে টগল করা বৈশিষ্ট্যগুলি কাজ করা বন্ধ করতে পারে বা বিজ্ঞপ্তি ছাড়াই সরানো হতে পারে৷
আপনি যদি একজন এন্টারপ্রাইজ আইটি প্রশাসক হন, তাহলে আপনার উৎপাদনে Chrome পতাকা ব্যবহার করা উচিত নয়। পরিবর্তে এন্টারপ্রাইজ নীতিগুলি দেখুন।
...এবং সতর্কতার সাথে এগিয়ে যান
এই সব বলার পরে, আপনি যদি একজন ওয়েব ডেভেলপার হন যাকে নতুন প্রযুক্তি চেষ্টা করতে হয়—বা শুধুমাত্র একটি কৌতূহলী গিক—তাহলে ক্রোম পতাকাগুলি জানা সত্যিই সার্থক হতে পারে৷
বিভিন্ন ধরণের বৈশিষ্ট্যের জন্য প্রচুর সংখ্যক পতাকা রয়েছে। কিছু ফ্ল্যাগ ক্রোমের চেহারা বা কাজ করার পদ্ধতিকে প্রভাবিত করে এবং কিছু বৈশিষ্ট্য সক্রিয় করে যেমন নতুন জাভাস্ক্রিপ্ট এপিআই। পতাকাগুলির প্রাপ্যতা নির্ভর করে