操控影片串流元件。
現代網路技術提供許多處理影片的方式。 媒體串流 API、媒體錄製 API、媒體來源 API 和 WebRTC API 共同構成豐富的工具組合,可錄製、轉移及播放影片串流。這些 API 可解決特定高階工作,但無法讓網頁程式設計師處理影片串流的個別元件,例如影格和未多工處理的編碼影片或音訊區塊。為了取得這些基本元件的低階存取權,開發人員一直使用 WebAssembly 將影片和音訊轉碼器帶入瀏覽器。但考量到現代瀏覽器已隨附各種轉碼器 (通常由硬體加速),將這些轉碼器重新封裝為 WebAssembly 似乎會浪費人力和電腦資源。
WebCodecs API 可讓程式設計人員使用瀏覽器中已有的媒體元件,藉此消除這種效率低落的情況。詳細說明:
- 影片和音訊解碼器
- 影片和音訊編碼器
- 原始影片影格
- 圖片解碼器
WebCodecs API 適用於需要完全掌控媒體內容處理方式的網路應用程式,例如影片編輯器、視訊會議、影片串流等。
影片處理工作流程
影格是影片處理的核心。因此在 WebCodecs 中,大多數類別都會取用或產生影格。影片編碼器會將影格轉換為編碼區塊。影片解碼器則會執行相反的動作。
此外,VideoFrame 也是 CanvasImageSource,並具有接受 CanvasImageSource 的建構函式,因此可與其他 Web API 順暢搭配運作。因此可用於 drawImage() 和 texImage2D() 等函式。也可以從畫布、點陣圖、影片元素和其他影片影格建構。
WebCodecs API 可與 Insertable Streams API 中的類別搭配運作,將 WebCodecs 連線至媒體串流軌。
MediaStreamTrackProcessor將媒體軌道分成個別影格。MediaStreamTrackGenerator會從影格串流建立媒體軌。
WebCodecs 和 Web Workers
根據設計,WebCodecs API 會以非同步方式執行所有繁重工作,且不會占用主執行緒。不過,由於影格和區塊回呼每秒可能會多次呼叫,因此可能會造成主執行緒雜亂,導致網站反應變慢。因此,最好將個別影格和編碼區塊的處理作業移至網頁工作站。
為此,ReadableStream 提供便利的方式,可將媒體軌中的所有影格自動轉移至工作站。舉例來說,MediaStreamTrackProcessor 可用來取得來自網路攝影機的媒體串流軌 ReadableStream。接著,資料串流會轉移至 Web 工作站,逐一讀取影格並排入 VideoEncoder。
使用 HTMLCanvasElement.transferControlToOffscreen,即使是算繪作業也能在主執行緒以外的執行緒上完成。但如果所有高階工具都不方便,VideoFrame 本身是可轉移的,可以在工作站之間移動。
WebCodecs 實際應用
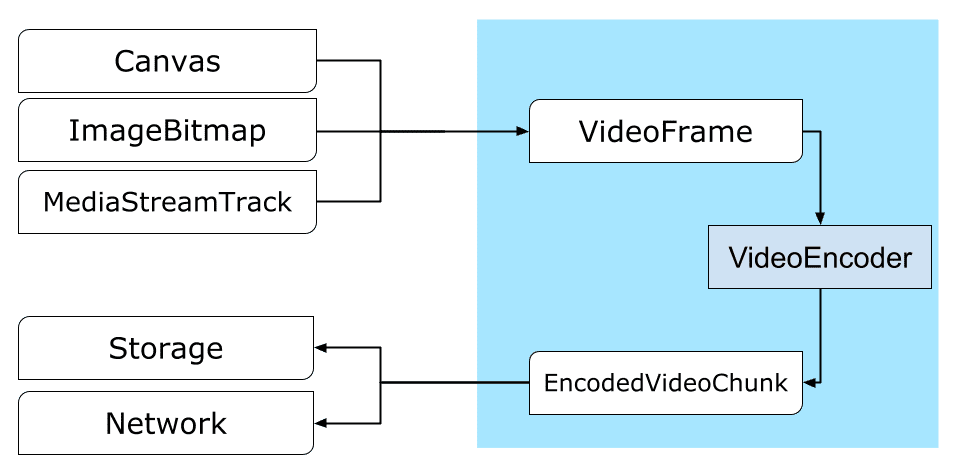
編碼

Canvas 或 ImageBitmap 到網路或儲存空間的路徑一切都從 VideoFrame 開始。
建構影片影格的方式有三種。
從畫布、圖片點陣圖或影片元素等圖片來源。
const canvas = document.createElement("canvas"); // Draw something on the canvas... const frameFromCanvas = new VideoFrame(canvas, { timestamp: 0 });使用
MediaStreamTrackProcessor從MediaStreamTrack中提取影格const stream = await navigator.mediaDevices.getUserMedia({…}); const track = stream.getTracks()[0]; const trackProcessor = new MediaStreamTrackProcessor(track); const reader = trackProcessor.readable.getReader(); while (true) { const result = await reader.read(); if (result.done) break; const frameFromCamera = result.value; }從
