Browser Support
वेब प्लैटफ़ॉर्म में अब Capture Handle शामिल है. यह एक ऐसा तरीका है जो कैप्चर करने वाले और कैप्चर किए गए वेब ऐप्लिकेशन के बीच सहयोग करने में मदद करता है. कैप्चर हैंडल की मदद से, कैप्चर करने वाला वेब ऐप्लिकेशन, कैप्चर किए गए वेब ऐप्लिकेशन की पहचान आसानी से और भरोसे के साथ कर सकता है. (अगर कैप्चर किए गए वेब ऐप्लिकेशन ने ऑप्ट-इन किया है.)
यहां कुछ उदाहरणों से इसके फ़ायदों के बारे में बताया गया है.
पहला उदाहरण: अगर कोई वीडियो कॉन्फ़्रेंसिंग वेब ऐप्लिकेशन, किसी प्रज़ेंटेशन वेब ऐप्लिकेशन को कैप्चर कर रहा है, तो वीडियो कॉन्फ़्रेंसिंग वेब ऐप्लिकेशन, उपयोगकर्ता को स्लाइड के बीच नेविगेट करने के लिए कंट्रोल दिखा सकता है. कंट्रोल सीधे तौर पर वीडियो कॉन्फ़्रेंसिंग के वेब ऐप्लिकेशन में एम्बेड किए जाते हैं. इसलिए, उपयोगकर्ता को वीडियो कॉन्फ़्रेंसिंग टैब और प्रज़ेंट किए गए टैब के बीच बार-बार स्विच नहीं करना पड़ता. इस काम के अपने-आप हो जाने से, उपयोगकर्ता अब अपने प्रज़ेंटेशन पर ज़्यादा ध्यान दे सकता है.
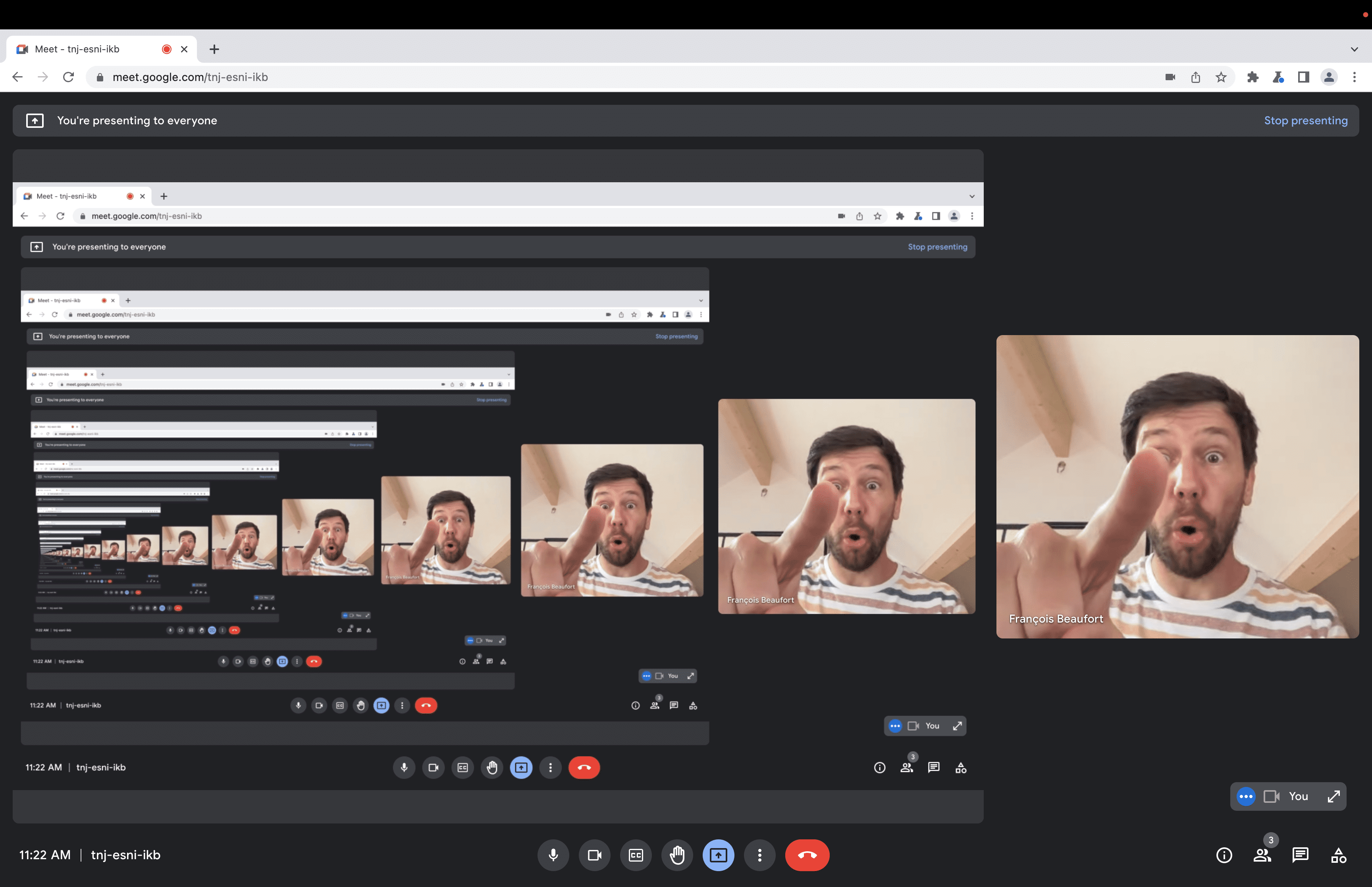
दूसरा उदाहरण: "हॉल ऑफ़ मिरर्स" इफ़ेक्ट तब दिखता है, जब कैप्चर की गई जगह को कैप्चर की जा रही जगह पर रेंडर किया जाता है. खास तौर पर, अगर उपयोगकर्ता उस टैब को कैप्चर करता है जिसमें वीडियो कॉन्फ़्रेंसिंग कॉल हो रही है और वीडियो कॉन्फ़्रेंसिंग वेब ऐप्लिकेशन, लोकल प्रीव्यू रेंडर करता है, तो यह समस्या दिखेगी. कैप्चर हैंडल का इस्तेमाल करके, खुद के कैप्चर किए जाने का पता लगाया जा सकता है और इसे कम किया जा सकता है. उदाहरण के लिए, वेब ऐप्लिकेशन लोकल प्रीव्यू को बंद करके ऐसा कर सकता है.

