Manipular componentes de stream de vídeo.
As tecnologias da Web modernas oferecem muitas maneiras de trabalhar com vídeo. A API Media Stream, a API Media Recording, a API Media Source e a API WebRTC formam um conjunto de ferramentas avançadas para gravar, transferir e reproduzir fluxos de vídeo. Ao resolver determinadas tarefas de alto nível, essas APIs não permitem que programadores da Web trabalhem com componentes individuais de um fluxo de vídeo, como frames e partes não multiplexadas de vídeo ou áudio codificado. Para ter acesso de baixo nível a esses componentes básicos, os desenvolvedores usam o WebAssembly para trazer codecs de vídeo e áudio para o navegador. No entanto, considerando que os navegadores modernos já vêm com vários codecs (que geralmente são acelerados por hardware), reempacotá-los como WebAssembly parece um desperdício de recursos humanos e de computador.
A API WebCodecs elimina essa ineficiência ao dar aos programadores uma maneira de usar componentes de mídia que já estão presentes no navegador. Especificamente:
- Decodificadores de áudio e vídeo
- Codificadores de áudio e vídeo
- Frames de vídeo brutos
- Decodificadores de imagem
A API WebCodecs é útil para aplicativos da Web que exigem controle total sobre a maneira como o conteúdo de mídia é processado, como editores de vídeo, videoconferências, streaming de vídeo etc.
Fluxo de trabalho de processamento de vídeo
Os frames são a peça central no processamento de vídeo. Assim, no WebCodecs, a maioria das classes consome ou produz frames. Os codificadores de vídeo convertem frames em blocos codificados. Os decodificadores de vídeo fazem o contrário.
Além disso, o VideoFrame funciona bem com outras APIs da Web por ser um CanvasImageSource e ter um construtor que aceita CanvasImageSource.
Assim, ele pode ser usado em funções como drawImage() e texImage2D(). Ele também pode ser construído com telas, bitmaps, elementos de vídeo e outros frames de vídeo.
A API WebCodecs funciona bem em conjunto com as classes da API Insertable Streams que conectam o WebCodecs a faixas de fluxo de mídia.
- O
MediaStreamTrackProcessordivide as faixas de mídia em frames individuais. - O
MediaStreamTrackGeneratorcria uma faixa de mídia com base em um stream de frames.
WebCodecs e profissionais da Web
Por design, a API WebCodecs faz todo o trabalho pesado de forma assíncrona e fora da linha de execução principal. No entanto, como os callbacks de frame e de bloco podem ser chamados várias vezes por segundo, eles podem sobrecarregar a linha de execução principal e, assim, tornar o site menos responsivo. Portanto, é preferível mover o processamento de frames individuais e partes codificadas para um web worker.
Para ajudar com isso, ReadableStream
oferece uma maneira conveniente de transferir automaticamente todos os frames de uma faixa
de mídia para o worker. Por exemplo, MediaStreamTrackProcessor pode ser usado para receber um
ReadableStream para uma faixa de stream de mídia vinda da webcam. Depois disso, o fluxo é transferido para um service worker da Web, em que os frames são lidos um por um e enfileirados em um VideoEncoder.
Com o HTMLCanvasElement.transferControlToOffscreen, até mesmo a renderização pode ser feita fora da linha de execução principal. Mas se todas as ferramentas de alto nível forem inconvenientes, o próprio VideoFrame será transferível e poderá ser movido entre os trabalhadores.
WebCodecs em ação
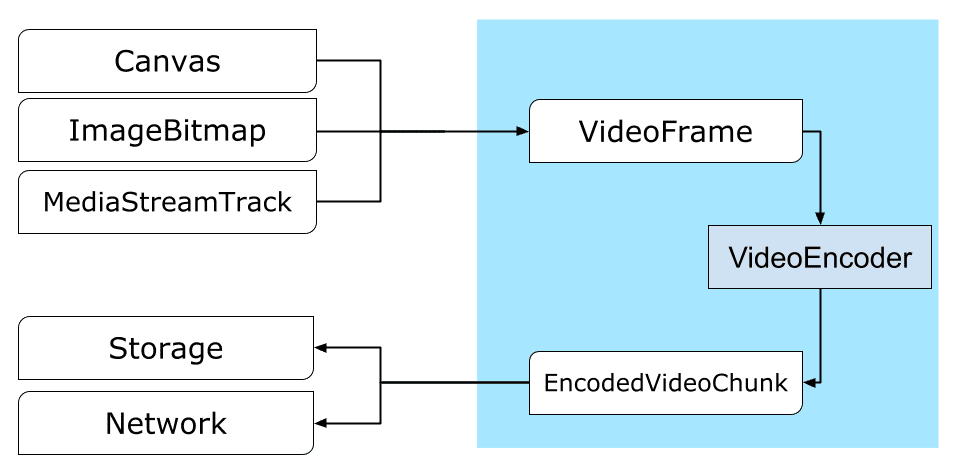
Codificação

Canvas ou um ImageBitmap para a rede ou para o armazenamentoTudo começa com um VideoFrame.
