Browser Support
פלטפורמת האינטרנט כוללת עכשיו את Capture Handle, מנגנון שעוזר לשיתוף פעולה בין אפליקציות אינטרנט שמבצעות צילום מסך לבין אפליקציות אינטרנט שמצולמות. התכונה 'ידית ללכידה' מאפשרת לאפליקציית אינטרנט ללכידה לזהות בצורה ארגונומית ובטוחה את אפליקציית האינטרנט שנלכדה (אם אפליקציית האינטרנט שנלכדה הצטרפה לתכונה).
הנה כמה דוגמאות שממחישות את היתרונות.
דוגמה 1: אם אפליקציית אינטרנט לשיחות וידאו מצלמת אפליקציית אינטרנט להצגת מצגות, אפליקציית האינטרנט לשיחות וידאו יכולה להציג למשתמש אמצעי בקרה למעבר בין שקפים. הפקדים מוטמעים ישירות באפליקציית האינטרנט של שיחות הווידאו, כך שהמשתמש לא צריך לעבור שוב ושוב בין הכרטיסייה של שיחת הווידאו לבין הכרטיסייה של המצגת. עכשיו המשתמש יכול להתרכז יותר בהעברת המצגת.
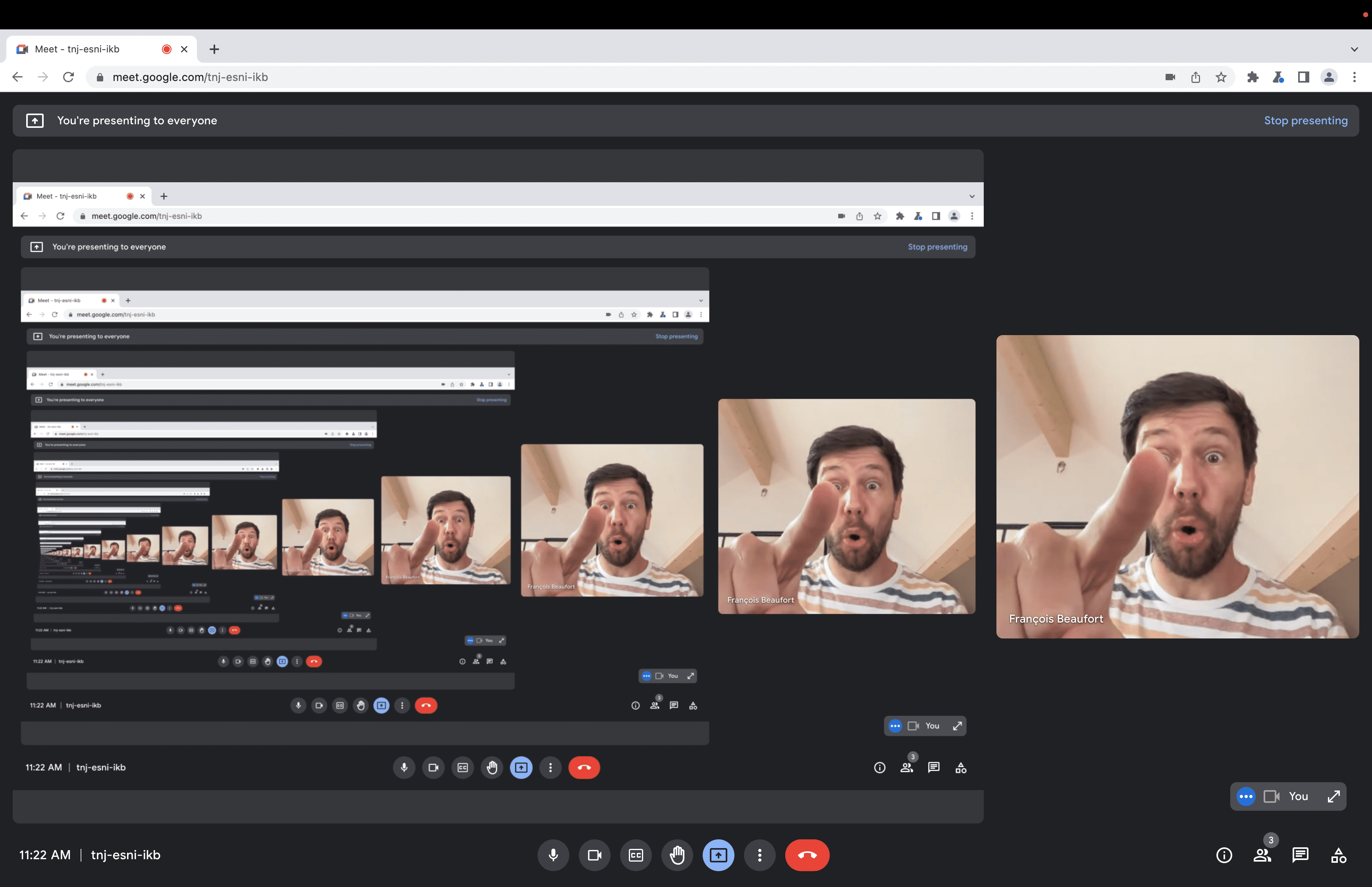
דוגמה 2: אפקט 'היכל המראות' מתרחש כשמשטח שצולם מוצג בחזרה במיקום שבו הוא צולם. חשוב לציין שאם המשתמש בוחר לצלם את הכרטיסייה שבה מתקיימת שיחת ועידה בווידאו, ואפליקציית האינטרנט של שיחת הוועידה בווידאו מציגה תצוגה מקדימה מקומית, האפקט המפחיד הזה יופיע. באמצעות Capture Handle, אפשר לזהות ולצמצם את הסיכון לצילום עצמי. לדוגמה, אפליקציית האינטרנט יכולה להשבית את התצוגה המקדימה המקומית.

מידע על ידית הצילום
התכונה 'העברה של נתוני לקוחות' מורכבת משני חלקים משלימים:
- אפליקציות אינטרנט שנתפסו יכולות להסכים לחשיפת מידע מסוים למקורות מסוימים באמצעות