कैप्चर हैंडल के बारे में जानकारी
Capture Handle में दो हिस्से होते हैं:
- कैप्चर किए गए वेब ऐप्लिकेशन,
navigator.mediaDevices.setCaptureHandleConfig()की मदद से कुछ ऑरिजिन के लिए कुछ जानकारी दिखाने का विकल्प चुन सकते हैं. - इसके बाद, कैप्चर करने वाले वेब ऐप्लिकेशन,
MediaStreamTrackऑब्जेक्ट परgetCaptureHandle()की मदद से उस जानकारी को पढ़ सकते हैं.
कैप्चर की गई साइड
वेब ऐप्लिकेशन, जानकारी को कैप्चर करने वाले वेब ऐप्लिकेशन को जानकारी दिखा सकते हैं. यह ऐसा, navigator.mediaDevices.setCaptureHandleConfig() को कॉल करके करता है. इसमें एक वैकल्पिक ऑब्जेक्ट होता है, जिसमें ये सदस्य शामिल होते हैं:
handle: यह 1,024 वर्णों तक की कोई भी स्ट्रिंग हो सकती है..exposeOrigin: अगरtrue, तो कैप्चर किए गए वेब ऐप्लिकेशन का ऑरिजिन, कैप्चर करने वाले वेब ऐप्लिकेशन को दिख सकता है.permittedOrigins: मान्य वैल्यू ये हैं: (i) खाली कलेक्शन, (ii)"*"वाला सिंगल आइटम, या (iii) ऑरिजिन का कलेक्शन. अगरpermittedOriginsमें सिर्फ़ एक आइटम"*"शामिल है, तोCaptureHandleको कैप्चर करने वाले सभी वेब ऐप्लिकेशन इसे देख सकते हैं. इसके अलावा, यह सिर्फ़ उन वेब ऐप्लिकेशन को दिखता है जोpermittedOriginsमें मौजूद ऑरिजिन से डेटा कैप्चर करते हैं.