Há três maneiras de construir frames de vídeo.
De uma origem de imagem, como um canvas, um bitmap de imagem ou um elemento de vídeo.
const canvas = document.createElement("canvas"); // Draw something on the canvas... const frameFromCanvas = new VideoFrame(canvas, { timestamp: 0 });Usar
MediaStreamTrackProcessorpara extrair frames de umMediaStreamTrackconst stream = await navigator.mediaDevices.getUserMedia({…}); const track = stream.getTracks()[0]; const trackProcessor = new MediaStreamTrackProcessor(track); const reader = trackProcessor.readable.getReader(); while (true) { const result = await reader.read(); if (result.done) break; const frameFromCamera = result.value; }Crie um frame com base na representação binária de pixels em um
BufferSource.const pixelSize = 4; const init = { timestamp: 0, codedWidth: 320, codedHeight: 200, format: "RGBA", }; const data = new Uint8Array(init.codedWidth * init.codedHeight * pixelSize); for (let< x = 0; x init.codedWidth; x++) { for (let< y = 0; y init.codedHeight; y++) { const offset = (y * init.codedWidth + x) * pixelSize; data[offset] = 0x7f; // Red data[offset + 1] = 0xff; // Green data[offset + 2] = 0xd4; // Blue data[offset + 3] = 0x0ff; // Alpha } } const frame = new VideoFrame(data, init);
Não importa de onde eles vêm, os frames podem ser codificados em objetos
EncodedVideoChunk com um VideoEncoder.
Antes da codificação, VideoEncoder precisa receber dois objetos JavaScript:
- Inicializa o dicionário com duas funções para processar erros e
pedaços codificados. Essas funções são definidas pelo desenvolvedor e não podem ser mudadas depois de serem transmitidas ao construtor
VideoEncoder. - Objeto de configuração do codificador, que contém parâmetros para o fluxo de vídeo de saída. É possível mudar esses parâmetros depois chamando
configure().
O método configure() vai gerar NotSupportedError se a configuração não for compatível com o navegador. Recomendamos chamar o método estático
VideoEncoder.isConfigSupported() com a configuração para verificar antecipadamente se
a configuração é compatível e aguardar a promessa dela.
const init = {
output: handleChunk,
error: (e) => {
console.log(e.message);
},
};
const config = {
codec: "vp8",
width: 640,
height: 480,
bitrate: 2_000_000, // 2 Mbps
framerate: 30,
};
const { supported } = await VideoEncoder.isConfigSupported(config);
if (supported) {
const encoder = new VideoEncoder(init);
encoder.configure(config);
} else {
// Try another config.
}
Depois que o codificador for configurado, ele estará pronto para aceitar frames pelo método encode().
Os comandos configure() e encode() retornam imediatamente sem aguardar a conclusão do
trabalho real. Ele permite que vários frames sejam enfileirados para codificação ao mesmo tempo, enquanto encodeQueueSize mostra quantas solicitações estão aguardando na fila para que as codificações anteriores sejam concluídas.
Os erros são informados gerando imediatamente uma exceção, caso os argumentos ou a ordem das chamadas de método violem o contrato da API, ou chamando o callback error() para problemas encontrados na implementação do codec.
Se a codificação for concluída com êxito, o callback output()
será chamado com um novo bloco codificado como argumento.
