설치된 PWA가 특정 프로토콜을 사용하는 링크를 처리하여 더욱 통합된 환경을 제공합니다.
스키마 (프로토콜)에 대한 배경 정보
통합 리소스 식별자 (URI)은 추상 리소스 또는 실제 리소스를 식별하는 간결한 문자 시퀀스입니다. 각 URI는 해당 스키마 내에서 식별자를 할당하는 사양을 참조하는 스키마 이름으로 시작합니다. 따라서 URI 구문은 연합되고 확장 가능한 명명 시스템으로, 각 스키마의 사양은 해당 스키마를 사용하는 식별자의 구문과 의미를 추가로 제한할 수 있습니다. 스키마를 프로토콜이라고도 합니다. 아래에서 스킴의 몇 가지 예를 확인할 수 있습니다.
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
Uniform Resource Locator (URL)라는 용어는 리소스를 식별할 뿐만 아니라 기본 액세스 메커니즘 (예: 네트워크 위치)을 설명하여 리소스를 찾는 수단을 제공하는 URI의 하위 집합을 나타냅니다.
registerProtocolHandler() 메서드에 관한 배경 정보
보안 콘텐츠 전용 Navigator 메서드 registerProtocolHandler()를 사용하면 사이트에서 특정 URL 스킴을 열거나 처리하는 기능을 등록할 수 있습니다. 따라서 사이트에서 navigator.registerProtocolHandler(scheme, url)와 같이 메서드를 호출해야 합니다. 두 매개변수는 다음과 같이 정의됩니다.
scheme: 사이트에서 처리하고자 하는 프로토콜을 포함하는 문자열입니다.url: 핸들러의 URL이 포함된 문자열입니다. 이 URL에는 처리할 이스케이프된 URL로 대체될 자리표시자인%s이(가) 포함되어야 합니다.
스키마는 허용 목록에 추가된 스키마(예: mailto, bitcoin, magnet) 중 하나이거나 web+으로 시작하고 web+ 접두사 뒤에 하나 이상의 소문자 ASCII 문자가 와야 합니다(예: web+coffee).
이해를 돕기 위해 흐름의 구체적인 예를 살펴보겠습니다.
- 사용자가
https://coffeeshop.example.com/에서 다음 호출을 실행하는 사이트를 방문합니다.navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s') - 나중에 사용자가
https://randomsite.example.com/를 방문하는 동안<a href="web+coffee:latte-macchiato">All about latte macchiato</a>과 같은 링크를 클릭합니다. - 이로 인해 브라우저가 다음 URL로 이동합니다.
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato검색 문자열이 URL 디코딩되면?type=web+coffee://latte-macchiato이 됩니다.
프로토콜 처리 정보
현재 PWA용 URL 프로토콜 핸들러 등록 메커니즘은 매니페스트를 통해 PWA 설치의 일부로 프로토콜 핸들러 등록을 제공하는 것입니다. PWA를 프로토콜 핸들러로 등록한 후 사용자가 브라우저나 플랫폼별 앱에서 mailto, bitcoin, web+music와 같은 특정 스키마가 있는 하이퍼링크를 클릭하면 등록된 PWA가 열리고 URL을 수신합니다. 제안된 매니페스트 기반 등록과 기존 registerProtocolHandler()는 실제로 매우 유사한 역할을 하지만 보완적인 사용자 환경을 허용할 수 있습니다.
- 유사점에는 등록이 허용된 스키마 목록, 매개변수의 이름과 형식 등에 관한 요구사항이 포함됩니다.
- 매니페스트 기반 등록의 차이는 미묘하지만 PWA 사용자의 환경을 개선하는 데 유용할 수 있습니다. 예를 들어 매니페스트 기반 PWA 등록에는 사용자가 시작한 PWA 설치 외에 추가 사용자 작업이 필요하지 않을 수 있습니다.
사용 사례
- 워드 프로세싱 PWA에서 문서의 사용자가
web+presentations://deck2378465와 같은 프레젠테이션 링크를 발견합니다. 사용자가 링크를 클릭하면 프레젠테이션 PWA가 올바른 범위에서 자동으로 열리고 슬라이드 자료가 표시됩니다. - 플랫폼별 채팅 앱에서 채팅 메시지의 사용자는
magnetURL 링크를 수신합니다. 링크를 클릭하면 설치된 토렌트 PWA가 실행되고 다운로드가 시작됩니다. - 사용자가 음악 스트리밍 PWA를 설치했습니다. 친구가
web+music://songid=1234&time=0:13와 같은 노래 링크를 공유하고 사용자가 이를 클릭하면 음악 스트리밍 PWA가 독립형 창에서 자동으로 실행됩니다.
