Chrome-vlaggen zijn een manier om browserfuncties te activeren die niet standaard beschikbaar zijn.

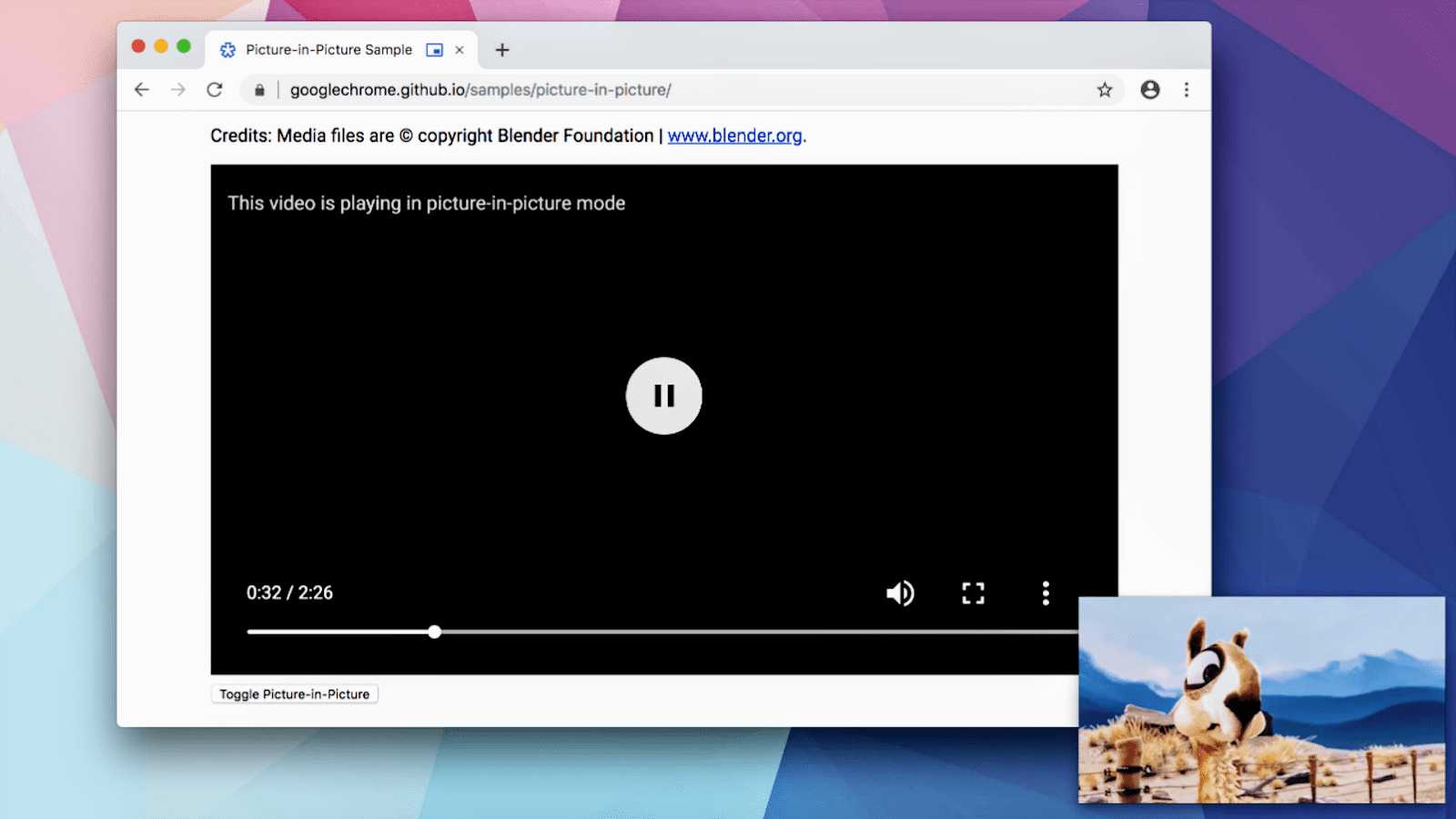
Chrome wilde gebruikers bijvoorbeeld de mogelijkheid bieden beeld-in-beeld videofuncties uit te proberen, voordat deze voor iedereen beschikbaar zouden worden.
De functie werd beschikbaar gemaakt achter een vlag, zodat elke gebruiker deze kon uitproberen en feedback kon geven. Op basis van de feedback zijn de code en het ontwerp getest en gepolijst. Nu kunt u standaard Picture-in-Picture gebruiken in Chrome, en het werkt heel goed.
