Browser Support
網頁平台現在隨附擷取控點,這項機制可協助擷取和擷取的網頁應用程式協同運作。擷取控制代碼可讓擷取網頁應用程式輕鬆且有把握地識別擷取的網頁應用程式 (如果擷取的網頁應用程式已選擇加入)。
以下列舉幾個例子,說明這項功能的好處。
示例 1:如果視訊會議網頁應用程式正在擷取簡報網頁應用程式,視訊會議網頁應用程式可以向使用者顯示控制項,方便他們在投影片之間切換。由於控制項直接嵌入視訊會議網頁應用程式,使用者不必在視訊會議分頁和簡報分頁之間來回切換。卸下這項負擔後,使用者就能更專心準備簡報。
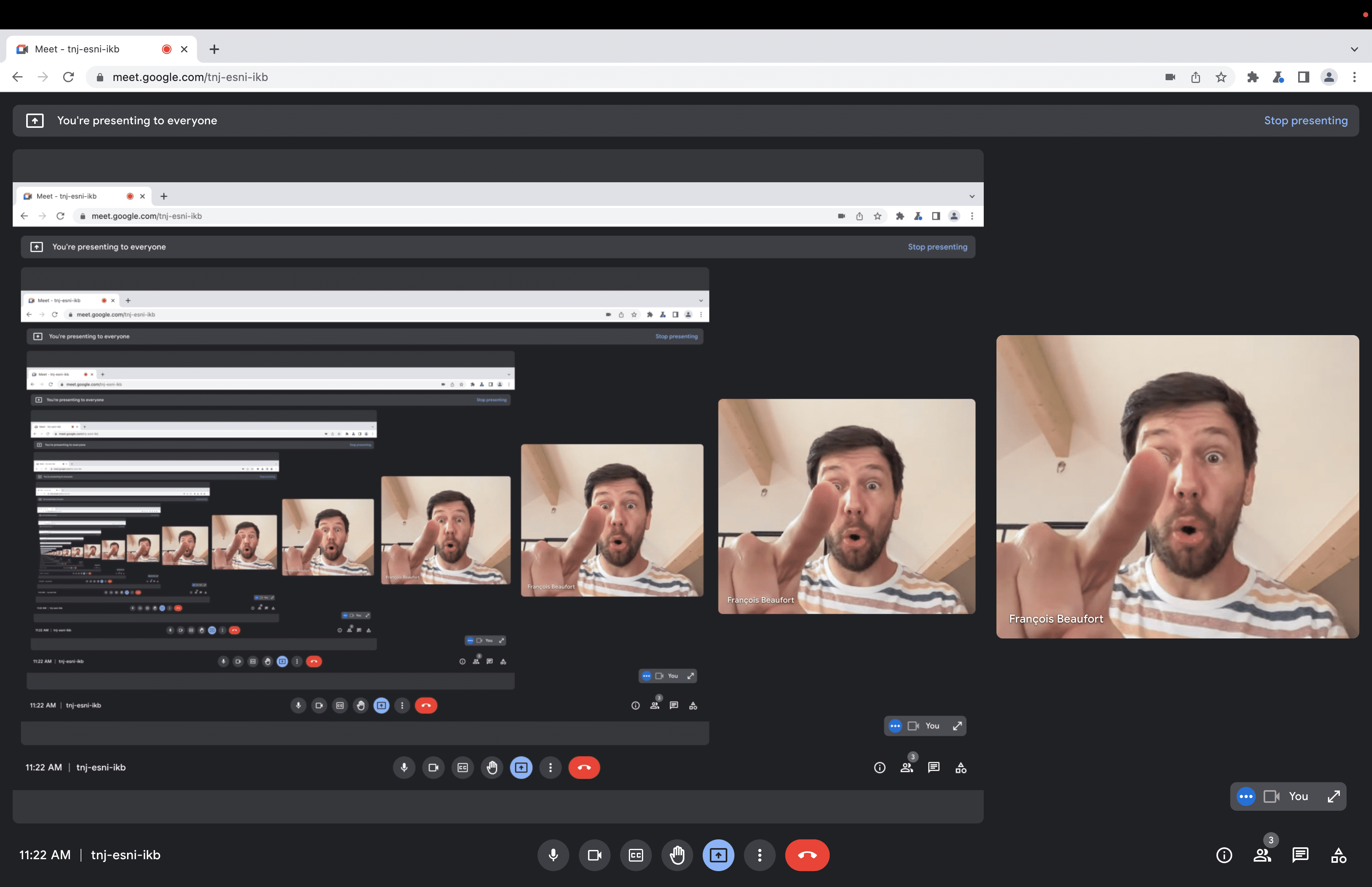
範例 2:如果將擷取的表面算繪回擷取位置,就會產生「鏡子大廳」效果。特別是,如果使用者選擇擷取視訊會議通話所在的索引標籤,且視訊會議網頁應用程式會顯示本機預覽畫面,就會出現這種可怕的現象。使用擷取控制代碼可以偵測及減輕自我擷取行為,例如網路應用程式抑制本機預覽畫面。

關於擷取控點
擷取控制代碼由兩個互補部分組成:
- 擷取的網頁應用程式可以選擇透過
navigator.mediaDevices.setCaptureHandleConfig()向某些來源公開特定資訊。 - 擷取網頁應用程式隨後即可透過
MediaStreamTrack物件上的getCaptureHandle()讀取該資訊。
擷取側
網頁應用程式可能會將資訊公開給有心擷取的網頁應用程式。方法是使用由下列成員組成的選用物件呼叫 navigator.mediaDevices.setCaptureHandleConfig():
handle:可以是任何字串,最多 1024 個字元。exposeOrigin:如果true,擷取的網頁應用程式可能會將來源公開給擷取網頁應用程式。permittedOrigins:有效值為 (i) 空陣列、(ii) 包含單一項目"*"的陣列,或 (iii) 來源陣列。如果permittedOrigins包含單一項目"*",則所有擷取網頁應用程式都能觀察到CaptureHandle。否則,只有來源位於permittedOrigins的擷取網頁應用程式才能觀察到。
以下範例說明如何將隨機產生的 UUID 公開為控點,並將來源公開給任何擷取網頁應用程式。
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
請注意,擷取的網頁應用程式不會知道自己是否遭到擷取。除非擷取網頁應用程式使用 CaptureHandle 資訊與擷取的網頁應用程式建立通訊 (例如透過工作人員傳訊,或使用共用的雲端基礎架構)。
擷取側
擷取網路應用程式會保留影片 MediaStreamTrack,並透過在該 MediaStreamTrack 上呼叫 getCaptureHandle(),讀取擷取控點資訊。如果沒有可用的擷取控制代碼,或擷取網頁應用程式未獲准讀取該控制代碼,這項呼叫會傳回 null。如果擷取控制代碼可用,且擷取網頁應用程式已新增至 permittedOrigins,這項呼叫會傳回包含下列成員的物件:
handle:由擷取的網頁應用程式透過navigator.mediaDevices.setCaptureHandleConfig()設定的字串值。origin:如果exposeOrigin設為true,則為擷取的網頁應用程式來源。否則不會定義。
以下範例說明如何從影片軌讀取擷取控制代碼資訊。
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
如要監控 CaptureHandle 變更,請監聽 MediaStreamTrack 物件的 "capturehandlechange" 事件。變更會在下列情況發生:
- 擷取的網頁應用程式會呼叫
navigator.mediaDevices.setCaptureHandleConfig()。 - 擷取的網頁應用程式中發生跨文件導覽。
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
安全性和隱私權
理論上,擷取和擷取的網頁應用程式之間目前可以協作,例如在擷取的網頁應用程式中嵌入「魔法像素」,或在影片串流中嵌入 QR code。擷取控制代碼機制更簡單、可靠且安全。此外,擷取的網頁應用程式也能選取目標對象,包括選取來源或整個網路。
請注意,navigator.mediaDevices.setCaptureHandleConfig() 僅適用於安全瀏覽環境 (僅限 HTTPS) 中的頂層主框架。
範例
您可以執行範例,試用 Capture Handle。
示範
如需一些示範,請前往:
特徵偵測
如要檢查是否支援 getCaptureHandle(),請使用:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
如要檢查是否支援 navigator.mediaDevices.setCaptureHandleConfig(),請使用:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
後續步驟
以下搶先預覽近期將推出的功能,可望提升網頁版螢幕分享體驗:
意見回饋
Chrome 團隊和網路標準社群很想聽聽您使用擷取控點的體驗。
請說明設計內容
Capture Handle 是否有任何不符預期的運作方式?或者缺少實作構想所需的方法或屬性?對安全模型有任何疑問或意見嗎?
- 在 GitHub 存放區中提出規格問題,或在現有問題中新增想法。
導入時發生問題嗎?
您是否發現 Chrome 實作方式有錯誤?或者實作方式與規格不同?
- 前往 https://new.crbug.com 回報錯誤。請務必盡可能提供詳細資料,以及重現問題的簡單操作說明。
顯示支援
您是否打算使用擷取控制代碼?您的公開支持有助於 Chrome 團隊排定功能優先順序,並向其他瀏覽器供應商說明支援這些功能的重要性。
請傳送推文至 @ChromiumDev,告訴我們您在何處使用這項功能,以及使用方式。
實用連結
特別銘謝
感謝 Joe Medley 審查本文。



