Browser Support
Web 平台现在随附 Capture Handle,这是一种有助于捕获 Web 应用与被捕获 Web 应用之间进行协作的机制。捕获句柄允许捕获 Web 应用以符合人体工程学的方式自信地识别被捕获的 Web 应用。(如果被捕获的 Web 应用已选择启用此功能。)
以下是一些示例,可帮助您了解这些优势。
示例 1:如果视频会议 Web 应用正在捕获演示 Web 应用,则视频会议 Web 应用可以向用户公开用于在幻灯片之间导航的控件。由于控件直接嵌入在视频会议 Web 应用中,用户无需在视频会议标签页和演示标签页之间反复切换。摆脱了这一负担后,用户现在可以更专注于演示的呈现。
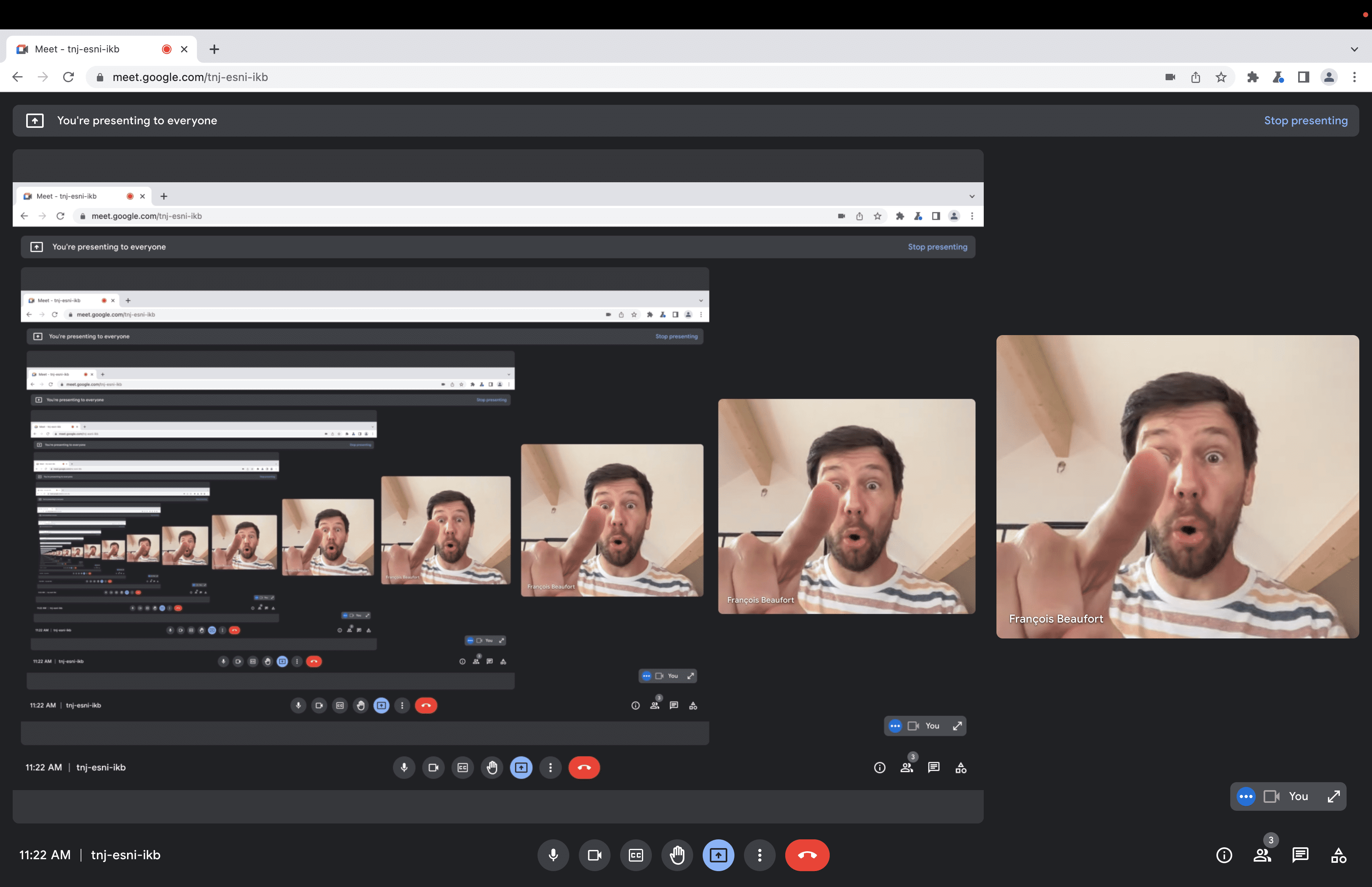
示例 2:当拍摄的表面被渲染回拍摄位置时,就会出现“镜子大厅”效果。值得注意的是,如果用户选择捕获正在进行视频会议的标签页,并且视频会议 Web 应用呈现本地预览,则会观察到这种可怕的效果。使用捕获句柄可以检测并缓解自捕获问题;例如,通过让 Web 应用抑制本地预览。

关于拍摄手柄
捕获句柄由两个互补部分组成:
- 捕获的 Web 应用可以选择通过
navigator.mediaDevices.setCaptureHandleConfig()向某些来源公开特定信息。 - 捕获的 Web 应用随后可以通过
MediaStreamTrack对象上的getCaptureHandle()读取该信息。
拍摄侧
Web 应用可以向潜在的捕获 Web 应用公开信息。为此,它会调用 navigator.mediaDevices.setCaptureHandleConfig(),并传递一个包含以下成员的可选对象:
handle:可以是任何不超过 1024 个字符的字符串。exposeOrigin:如果为true,则捕获的 Web 应用的来源可能会暴露给捕获 Web 应用。permittedOrigins:有效值包括 (i) 空数组,(ii) 包含单个项"*"的数组,或 (iii) 源数组。如果permittedOrigins仅包含一项"*",则所有捕获型 Web 应用都可以观测到CaptureHandle。否则,只有来源位于permittedOrigins中的捕获 Web 应用才能观察到该事件。
以下示例展示了如何将随机生成的 UUID 作为句柄和来源公开给任何捕获 Web 应用。
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
请注意,被捕获的 Web 应用不知道自己是否正在被捕获。除非捕获网页应用使用 CaptureHandle 信息与被捕获的网页应用建立通信(例如,通过工作器或共享云基础架构进行消息传递)。
捕获侧
捕获 Web 应用包含一个视频 MediaStreamTrack,并且可以通过对该 MediaStreamTrack 调用 getCaptureHandle() 来读取捕获句柄信息。如果没有可用的捕获句柄,或者捕获 Web 应用无权读取该句柄,则此调用会返回 null。如果捕获句柄可用,并且捕获 Web 应用已添加到 permittedOrigins,则此调用会返回一个包含以下成员的对象:
handle:由捕获的 Web 应用通过navigator.mediaDevices.setCaptureHandleConfig()设置的字符串值。origin:如果exposeOrigin设置为true,则为捕获的 Web 应用的来源。否则,该值未定义。
以下示例展示了如何从视频轨道读取捕获句柄信息。
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
通过监听 MediaStreamTrack 对象上的 "capturehandlechange" 事件来监控 CaptureHandle 变化。更改会在以下情况下发生:
- 捕获的 Web 应用调用
navigator.mediaDevices.setCaptureHandleConfig()。 - 在捕获的 Web 应用中发生跨文档导航。
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
安全和隐私设置
从理论上讲,通过在捕获的 Web 应用中嵌入“神奇像素”或在视频流中嵌入二维码等方式,捕获 Web 应用和被捕获 Web 应用之间可以进行协作。Capture Handle 提供了一种更简单、更可靠、更安全的机制。它还允许捕获的 Web 应用选择受众群体 - 选择来源或整个网络。
请注意,navigator.mediaDevices.setCaptureHandleConfig() 仅适用于安全浏览上下文(仅限 HTTPS)中的顶级主框架。
示例
您可以运行示例来试用 Capture Handle。
演示
您可以在以下网址查看一些演示:
功能检测
如需检查是否支持 getCaptureHandle(),请使用:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
如需检查是否支持 navigator.mediaDevices.setCaptureHandleConfig(),请使用:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
后续步骤
下面简要介绍了近期即将推出的功能,这些功能将改进网页上的屏幕共享体验:
反馈
Chrome 团队和 Web 标准社区希望了解您使用 Capture Handle 的体验。
介绍一下设计
捕获句柄是否未按预期运行?或者,是否有缺少的方法或属性需要您来实现自己的想法?对安全模型有疑问或意见?
- 在 GitHub 代码库中提交规范问题,或在现有问题中添加您的想法。
实现存在问题?
您是否发现 Chrome 的实现存在 bug?还是实现与规范不同?
- 请访问 https://new.crbug.com 提交 bug。请务必尽可能详细地说明问题,并提供简单的重现说明。
显示支持
您是否计划使用 Capture Handle?您的公开支持有助于 Chrome 团队确定功能的优先级,并向其他浏览器供应商展示支持这些功能的重要性。
请向 @ChromiumDev 发送推文,告诉我们您在何处以及如何使用该功能。
实用链接
致谢
感谢 Joe Medley 审阅本文。