আপনি Chrome এর কোন সংস্করণটি চালাচ্ছেন তার উপর৷
Chrome পতাকা সেট করার দুটি উপায় আছে:
-
chrome://flagsপৃষ্ঠা থেকে। - একটি টার্মিনালে কমান্ড লাইন থেকে Chrome খোলার মাধ্যমে।
chrome://flags
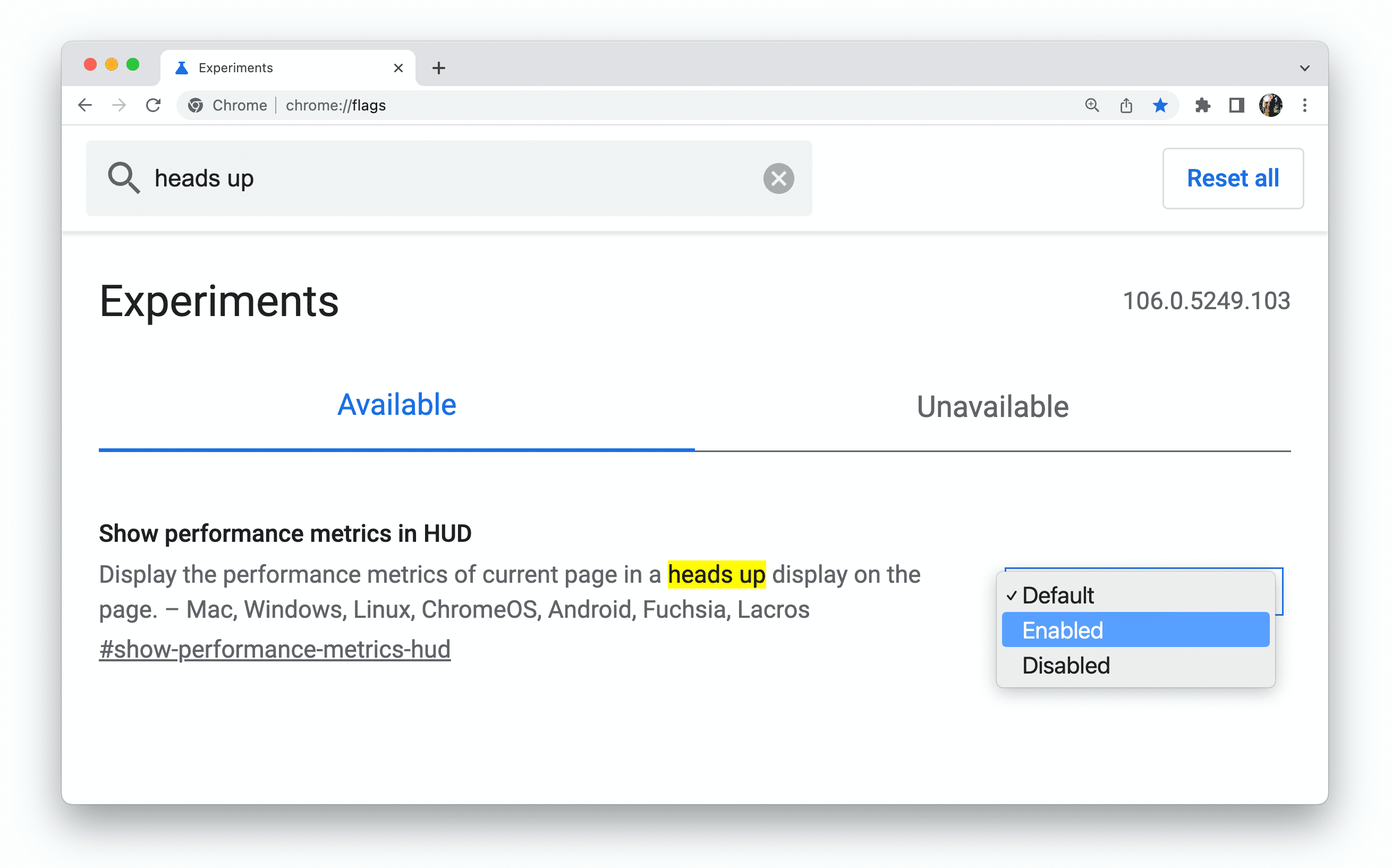
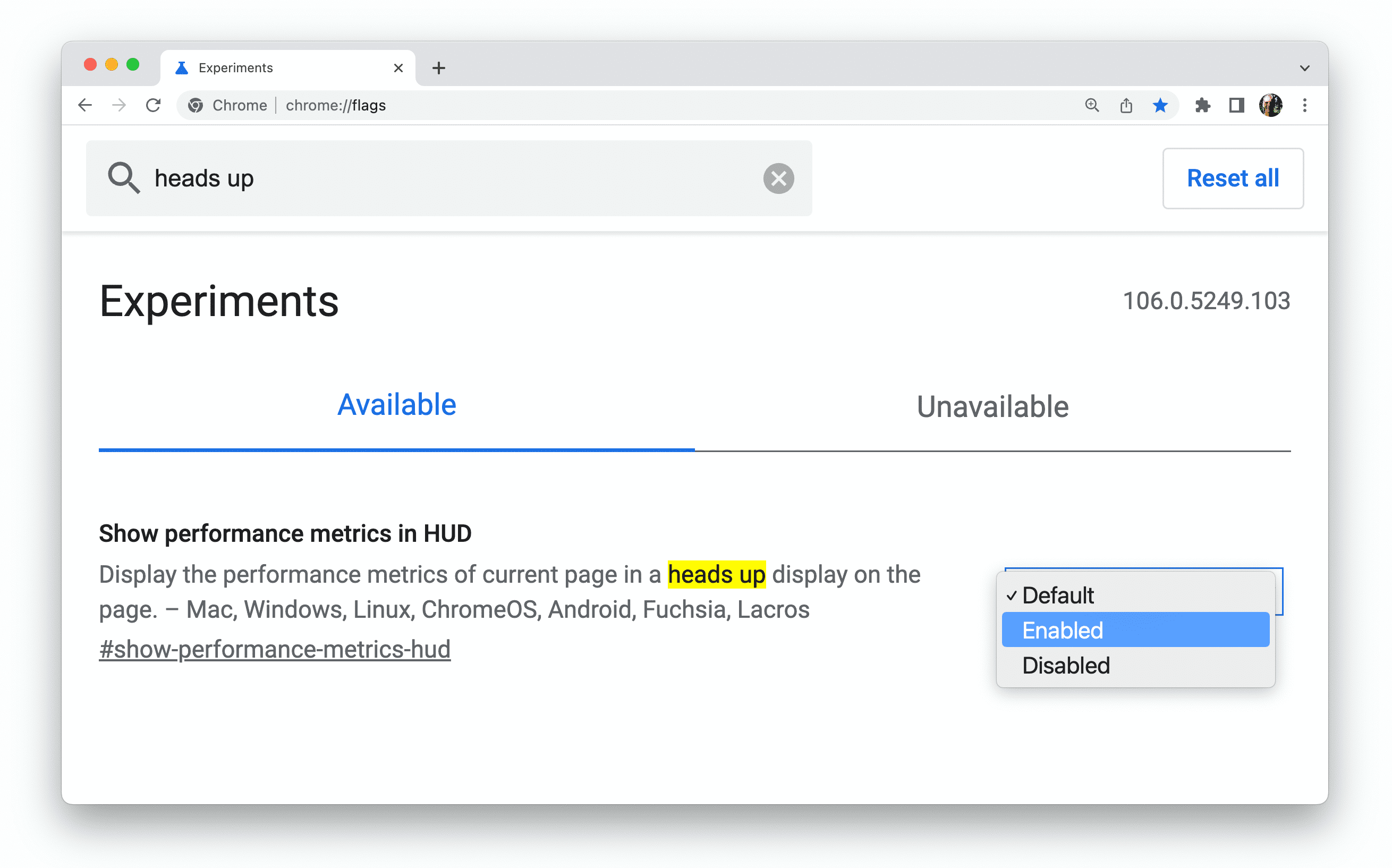
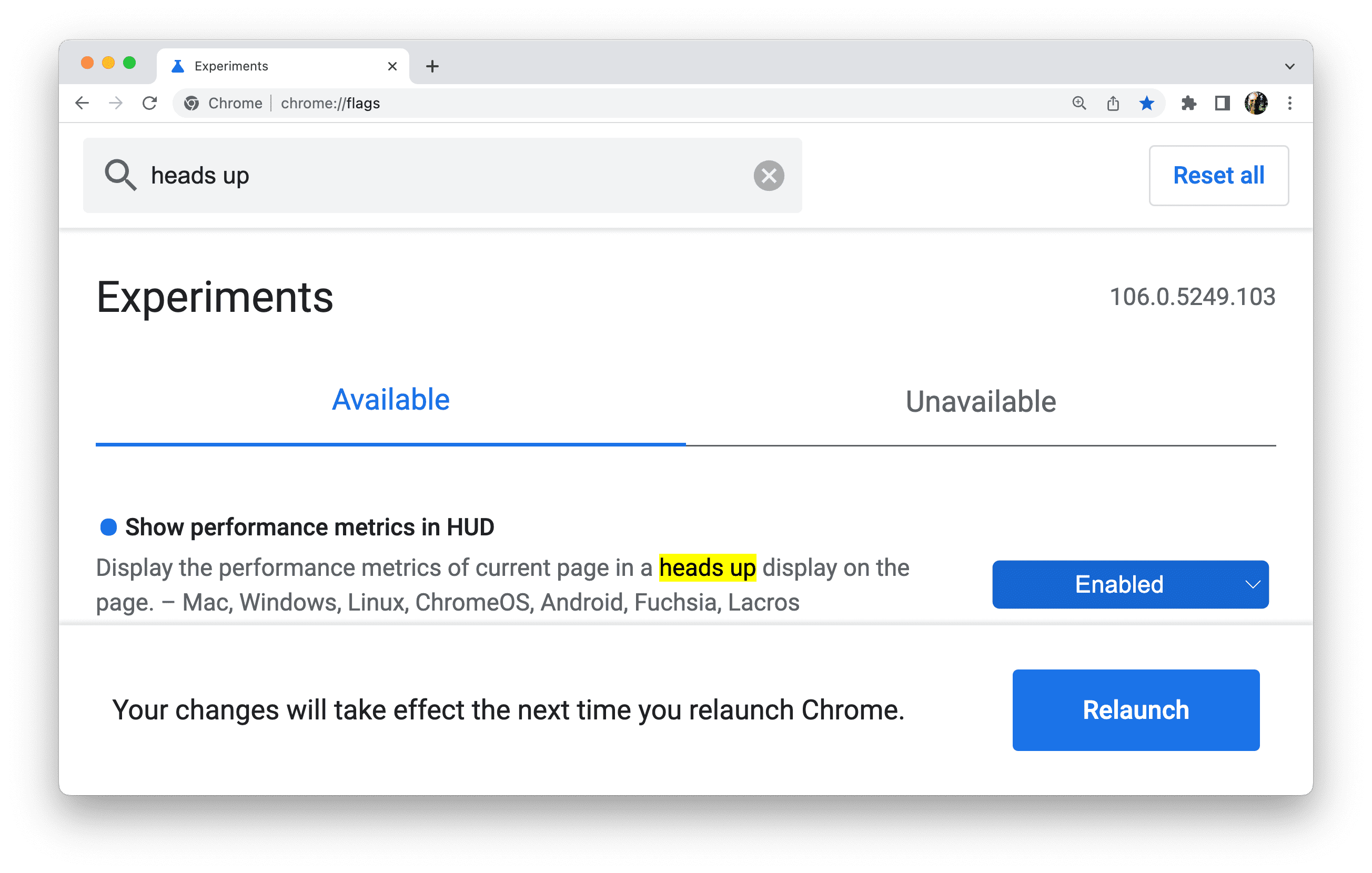