Begrijp de risico's
De meeste Chrome-gebruikers hoeven nooit Chrome-vlaggen te gebruiken .
Wees voorzichtig als u Chrome-vlaggen instelt. Wanneer u functies activeert of deactiveert, kunt u gegevens kwijtraken of uw veiligheid of privacy in gevaar brengen. Functies die u met een vlag inschakelt, werken mogelijk niet meer of worden zonder voorafgaande kennisgeving verwijderd.
Als u een zakelijke IT-beheerder bent, mag u Chrome-vlaggen niet gebruiken in productie. Kijk eens naar het ondernemingsbeleid .
...en ga voorzichtig te werk
Dit alles gezegd zijnde, als je een webontwikkelaar bent die nieuwe technologie moet uitproberen (of gewoon een nieuwsgierige nerd), dan kan het echt de moeite waard zijn om Chrome-vlaggen te leren kennen.
Er zijn een groot aantal vlaggen voor veel verschillende soorten functies. Sommige vlaggen zijn van invloed op de manier waarop Chrome eruitziet of werkt, en sommige activeren functies zoals nieuwe JavaScript-API's. De beschikbaarheid van vlaggen is afhankelijk van welke versie van Chrome u gebruikt.
Er zijn twee manieren om Chrome-vlaggen in te stellen:
- Van de
chrome://flagspagina. - Door Chrome te openen vanaf de opdrachtregel in een terminal.
chrome://vlaggen
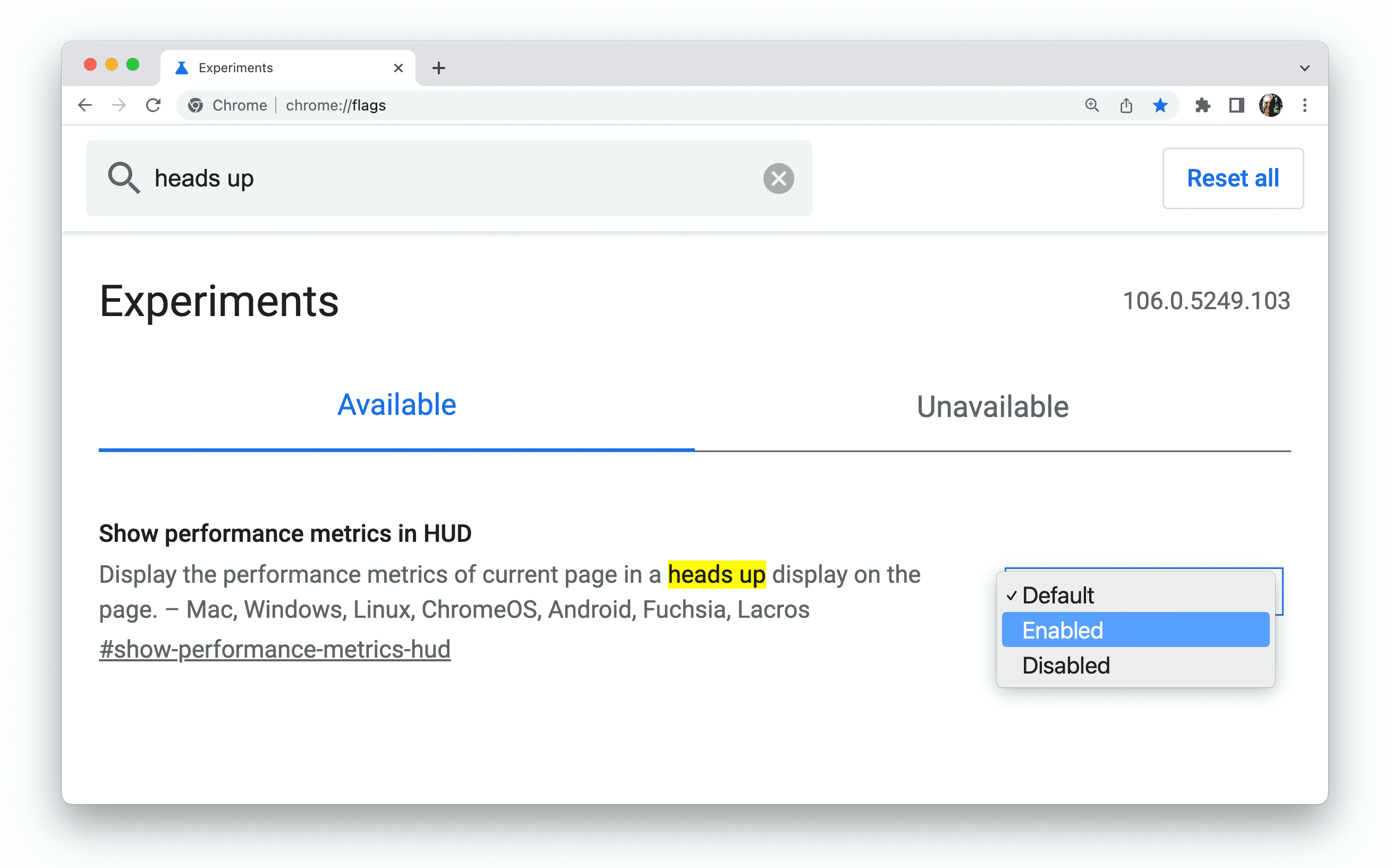
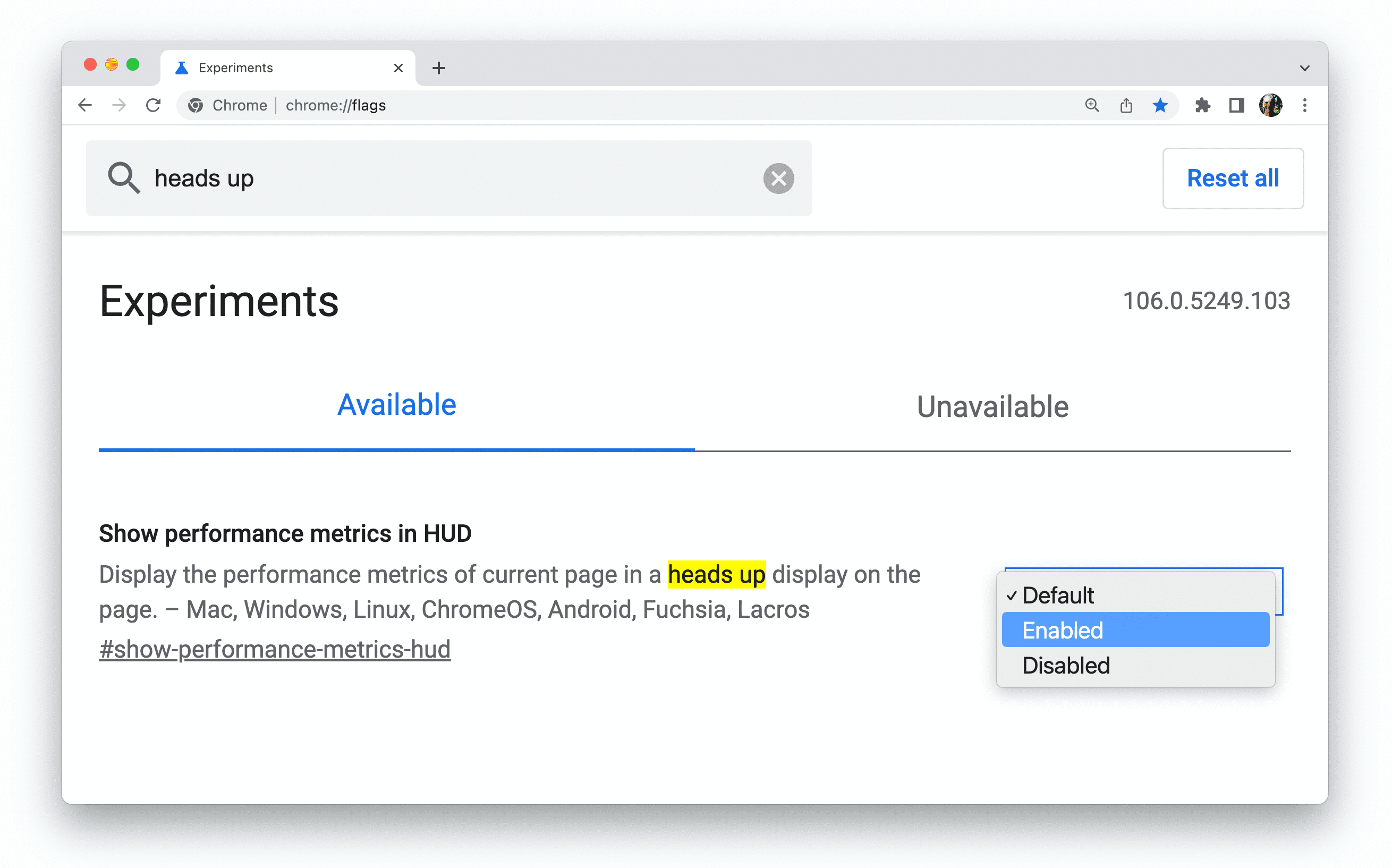
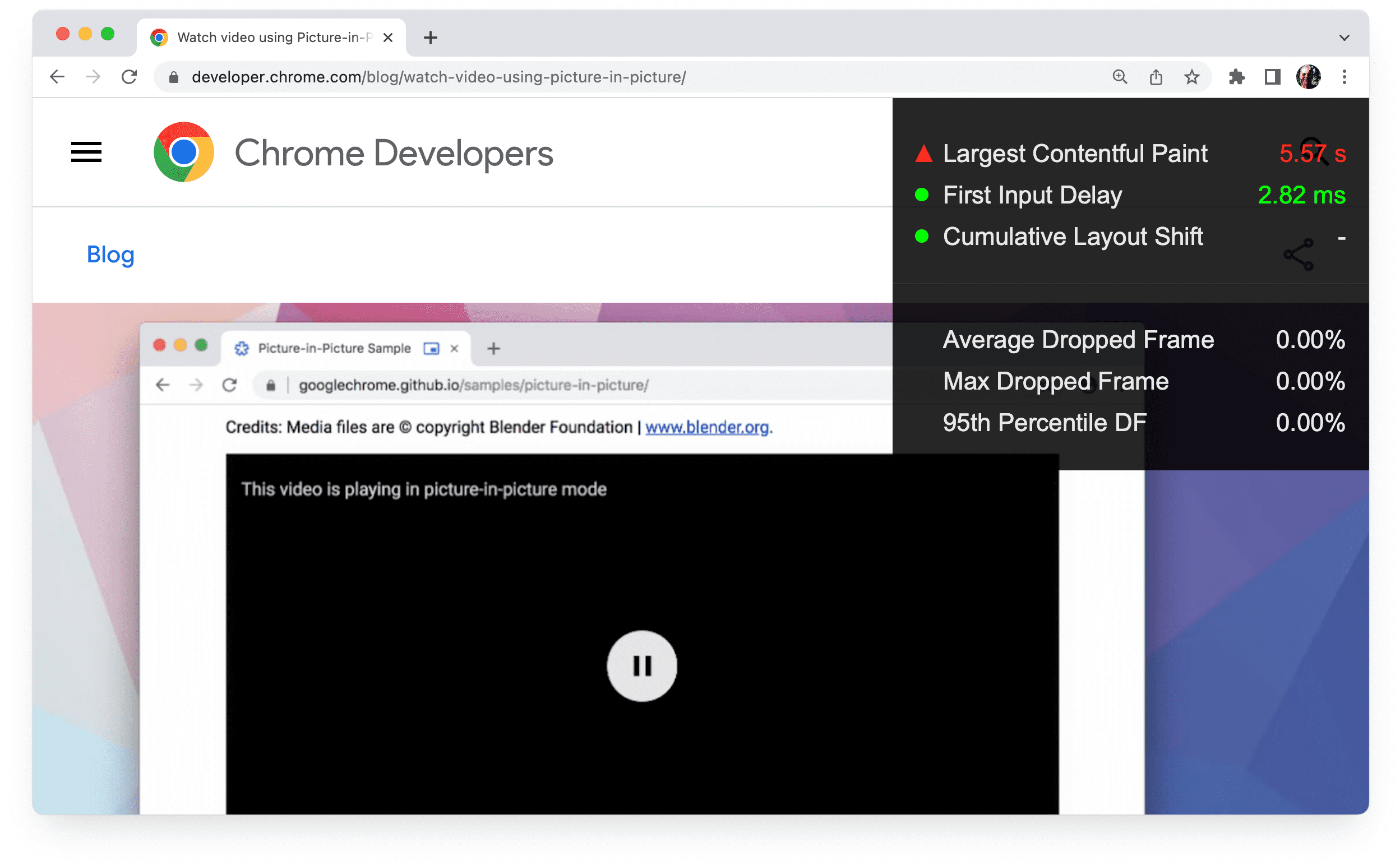
Als u een vlag wilt instellen vanaf de chrome://flags pagina in Chrome, moet u de vlag zoeken, de instelling voor de vlag wijzigen en vervolgens de browser opnieuw starten. Om bijvoorbeeld de heads-up display van Chrome te activeren voor prestatiestatistieken:
Zoek naar de functie.