navigator.mediaDevices.setCaptureHandleConfig(). - אחרי שמתבצעת לכידה של אפליקציות אינטרנט, אפשר לקרוא את המידע הזה באמצעות
getCaptureHandle()באובייקטים שלMediaStreamTrack.
הצד שצולם
אפליקציות אינטרנט יכולות לחשוף מידע לאפליקציות אינטרנט אחרות שרוצות ללכוד מידע. הוא עושה זאת על ידי קריאה ל-navigator.mediaDevices.setCaptureHandleConfig() עם אובייקט אופציונלי שמורכב מהחברים הבאים:
-
handle: יכול להיות כל מחרוזת באורך של עד 1,024 תווים. -
exposeOrigin: אםtrue, יכול להיות שהמקור של אפליקציית האינטרנט שצולמה ייחשף לאפליקציות אינטרנט שמצלמות. -
permittedOrigins: הערכים התקפים הם (i) מערך ריק, (ii) מערך עם פריט יחיד"*"או (iii) מערך של מקורות. אםpermittedOriginsמורכב מהפריט היחיד"*", אזCaptureHandleניתן לצפייה על ידי כל אפליקציות האינטרנט שמתעדות את הנתונים. אחרת, אפשר לראות את הנתונים רק באפליקציות אינטרנט שמתעדות את הנתונים והמקור שלהן הואpermittedOrigins.
בדוגמה הבאה מוצג אופן החשיפה של UUID שנוצר באופן אקראי כ-handle והמקור לכל אפליקציית אינטרנט שמתעדת.
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
חשוב לזכור שאפליקציית האינטרנט שצולמה לא יודעת שהיא מצולמת. אלא אם אפליקציית האינטרנט שמתעדת את הנתונים משתמשת במידע מ-CaptureHandle כדי ליצור תקשורת עם אפליקציית האינטרנט המתועדת (למשל, באמצעות העברת הודעות דרך worker או תשתית ענן משותפת).
