Browser Support
A plataforma da Web agora vem com o Capture Handle, um mecanismo que ajuda na colaboração entre apps da Web de captura e capturados. Com a API Capture Handle, um app da Web de captura pode identificar de forma ergonômica e confiável o app da Web capturado (se ele tiver ativado a opção).
Alguns exemplos ilustram os benefícios.
Exemplo 1:se um web app de videoconferência estiver capturando um web app de apresentação, ele poderá expor controles ao usuário para navegar entre os slides. Como os controles estão incorporados diretamente no web app de videoconferência, o usuário não precisa alternar repetidamente entre a guia de videoconferência e a guia apresentada. Com esse fardo removido, o usuário pode se concentrar mais na apresentação.
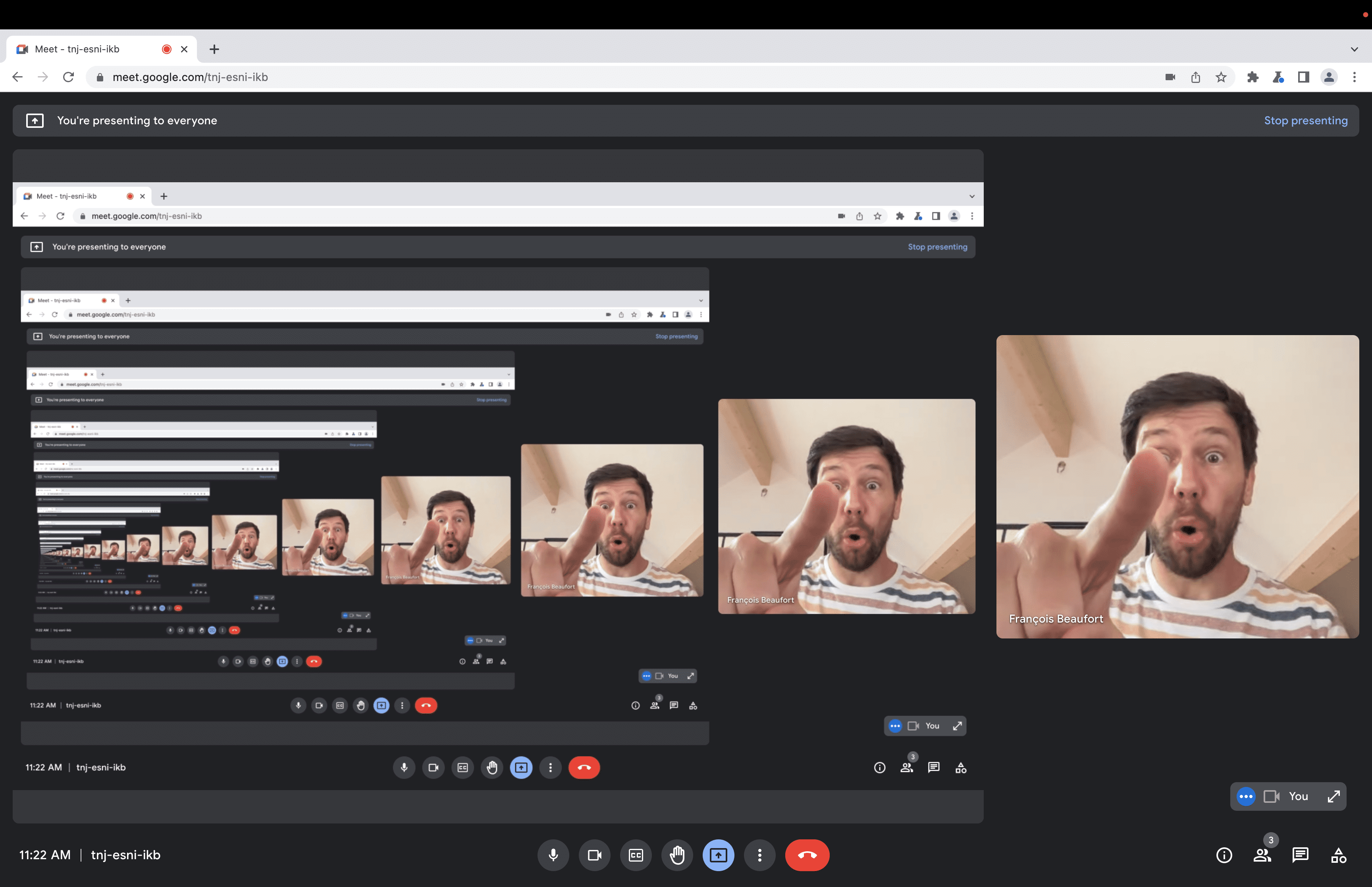
Exemplo 2:o efeito "sala dos espelhos" ocorre quando uma superfície capturada é renderizada de volta para o local que está sendo capturado. Se o usuário optar por capturar a guia em que uma videoconferência está sendo realizada e o web app de videoconferência renderizar uma prévia local, esse efeito indesejado será observado. Com o Capture Handle, é possível detectar e mitigar a autocaptura. Por exemplo, o app da Web pode suprimir a prévia local.

