תמיכה בדפדפן
- 102
- 102
- x
- x
פלטפורמת האינטרנט כוללת עכשיו נקודת אחיזה לתיעוד, מנגנון שעוזר שיתוף פעולה בין צילום לבין צילום אפליקציות אינטרנט. נקודת האחיזה של הצילום מאפשרת לאפליקציית אינטרנט לצילום לזהות באופן ארגונומי ובבטחה את אפליקציית האינטרנט שצולמה. (אם אפליקציית האינטרנט שהוקלטה אישרה זאת).
הנה כמה דוגמאות הממחישות את היתרונות.
דוגמה 1: אם אפליקציית אינטרנט לשיחות ועידה בווידאו מצלמת אפליקציית אינטרנט למצגות, אפליקציית האינטרנט של שיחות הוועידה בווידאו יכולה לחשוף למשתמש פקדים לניווט בין שקפים. מאחר שהפקדים מוטמעים ישירות באפליקציית האינטרנט של שיחות הוועידה בווידאו, המשתמשים לא צריכים לעבור שוב ושוב בין הכרטיסייה של שיחות הוועידה בווידאו לבין הכרטיסייה 'הצגה'. לאחר הסרת הנטל, המשתמש פנוי כעת להתרכז יותר בהצגת המצגת.
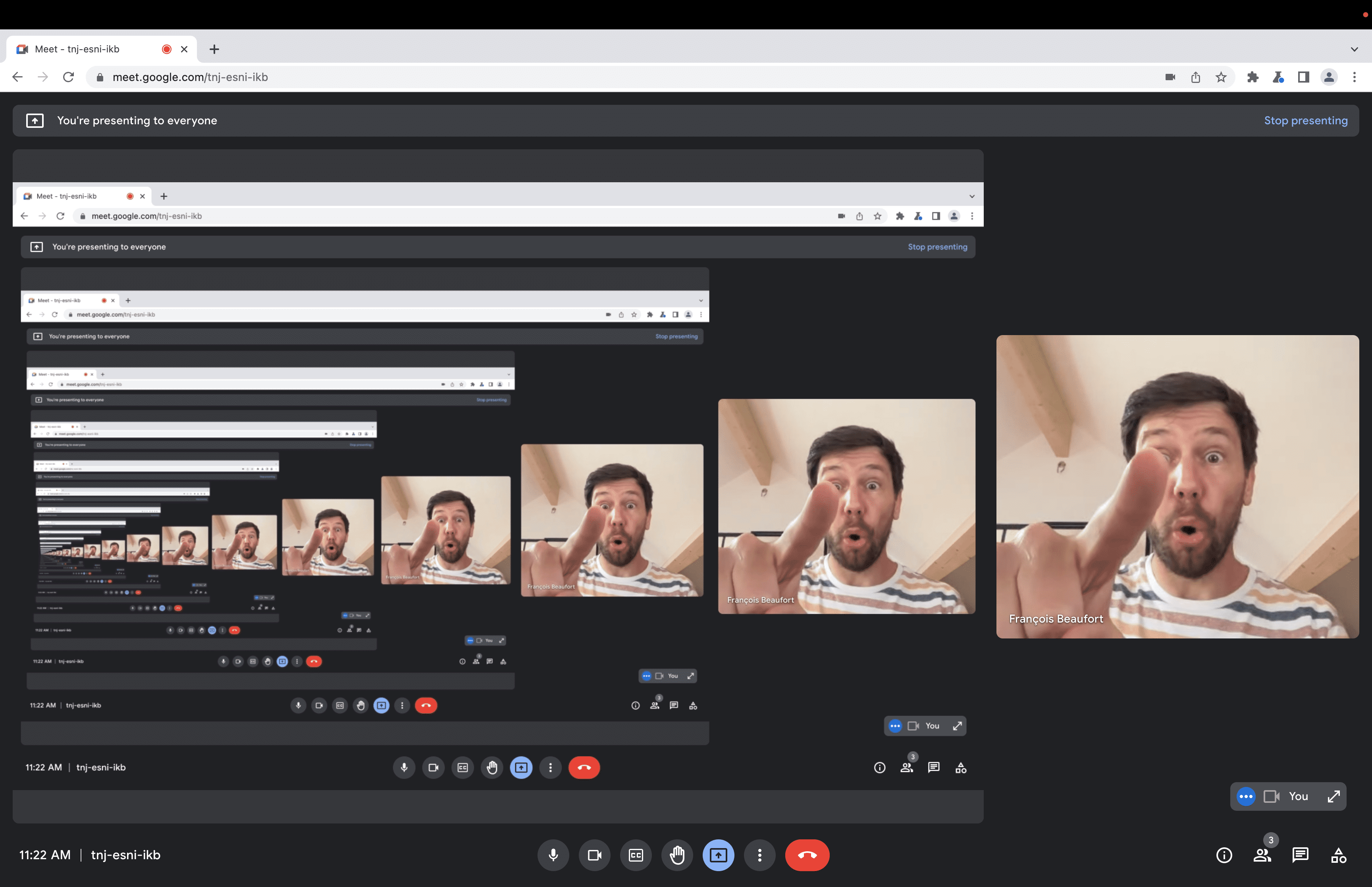
דוגמה 2: אפקט "היכל המראות" מתרחש כשמשטח שתועד מעובד בחזרה למיקום שמצלמים. חשוב לציין שאם המשתמש בוחר לצלם את הכרטיסייה שבה מתבצעת שיחת ועידה בווידאו, ואפליקציית האינטרנט של שיחות הוועידה בווידאו מציגה תצוגה מקדימה מקומית, האפקט החשש הזה יופיע. באמצעות ידית הצילום אפשר לזהות את התכונה 'צילום עצמי' ולצמצם אותה, לדוגמה, על ידי ביטול התצוגה המקדימה המקומית על ידי אפליקציית האינטרנט.

מידע על נקודת האחיזה של הצילום
ידית הצילום כוללת שני חלקים משלימים:
- אפליקציות אינטרנט שתועדו יכולות להביע הסכמה לחשיפת מידע מסוים למקורות מסוימים באמצעות
navigator.mediaDevices.setCaptureHandleConfig(). - לאחר צילום של אפליקציות אינטרנט, תהיה אפשרות לקרוא את המידע הזה באמצעות
getCaptureHandle()ב-MediaStreamTrackאובייקטים.
הצד שנלכד
