Umożliwia zainstalowanym progresywnym aplikacjom internetowym obsługę linków korzystających z określonego protokołu, co zapewnia większą integrację.
Informacje o schematach (czyli protokołach)
Identyfikator URI to krótki ciąg znaków, który identyfikuje zasób abstrakcyjny lub fizyczny. Każdy identyfikator URI zaczyna się od nazwy schematu, która odnosi się do specyfikacji przypisywania identyfikatorów w ramach tego schematu. Składnia identyfikatora URI jest systemem nazw federacyjnych i rozszerzalnych, w którym specyfikacja każdego schematu może dodatkowo ograniczać składnię i semantykę identyfikatorów używających tego schematu. Schematy są też nazywane protokołami. Poniżej znajdziesz kilka przykładów schematów.
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
Termin Uniform Resource Locator (URL) odnosi się do podzbioru identyfikatorów URI, które oprócz identyfikowania zasobu umożliwiają jego lokalizowanie przez opisanie podstawowego mechanizmu dostępu (np. lokalizacji w sieci).
Informacje o metodzie registerProtocolHandler()
Metoda secure-content-only NavigatorregisterProtocolHandler() umożliwia witrynom rejestrowanie możliwości otwierania lub obsługiwania określonych schematów adresów URL. Dlatego witryny muszą wywoływać tę metodę w ten sposób: navigator.registerProtocolHandler(scheme, url). Te 2 parametry są zdefiniowane w ten sposób:
scheme: ciąg znaków zawierający protokół, który witryna chce obsługiwać.url: ciąg znaków zawierający adres URL modułu obsługi. Ten adres URL musi zawierać zmienną%s, która zostanie zastąpiona przez adres URL do obsługi.
Schemat musi być jednym z dozwolonych schematów (np. mailto, bitcoin lub magnet) albo zaczynać się od web+, po którym musi występować co najmniej 1 mała litera ASCII, np. web+coffee.web+
Aby to lepiej wyjaśnić, podajemy konkretny przykład przepływu:
- Użytkownik odwiedza witrynę pod adresem
https://coffeeshop.example.com/, która wysyła to wywołanie:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s') - Później, podczas odwiedzania witryny
https://randomsite.example.com/, użytkownik klika link, np.<a href="web+coffee:latte-macchiato">All about latte macchiato</a>. - Spowoduje to przejście przeglądarki do tego adresu URL:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato. Ciąg wyszukiwania po zdekodowaniu z adresu URL ma postać?type=web+coffee://latte-macchiato.
Na czym polega obsługa protokołów
Obecny mechanizm rejestracji modułu obsługi protokołu URL na potrzeby PWA polega na oferowaniu rejestracji modułu obsługi protokołu w ramach instalacji PWA za pomocą jej pliku manifestu. Gdy zarejestrujesz PWA jako moduł obsługi protokołu, użytkownik kliknie hiperlink ze schematem mailto, bitcoin lub web+music w przeglądarce lub aplikacji na konkretną platformę, zarejestrowana PWA otworzy się i otrzyma adres URL. Warto zauważyć, że zarówno proponowana rejestracja oparta na pliku manifestu, jak i tradycyjna registerProtocolHandler() odgrywają w praktyce bardzo podobne role, a jednocześnie umożliwiają uzupełniające się wrażenia użytkownika:
- Podobieństwa obejmują wymagania dotyczące listy schematów, które można zarejestrować, oraz nazwy i formatu parametrów itp.
- Różnice w rejestracji opartej na pliku manifestu są niewielkie, ale mogą być przydatne do zwiększenia komfortu użytkowników PWA. Na przykład rejestracja aplikacji PWA na podstawie pliku manifestu może nie wymagać dodatkowej czynności użytkownika poza zainicjowaną przez niego instalacją aplikacji PWA.
Przypadki użycia
- W progresywnej aplikacji internetowej do edycji tekstu użytkownik w dokumencie natrafia na link do prezentacji, np.
web+presentations://deck2378465. Gdy użytkownik kliknie link, prezentacja PWA automatycznie otworzy się w odpowiednim zakresie i wyświetli slajdy. - W aplikacji do czatowania na danej platformie użytkownik otrzymuje w wiadomości link do
magnetURL-a. Po kliknięciu linku uruchomi się zainstalowana aplikacja PWA do torrentów i rozpocznie się pobieranie. - Użytkownik ma zainstalowaną aplikację PWA do strumieniowania muzyki. Gdy znajomy udostępni link do utworu, np.
web+music://songid=1234&time=0:13, a użytkownik go kliknie, aplikacja PWA do strumieniowego przesyłania muzyki uruchomi się automatycznie w osobnym oknie.