यहां दिए गए उदाहरण में, रैंडम तरीके से जनरेट किए गए यूयूआईडी को किसी भी कैप्चरिंग वेब ऐप्लिकेशन के लिए हैंडल और ऑरिजिन के तौर पर दिखाने का तरीका बताया गया है.
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
ध्यान दें कि कैप्चर किए गए वेब ऐप्लिकेशन को यह पता नहीं चलता कि उसे कैप्चर किया जा रहा है. हालाँकि, अगर कैप्चर करने वाला वेब ऐप्लिकेशन, कैप्चर किए गए वेब ऐप्लिकेशन के साथ कम्यूनिकेट करने के लिए CaptureHandle जानकारी का इस्तेमाल करता है, तो ऐसा नहीं होगा. जैसे, वर्कर के ज़रिए मैसेज भेजने या शेयर किए गए क्लाउड इन्फ़्रास्ट्रक्चर का इस्तेमाल करना.
कैप्चर करने वाली साइड
कैप्चर करने वाला वेब ऐप्लिकेशन, वीडियो MediaStreamTrack को होल्ड करता है. साथ ही, उस MediaStreamTrack पर getCaptureHandle() को कॉल करके, कैप्चर हैंडल की जानकारी पढ़ सकता है. अगर कोई कैप्चर हैंडल उपलब्ध नहीं है या कैप्चर करने वाले वेब ऐप्लिकेशन को इसे पढ़ने की अनुमति नहीं है, तो यह कॉल null दिखाता है. अगर कैप्चर हैंडल उपलब्ध है और कैप्चर करने वाले वेब ऐप्लिकेशन को permittedOrigins में जोड़ा गया है, तो यह कॉल एक ऐसा ऑब्जेक्ट दिखाता है जिसमें ये सदस्य शामिल होते हैं:
handle: यहnavigator.mediaDevices.setCaptureHandleConfig()की मदद से, कैप्चर किए गए वेब ऐप्लिकेशन की सेट की गई स्ट्रिंग वैल्यू होती है.origin: अगरexposeOriginकोtrueपर सेट किया गया था, तो कैप्चर किए गए वेब ऐप्लिकेशन का ऑरिजिन. ऐसा न होने पर, इसे तय नहीं किया जाता.
यहां दिए गए उदाहरण में, वीडियो ट्रैक से कैप्चर हैंडल की जानकारी पढ़ने का तरीका बताया गया है.
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
MediaStreamTrack ऑब्जेक्ट पर "capturehandlechange" इवेंट सुनकर, CaptureHandle में हुए बदलावों को मॉनिटर करें. बदलाव तब होते हैं, जब:
- यह कुकी, कैप्चर किए गए वेब ऐप्लिकेशन कॉल
navigator.mediaDevices.setCaptureHandleConfig()को सेव करती है. - कैप्चर किए गए वेब ऐप्लिकेशन में क्रॉस-डॉक्यूमेंट नेविगेशन होता है.
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
सुरक्षा और निजता
आज के समय में, कैप्चर करने वाले और कैप्चर किए गए वेब ऐप्लिकेशन के बीच सहयोग किया जा सकता है. इसके लिए, कैप्चर किए गए वेब ऐप्लिकेशन में "मैजिक पिक्सल" एम्बेड किए जा सकते हैं या वीडियो स्ट्रीम में क्यूआर कोड एम्बेड किए जा सकते हैं. Capture Handle, ज़्यादा आसान, भरोसेमंद, और सुरक्षित सुविधा है. इससे कैप्चर किए गए वेब ऐप्लिकेशन को ऑडियंस चुनने की अनुमति भी मिलती है. इसके लिए, ओरिजिन या पूरे वेब को चुना जा सकता है.