BufferSource中的二進位像素表示法建立影格const pixelSize = 4; const init = { timestamp: 0, codedWidth: 320, codedHeight: 200, format: "RGBA", }; const data = new Uint8Array(init.codedWidth * init.codedHeight * pixelSize); for (let x = 0; x < init.codedWidth; x++) { for (let y = 0; y < init.codedHeight; y++) { const offset = (y * init.codedWidth + x) * pixelSize; data[offset] = 0x7f; // Red data[offset + 1] = 0xff; // Green data[offset + 2] = 0xd4; // Blue data[offset + 3] = 0x0ff; // Alpha } } const frame = new VideoFrame(data, init);
無論影格來自何處,都可以使用 VideoEncoder 編碼為 EncodedVideoChunk 物件。
編碼前,VideoEncoder 需要兩個 JavaScript 物件:
- 使用兩個函式初始化字典,分別用於處理編碼區塊和錯誤。這些函式是由開發人員定義,傳遞至
VideoEncoder建構函式後就無法變更。 - 編碼器設定物件,內含輸出影片串流的參數。您稍後可以呼叫
configure()變更這些參數。
如果瀏覽器不支援設定,configure() 方法會擲回 NotSupportedError。建議您呼叫靜態方法 VideoEncoder.isConfigSupported() 並傳入設定,預先檢查設定是否受支援,並等待其 Promise。
const init = {
output: handleChunk,
error: (e) => {
console.log(e.message);
},
};
const config = {
codec: "vp8",
width: 640,
height: 480,
bitrate: 2_000_000, // 2 Mbps
framerate: 30,
};
const { supported } = await VideoEncoder.isConfigSupported(config);
if (supported) {
const encoder = new VideoEncoder(init);
encoder.configure(config);
} else {
// Try another config.
}
編碼器設定完成後,即可透過 encode() 方法接收影格。configure() 和 encode() 都會立即傳回,不會等待實際工作完成。可讓多個影格同時排隊等待編碼,而 encodeQueueSize 則會顯示佇列中有多少要求正在等待先前的編碼完成。如果引數或方法呼叫順序違反 API 合約,系統會立即擲回例外狀況來回報錯誤,或呼叫 error() 回呼,以回報編解碼器實作中發生的問題。如果編碼順利完成,系統會呼叫 output() 回呼,並將新的編碼區塊做為引數。這裡的另一個重要細節是,必須呼叫 close(),告知影格何時不再需要。
let frameCounter = 0;
const track = stream.getVideoTracks()[0];
const trackProcessor = new MediaStreamTrackProcessor(track);
const reader = trackProcessor.readable.getReader();
while (true) {
const result = await reader.read();
if (result.done) break;
const frame = result.value;
if (encoder.encodeQueueSize > 2) {
// Too many frames in flight, encoder is overwhelmed
// let's drop this frame.
frame.close();
} else {
frameCounter++;
const keyFrame = frameCounter % 150 == 0;
encoder.encode(frame, { keyFrame });
frame.close();
}
}
最後,請編寫函式,處理編碼器輸出的編碼影片區塊,完成編碼程式碼。通常這項函式會透過網路傳送資料區塊,或將資料區塊多工處理成媒體容器以供儲存。
function handleChunk(chunk, metadata) {
if (metadata.decoderConfig) {
// Decoder needs to be configured (or reconfigured) with new parameters
// when metadata has a new decoderConfig.