Outro detalhe importante é que os frames precisam ser informados quando não são mais necessários chamando close().
let frameCounter = 0;
const track = stream.getVideoTracks()[0];
const trackProcessor = new MediaStreamTrackProcessor(track);
const reader = trackProcessor.readable.getReader();
while (true) {
const result = await reader.read();
if (result.done) break;
const frame = result.value;
if (encoder.encodeQueueSize > 2) {
// Too many frames in flight, encoder is overwhelmed
// let's drop this frame.
frame.close();
} else {
frameCounter++;
const keyFrame = frameCounter % 150 == 0;
encoder.encode(frame, { keyFrame });
frame.close();
}
}
Por fim, é hora de terminar o código de codificação escrevendo uma função que processe pedaços de vídeo codificado à medida que saem do codificador. Normalmente, essa função envia blocos de dados pela rede ou os multiplexa em um contêiner de mídia para armazenamento.
function handleChunk(chunk, metadata) {
if (metadata.decoderConfig) {
// Decoder needs to be configured (or reconfigured) with new parameters
// when metadata has a new decoderConfig.
// Usually it happens in the beginning or when the encoder has a new
// codec specific binary configuration. (VideoDecoderConfig.description).
fetch("/upload_extra_data", {
method: "POST",
headers: { "Content-Type": "application/octet-stream" },
body: metadata.decoderConfig.description,
});
}
// actual bytes of encoded data
const chunkData = new Uint8Array(chunk.byteLength);
chunk.copyTo(chunkData);
fetch(`/u&pload_chunk?timestamp=${chunk.timestamp}type=${chunk.type}`, {
method: "POST",
headers: { "Content-Type": "application/octet-stream" },
body: chunkData,
});
}
Se em algum momento você precisar garantir que todas as solicitações de codificação pendentes foram
concluídas, chame flush() e aguarde a promessa.
await encoder.flush();
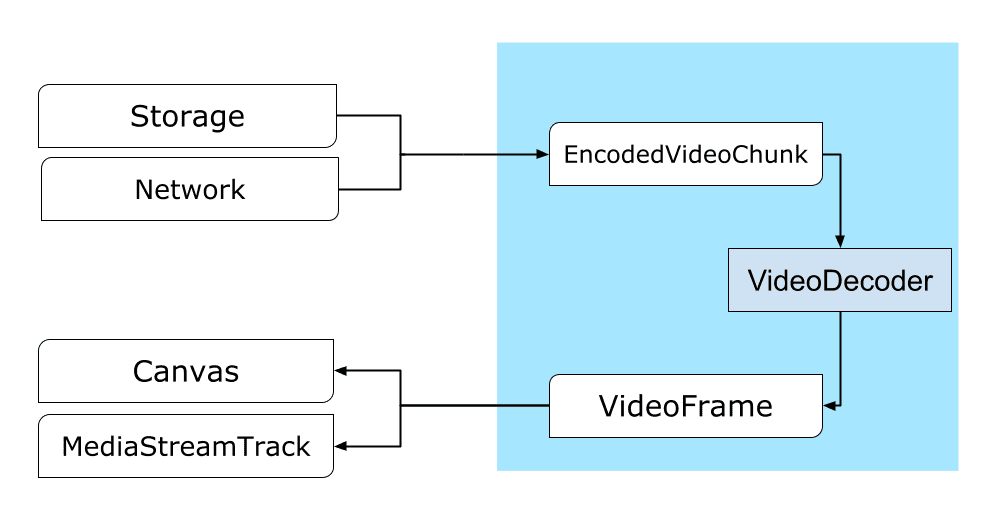
Decodificação

Canvas ou um ImageBitmap.A configuração de um VideoDecoder é semelhante ao que foi feito para o
VideoEncoder: duas funções são transmitidas quando o decodificador é criado, e os parâmetros
do codec são fornecidos para configure().
O conjunto de parâmetros de codec varia de um codec para outro. Por exemplo, o codec H.264 pode precisar de um blob binário de AVCC, a menos que seja codificado no formato chamado Anexo B (encoderConfig.avc = { format: "annexb" }).
const init = {
output: handleFrame,
error: (e) => {
console.log(e.message);
},
};
const config = {
codec: "vp8",
codedWidth: 640,
codedHeight: 480,
};
const { supported } = await VideoDecoder.isConfigSupported(config);
if (supported) {
const decoder = new VideoDecoder(init);
decoder.configure(config);
} else {
// Try another config.
}
Depois que o decodificador é inicializado, você pode começar a alimentá-lo com objetos EncodedVideoChunk.