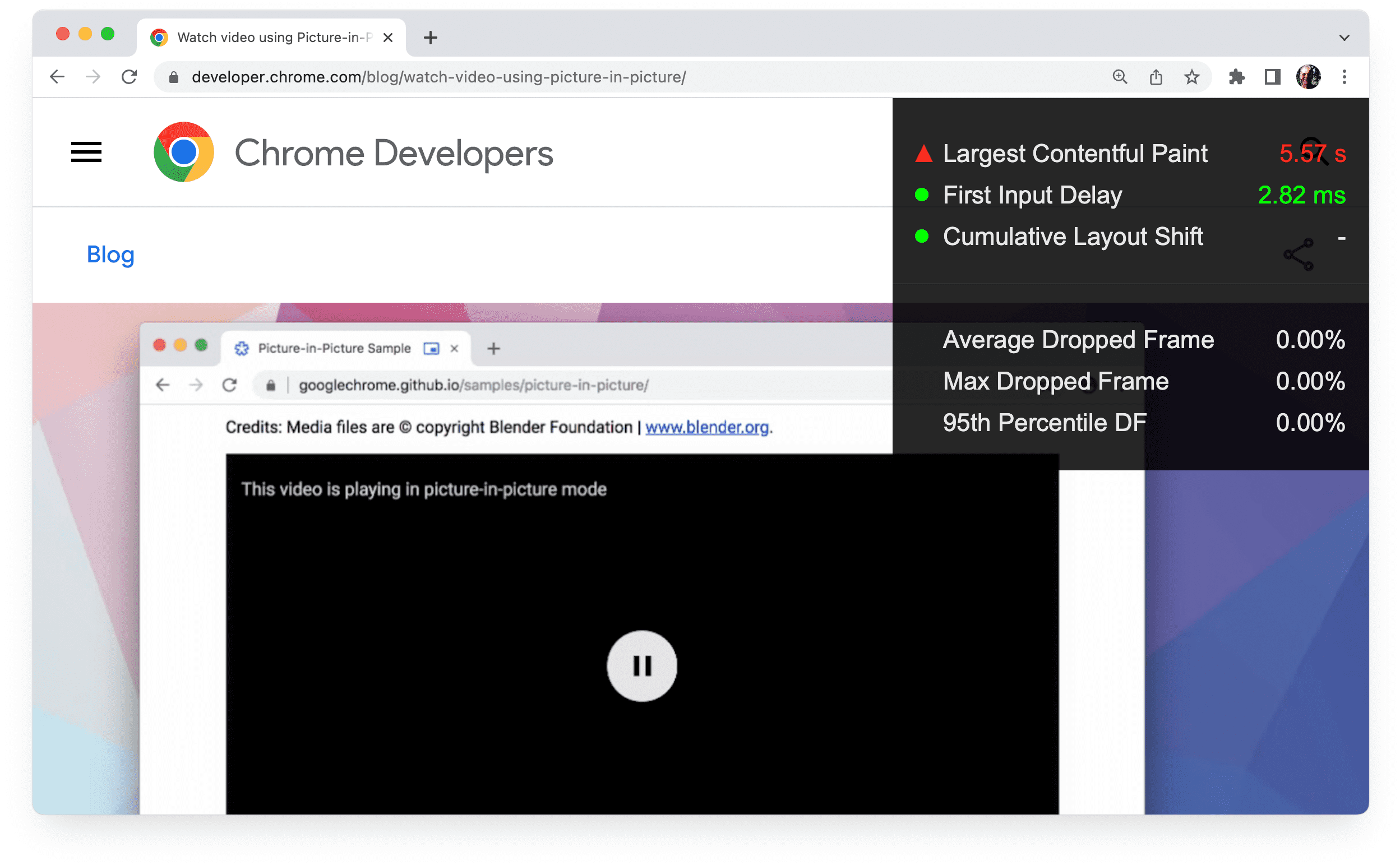
Chrome এ chrome://flags পৃষ্ঠা থেকে একটি পতাকা সেট করতে, আপনাকে পতাকাটি খুঁজে বের করতে হবে, পতাকার জন্য সেটিংস টগল করতে হবে, তারপর ব্রাউজারটি পুনরায় চালু করতে হবে৷ উদাহরণস্বরূপ, কর্মক্ষমতা মেট্রিক্সের জন্য Chrome এর হেড-আপ ডিসপ্লে সক্রিয় করতে:
বৈশিষ্ট্যের জন্য অনুসন্ধান করুন.