// Usually it happens in the beginning or when the encoder has a new
// codec specific binary configuration. (VideoDecoderConfig.description).
fetch("/upload_extra_data", {
method: "POST",
headers: { "Content-Type": "application/octet-stream" },
body: metadata.decoderConfig.description,
});
}
// actual bytes of encoded data
const chunkData = new Uint8Array(chunk.byteLength);
chunk.copyTo(chunkData);
fetch(`/upload_chunk?timestamp=${chunk.timestamp}&type=${chunk.type}`, {
method: "POST",
headers: { "Content-Type": "application/octet-stream" },
body: chunkData,
});
}
如果需要確保所有待處理的編碼要求都已完成,可以呼叫 flush() 並等待其 Promise。
await encoder.flush();
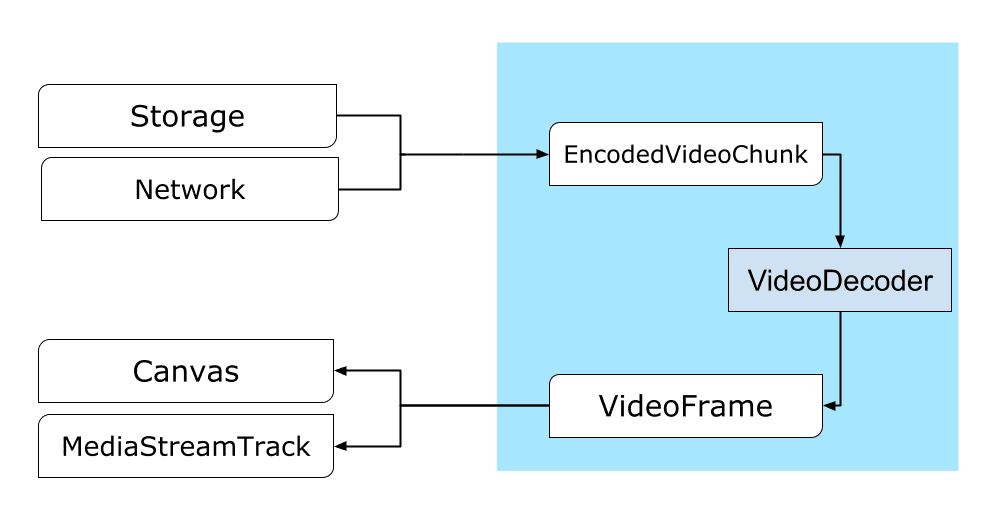
解碼

Canvas 或 ImageBitmap 的路徑。設定 VideoDecoder 的方式與 VideoEncoder 類似:建立解碼器時會傳遞兩個函式,且編解碼器參數會提供給 configure()。
轉碼器參數集會因轉碼器而異。舉例來說,H.264 轉碼器可能需要 AVCC 的二進位大型物件,除非是以所謂的 Annex B 格式 (encoderConfig.avc = { format: "annexb" }) 編碼。
const init = {
output: handleFrame,
error: (e) => {
console.log(e.message);
},
};
const config = {
codec: "vp8",
codedWidth: 640,
codedHeight: 480,
};
const { supported } = await VideoDecoder.isConfigSupported(config);
if (supported) {
const decoder = new VideoDecoder(init);
decoder.configure(config);
} else {
// Try another config.
