Permita que PWAs instalados processem links que usam um protocolo específico para uma experiência mais integrada.
Contexto sobre esquemas (também conhecidos como protocolos)
Um identificador uniforme de recursos (URI) é uma sequência compacta de caracteres que identifica um recurso abstrato ou físico. Cada URI começa com um nome de esquema que se refere a uma especificação para atribuir identificadores dentro desse esquema. Assim, a sintaxe de URI é um sistema de nomenclatura federado e extensível em que a especificação de cada esquema pode restringir ainda mais a sintaxe e a semântica dos identificadores que usam esse esquema. Os esquemas também são conhecidos como protocolos. Confira alguns exemplos de esquemas abaixo.
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
O termo Uniform Resource Locator (URL) se refere ao subconjunto de URIs que, além de identificar um recurso, fornecem um meio de localizá-lo descrevendo seu mecanismo de acesso principal (por exemplo, o local da rede).
Informações sobre o método registerProtocolHandler()
O método secure-content-only Navigator
registerProtocolHandler()
permite que os sites registrem a capacidade de abrir ou processar determinados esquemas de URL. Portanto, os sites precisam
chamar o método assim: navigator.registerProtocolHandler(scheme, url). Os dois parâmetros são definidos da seguinte forma:
scheme: uma string que contém o protocolo que o site quer processar.url: uma string que contém o URL do manipulador. O URL precisa incluir%scomo um marcador que será substituído pelo URL de escape a ser processado.
O esquema precisa ser um dos esquemas na lista de permissões (por exemplo, mailto, bitcoin ou magnet) ou começar com web+, seguido de pelo menos uma ou mais letras minúsculas ASCII após o prefixo web+, por exemplo, web+coffee.
Para deixar isso mais claro, confira um exemplo concreto do fluxo:
- O usuário acessa um site em
https://coffeeshop.example.com/que faz a seguinte chamada:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s'). - Mais tarde, ao visitar
https://randomsite.example.com/, o usuário clica em um link como<a href="web+coffee:latte-macchiato">All about latte macchiato</a>. - Isso faz com que o navegador navegue até o seguinte URL:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato. A string de pesquisa decodificada por URL é?type=web+coffee://latte-macchiato.
Sobre o processamento de protocolos
O mecanismo atual de registro do gerenciador de protocolos de URL para PWAs oferece o registro do gerenciador de protocolos como parte da instalação de um PWA pelo manifesto. Depois de registrar um PWA como um gerenciador de protocolos, quando um usuário clica em um hiperlink com um esquema específico, como mailto, bitcoin ou web+music, em um navegador ou app específico da plataforma, o PWA registrado é aberto e recebe o URL. É importante observar que o registro proposto com base em manifesto e
o registerProtocolHandler() tradicional têm funções muito semelhantes na prática, mas ainda
permitem a possibilidade de experiências complementares para o usuário:
- As semelhanças incluem requisitos relacionados à lista de esquemas que podem ser registrados, além do nome e do formato dos parâmetros etc.
- As diferenças no registro baseado em manifesto são sutis, mas podem ser úteis para melhorar a experiência dos usuários de PWAs. Por exemplo, o registro de PWAs com base em manifesto pode não exigir uma ação adicional do usuário além da instalação iniciada por ele.
Casos de uso
- Em um PWA de processamento de texto, o usuário em um documento encontra um link para uma apresentação como
web+presentations://deck2378465. Quando o usuário clica no link, o PWA da apresentação é aberto automaticamente no escopo correto e mostra o conjunto de slides. - Em um app de chat específico da plataforma, o usuário em uma mensagem de chat recebe um link para um URL
magnet. Ao clicar no link, um PWA de torrent instalado é aberto e começa a fazer o download. - O usuário tem um PWA de streaming de música instalado. Quando um amigo compartilha um link para uma música como
web+music://songid=1234&time=0:13e o usuário clica nele, o PWA de streaming de música é iniciado automaticamente em uma janela independente.
