Daha entegre bir deneyim için, yüklenen PWA'ların belirli bir protokolü kullanan bağlantıları işlemesine izin verin.
Şemalar (diğer adıyla protokoller) hakkında arka plan bilgisi
Tekdüzen Kaynak Tanımlayıcısı (URI), soyut veya fiziksel bir kaynağı tanımlayan kısa bir karakter dizisidir. Her URI, bu şemada tanımlayıcı atama spesifikasyonunu ifade eden bir şema adıyla başlar. Bu nedenle, URI söz dizimi birleşik ve genişletilebilir bir adlandırma sistemidir. Bu sistemde her şemanın spesifikasyonu, söz konusu şemayı kullanan tanımlayıcıların söz dizimini ve semantiğini daha da kısıtlayabilir. Şemalar, protokoller olarak da bilinir. Aşağıda bazı şema örneklerini görebilirsiniz.
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
Tekdüzen Kaynak Konum Belirleyici (URL) terimi, bir kaynağı tanımlamanın yanı sıra birincil erişim mekanizmasını (ör. ağ konumu) açıklayarak kaynağın yerini belirleme yöntemi sağlayan URI'lerin alt kümesini ifade eder.
registerProtocolHandler() yöntemi hakkında
Yalnızca güvenli içerik Navigator yöntemi
registerProtocolHandler()
sitelerin belirli URL şemalarını açma veya işleme yeteneklerini kaydetmelerine olanak tanır. Bu nedenle, sitelerin yöntemi şu şekilde çağırması gerekir: navigator.registerProtocolHandler(scheme, url). İki parametre aşağıdaki şekilde tanımlanır:
scheme: Sitenin işlemek istediği protokolü içeren bir dize.url: İşleyicinin URL'sini içeren bir dize. Bu URL, işlenecek kaçış dizisi oluşturulmuş URL ile değiştirilecek bir yer tutucu olarak%siçermelidir.
Şema, izin verilen şemalardan (örneğin, mailto, bitcoin veya magnet) biri olmalı ya da web+ ile başlamalı ve web+ önekinden sonra en az bir veya daha fazla küçük harf içeren ASCII harfi (ör. web+coffee) gelmelidir.
Bu durumu daha net açıklamak için akışla ilgili somut bir örnek verelim:
- Kullanıcı,
https://coffeeshop.example.com/adresindeki bir siteyi ziyaret eder ve site şu çağrıyı yapar:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s'). - Daha sonra,
https://randomsite.example.com/sitesini ziyaret ederken kullanıcı<a href="web+coffee:latte-macchiato">All about latte macchiato</a>gibi bir bağlantıyı tıklar. - Bu durum, tarayıcının aşağıdaki URL'ye gitmesine neden olur:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato. Arama dizesinin URL kodu çözüldüğünde?type=web+coffee://latte-macchiatookunur.
Protokol işleme nedir?
Mevcut PWA'lar için URL protokol işleyici kaydı mekanizması, protokol işleyici kaydını manifesti aracılığıyla PWA yüklemesinin bir parçası olarak sunmakla ilgilidir. Bir PWA'yı protokol işleyici olarak kaydettikten sonra, bir kullanıcı tarayıcıdan veya platforma özgü bir uygulamadan mailto, bitcoin veya web+music gibi belirli bir şemaya sahip bir köprüyü tıkladığında kayıtlı PWA açılır ve URL'yi alır. Hem önerilen manifest tabanlı kaydın hem de geleneksel registerProtocolHandler()'nın uygulamada çok benzer roller oynadığını, ancak yine de tamamlayıcı kullanıcı deneyimlerine olanak tanıdığını belirtmek önemlidir:
- Benzerlikler arasında, kaydedilmesine izin verilen şemaların listesiyle ilgili koşullar, parametrelerin adı ve biçimi vb. yer alır.
- Manifest tabanlı kayıttaki farklılıklar küçük olsa da PWA kullanıcılarının deneyimini iyileştirmek için faydalı olabilir. Örneğin, manifest tabanlı PWA kaydı, kullanıcının PWA'yı yüklemesi dışında ek bir kullanıcı işlemi gerektirmeyebilir.
Kullanım alanları
- Bir kelime işlemci PWA'sında, dokümandaki kullanıcı
web+presentations://deck2378465gibi bir sunu bağlantısıyla karşılaşıyor. Kullanıcı bağlantıyı tıkladığında sunum PWA'sı otomatik olarak doğru kapsamda açılır ve slayt destesini gösterir. - Platforma özgü bir sohbet uygulamasında, sohbet mesajındaki kullanıcı
magnetURL'sinin bağlantısını alır. Bağlantı tıklandığında, yüklü bir torrent PWA başlatılır ve indirme işlemi başlar. - Kullanıcının yüklü bir müzik akışı PWA'sı varsa Bir arkadaşınız
web+music://songid=1234&time=0:13gibi bir şarkının bağlantısını paylaştığında ve kullanıcı bu bağlantıyı tıkladığında müzik akışı PWA'sı otomatik olarak bağımsız bir pencerede başlatılır.