Para criar um trecho, você precisa de:
- Um
BufferSourcede dados de vídeo codificados - o carimbo de data/hora de início do trecho em microssegundos (tempo de mídia do primeiro frame codificado no trecho);
- o tipo do trecho, que pode ser:
keyse o bloco puder ser decodificado de forma independente dos blocos anterioresdeltase o trecho só puder ser decodificado depois que um ou mais trechos anteriores forem decodificados
Além disso, todos os blocos emitidos pelo codificador estão prontos para o decodificador. Tudo o que foi dito acima sobre relatórios de erros e a natureza assíncrona dos métodos do codificador também é válido para os decodificadores.
const responses = await downloadVideoChunksFromServer(timestamp);
for (let i = 0; i < responses.length; i++) {
const chunk = new EncodedVideoChunk({
timestamp: responses[i].timestamp,
type: responses[i].key ? "key" : "delta",
data: new Uint8Array(responses[i].body),
});
decoder.decode(chunk);
}
await decoder.flush();
Agora é hora de mostrar como um frame recém-decodificado pode ser exibido na página. É
melhor garantir que o callback de saída do decodificador (handleFrame())
retorne rapidamente. No exemplo abaixo, ele adiciona apenas um frame à fila de
frames prontos para renderização.
A renderização acontece separadamente e consiste em duas etapas:
- Aguardando o momento certo para mostrar o frame.
- Desenhar o frame no canvas.
Quando um frame não for mais necessário, chame close() para liberar a memória
antes que o coletor de lixo chegue a ele. Isso vai reduzir a quantidade média de
memória usada pelo aplicativo da Web.
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
let pendingFrames = [];
let underflow = true;
let baseTime = 0;
function handleFrame(frame) {
pendingFrames.push(frame);
if (underflow) setTimeout(renderFrame, 0);
}
function calculateTimeUntilNextFrame(timestamp) {
if (baseTime == 0) baseTime = performance.now();
let mediaTime = performance.now() - baseTime;
return Math.max(0, timestamp / 1000 - mediaTime);
}
async function renderFrame() {
underflow = pendingFrames.length == 0;
if (underflow) return;
const frame = pendingFrames.shift();
// Based on the frame's timestamp calculate how much of real time waiting
// is needed before showing the next frame.
const timeUntilNextFrame = calculateTimeUntilNextFrame(frame.timestamp);