Como usar o registro do gerenciador de protocolos de URL para PWAs
A API para registro do gerenciador de protocolos de URL é modelada de perto em
navigator.registerProtocolHandler(). Só que desta vez as informações são transmitidas de forma declarativa pelo
manifesto do app da Web em uma nova propriedade chamada "protocol_handlers", que usa uma matriz de
objetos com as duas chaves obrigatórias "protocol" e "url". O snippet de código abaixo mostra como
registrar web+tea e web+coffee. Os valores são strings que contêm o URL do manipulador com o marcador de posição %s necessário para o URL com escape.
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
Vários apps registrados para o mesmo protocolo
Se vários aplicativos se registrarem como manipuladores do mesmo esquema, por exemplo, o protocolo
mailto, o sistema operacional vai mostrar ao usuário um seletor para que ele decida qual dos
manipuladores registrados usar.
O mesmo app se registrando em vários protocolos
O mesmo app pode se registrar para vários protocolos, como você pode ver no exemplo de código acima.
Atualizações de apps e registro de manipuladores
Os registros de manipuladores são sincronizados com a versão mais recente do manifesto fornecida pelo app. Há dois casos:
- Uma atualização que adiciona novos manipuladores aciona o registro de manipuladores (separado da instalação do app).
- Uma atualização que remove manipuladores aciona o cancelamento do registro de manipuladores (separado da desinstalação do app).
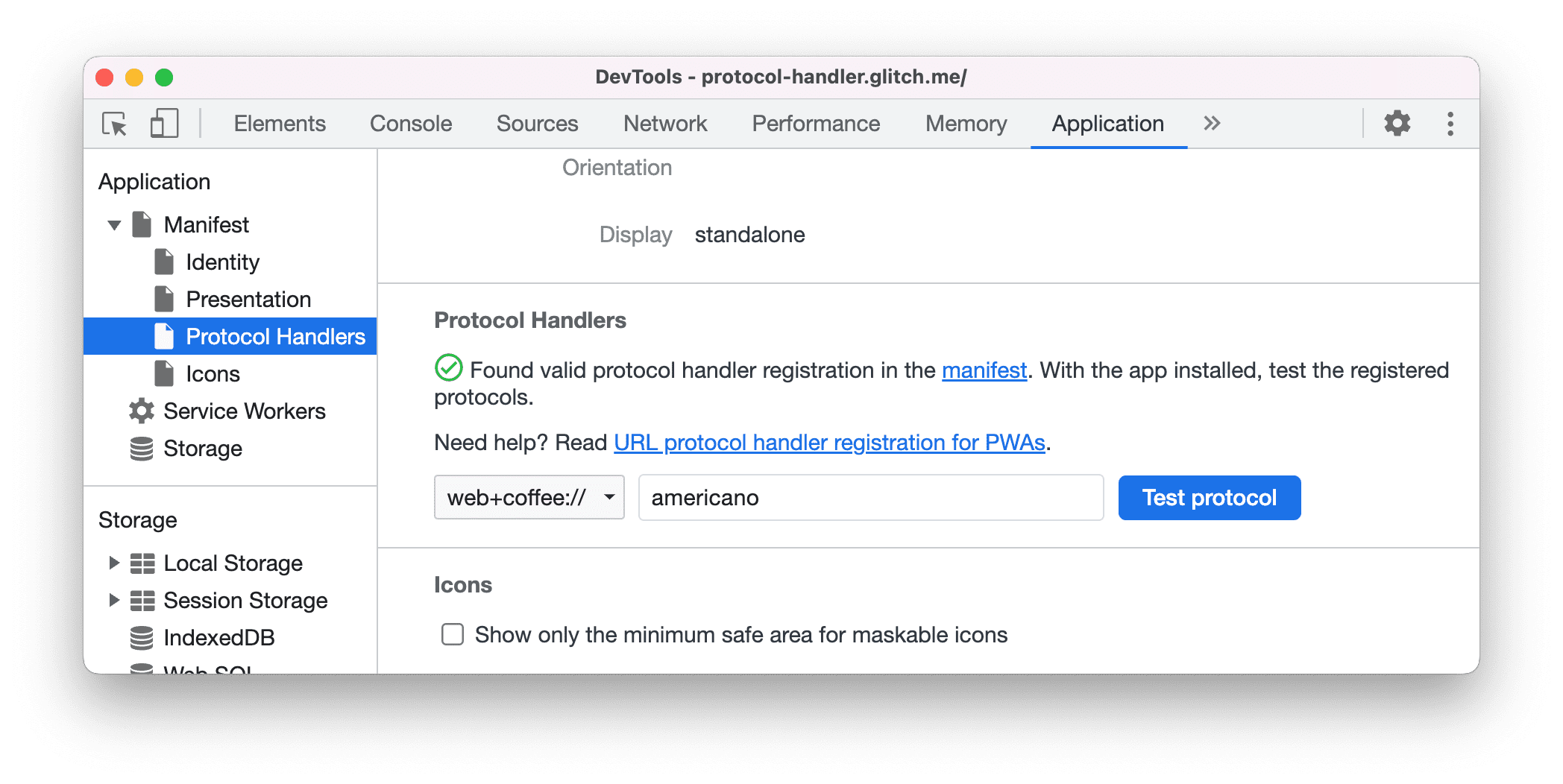
Depuração do gerenciador de protocolos no DevTools
Navegue até a seção Processadores de protocolo no painel Aplicativo > Manifesto. Você pode conferir e testar todos os protocolos disponíveis aqui.