Sobre o identificador de captura
O identificador de captura consiste em duas partes complementares:
- Os web apps capturados podem ativar a exposição de determinadas informações a algumas origens com
navigator.mediaDevices.setCaptureHandleConfig(). - Os apps da Web de captura podem ler essas informações com
getCaptureHandle()em objetosMediaStreamTrack.
Lado capturado
Os apps da Web podem expor informações a possíveis apps da Web de captura. Para isso, ele chama navigator.mediaDevices.setCaptureHandleConfig() com um objeto opcional que consiste nestes membros:
handle: pode ser qualquer string de até 1.024 caracteres.exposeOrigin: setrue, a origem do app da Web capturado poderá ser exposta a apps da Web de captura.permittedOrigins: os valores válidos são (i) uma matriz vazia, (ii) uma matriz com o único item"*"ou (iii) uma matriz de origens. SepermittedOriginsconsistir no único item"*",CaptureHandleserá observável por todos os apps da Web de captura. Caso contrário, ele só será observável para apps da Web de captura cuja origem esteja empermittedOrigins.
O exemplo a seguir mostra como expor um UUID gerado aleatoriamente como um identificador e a origem para qualquer app da Web de captura.
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
O app da Web capturado não sabe se está sendo capturado. A menos que o web app de captura use informações CaptureHandle para estabelecer comunicação com o web app capturado (usando mensagens por um worker ou uma infraestrutura de nuvem compartilhada, por exemplo).
Lado de captura
O web app de captura tem um MediaStreamTrack de vídeo e pode ler as informações de identificador de captura chamando getCaptureHandle() nesse MediaStreamTrack. Essa chamada retorna null se não houver um identificador de captura disponível ou se o web app de captura não tiver permissão para lê-lo. Se um handle de captura estiver disponível e o web app de captura for adicionado a permittedOrigins, essa chamada vai retornar um objeto com os seguintes membros:
handle: o valor de string definido pelo app da Web capturado comnavigator.mediaDevices.setCaptureHandleConfig().origin: a origem do app da Web capturado seexposeOriginfoi definido comotrue. Caso contrário, ele não será definido.
O exemplo a seguir mostra como ler as informações do identificador de captura de uma faixa de vídeo.
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
Monitore as mudanças de CaptureHandle detectando eventos "capturehandlechange" em um objeto MediaStreamTrack. As mudanças acontecem quando:
- O app da Web capturado chama
navigator.mediaDevices.setCaptureHandleConfig(). - Uma navegação entre documentos ocorre no app da Web capturado.
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
Segurança e privacidade
A colaboração entre apps da Web de captura e capturados é teoricamente possível hoje em dia, incorporando "pixels mágicos" no app da Web capturado ou incorporando QR codes no fluxo de vídeo, por exemplo. O Capture Handle oferece um mecanismo mais simples, confiável e seguro. Ele também permite que o web app capturado selecione o público-alvo, seja origens específicas ou toda a Web.
navigator.mediaDevices.setCaptureHandleConfig() só está disponível para frames principais de nível superior em contextos de navegação segura (somente HTTPS).
Exemplo
Para testar o Capture Handle, execute o exemplo.
Demonstrações
Algumas demonstrações estão disponíveis em:
Detecção de recursos
Para verificar se getCaptureHandle() é compatível, use:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
Para verificar se navigator.mediaDevices.setCaptureHandleConfig() é compatível, use:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
A seguir
Confira uma prévia do que esperar em breve para melhorar o compartilhamento de tela na Web:
- Com a captura de região, seria possível cortar uma faixa de vídeo derivada da captura de tela da guia atual.
- O foco condicional permitiria que o web app de captura instruísse o navegador a mudar o foco para a superfície de exibição capturada ou evitar essa mudança.
Feedback
A equipe do Chrome e a comunidade de padrões da Web querem saber sobre suas experiências com o Capture Handle.
Fale sobre o design
Há algo no Capture Handle que não funciona como esperado? Ou há métodos ou propriedades ausentes que você precisa implementar sua ideia? Tem uma dúvida ou um comentário sobre o modelo de segurança?
- Registre um problema de especificação no repositório do GitHub ou adicione suas ideias a um problema existente.
Problemas com a implementação?
Você encontrou um bug na implementação do Chrome? Ou a implementação é diferente da especificação?
- Registre um bug em https://new.crbug.com. Inclua o máximo de detalhes possível e instruções simples para reproduzir o problema.
Mostrar apoio
Você pretende usar o Capture Handle? Seu apoio público ajuda a equipe do Chrome a priorizar recursos e mostra a outros fornecedores de navegadores a importância de oferecer suporte a eles.
Envie um tweet para @ChromiumDev e informe onde e como você está usando.
Links úteis
Agradecimentos
Agradecemos a Joe Medley por revisar este artigo.


