讓已安裝的 PWA 處理使用特定通訊協定的連結,提供更整合的體驗。
方案 (又稱通訊協定) 背景說明
統一資源識別碼 (URI) 是簡短的字元序列,可識別抽象或實體資源。每個 URI 的開頭都是架構名稱,該名稱是指在該架構中指派 ID 的規格。因此,URI 語法是聯邦式且可擴充的命名系統,其中每個配置的規格可能會進一步限制使用該配置的 ID 語法和語意。配置也稱為通訊協定。以下提供一些架構範例。
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
「統一資源定位器」(URL) 一詞是指 URI 的子集,除了識別資源外,還會說明資源的主要存取機制 (例如網路位置),提供資源的定位方式。
registerProtocolHandler() 方法的背景資訊
網站可透過僅限安全內容的 Navigator 方法
registerProtocolHandler()
註冊開啟或處理特定網址配置的能力。因此,網站需要呼叫這個方法,如下所示:navigator.registerProtocolHandler(scheme, url)。這兩個參數的定義如下:
scheme:包含網站要處理的通訊協定的字串。url:包含處理常式網址的字串。這個網址必須包含%s做為預留位置,並替換為要處理的逸出網址。
通訊協定必須是安全清單中的通訊協定 (例如 mailto、bitcoin 或 magnet),或是以 web+ 開頭,且 web+ 前置字元後方至少有一個或多個 ASCII 小寫字母,例如 web+coffee。
為清楚說明,以下提供具體的流程範例:
- 使用者造訪
https://coffeeshop.example.com/的網站,該網站會發出下列呼叫:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s')。 - 稍後,使用者造訪
https://randomsite.example.com/時,點選了<a href="web+coffee:latte-macchiato">All about latte macchiato</a>等連結。 - 這會導致瀏覽器前往下列網址:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato。搜尋字串經過網址解碼後,會顯示為?type=web+coffee://latte-macchiato。
通訊協定處理常式簡介