}
初始化解碼器後,即可開始提供 EncodedVideoChunk 物件。
如要建立區塊,請備妥下列裝置:
- 編碼影片資料的
BufferSource - 以微秒為單位的區塊開始時間戳記 (區塊中第一個編碼影格的媒體時間)
- 區塊的類型,可以是下列其中一種:
key如果區塊可獨立於先前的區塊解碼delta如果只能在解碼一或多個先前的區塊後,才能解碼該區塊
此外,編碼器發出的任何區塊都可直接供解碼器使用。上述有關錯誤回報和編碼器方法非同步性質的所有事項,同樣適用於解碼器。
const responses = await downloadVideoChunksFromServer(timestamp);
for (let i = 0; i < responses.length; i++) {
const chunk = new EncodedVideoChunk({
timestamp: responses[i].timestamp,
type: responses[i].key ? "key" : "delta",
data: new Uint8Array(responses[i].body),
});
decoder.decode(chunk);
}
await decoder.flush();
現在要說明如何在網頁上顯示剛解碼的影格。最好確保解碼器輸出回呼 (handleFrame()) 會快速傳回。在以下範例中,系統只會將影格新增至準備好要算繪的影格佇列。轉譯作業會分開進行,包含兩個步驟:
- 等待顯示影格的適當時機。
- 在畫布上繪製影格。
不再需要影格時,請在垃圾收集器處理影格前呼叫 close(),釋放基礎記憶體,這樣可減少網頁應用程式使用的平均記憶體量。
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
let pendingFrames = [];
let underflow = true;
let baseTime = 0;
function handleFrame(frame) {
pendingFrames.push(frame);
if (underflow) setTimeout(renderFrame, 0);
}
function calculateTimeUntilNextFrame(timestamp) {
if (baseTime == 0) baseTime = performance.now();
let mediaTime = performance.now() - baseTime;
return Math.max(0, timestamp / 1000 - mediaTime);
}
async function renderFrame() {
underflow = pendingFrames.length == 0;
if (underflow) return;
const frame = pendingFrames.shift();