PWA의 URL 프로토콜 핸들러 등록을 사용하는 방법
URL 프로토콜 핸들러 등록 API는 navigator.registerProtocolHandler()를 기반으로 모델링됩니다. 이번에는 필수 키 "protocol" 및 "url"가 있는 객체 배열을 사용하는 새로운 속성 "protocol_handlers"의 웹 앱 매니페스트를 통해 정보가 선언적으로 전달됩니다. 아래 코드 스니펫은 web+tea 및 web+coffee를 등록하는 방법을 보여줍니다. 값은 이스케이프된 URL에 필요한 %s 자리표시자가 있는 핸들러의 URL을 포함하는 문자열입니다.
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
동일한 프로토콜에 등록된 여러 앱
여러 애플리케이션이 동일한 스킴(예: mailto 프로토콜)의 핸들러로 등록되면 운영체제에서 사용자에게 선택기를 표시하고 등록된 핸들러 중 사용할 핸들러를 결정하도록 합니다.
여러 프로토콜에 등록된 동일한 앱
위 코드 샘플에서 볼 수 있듯이 동일한 앱이 여러 프로토콜에 등록될 수 있습니다.
앱 업데이트 및 핸들러 등록
핸들러 등록은 앱에서 제공하는 최신 매니페스트 버전과 동기화됩니다. 두 가지 경우가 있습니다.
- 새 핸들러를 추가하는 업데이트는 핸들러 등록을 트리거합니다 (앱 설치와 별개).
- 핸들러를 삭제하는 업데이트는 핸들러 등록 해제를 트리거합니다 (앱 제거와 별개).
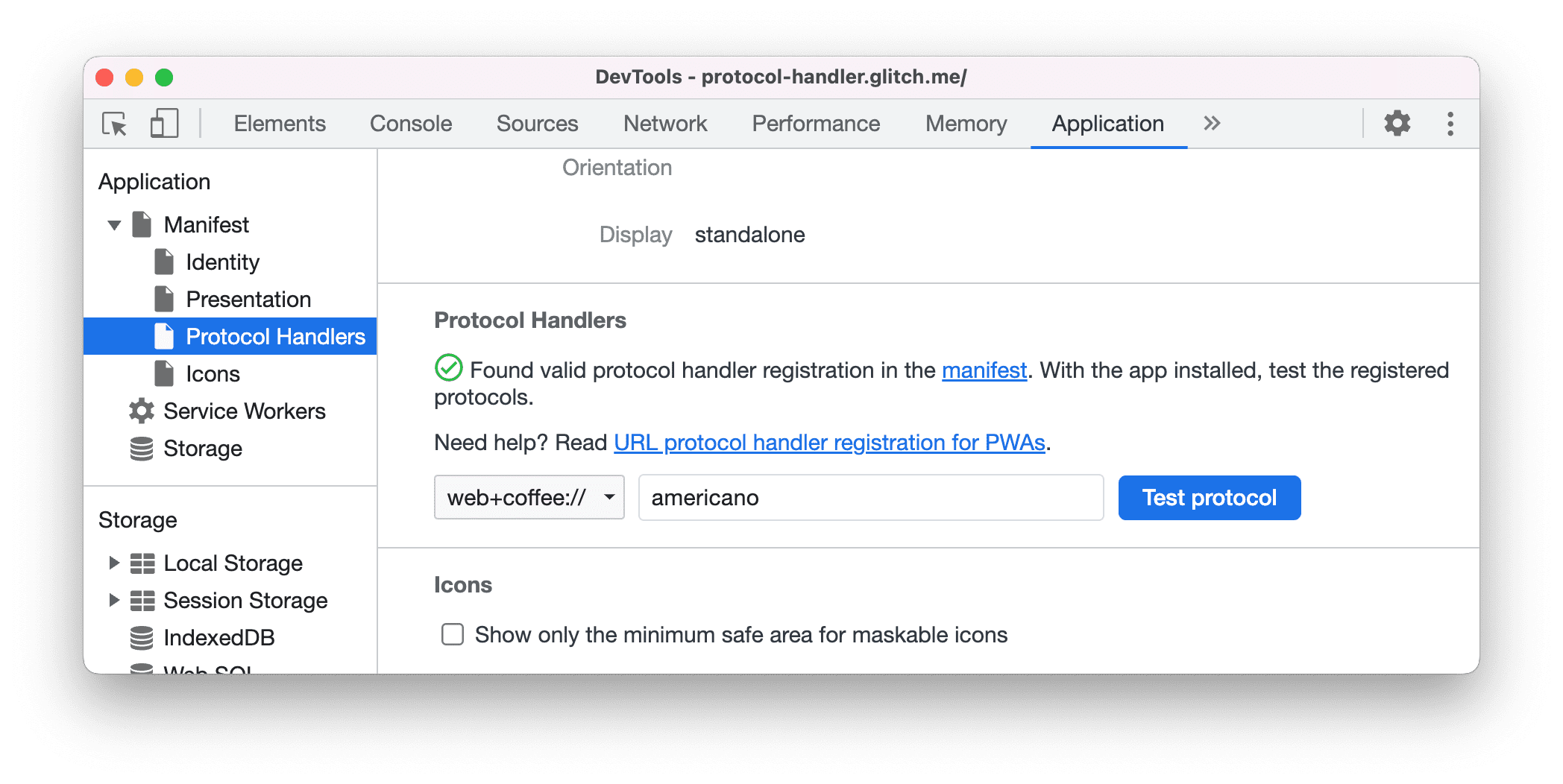
DevTools의 프로토콜 핸들러 디버깅
애플리케이션 > 매니페스트 창을 통해 프로토콜 핸들러 섹션으로 이동합니다. 여기에서 사용 가능한 모든 프로토콜을 확인하고 테스트할 수 있습니다.