目前的 PWA 網址通訊協定處理常式註冊機制,是透過資訊清單提供通訊協定處理常式註冊功能,做為 PWA 安裝程序的一部分。將 PWA 註冊為通訊協定處理常式後,當使用者從瀏覽器或平台專屬應用程式點選具有特定配置 (例如 mailto、bitcoin 或 web+music) 的超連結時,系統就會開啟已註冊的 PWA 並接收網址。請注意,建議的資訊清單式註冊和傳統 registerProtocolHandler() 在實務上扮演的角色非常相似,同時仍可提供互補的使用者體驗:
- 相似之處包括允許註冊的配置清單相關規定,以及參數的名稱和格式等。
- 以資訊清單為基礎的註冊方式差異不大,但有助於提升 PWA 使用者體驗。舉例來說,以資訊清單為基礎的 PWA 註冊程序可能不需要使用者採取額外動作,只要使用者啟動 PWA 安裝程序即可。
用途
- 在文書處理 PWA 中,使用者在文件中遇到簡報連結,例如
web+presentations://deck2378465。使用者點選連結後,簡報 PWA 會自動在正確範圍內開啟,並顯示投影片組。 - 在特定平台的即時通訊應用程式中,即時通訊訊息中的使用者會收到
magnetURL 的連結。 點選連結後,系統會啟動已安裝的 Torrent PWA,並開始下載。 - 使用者已安裝音樂串流 PWA。如果朋友分享歌曲連結 (例如
web+music://songid=1234&time=0:13),使用者點選後,音樂串流 PWA 就會自動在獨立視窗中啟動。
如何為 PWA 註冊網址通訊協定處理常式
網址通訊協定處理常式註冊的 API 幾乎是根據 navigator.registerProtocolHandler() 建立模型。不過這次資訊是透過網路應用程式資訊清單中的新屬性 (名為 "protocol_handlers") 宣告式傳遞,該屬性會採用物件陣列,其中包含兩個必要鍵 "protocol" 和 "url"。下列程式碼片段說明如何註冊 web+tea 和 web+coffee。這些值是字串,內含處理常式的網址,以及逸出網址的必要 %s 預留位置。
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
多個應用程式註冊相同通訊協定
如果多個應用程式將自己註冊為相同配置 (例如 mailto 通訊協定) 的處理常式,作業系統會向使用者顯示選擇器,讓他們決定要使用哪個註冊的處理常式。
同一應用程式註冊多個通訊協定
如上方的程式碼範例所示,同一個應用程式可以為多個通訊協定註冊。
應用程式更新和處理常式註冊
處理常式註冊會與應用程式提供的最新資訊清單版本同步。有兩種情況:
- 新增處理常式的更新會觸發處理常式註冊 (與應用程式安裝作業分開)。
- 移除處理常式的更新會觸發處理常式取消註冊 (與解除安裝應用程式不同)。
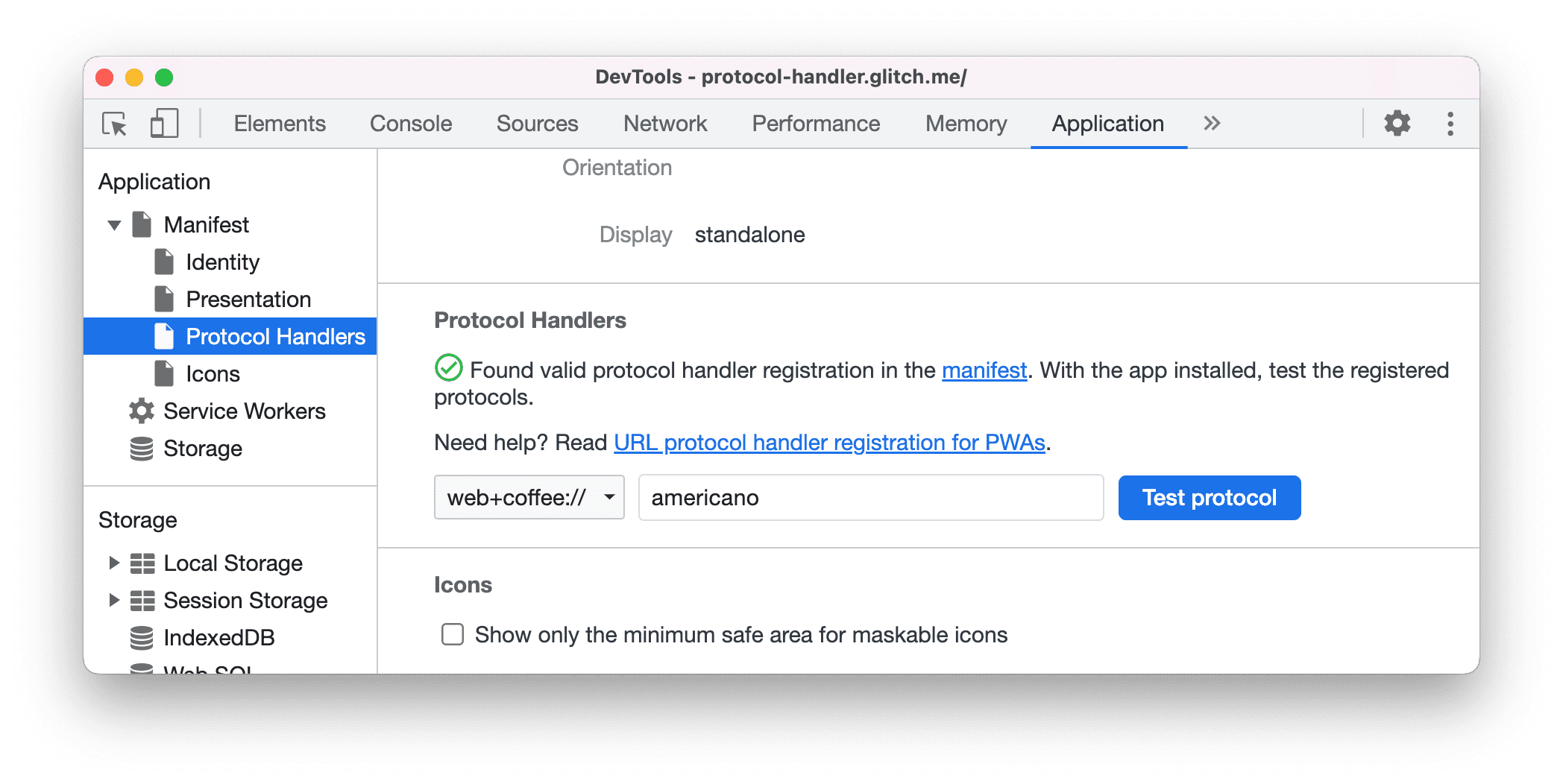