Jak korzystać z rejestracji modułu obsługi protokołu URL na potrzeby PWA
Interfejs API do rejestracji modułu obsługi protokołu URL jest ściśle wzorowany na
navigator.registerProtocolHandler(). Tym razem informacje są przekazywane deklaratywnie za pomocą pliku manifestu aplikacji internetowej w nowej właściwości o nazwie "protocol_handlers", która przyjmuje tablicę obiektów z 2 wymaganymi kluczami: "protocol" i "url". Poniższy fragment kodu pokazuje, jak zarejestrować web+tea i web+coffee. Wartości to ciągi znaków zawierające adres URL modułu obsługi z wymaganym obiektem zastępczym %s dla adresu URL ze zmianą znaczenia.
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
Wiele aplikacji zarejestrowanych w tym samym protokole
Jeśli kilka aplikacji zarejestruje się jako moduły obsługi tego samego schematu, np. protokołu mailto, system operacyjny wyświetli użytkownikowi selektor i umożliwi mu wybranie, którego z zarejestrowanych modułów obsługi ma użyć.
Ta sama aplikacja rejestrująca się w wielu protokołach
Ta sama aplikacja może zarejestrować się w wielu protokołach, jak widać w przykładowym kodzie powyżej.
Aktualizacje aplikacji i rejestracja modułu obsługi
Rejestracje modułów obsługi są synchronizowane z najnowszą wersją pliku manifestu dostarczoną przez aplikację. Wyróżniamy 2 przypadki:
- Aktualizacja, która dodaje nowe moduły obsługi, wywołuje rejestrację modułu obsługi (niezależnie od instalacji aplikacji).
- Aktualizacja, która usuwa moduły obsługi, powoduje wyrejestrowanie modułu obsługi (niezależnie od odinstalowania aplikacji).
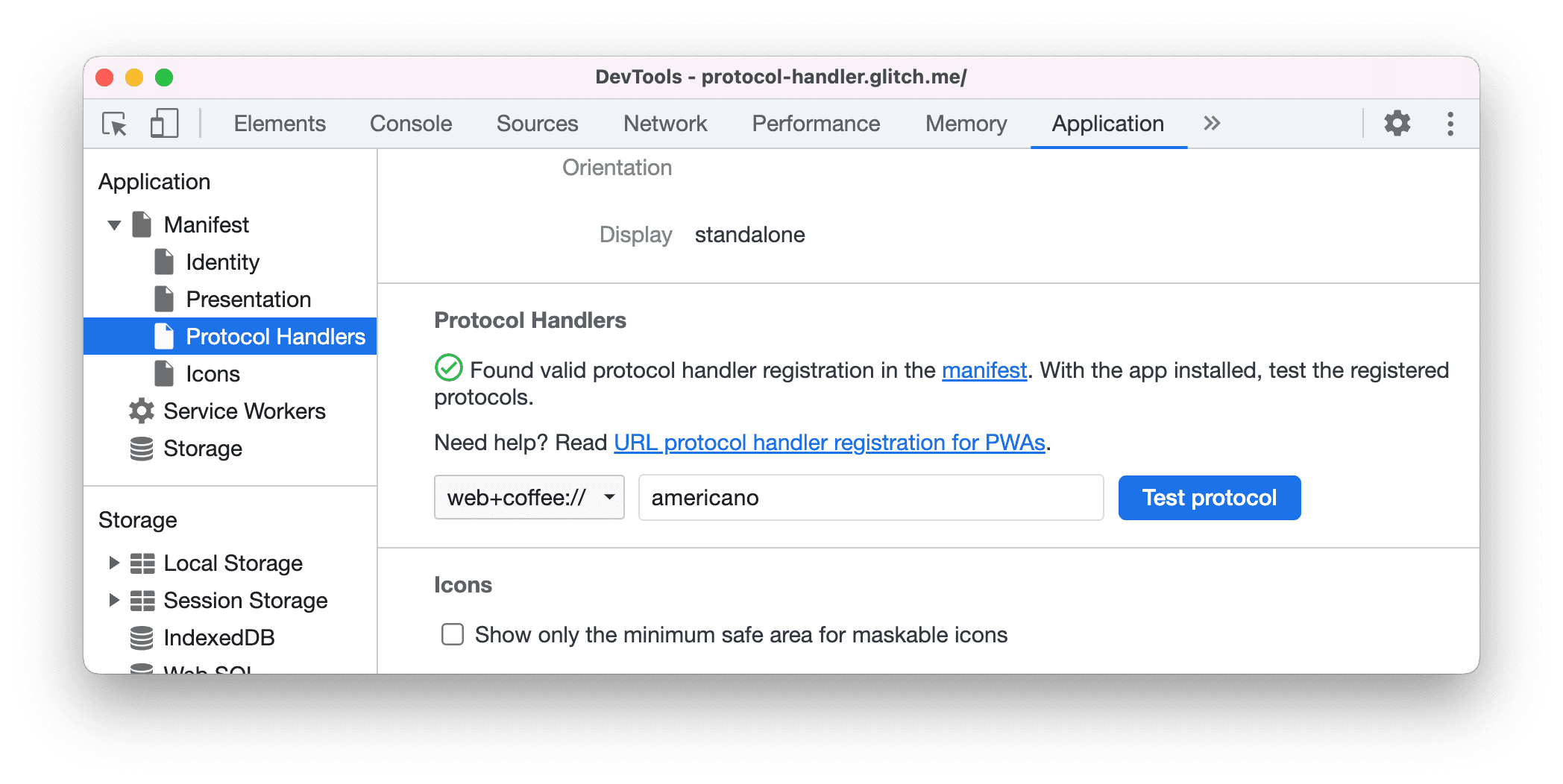
Debugowanie modułu obsługi protokołu w Narzędziach deweloperskich
W panelu Aplikacja > Manifest otwórz sekcję Obsługa protokołów. Tutaj możesz wyświetlić i przetestować wszystkie dostępne protokoły.