Considerações sobre segurança
Como a instalação de PWAs exige que o contexto seja seguro, o processamento de protocolos herda essa restrição. A lista de manipuladores de protocolo registrados não é exposta à Web de forma alguma, portanto, não pode ser usada como um vetor de impressão digital.
Tentativas de navegação não iniciadas pelo usuário
As tentativas de navegação que não são iniciadas pelo usuário, mas são programáticas, podem não abrir apps. O URL de protocolo personalizado só pode ser usado em contextos de navegação de nível superior, mas não, por exemplo, como o URL de um iframe.
Lista de permissões de protocolos
Assim como com registerProtocolHandler(), há uma lista de permissões de protocolos que os apps podem registrar
para processar.
Solicitação de consentimento
No primeiro lançamento do PWA devido a um protocolo invocado, o usuário vai receber uma caixa de diálogo de permissão. Essa caixa de diálogo vai mostrar o nome e a origem do app e perguntar ao usuário se o app tem permissão para processar links do protocolo. Se um usuário rejeitar a caixa de diálogo de permissão, o gerenciador de protocolo registrado será ignorado pelo sistema operacional. Para cancelar o registro do manipulador de protocolo, o usuário precisa desinstalar o PWA que o registrou. O navegador também vai cancelar o registro do gerenciador de protocolo se o usuário selecionar "Lembrar minha escolha" e "Não permitir".
Feedback
A equipe do Chromium quer saber sobre suas experiências com o registro do gerenciador de protocolos de URL para PWAs.
Fale sobre o design da API
Há algo na API que não funciona como esperado? Ou há métodos ou propriedades ausentes que você precisa implementar sua ideia? Tem uma dúvida ou um comentário sobre o modelo de segurança? Registre um problema de especificação no repositório do GitHub correspondente ou adicione suas ideias a um problema já existente.
Informar um problema com a implementação
Você encontrou um bug na implementação do Chromium? Ou a implementação é diferente da especificação?
Registre um bug em new.crbug.com. Inclua o máximo de detalhes possível, instruções simples para reprodução e insira UI>Browser>WebAppInstalls na caixa Componentes.
Mostrar suporte para a API
Você planeja usar o registro do gerenciador de protocolos de URL para PWAs? Seu apoio público ajuda a equipe do Chromium a priorizar recursos e mostra a outros fornecedores de navegadores a importância de oferecer suporte a eles.
Compartilhe como você planeja usar esse recurso na thread do WICG Discourse (em inglês). Envie um tweet para
@ChromiumDev usando a hashtag
#ProtocolHandler
e informe onde e como você está usando.
Links úteis
- Explicação
- Rascunho de especificação
- GitHub
- ChromeStatus
- Bug do Chromium
- Revisão da TAG
- Discourse (em inglês)
Agradecimentos
O registro do gerenciador de protocolos de URL para PWAs foi implementado e especificado por Fabio Rocha, Diego González, Connor Moody e Samuel Tang da equipe do Microsoft Edge. Este artigo foi revisado por Joe Medley e Fabio Rocha. Imagem principal de JJ Ying no Unsplash.