보안 고려사항
PWA 설치에는 컨텍스트가 보안 상태여야 하므로 프로토콜 처리에는 이 제약 조건이 상속됩니다. 등록된 프로토콜 핸들러 목록은 어떤 방식으로도 웹에 노출되지 않으므로 지문 벡터로 사용할 수 없습니다.
사용자가 시작하지 않은 탐색 시도
사용자가 시작하지 않고 프로그래매틱 방식으로 시작된 탐색 시도는 앱을 열지 않을 수 있습니다. 맞춤 프로토콜 URL은 최상위 탐색 컨텍스트에서만 사용할 수 있으며 iframe의 URL로는 사용할 수 없습니다.
프로토콜 허용 목록
registerProtocolHandler()와 마찬가지로 앱이 처리하도록 등록할 수 있는 프로토콜의 허용 목록이 있습니다.
동의 메시지
호출된 프로토콜로 인해 PWA가 처음 실행되면 사용자에게 권한 대화상자가 표시됩니다. 이 대화상자에는 앱 이름과 앱의 출처가 표시되며 앱이 프로토콜의 링크를 처리하도록 허용할지 묻습니다. 사용자가 권한 대화상자를 거부하면 등록된 프로토콜 핸들러가 운영체제에서 무시됩니다. 프로토콜 핸들러를 등록 취소하려면 사용자가 등록된 PWA를 제거해야 합니다. 사용자가 '선택사항 기억'을 선택하고 '허용 안 함'을 선택하면 브라우저에서 프로토콜 핸들러를 등록 해제합니다.
의견
Chromium팀은 PWA의 URL 프로토콜 핸들러 등록에 관한 여러분의 경험을 듣고 싶습니다.
API 설계에 대해 알려주세요.
API가 예상대로 작동하지 않는 부분이 있나요? 아이디어를 구현하는 데 필요한 메서드나 속성이 누락되어 있나요? 보안 모델에 관해 궁금한 점이나 의견이 있으신가요? 해당 GitHub 저장소에 사양 문제를 제출하거나 기존 문제에 의견을 추가하세요.
구현 문제 신고
Chromium 구현에서 버그를 발견하셨나요? 아니면 구현이 사양과 다른가요?
new.crbug.com에서 버그를 신고합니다. 최대한 많은 세부정보와 재현을 위한 간단한 안내를 포함하고 구성요소 상자에 UI>Browser>WebAppInstalls를 입력합니다.
API 지원 표시
PWA에 URL 프로토콜 핸들러 등록을 사용할 계획인가요? 공개 지원은 Chromium팀이 기능의 우선순위를 지정하는 데 도움이 되며 다른 브라우저 공급업체에 기능 지원의 중요성을 보여줍니다.
WICG Discourse 스레드에서 사용할 계획을 공유하세요. #ProtocolHandler 해시태그를 사용하여 @ChromiumDev에 트윗을 보내 어디에서 어떻게 사용하고 있는지 알려주세요.
유용한 링크
감사의 말씀
PWA의 URL 프로토콜 핸들러 등록은 Microsoft Edge팀의 Fabio Rocha, Diego González, Connor Moody, Samuel Tang이 구현하고 지정했습니다. 이 도움말은 조 메들리와 파비오 호차가 검토했습니다. Unsplash의 JJ Ying이 촬영한 히어로 이미지