צד הצילום
אפליקציית האינטרנט לתיעוד מחזיקה בסרטון MediaStreamTrack, ויכולה לקרוא את פרטי ה-handle של התיעוד על ידי קריאה ל-getCaptureHandle() באותו MediaStreamTrack. הקריאה הזו מחזירה null אם אין נקודת אחיזה ללכידה, או אם לאפליקציית האינטרנט שמבצעת את הלכידה אין הרשאה לקרוא אותה. אם יש ידית ללכידה, ואפליקציית האינטרנט ללכידה נוספת ל-permittedOrigins, הקריאה הזו מחזירה אובייקט עם המאפיינים הבאים:
-
handle: ערך המחרוזת שהוגדר על ידי אפליקציית האינטרנט שתועדה באמצעותnavigator.mediaDevices.setCaptureHandleConfig(). -
origin: המקור של אפליקציית האינטרנט שצולמה אםexposeOriginהוגדר ל-true. אחרת, הוא לא מוגדר.
הדוגמה הבאה מראה איך לקרוא את פרטי ה-handle של הלכידה מתוך רצועת וידאו.
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
אפשר לעקוב אחרי שינויים בCaptureHandle על ידי האזנה לאירועי "capturehandlechange" באובייקט MediaStreamTrack. השינויים מתרחשים כש:
- השיחות שמתבצעות באפליקציית האינטרנט
navigator.mediaDevices.setCaptureHandleConfig(). - ניווט בין מסמכים מתרחש באפליקציית האינטרנט שתועדה.
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
אבטחה ופרטיות
שיתוף פעולה בין אפליקציות אינטרנט שמבצעות צילום מסך לבין אפליקציות אינטרנט שמצולמות הוא אפשרי היום באופן תיאורטי, למשל על ידי הטמעה של 'פיקסלים קסומים' באפליקציית האינטרנט שמצולמת או הטמעה של קודי QR בסטרימינג של הווידאו. התכונה 'העברת נתונים' מציעה מנגנון פשוט, מהימן ומאובטח יותר. הוא גם מאפשר לאפליקציית האינטרנט שצולמה לבחור את הקהל – אפשר לבחור מקורות או את כל האינטרנט.
שימו לב: navigator.mediaDevices.setCaptureHandleConfig() זמין רק למסגרות ראשיות ברמה העליונה בהקשרים של גלישה מאובטחת (HTTPS בלבד).
דוגמה
כדי להתנסות ב-Capture Handle, אפשר להריץ את הדוגמה.
הדגמות
חלק מההדגמות זמינות בכתובת:
זיהוי תכונות
כדי לבדוק אם יש תמיכה ב-getCaptureHandle(), משתמשים בפקודה:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
כדי לבדוק אם יש תמיכה ב-navigator.mediaDevices.setCaptureHandleConfig(), משתמשים בפקודה:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
המאמרים הבאים
הנה הצצה לשיפורים שצפויים בשיתוף המסך בדפדפן בעתיד הקרוב:
- Region Capture יאפשר חיתוך של רצועת וידאו שנוצרה מתוך צילום המסך של הכרטיסייה הנוכחית.
- התמקדות מותנית תאפשר לאפליקציית האינטרנט ללמד את הדפדפן לעבור להתמקד באזור המסך שצולם, או להימנע משינוי כזה בהתמקדות.
משוב
צוות Chrome והקהילה של תקני האינטרנט רוצים לשמוע על החוויות שלכם עם Capture Handle.
מתארים את העיצוב
האם יש משהו בכלי 'הזזה של חלון' שלא פועל כמו שציפית? או שחסרות שיטות או מאפיינים שצריך להטמיע כדי לממש את הרעיון? יש לך שאלה או הערה לגבי מודל האבטחה?
- אפשר להגיש בקשה לבעיה במפרט במאגר GitHub, או להוסיף את המחשבות שלכם לבעיה קיימת.
בעיה בהטמעה?
מצאתם באג בהטמעה של Chrome? או שההטמעה שונה מהמפרט?
- מדווחים על הבאג בכתובת https://new.crbug.com. חשוב לכלול כמה שיותר פרטים והוראות פשוטות לשחזור הבאג.
תמיכה ביוצרים
מתכננים להשתמש ב-Capture Handle? התמיכה הציבורית שלכם עוזרת לצוות Chrome לתעדף תכונות ומראה לספקי דפדפנים אחרים עד כמה חשוב לתמוך בהן.
אתם יכולים לשלוח ציוץ אל @ChromiumDev ולספר לנו איפה ואיך אתם משתמשים בו.
קישורים שימושיים
תודות
תודה לג'ו מדלי על בדיקת המאמר הזה.