在開發人員工具中偵錯通訊協定處理常式
透過「應用程式」>「資訊清單」窗格,前往「通訊協定處理常式」部分。您可以在這裡查看及測試所有可用的通訊協定。

安全性考量
由於安裝 PWA 時必須確保環境安全,通訊協定處理作業也會繼承這項限制。註冊的通訊協定處理常式清單不會以任何方式向網路公開,因此無法做為指紋向量。
非使用者主動發起的導覽嘗試
如果導覽嘗試並非由使用者發起,而是以程式輔助方式進行,可能無法開啟應用程式。自訂通訊協定網址只能用於頂層瀏覽環境,但不能用於 iframe 的網址等。
通訊協定許可清單
與 registerProtocolHandler() 相同,應用程式可註冊處理的通訊協定也有許可清單。
同意聲明提示
首次啟動因呼叫通訊協定而啟動的 PWA 時,使用者會看到權限對話方塊。這個對話方塊會顯示應用程式名稱和來源,並詢問使用者是否允許應用程式處理來自通訊協定的連結。如果使用者拒絕權限對話方塊,作業系統會忽略已註冊的通訊協定處理常式。如要取消註冊通訊協定處理常式,使用者必須解除安裝註冊該常式的 PWA。如果使用者選取「記住我的選擇」和「不允許」,瀏覽器也會取消註冊通訊協定處理常式。
意見回饋
Chromium 團隊很想瞭解您在 PWA 網址通訊協定處理常式註冊方面的體驗。
介紹 API 設計
API 是否有任何不符合預期的運作方式?或者,是否有缺少的屬性或方法需要實作,才能實現您的想法?對安全模型有任何問題或意見嗎?在對應的 GitHub 存放區中提出規格問題,或在現有問題中新增想法。
回報導入問題
您是否發現 Chromium 實作有錯誤?還是實作方式與規格不同?
在 new.crbug.com 回報錯誤。請務必盡可能提供詳細資料、重現問題的簡單操作說明,並在「Components」(元件) 方塊中輸入 UI>Browser>WebAppInstalls。
支援 API
您是否打算為 PWA 註冊網址通訊協定處理常式?您的公開支持有助於 Chromium 團隊優先處理功能,並向其他瀏覽器供應商展現支援這些功能的重要性。
在 WICG Discourse 討論串中分享您的使用計畫。在 Twitter 上使用 #ProtocolHandler 主題標記傳送推文給 @ChromiumDev,告訴我們您在何處使用這項功能,以及使用方式。
實用連結
特別銘謝
PWA 的網址通訊協定處理常式註冊是由 Microsoft Edge 團隊的 Fabio Rocha、Diego González、Connor Moody 和 Samuel Tang 實作及指定。本文由 Joe Medley 和 Fabio Rocha 審查。主頁橫幅圖片由 JJ Ying 在 Unsplash 上提供。