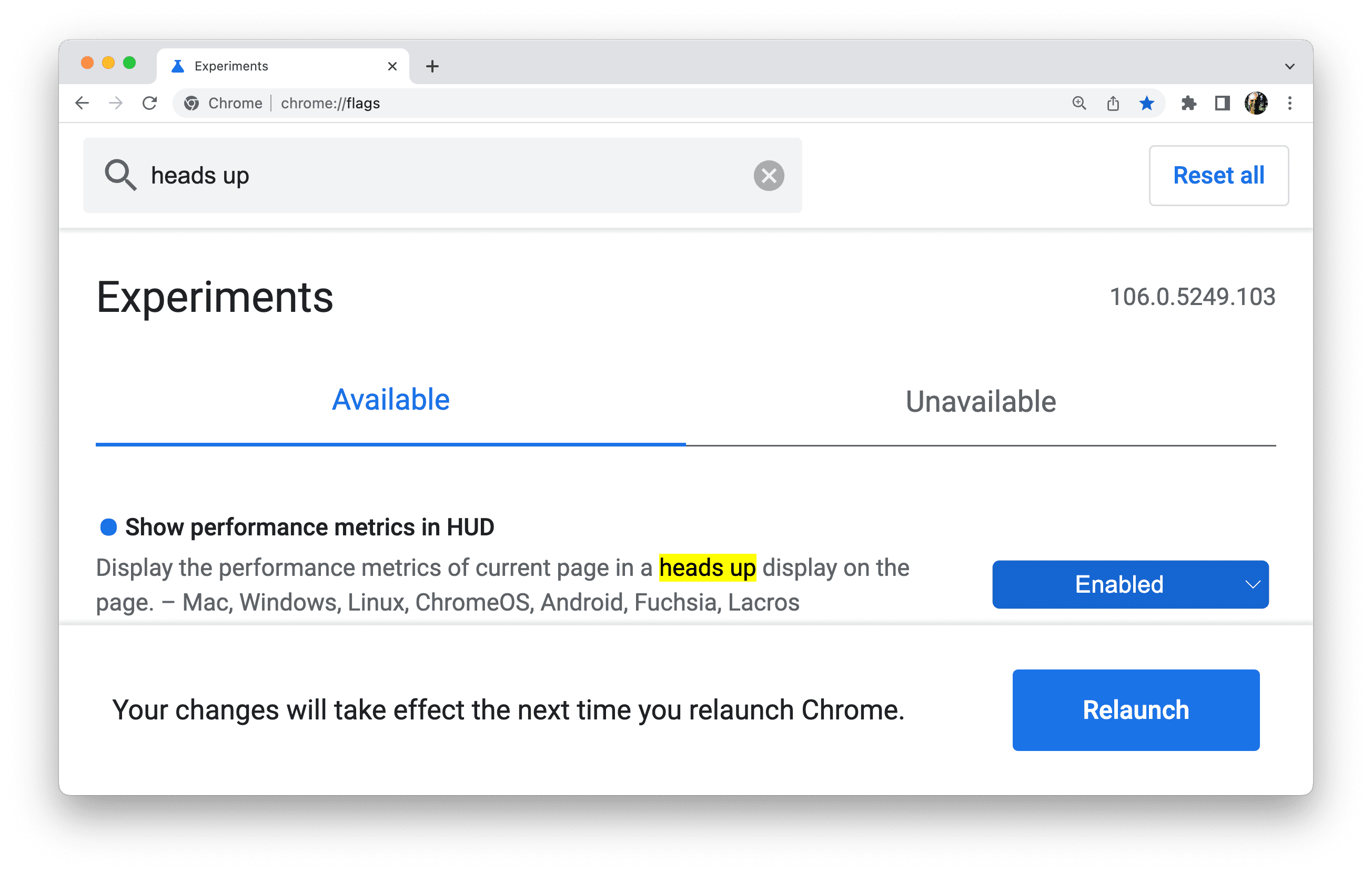
Stel de waarde in op Ingeschakeld .

Start Chrome opnieuw.

Nu kunt u het heads-up-display gebruiken dat technische informatie over de prestaties van webpagina's toont.

Commandoregelvlaggen
Als u een webontwikkelaar bent, wilt u wellicht vlaggen instellen door Chrome te openen vanaf de opdrachtregel. U voert de opdracht uit om Chrome te openen en de vlaggen toe te voegen die u wilt instellen. Er zijn meer Chrome-instellingen die u kunt configureren vanaf de opdrachtregel dan beschikbaar is op chrome://flags .
Als u Chrome Canary bijvoorbeeld wilt uitvoeren vanaf een terminal op een Mac, waarbij de Topics API is geactiveerd en de tijdsduur is ingesteld op 15 seconden, gebruikt u de volgende opdracht:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Er zijn honderden andere vlaggen voor het activeren, deactiveren en configureren van minder bekende functies.