মানটিকে সক্ষম করে সেট করুন।

Chrome পুনরায় চালু করুন।

এখন আপনি হেড-আপ ডিসপ্লে ব্যবহার করতে পারেন যা ওয়েব পৃষ্ঠার কর্মক্ষমতা সম্পর্কে প্রযুক্তিগত তথ্য দেখায়।

কমান্ড লাইন পতাকা
আপনি যদি একজন ওয়েব ডেভেলপার হন, তাহলে আপনি কমান্ড লাইন থেকে Chrome খুলে পতাকা সেট করতে চাইতে পারেন। আপনি Chrome খুলতে কমান্ডটি চালান এবং আপনি যে পতাকাগুলি সেট করতে চান তা যুক্ত করুন৷ chrome://flags এ যা পাওয়া যায় তার চেয়ে অনেক বেশি Chrome সেটিংস রয়েছে যা আপনি কমান্ড লাইন থেকে কনফিগার করতে পারেন।
উদাহরণস্বরূপ, একটি ম্যাকের টার্মিনাল থেকে ক্রোম ক্যানারি চালানোর জন্য, টপিক এপিআই অ্যাক্টিভেটেড এবং যুগের দৈর্ঘ্য 15 সেকেন্ডে সেট করে, নিম্নলিখিত কমান্ডটি ব্যবহার করুন:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
কম সুপরিচিত বৈশিষ্ট্য সক্রিয়, নিষ্ক্রিয় এবং কনফিগার করার জন্য আরও শত শত পতাকা রয়েছে।
আপনি যদি নিয়মিতভাবে কমান্ড-লাইন ফ্ল্যাগ সহ বিভিন্ন ক্রোম চ্যানেল ব্যবহার করেন, তাহলে আপনি প্রতিটি চ্যানেলের জন্য একটি ফাংশন তৈরি করতে এবং আপনার শেল আরসি ফাইলে এগুলি যোগ করতে চাইতে পারেন। উদাহরণস্বরূপ, macOS এ:
- একটি টার্মিনাল খুলুন।
- একটি ফাংশন তৈরি করুন:
cf(){ open -a 'Google Chrome Canary' --args $*; } - ফাংশন ব্যবহার করুন:
cf --enable-features=TrackingProtection3pcd
Chrome ব্যবহারকারী ডেটা ডিরেক্টরি সেট করুন
ক্রোম ইঞ্জিনিয়ারিং ভাষায়, ক্রোম ব্যবহারকারী ক্রোমের একজন স্বতন্ত্র মানব ব্যবহারকারীকে বোঝায়।
একটি Chrome ক্লায়েন্ট একটি ডিভাইসে Chrome এর একটি পৃথক ইনস্টলেশনকে বোঝায়।
আরও স্পষ্টভাবে, একটি Chrome ক্লায়েন্ট একটি পৃথক ব্যবহারকারীর ডেটা ডিরেক্টরির সাথে মিলে যায়। প্রতিটি Chrome প্রোফাইল ব্যবহারকারীর ডেটা ডিরেক্টরির মধ্যে একটি সাবডিরেক্টরিতে সংরক্ষণ করা হয়।
আপনি যদি কমান্ড লাইন থেকে Chrome চালান, আপনি --user-data-dir flag দিয়ে ব্যবহারকারীর ডেটা ডিরেক্টরি সেট করতে পারেন।
এর অর্থ হল আপনার নিজস্ব প্রোফাইল সাবডিরেক্টরি সহ বিকাশের জন্য একটি পৃথক ব্যবহারকারী ডেটা ডিরেক্টরি থাকতে পারে। একটি নতুন ব্যবহারকারী ডেটা ডিরেক্টরি তৈরি করলে Chrome এমন আচরণ করে যেন এটি নতুনভাবে ইনস্টল করা হয়েছে, যা প্রোফাইল-সম্পর্কিত সমস্যাগুলি ডিবাগ করার জন্য সহায়ক হতে পারে।
একটি নতুন অস্থায়ী ব্যবহারকারী ডিরেক্টরির সাথে কমান্ড লাইন থেকে Chrome চালানোর জন্য, নিম্নলিখিত পতাকাটি ব্যবহার করুন:
--user-data-dir=$(mktemp -d)
আপনি ব্রাউজার চেক এড়াতে এবং প্রথমে UI চালাতে নিম্নলিখিত পতাকাগুলি যুক্ত করতে চাইতে পারেন:
--no-default-browser-check --no-first-run
পতাকা সংঘাত থেকে সাবধান