PWA'lar için URL protokol işleyici kaydını kullanma
URL protokol işleyici kaydı için API, navigator.registerProtocolHandler()'ya göre yakından modellenir. Bu kez bilgiler, "protocol_handlers" ve "url" olmak üzere iki zorunlu anahtara sahip bir nesne dizisi alan "protocol_handlers" adlı yeni bir mülkte web uygulaması manifesti aracılığıyla bildirimli olarak iletilir."protocol" Aşağıdaki kod snippet'inde web+tea ve web+coffee öğelerinin nasıl kaydedileceği gösterilmektedir. Değerler, çıkış karakterli URL için gerekli %s yer tutucusunu içeren işleyicinin URL'sini içeren dizelerdir.
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
Aynı protokole kaydolan birden fazla uygulama
Aynı şema için birden fazla uygulama kendisini işleyici olarak kaydettirirse (ör. mailto protokolü), işletim sistemi kullanıcıya bir seçici gösterir ve kayıtlı işleyicilerden hangisinin kullanılacağına karar vermesine olanak tanır.
Aynı uygulamanın birden fazla protokol için kaydolması
Yukarıdaki kod örneğinde görebileceğiniz gibi, aynı uygulama birden fazla protokol için kendini kaydedebilir.
Uygulama güncellemeleri ve işleyici kaydı
İşleyici kayıtları, uygulama tarafından sağlanan en son manifest sürümüyle senkronize edilir. İki durum vardır:
- Yeni işleyiciler ekleyen bir güncelleme, işleyici kaydını (uygulama yüklemesinden ayrı) tetikler.
- İşleyicileri kaldıran bir güncelleme, işleyici kaydının silinmesini tetikler (uygulamanın kaldırılmasından ayrı olarak).
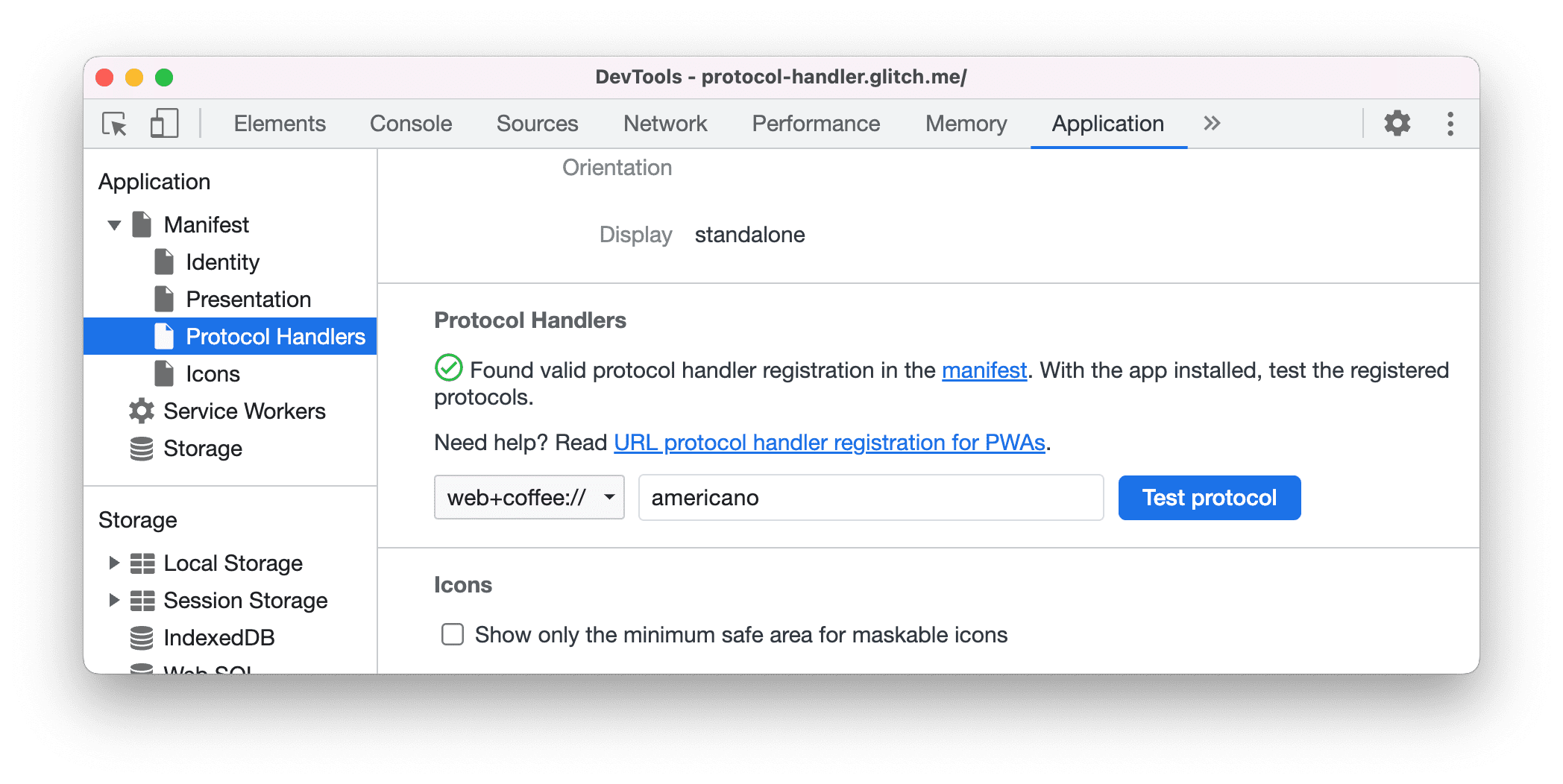
Geliştirici Araçları'nda protokol işleyici hata ayıklaması
Application (Uygulama) > Manifest (Manifest) bölmesinden Protocol Handlers (Protokol İşleyiciler) bölümüne gidin. Mevcut tüm protokolleri buradan görüntüleyip test edebilirsiniz.