Als u regelmatig verschillende Chrome-kanalen met opdrachtregelvlaggen gebruikt, wilt u misschien voor elk kanaal een functie maken en deze aan uw shell RC-bestand toevoegen. Op macOS bijvoorbeeld:
- Open een terminal.
- Maak een functie:
cf(){ open -a 'Google Chrome Canary' --args $*; } - Gebruik de functie:
cf --enable-features=TrackingProtection3pcd
Stel de map met Chrome-gebruikersgegevens in
In de technische taal van Chrome verwijst Chrome- gebruiker naar een individuele menselijke gebruiker van Chrome.
Een Chrome- client verwijst naar een individuele installatie van Chrome op een apparaat.
Preciezer gezegd, een Chrome-client komt overeen met een individuele map met gebruikersgegevens . Elk Chrome- profiel wordt opgeslagen in een submap binnen de map met gebruikersgegevens.
Als u Chrome vanaf de opdrachtregel uitvoert, kunt u de map met gebruikersgegevens instellen met de --user-data-dir flag .
Dat betekent dat u een afzonderlijke map met gebruikersgegevens voor ontwikkeling kunt hebben, met zijn eigen profielsubmappen. Door een nieuwe map met gebruikersgegevens te maken, gedraagt Chrome zich alsof het pas is geïnstalleerd, wat handig kan zijn bij het opsporen van profielgerelateerde problemen.
Om Chrome vanaf de opdrachtregel uit te voeren met een nieuwe tijdelijke gebruikersmap, gebruikt u de volgende vlag:
--user-data-dir=$(mktemp -d)
Mogelijk wilt u ook de volgende vlaggen toevoegen om de browsercontrole en de eerste gebruikersinterface te vermijden:
--no-default-browser-check --no-first-run
Pas op voor vlagconflicten
Vlaggen die u instelt, kunnen met elkaar conflicteren. De instellingen chrome://flags overschrijven de opdrachtregelinstellingen voor dezelfde vlag, en de standaardinstellingen voor een instelling chrome://flags kunnen in sommige gevallen uw opdrachtregelconfiguraties overschrijven. Als de vlaggen die u instelt bij het uitvoeren van Chrome vanaf de opdrachtregel niet werken zoals verwacht, controleert u uw chrome://flags pagina.