আপনার সেট করা পতাকা একে অপরের সাথে বিরোধপূর্ণ হতে পারে। chrome://flags সেটিংস একই পতাকার জন্য কমান্ড-লাইন সেটিংস ওভাররাইড করে এবং একটি chrome://flags সেটিংসের ডিফল্ট কিছু ক্ষেত্রে, আপনার কমান্ড লাইন কনফিগারেশন ওভাররাইড করতে পারে। আপনি কমান্ড লাইন থেকে Chrome চালানোর জন্য যে পতাকা সেট করেছেন তা যদি প্রত্যাশা অনুযায়ী কাজ না করে, তাহলে আপনার chrome://flags পৃষ্ঠাটি পরীক্ষা করা উচিত।
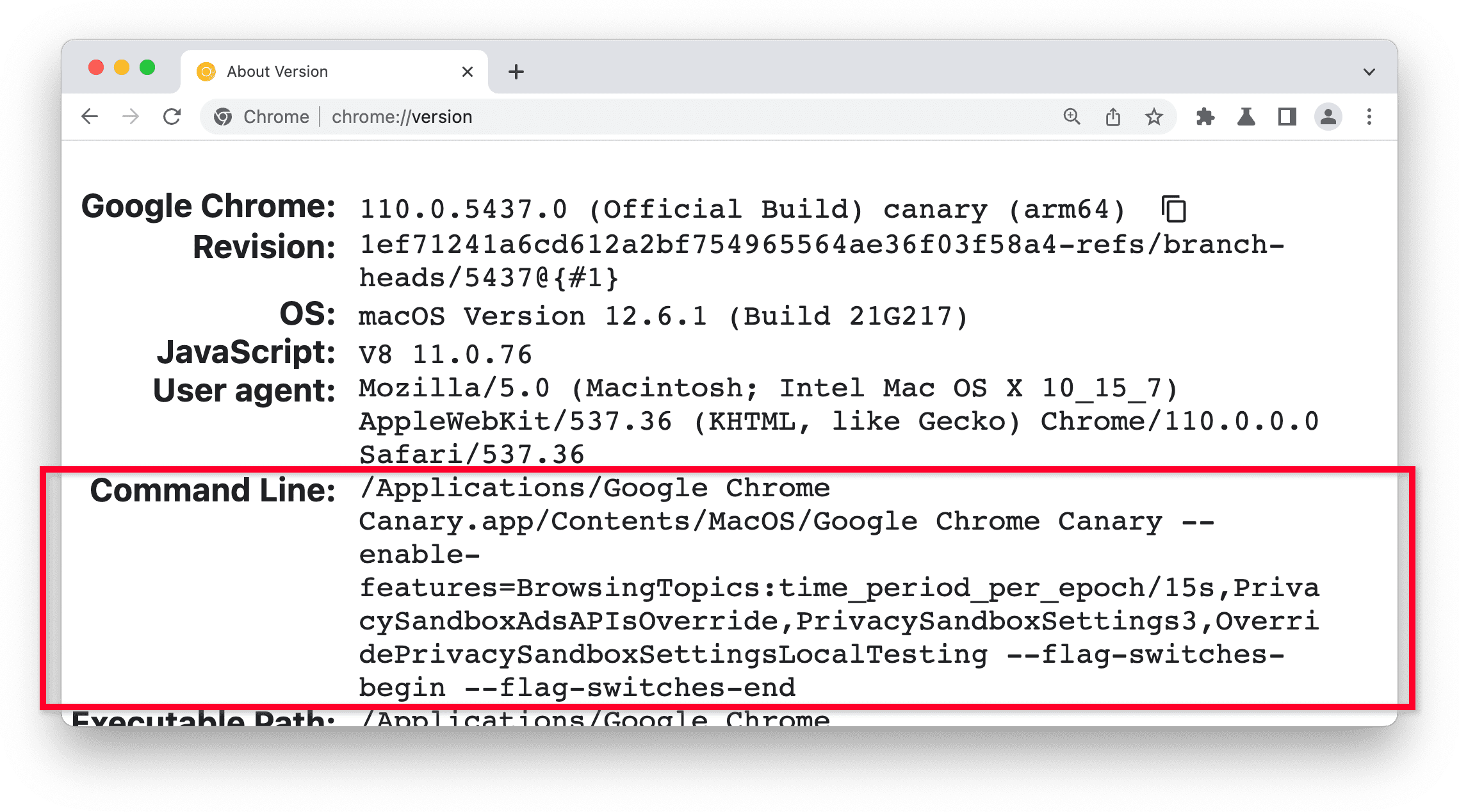
chrome://flags কমান্ড লাইন থেকে সেট করা পতাকাগুলিকে প্রতিফলিত করে না। পরিবর্তে, chrome://version পৃষ্ঠাটি দেখুন। কমান্ড লাইন বিভাগটি পতাকা সেটিংস দেখায়।

পরীক্ষামূলক বৈশিষ্ট্যগুলি চেষ্টা করার অন্য দুটি উপায়
আপনি chrome://flags#enable-experimental-web-platform-features পতাকা টগল করে পরীক্ষামূলক বৈশিষ্ট্যগুলির একটি পরিসর সক্ষম করতে পারেন যেগুলির নিজস্ব পতাকা নেই৷ নতুন বৈশিষ্ট্যগুলির জন্য ডকুমেন্টেশন ব্যাখ্যা করবে যখন এটি একটি বিকল্প।
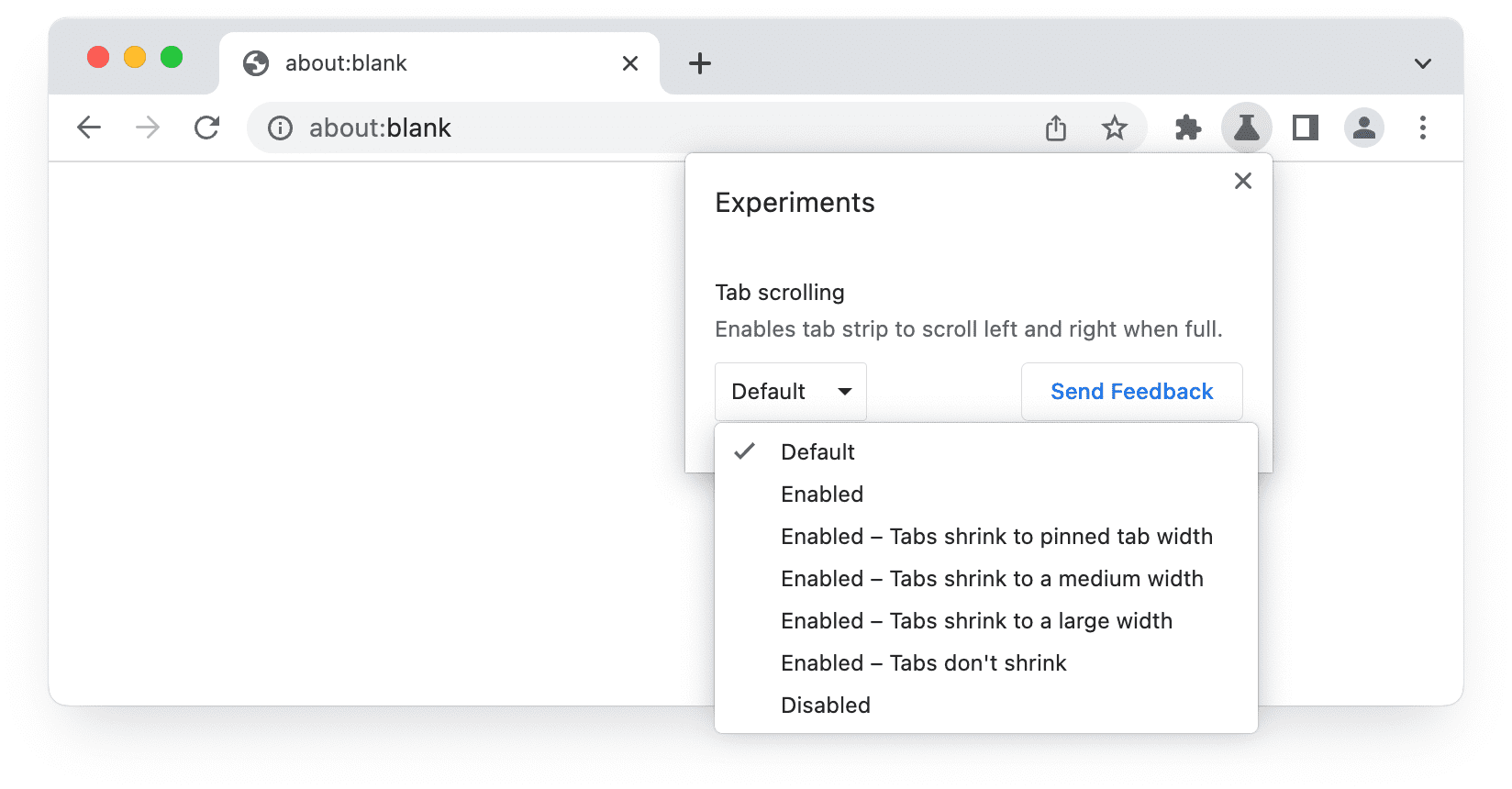
ক্রোম বিটাতে আপনি পরীক্ষা-নিরীক্ষা সেটিংস টগল করে এবং ব্রাউজার পুনরায় লঞ্চ করে বৈশিষ্ট্যযুক্ত পরীক্ষাগুলি চেষ্টা করে দেখতে পারেন এবং প্রতিক্রিয়া দিতে পারেন৷ ক্রোমের পরীক্ষামূলক বৈশিষ্ট্যগুলি আরও বিশদ প্রদান করে৷

কোন বৈশিষ্ট্য একটি পতাকা পেতে?