ध्यान दें कि navigator.mediaDevices.setCaptureHandleConfig() सिर्फ़ सुरक्षित ब्राउज़िंग कॉन्टेक्स्ट (सिर्फ़ एचटीटीपीएस) में टॉप-लेवल के मुख्य फ़्रेम के लिए उपलब्ध है.
नमूना
सैंपल चलाकर, कैप्चर हैंडल का इस्तेमाल किया जा सकता है.
डेमो
कुछ डेमो यहां उपलब्ध हैं:
सुविधा का पता लगाना
यह देखने के लिए कि getCaptureHandle() काम करता है या नहीं, इसका इस्तेमाल करें:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
यह देखने के लिए कि navigator.mediaDevices.setCaptureHandleConfig() काम करता है या नहीं, इसका इस्तेमाल करें:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
आगे क्या करना है
यहां आने वाले समय में मिलने वाली सुविधाओं की एक झलक दी गई है. इनसे वेब पर स्क्रीन शेयर करने की सुविधा बेहतर हो जाएगी:
- रीजन कैप्चर की मदद से, मौजूदा टैब की डिसप्ले-कैप्चर सुविधा से मिले वीडियो ट्रैक को काटा जा सकेगा.
- शर्त के साथ फ़ोकस करना सुविधा की मदद से, वेब ऐप्लिकेशन को ब्राउज़र को यह निर्देश देने की अनुमति होगी कि वह कैप्चर की गई डिसप्ले-सरफ़ेस पर फ़ोकस करे या फ़ोकस में इस तरह के बदलाव से बचे.
सुझाव/राय दें या शिकायत करें
Chrome टीम और वेब स्टैंडर्ड कम्यूनिटी, Capture Handle के साथ आपके अनुभवों के बारे में जानना चाहती है.
हमें डिज़ाइन के बारे में बताएं
क्या कैप्चर हैंडल के बारे में कुछ ऐसा है जो आपकी उम्मीद के मुताबिक काम नहीं करता? इसके अलावा, क्या कोई ऐसी प्रॉपर्टी या तरीका है जो आपके आइडिया को लागू करने के लिए ज़रूरी है, लेकिन मौजूद नहीं है? क्या आपको सुरक्षा मॉडल के बारे में कोई सवाल पूछना है या कोई टिप्पणी करनी है?
- GitHub repo पर स्पेसिफ़िकेशन से जुड़ी समस्या की शिकायत करें या किसी मौजूदा समस्या के बारे में अपनी राय दें.
क्या आपको लागू करने में कोई समस्या आ रही है?
क्या आपको Chrome के साथ काम करने वाले किसी एक्सटेंशन में कोई गड़बड़ी मिली? या क्या लागू करने का तरीका, स्पेसिफ़िकेशन से अलग है?
- https://new.crbug.com पर जाकर गड़बड़ी की रिपोर्ट सबमिट करें. इसमें ज़्यादा से ज़्यादा जानकारी शामिल करें. साथ ही, गड़बड़ी को दोबारा बनाने के लिए आसान निर्देश दें.
क्रिएटर के लिए अपना सपोर्ट दिखाएं
क्या आपको कैप्चर हैंडल का इस्तेमाल करना है? आपकी सार्वजनिक राय से, Chrome टीम को सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे अन्य ब्राउज़र वेंडर को यह पता चलता है कि इन सुविधाओं को सपोर्ट करना कितना ज़रूरी है.
@ChromiumDev को ट्वीट करके हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.
मददगार लिंक
Acknowledgements
इस लेख की समीक्षा करने के लिए, जो मेडली का धन्यवाद.