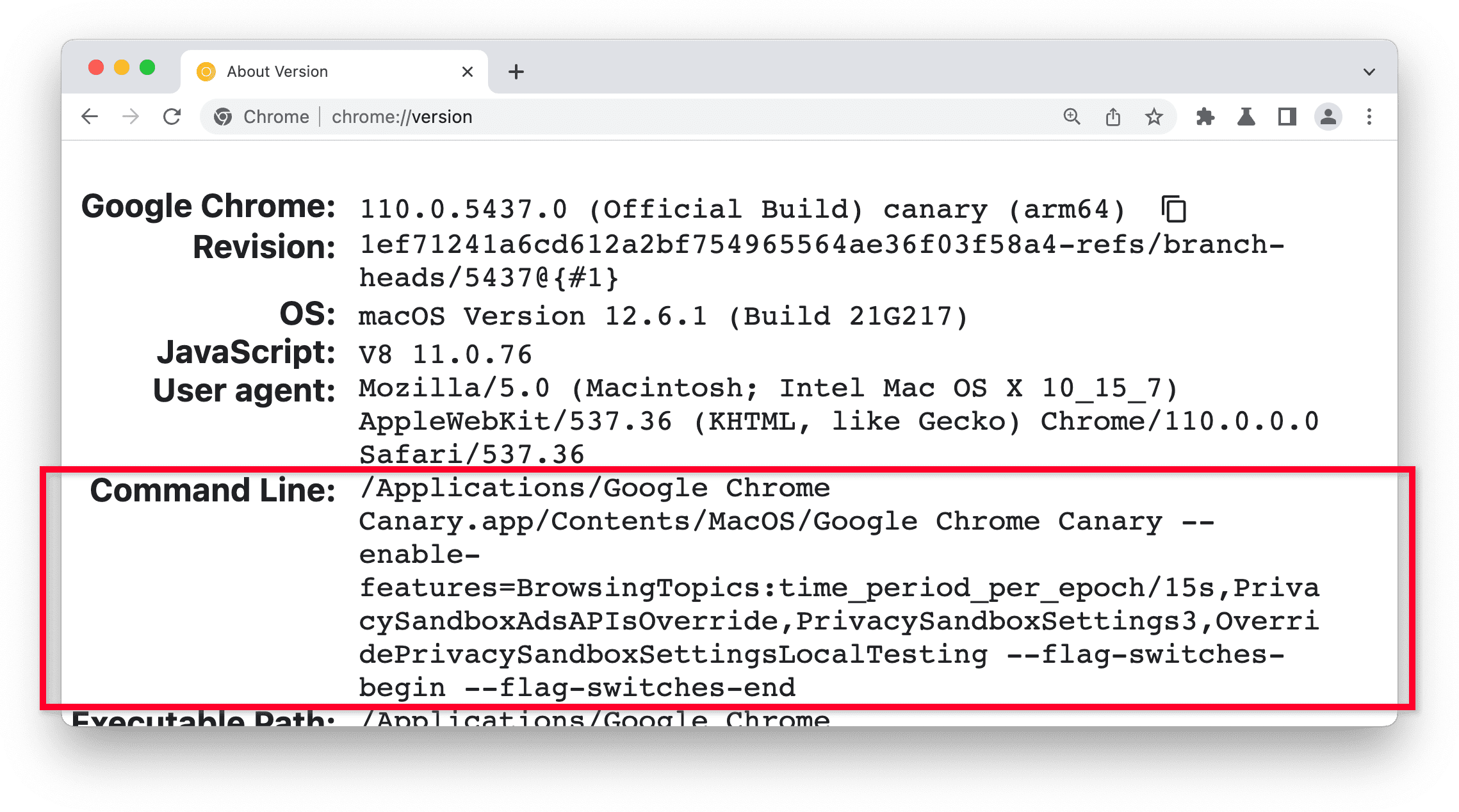
chrome://flags weerspiegelt niet de vlaggen die zijn ingesteld vanaf de opdrachtregel. Kijk in plaats daarvan naar de chrome://version pagina. In het gedeelte Command Line worden de vlaginstellingen weergegeven.

Twee andere manieren om experimentele functies uit te proberen
U kunt een reeks experimentele functies inschakelen die geen eigen vlag hebben, door de vlag chrome://flags#enable-experimental-web-platform-features in of uit te schakelen. Documentatie voor nieuwe functies legt uit wanneer dit een optie is.
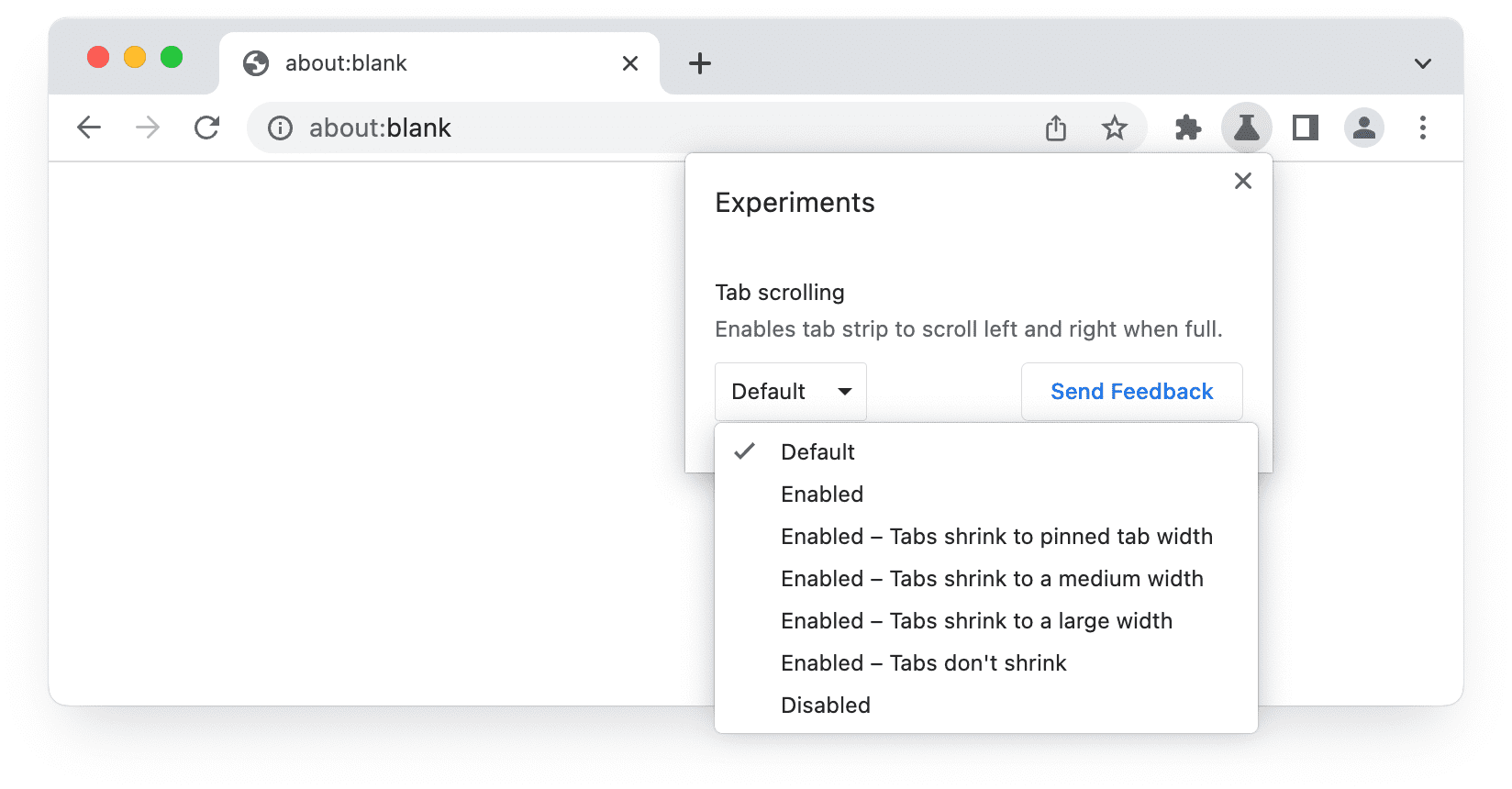
In Chrome Bèta kunt u aanbevolen experimenten uitproberen en feedback geven door de experimentinstellingen te wijzigen en de browser opnieuw te starten. Test experimentele functies in Chrome bieden meer details.

Welke kenmerken krijgen een vlag?
Niet alle experimentele functies krijgen hun eigen Chrome-vlag:
- Sommige functies worden pas beschikbaar als ze in Chrome Canary worden geleverd en kunnen daarvoor niet door een vlag worden geactiveerd. Dit is vrij zeldzaam.
- Voor 'kleinere' functies die niet meer dan een tot twee kwartalen werk vergen, wordt experimentele beschikbaarheid geboden door de volgende vlag in te schakelen:
chrome://flags#enable-experimental-web-platform-features
Dit activeert meerdere kleine functies. - Belangrijke functies zijn beschikbaar gemaakt voor experimenten met vlaggen die specifiek zijn voor de functie, met behulp van
chrome://flagsof opdrachtregelopties.
Hoe zit het met de Chrome-instellingen?
Chrome-instellingen en Chrome-vlaggen dienen verschillende doeleinden.