Güvenlikle ilgili olarak göz önünde bulundurulması gerekenler
PWA yüklemesi için bağlamın güvenli olması gerektiğinden protokol işleme bu kısıtlamayı devralır. Kayıtlı protokol işleyicilerinin listesi hiçbir şekilde web'e gösterilmez. Bu nedenle, parmak izi oluşturma vektörü olarak kullanılamaz.
Kullanıcı tarafından başlatılmayan gezinme girişimleri
Kullanıcı tarafından başlatılmayan ancak programatik olan gezinme girişimleri uygulamaları açmayabilir. Özel protokol URL'si yalnızca üst düzey tarama bağlamlarında kullanılabilir. Örneğin, iframe URL'si olarak kullanılamaz.
Protokollerin izin verilenler listesi
registerProtocolHandler()'da olduğu gibi, uygulamaların işlemek üzere kaydedebileceği protokollerin izin verilenler listesi vardır.
İzin istemi
Bir protokol çağrıldığında PWA ilk kez başlatıldığında kullanıcıya izin iletişim kutusu gösterilir. Bu iletişim kutusunda uygulamanın adı ve kaynağı gösterilir ve kullanıcıya uygulamanın protokoldeki bağlantıları işlemesine izin verilip verilmeyeceği sorulur. Kullanıcı izin iletişim kutusunu reddederse kayıtlı protokol işleyici, işletim sistemi tarafından yoksayılır. Protokol işleyicinin kaydını iptal etmek için kullanıcının, protokol işleyiciyi kaydeden PWA'yı kaldırması gerekir. Kullanıcı "Seçimimi hatırla"yı ve ardından "İzin verme"yi seçerse tarayıcı, protokol işleyicinin kaydını da siler.
Geri bildirim
Chromium ekibi, PWA'lar için URL protokol işleyici kaydıyla ilgili deneyimlerinizi öğrenmek istiyor.
API tasarımı hakkında bilgi verin.
API'nin beklentilerinizi karşılamayan bir yönü var mı? Yoksa fikrinizi uygulamak için eksik yöntemler veya özellikler mi var? Güvenlik modeliyle ilgili sorunuz veya yorumunuz mu var? İlgili GitHub deposunda bir spesifikasyon sorunu bildirin veya düşüncelerinizi mevcut bir soruna ekleyin.
Uygulamayla ilgili sorun bildirme
Chromium'un uygulanmasıyla ilgili bir hata mı buldunuz? Yoksa uygulama, spesifikasyondan farklı mı?
new.crbug.com adresinden hata bildirin. Mümkün olduğunca fazla ayrıntı ve hatayı yeniden oluşturmayla ilgili basit talimatlar eklediğinizden emin olun. UI>Browser>WebAppInstalls simgesini Bileşenler kutusuna girin.
API'ye desteğinizi gösterme
PWA'lar için URL protokol işleyici kaydını kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chromium ekibinin özellikleri önceliklendirmesine yardımcı olur ve diğer tarayıcı satıcılarına bu özellikleri desteklemenin ne kadar önemli olduğunu gösterir.
Bu özelliği nasıl kullanmayı planladığınızı WICG Discourse iş parçacığında paylaşın. #ProtocolHandler hashtag'ini kullanarak @ChromiumDev hesabına tweet gönderin
ve nerede, nasıl kullandığınızı bize bildirin.
Faydalı bağlantı
Teşekkür
PWA'lar için URL protokol işleyici kaydı, Microsoft Edge ekibinden Fabio Rocha, Diego González, Connor Moody ve Samuel Tang tarafından uygulanıp belirtilmiştir. Bu makale Joe Medley ve Fabio Rocha tarafından incelenmiştir. Unsplash'teki JJ Ying'in hero resmi.