// Based on the frame's timestamp calculate how much of real time waiting
// is needed before showing the next frame.
const timeUntilNextFrame = calculateTimeUntilNextFrame(frame.timestamp);
await new Promise((r) => {
setTimeout(r, timeUntilNextFrame);
});
ctx.drawImage(frame, 0, 0);
frame.close();
// Immediately schedule rendering of the next frame
setTimeout(renderFrame, 0);
}
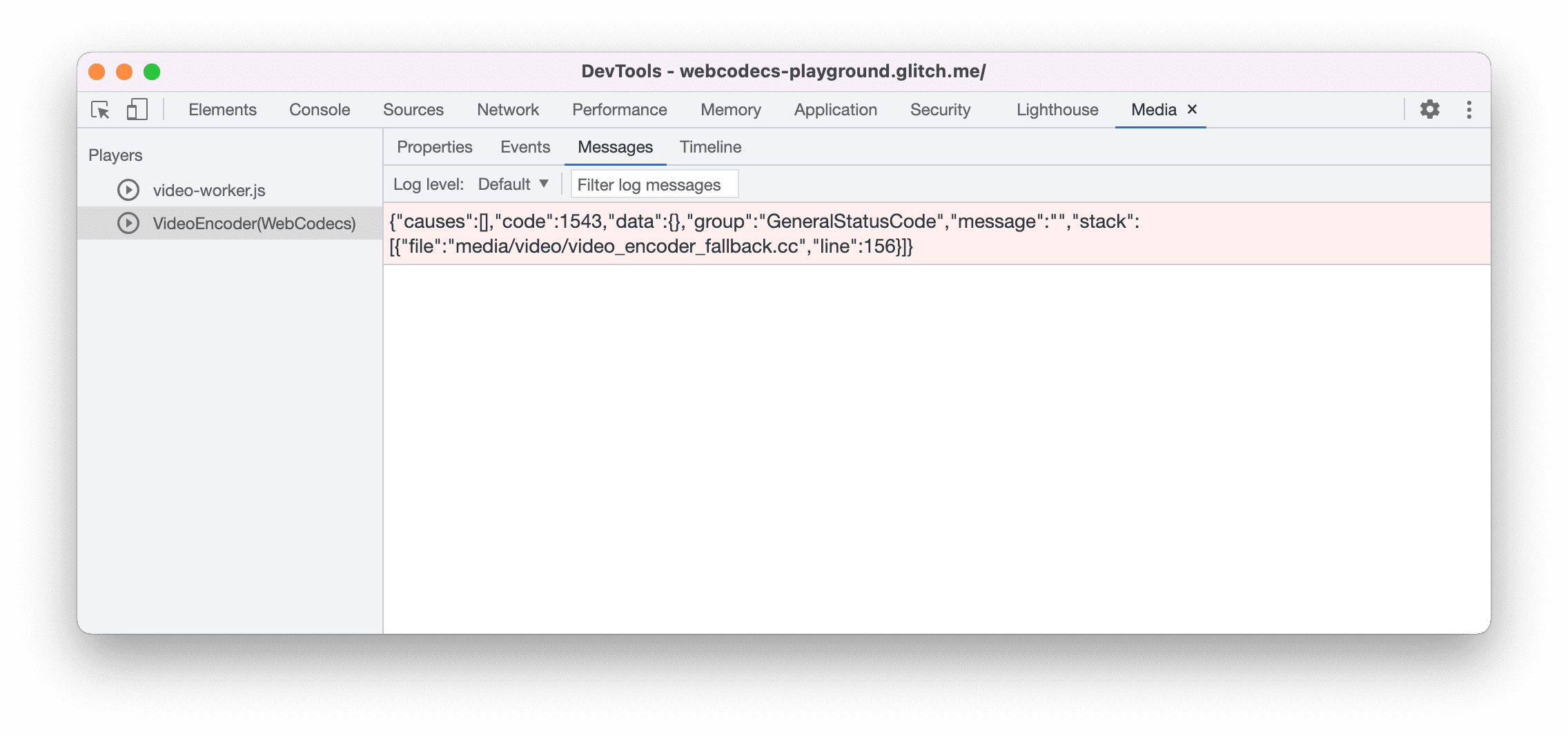
開發提示
使用 Chrome 開發人員工具中的「媒體」面板,查看媒體記錄並為 WebCodecs 偵錯。

示範
示範:如何從畫布取得動畫影格:
- 以 25 fps 擷取到
ReadableStream中,並由MediaStreamTrackProcessor - 轉移至網頁工作人員
- 編碼為 H.264 影片格式
- 再次解碼為一系列影片影格
- 並使用
transferControlToOffscreen()在第二個畫布上算繪
其他示範
您也可以查看其他示範:
使用 WebCodecs API
特徵偵測
如要檢查是否支援 WebCodecs,請按照下列步驟操作:
if ('VideoEncoder' in window) {
// WebCodecs API is supported.
}
請注意,WebCodecs API 僅適用於安全環境,因此如果 self.isSecureContext 為 false,偵測就會失敗。
意見回饋
Chrome 團隊想瞭解您使用 WebCodecs API 的體驗。
介紹 API 設計
API 是否有任何功能無法如預期運作?或者,是否缺少實作構想所需的方法或屬性?對安全模型有任何問題或意見嗎?在對應的 GitHub 存放區中提出規格問題,或在現有問題中加入您的想法。
回報導入問題
您是否發現 Chrome 實作方式有錯誤?或者實作方式與規格不同?在 new.crbug.com 回報錯誤。請務必盡可能提供詳細資訊、重現錯誤的簡單操作說明,並在「Components」(元件) 方塊中輸入 Blink>Media>WebCodecs。
支援 API
您是否打算使用 WebCodecs API?您的公開支持有助於 Chrome 團隊優先處理相關功能,並向其他瀏覽器供應商展現支援這些功能的重要性。
請傳送電子郵件至 media-dev@chromium.org,或使用主題標記 #WebCodecs 傳送推文至 @ChromiumDev,告訴我們您使用這項功能的地點和方式。
主頁橫幅,攝影者:Denise Jans,Unsplash。