Met Chrome-vlaggen kan de gebruiker experimentele functies activeren of deactiveren, terwijl de gebruiker met de selecties in chrome://settings zijn ervaring kan aanpassen voor standaardfuncties.
Hoe zit het met herkomstproeven?
Origin-proefversies zijn een manier voor ontwikkelaars om een nieuwe of experimentele webplatformfunctie op grote schaal te testen. Ontwikkelaars kunnen feedback geven aan de webstandaardengemeenschap voordat de functie voor alle gebruikers beschikbaar kan worden gesteld.
Functies die een origin-proefperiode ondergaan, worden geactiveerd op alle pagina's die een geldig token voor die proefperiode bieden. Hierdoor kunnen website-eigenaren een experimentele functie voor al hun gebruikers activeren, zonder dat gebruikers de browserinstellingen hoeven te wijzigen of vlaggen in te stellen. Ter vergelijking: met Chrome-vlaggen kunnen individuele gebruikers een experimentele functie activeren of deactiveren, op alle websites die ze bezoeken.
Meer informatie
- Op de website van Chromium wordt uitgelegd hoe u vlaggen kunt instellen vanaf de opdrachtregel , voor mobiel en desktop op verschillende platforms.
- Leer meer over functies, vlaggen, schakelaars en andere patronen voor browserexperimenten.
- Chrome Flags for Tooling documenteert vlaggen die relevant zijn voor tools, automatisering en benchmarking.
- De lijst met Chromium-opdrachtregelschakelaars wordt automatisch bijgewerkt met alle beschikbare vlaggen en de laatste keer dat we het controleerden, waren het er meer dan 1400!
- Chromium Flag Updates is een bot die wijzigingen in het chrome/browser/flag-metadata.json- bestand tweets.
- Er zijn nog meer vlaggen beschikbaar om individuele JavaScript API-functies te configureren. U kunt er meer over vinden in de API-documentatie en de uitleg van voorstellen.
- Ontdek experimentele functies in Firefox