> await new Promise((r) = {
setTimeout(r, timeUntilNextFrame);
});
ctx.drawImage(frame, 0, 0);
frame.close();
// Immediately schedule rendering of the next frame
setTimeout(renderFrame, 0);
}
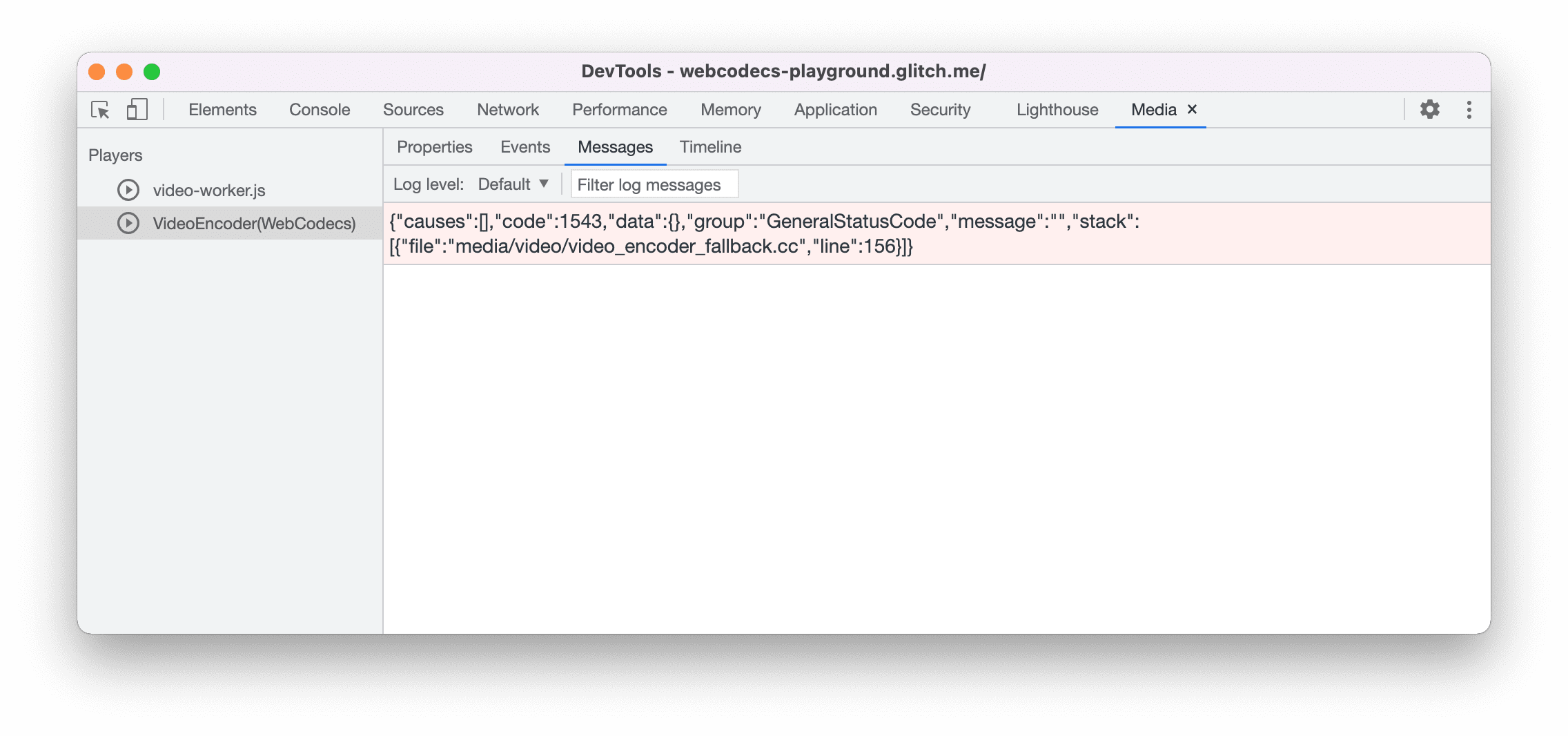
Dicas para desenvolvedores
Use o Painel de mídia no Chrome DevTools para conferir registros de mídia e depurar o WebCodecs.

Demonstração
A demonstração mostra como os frames de animação de uma tela são:
- capturado a 25 fps em um
ReadableStreamporMediaStreamTrackProcessor - transferido para um service worker
- codificado no formato de vídeo H.264
- decodificado novamente em uma sequência de frames de vídeo
- e renderizado no segundo canvas usando
transferControlToOffscreen().
Outras demonstrações
Confira também nossas outras demonstrações:
- Decodificação de GIFs com ImageDecoder
- Capturar a entrada da câmera em um arquivo
- Reprodução de MP4
- Outras amostras
Como usar a API WebCodecs
Detecção de recursos
Para verificar se há suporte para WebCodecs:
if ('VideoEncoder' in window) {
// WebCodecs API is supported.
}
A API WebCodecs está disponível apenas em contextos seguros. Portanto, a detecção vai falhar se self.isSecureContext for "false".
Feedback
A equipe do Chrome quer saber sobre suas experiências com a API WebCodecs.
Fale sobre o design da API
Há algo na API que não funciona como esperado? Ou há métodos ou propriedades ausentes que você precisa implementar sua ideia? Tem uma dúvida ou um comentário sobre o modelo de segurança? Envie um problema de especificação no repositório do GitHub correspondente ou adicione suas ideias a um problema existente.
Informar um problema com a implementação
Você encontrou um bug na implementação do Chrome? Ou a implementação é diferente da especificação? Registre um bug em new.crbug.com.
Inclua o máximo de detalhes possível, instruções simples para
reprodução e insira Blink>Media>WebCodecs na caixa Componentes.
Mostrar suporte para a API
Você planeja usar a API WebCodecs? Seu apoio público ajuda a equipe do Chrome a priorizar recursos e mostra a outros fornecedores de navegadores a importância de oferecer suporte a eles.
Envie e-mails para media-dev@chromium.org ou um tweet para @ChromiumDev usando a hashtag #WebCodecs e informe onde e como você está usando.
Imagem principal de Denise Jans no Unsplash.