אפליקציות אינטרנט יכולות לחשוף מידע לאפליקציות אינטרנט שאמורות להיות לכידת אינטרנט. לשם כך מתבצעת קריאה ל-navigator.mediaDevices.setCaptureHandleConfig() באמצעות אובייקט אופציונלי שמכיל את החברים הבאים:
handle: יכול להיות כל מחרוזת באורך של עד 1,024 תווים.exposeOrigin: אם בוחרים ב-true, המקור של אפליקציית האינטרנט שהוקלטה עשוי להיות חשוף לצילום של אפליקציות אינטרנט.permittedOrigins: הערכים החוקיים הם (i) מערך ריק, (ii) מערך עם הפריט היחיד"*"או (iii) מערך מקורות. אםpermittedOriginsמכיל את הפריט היחיד"*", אזCaptureHandleגלוי בכל אפליקציות האינטרנט לתיעוד. אחרת, ניתן לקבוע רק אם יתבצע תיעוד של אפליקציות אינטרנט שהמקור שלהן הואpermittedOrigins.
בדוגמה הבאה מוסבר איך לחשוף מזהה ייחודי אוניברסלי (UUID) שנוצר באופן אקראי בתור כינוי, ואת המקור לכל אפליקציית אינטרנט מתעדת.
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
הערה: אפליקציית האינטרנט שהוקלטה לא יודעת אם היא מוקלטת. אלא אם כן, אפליקציית האינטרנט להקלטה משתמשת במידע של CaptureHandle כדי ליצור תקשורת עם אפליקציית האינטרנט שהוקלטה (באמצעות העברת הודעות דרך עובד או באמצעות תשתית ענן משותפת, למשל).
הצד המצלם
אפליקציית האינטרנט של הצילום כוללת סרטון MediaStreamTrack, והיא יכולה לקרוא את הפרטים של מזהה ההקלטה באמצעות קריאה ל-getCaptureHandle() ב-MediaStreamTrack הזה. הקריאה הזו מחזירה את הערך null אם אין כינוי זמין ללכידה, או אם אפליקציית האינטרנט ללכידה לא מורשית לקרוא אותה. אם יש נקודת אחיזה ללכידה זמינה ואפליקציית האינטרנט ללכידה מתווספת אל permittedOrigins, הקריאה הזו מחזירה אובייקט שכולל את החברים הבאים:
handle: ערך המחרוזת שהוגדר על ידי אפליקציית האינטרנט שתועדה באמצעותnavigator.mediaDevices.setCaptureHandleConfig().origin: המקור של אפליקציית האינטרנט שהוקלטה, אם הערך שלexposeOriginהוגדר כ-true. אחרת, המאפיין לא מוגדר.