সমস্ত পরীক্ষামূলক বৈশিষ্ট্য তাদের নিজস্ব Chrome পতাকা পায় না:
- কিছু বৈশিষ্ট্য শুধুমাত্র তখনই উপলব্ধ হয় যখন সেগুলি Chrome Canary-এ পাঠানো হয় এবং এর আগে একটি পতাকা দ্বারা সক্রিয় করা যায় না৷ এটি বেশ বিরল।
- 'ছোট' বৈশিষ্ট্যগুলির জন্য যেগুলির জন্য 1-2 চতুর্থাংশের বেশি কাজের প্রয়োজন হয় না, নিম্নলিখিত পতাকা সক্ষম করে পরীক্ষামূলক উপলব্ধতা প্রদান করা হয়:
chrome://flags#enable-experimental-web-platform-features
এটি একাধিক ক্ষুদ্র বৈশিষ্ট্য সক্রিয় করে। -
chrome://flagsবা কমান্ড লাইন সুইচ ব্যবহার করে বৈশিষ্ট্যের জন্য নির্দিষ্ট পতাকা নিয়ে পরীক্ষার জন্য প্রধান বৈশিষ্ট্যগুলি উপলব্ধ করা হয়েছে৷
ক্রোম সেটিংস সম্পর্কে কি?
ক্রোম সেটিংস এবং ক্রোম পতাকাগুলি বিভিন্ন উদ্দেশ্যে কাজ করে৷
ক্রোম পতাকাগুলি ব্যবহারকারীকে পরীক্ষামূলক বৈশিষ্ট্যগুলি সক্রিয় বা নিষ্ক্রিয় করতে সক্ষম করে, যেখানে chrome://settings এর নির্বাচনগুলি ব্যবহারকারীকে ডিফল্ট বৈশিষ্ট্যগুলির জন্য তাদের অভিজ্ঞতা কাস্টমাইজ করার অনুমতি দেয়৷
মূল বিচার সম্পর্কে কি?
অরিজিন ট্রায়ালগুলি হল ডেভেলপারদের জন্য একটি নতুন বা পরীক্ষামূলক ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য স্কেলে পরীক্ষা করার একটি উপায়। সমস্ত ব্যবহারকারীদের জন্য বৈশিষ্ট্যটি উপলব্ধ করার আগে বিকাশকারীরা ওয়েব স্ট্যান্ডার্ড সম্প্রদায়কে প্রতিক্রিয়া জানাতে পারে।
একটি অরিজিন ট্রায়ালের মধ্য দিয়ে থাকা বৈশিষ্ট্যগুলি সমস্ত পৃষ্ঠাগুলিতে সক্রিয় করা হয় যা সেই ট্রায়ালের জন্য একটি বৈধ টোকেন প্রদান করে৷ এটি ওয়েবসাইটের মালিকদের তাদের সমস্ত ব্যবহারকারীদের জন্য একটি পরীক্ষামূলক বৈশিষ্ট্য সক্রিয় করার অনুমতি দেয়, ব্যবহারকারীদের ব্রাউজার সেটিংস পরিবর্তন বা পতাকা সেট করার প্রয়োজন ছাড়াই। তুলনা করে, ক্রোম পতাকাগুলি পৃথক ব্যবহারকারীদের একটি পরীক্ষামূলক বৈশিষ্ট্য সক্রিয় বা নিষ্ক্রিয় করার অনুমতি দেয়, তারা যে সমস্ত ওয়েবসাইট পরিদর্শন করে।
আরও জানুন
- Chromium এর ওয়েবসাইট ব্যাখ্যা করে কিভাবে কমান্ড লাইন থেকে বিভিন্ন প্ল্যাটফর্মে মোবাইল এবং ডেস্কটপের জন্য পতাকা সেট করতে হয় ।
- ব্রাউজার পরীক্ষার জন্য বৈশিষ্ট্য, পতাকা, সুইচ এবং অন্যান্য প্যাটার্ন সম্পর্কে জানুন।
- টুলিং ডকুমেন্টের জন্য Chrome পতাকা টুল, অটোমেশন এবং বেঞ্চমার্কিং এর সাথে প্রাসঙ্গিক।
- ক্রোমিয়াম কমান্ড লাইন সুইচগুলির তালিকা সমস্ত উপলব্ধ পতাকার সাথে স্বয়ংক্রিয়ভাবে আপডেট হয় এবং, শেষবার আমরা পরীক্ষা করেছিলাম, সেগুলির মধ্যে 1400 টিরও বেশি ছিল!
- ক্রোমিয়াম ফ্ল্যাগ আপডেট একটি বট যা chrome/browser/flag-metadata.json ফাইলে পরিবর্তন করে।
- পৃথক JavaScript API বৈশিষ্ট্যগুলি কনফিগার করার জন্য আরও বেশি পতাকা উপলব্ধ রয়েছে৷ আপনি API ডকুমেন্টেশন এবং প্রস্তাব ব্যাখ্যাকারীদের থেকে তাদের সম্পর্কে আরও জানতে পারেন।
- ফায়ারফক্সে পরীক্ষামূলক বৈশিষ্ট্য আবিষ্কার করুন