Bezpieczeństwo
Instalacja PWA wymaga bezpiecznego kontekstu, dlatego obsługa protokołów dziedziczy to ograniczenie. Lista zarejestrowanych modułów obsługi protokołów nie jest w żaden sposób udostępniana w internecie, więc nie można jej używać jako wektora odcisków cyfrowych.
Próby nawigacji nieinicjowane przez użytkownika
Próby nawigacji, które nie są inicjowane przez użytkownika, ale są wykonywane programowo, mogą nie otwierać aplikacji. Niestandardowy URL protokołu może być używany tylko w kontekstach przeglądania najwyższego poziomu, ale nie np. jako URL elementu iframe.
Lista dozwolonych protokołów
Podobnie jak w przypadku registerProtocolHandler() istnieje lista dozwolonych protokołów, które aplikacje mogą zarejestrować do obsługi.
Prośba o zgodę
Przy pierwszym uruchomieniu progresywnej aplikacji internetowej z powodu wywołanego protokołu użytkownikowi zostanie wyświetlone okno dialogowe z prośbą o uprawnienia. W tym oknie dialogowym wyświetli się nazwa i źródło aplikacji oraz pytanie, czy aplikacja może obsługiwać linki z protokołu. Jeśli użytkownik odrzuci okno uprawnień, zarejestrowany moduł obsługi protokołów zostanie zignorowany przez system operacyjny. Aby wyrejestrować moduł obsługi protokołu, użytkownik musi odinstalować aplikację PWA, która go zarejestrowała. Przeglądarka wyrejestruje też moduł obsługi protokołu, jeśli użytkownik wybierze opcję „Zapamiętaj mój wybór” i kliknie „Nie zezwalaj”.
Prześlij opinię
Zespół Chromium chce poznać Twoje wrażenia związane z rejestracją modułu obsługi protokołu URL na potrzeby PWA.
Opisz projekt interfejsu API
Czy coś w API nie działa tak, jak oczekujesz? Czy brakuje metod lub właściwości, które są potrzebne do realizacji Twojego pomysłu? Masz pytania lub uwagi dotyczące modelu zabezpieczeń? Zgłoś problem ze specyfikacją w odpowiednim repozytorium GitHub lub dodaj swoje uwagi do istniejącego problemu.
Zgłaszanie problemu z implementacją
Czy udało Ci się znaleźć błąd w implementacji Chromium? A może implementacja różni się od specyfikacji?
Zgłoś błąd na stronie new.crbug.com. Podaj jak najwięcej szczegółów, proste instrukcje odtwarzania i wpisz UI>Browser>WebAppInstalls w polu Komponenty.
Wyrażanie poparcia dla interfejsu API
Czy planujesz używać rejestracji modułu obsługi protokołu URL na potrzeby PWA? Twoje publiczne wsparcie pomaga zespołowi Chromium ustalać priorytety funkcji i pokazuje innym dostawcom przeglądarek, jak ważne jest ich obsługiwanie.
Opisz, jak zamierzasz z niej korzystać, w wątku na forum WICG Discourse. Wyślij tweeta do @ChromiumDev z hasztagiem #ProtocolHandler i napisz, gdzie i jak korzystasz z tej funkcji.
Przydatne linki
- Wyjaśnienie
- Wersja robocza specyfikacji
- GitHub
- ChromeStatus
- Błąd w Chromium
- Sprawdzenie przez TAG
- Discourse
Podziękowania
Rejestracja modułu obsługi protokołu URL na potrzeby PWA została zaimplementowana i określona przez Fabio Rochę, Diego Gonzáleza, Connora Moody’ego i Samuela Tanga z zespołu Microsoft Edge. Ten artykuł został sprawdzony przez Joe Medleya i Fabio Rochę. Baner powitalny: JJ Ying, Unsplash.