הדוגמה הבאה מראה איך לקרוא את הפרטים של נקודת האחיזה ללכידה מטראק של סרטון.
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
מעקב אחר שינויים מסוג CaptureHandle באמצעות האזנה לאירועים של "capturehandlechange" באובייקט MediaStreamTrack. השינויים מתבצעים כאשר:
- באפליקציית האינטרנט שהוקלטה תתבצע התקשרות אל
navigator.mediaDevices.setCaptureHandleConfig(). - ניווט בין מסמכים מתבצע באפליקציית האינטרנט שהוקלטה.
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
אבטחה ופרטיות
מבחינה תיאורטית, כיום אפשר לשתף פעולה בין צילום של אפליקציות אינטרנט לבין תיעוד של אפליקציות אינטרנט. לדוגמה, אפשר להטמיע 'פיקסלים קסומים' באפליקציית האינטרנט שצולמה או להטמיע קודי QR בשידור הווידאו. ידית הצילום מציעה מנגנון פשוט, אמין ומאובטח יותר. הקישור גם מאפשר לאפליקציית האינטרנט שהוקלטה לבחור את הקהל – או במילים אחרות, מקורות נבחרים או באינטרנט כולו.
יש לשים לב ש-navigator.mediaDevices.setCaptureHandleConfig() זמין רק למסגרות ראשיות ברמה העליונה בהקשרים של גלישה מאובטחת (HTTPS בלבד).
דוגמה
כדי לשחק עם נקודת האחיזה של הצילום, מריצים את הדוגמה ב-Glitch. הקפידו לבדוק את קוד המקור.
הדגמות
חלק מההדגמות זמינות בכתובת:
זיהוי תכונות
כדי לבדוק אם getCaptureHandle() נתמך, משתמשים:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
כדי לבדוק אם navigator.mediaDevices.setCaptureHandleConfig() נתמך, משתמשים:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
המאמרים הבאים
הנה הצצה למה שצפוי בעתיד הקרוב, שישפרו את שיתוף המסך באינטרנט:
- צילום אזור יאפשר חיתוך של טראק וידאו שנגזר מצילום התצוגה של הכרטיסייה הנוכחית.
- התכונה פוקוס מותנה תאפשר לאפליקציית האינטרנט לצילום להורות לדפדפן להעביר את המיקוד לתצוגת המסך שצולמה או להימנע משינוי מיקוד כזה.
משוב
צוות Chrome וקהילת תקני האינטרנט רוצים לשמוע על החוויות שלך עם נקודת האחיזה לתיעוד.
נשמח לשמוע על העיצוב
האם יש משהו בכינוי 'צילום' שלא פועל כמו שציפית? או אולי יש שיטות או מאפיינים חסרים שצריך ליישם את הרעיון שלך? יש לך שאלה או הערה לגבי מודל האבטחה?
- שולחים דיווח על בעיה במפרט במאגר של GitHub או מוסיפים את דעתכם על בעיה קיימת.
נתקלת בבעיה בהטמעה?
האם גילית באג בהטמעה של Chrome? או שההטמעה שונה מהמפרט?
- דיווח על באג בכתובת https://new.crbug.com. חשוב לכלול כמה שיותר פרטים והוראות פשוטות לשחזור. Glitch הוא כלי מעולה לשיתוף של פיצויים מהירים וקלים.
הבעת תמיכה
האם בכוונתך להשתמש בנקודת האחיזה להקלטה? התמיכה הציבורית שלכם עוזרת לצוות Chrome לתעדף תכונות, ומראה לספקי דפדפנים אחרים עד כמה חשוב לתמוך בהם.
שלח ציוץ אל @ChromiumDev וספר לנו איפה אתה משתמש בו ובאיזה אופן.
קישורים שימושיים
אישורים
תודה ל-Joe Medley על קריאת המאמר הזה.



