特定のプロトコルを使用するリンクをインストール済みの PWA で処理して、より統合されたエクスペリエンスを実現します。
スキーム(プロトコル)の背景
Uniform Resource Identifier(URI)は、抽象リソースまたは物理リソースを識別するコンパクトな文字シーケンスです。各 URI は、そのスキーム内で識別子を割り当てるための仕様を参照するスキーム名で始まります。そのため、URI 構文は、各スキームの仕様がそのスキームを使用する識別子の構文とセマンティクスをさらに制限できる、統合された拡張可能な命名システムです。スキームはプロトコルとも呼ばれます。以下にスキームの例を示します。
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
「Uniform Resource Locator」(URL)という用語は、リソースを識別するだけでなく、その主要なアクセス メカニズム(ネットワーク ロケーションなど)を記述してリソースの場所を特定する手段を提供する URI のサブセットを指します。
registerProtocolHandler() メソッドの背景
secure-content-only Navigator メソッド registerProtocolHandler() を使用すると、サイトは特定の URL スキームを開いたり処理したりする機能を登録できます。そのため、サイトは navigator.registerProtocolHandler(scheme, url) のようにメソッドを呼び出す必要があります。2 つのパラメータは次のように定義されています。
scheme: サイトが処理するプロトコルを含む文字列。url: ハンドラの URL を含む文字列。この URL には、処理するエスケープされた URL に置き換えられるプレースホルダとして%sを含める必要があります。
スキームは、安全なスキーム(mailto、bitcoin、magnet など)のいずれかであるか、web+ で始まり、web+ 接頭辞の後に 1 つ以上の小文字の ASCII 文字が続く必要があります(例: web+coffee)。
これを明確にするため、フローの具体的な例を次に示します。
- ユーザーが
https://coffeeshop.example.com/のサイトにアクセスし、navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s')の呼び出しを行います。 - その後、ユーザーが
https://randomsite.example.com/にアクセスしているときに、<a href="web+coffee:latte-macchiato">All about latte macchiato</a>などのリンクをクリックします。 - これにより、ブラウザは
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiatoに移動します。検索文字列が URL デコードされ、?type=web+coffee://latte-macchiatoが読み取られます。
プロトコル処理の概要
現在の PWA の URL プロトコル ハンドラの登録メカニズムは、マニフェストを通じて PWA のインストールの一部としてプロトコル ハンドラの登録を提供することに関するものです。PWA をプロトコル ハンドラとして登録すると、ユーザーがブラウザまたはプラットフォーム固有のアプリから mailto、bitcoin、web+music などの特定のスキームを含むハイパーリンクをクリックしたときに、登録された PWA が開き、URL を受け取ります。提案されているマニフェスト ベースの登録と従来の registerProtocolHandler() は、実際には非常に似た役割を果たしますが、補完的なユーザー エクスペリエンスの可能性も残されています。
- 類似点としては、登録可能なスキームのリストに関する要件、パラメータの名前と形式などがあります。
- マニフェスト ベースの登録の違いはわずかですが、PWA ユーザーのエクスペリエンスを向上させるのに役立つ可能性があります。たとえば、マニフェスト ベースの PWA 登録では、ユーザーが開始した PWA のインストール以外に、ユーザーの操作を必要としない場合があります。
ユースケース
- ワード プロセッサ PWA で、ドキュメント内のユーザーが
web+presentations://deck2378465のようなプレゼンテーションへのリンクに遭遇します。ユーザーがリンクをクリックすると、プレゼンテーション PWA が正しいスコープで自動的に開き、スライドデッキが表示されます。 - プラットフォーム固有のチャットアプリでは、チャット メッセージ内のユーザーが
magnetURL へのリンクを受け取ります。リンクをクリックすると、インストール済みの Torrent PWA が起動し、ダウンロードが開始されます。 - ユーザーが音楽ストリーミング PWA をインストールしている。友人が
web+music://songid=1234&time=0:13などの曲へのリンクを共有し、ユーザーがそれをクリックすると、音楽ストリーミング PWA がスタンドアロン ウィンドウで自動的に起動します。
PWA の URL プロトコル ハンドラの登録の使用方法
URL プロトコル ハンドラ登録の API は navigator.registerProtocolHandler() に近いモデルになっています。今回は、ウェブアプリ マニフェストの "protocol_handlers" という新しいプロパティを介して宣言的に情報が渡されます。このプロパティは、2 つの必須キー "protocol" と "url" を含むオブジェクトの配列を受け取ります。次のコード スニペットは、web+tea と web+coffee を登録する方法を示しています。値は、エスケープされた URL の必要な %s プレースホルダを含むハンドラの URL を含む文字列です。
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
同じプロトコルに登録している複数のアプリ
複数のアプリが同じスキーム(たとえば mailto プロトコル)のハンドラとして登録されている場合、オペレーティング システムはユーザーに選択ツールを表示し、登録されているハンドラのどれを使用するかをユーザーが決定できるようにします。
複数のプロトコルに登録している同じアプリ
上記のコードサンプルでわかるように、同じアプリを複数のプロトコルに登録できます。
アプリの更新とハンドラの登録
ハンドラの登録は、アプリが提供する最新のマニフェスト バージョンと同期されます。次の 2 つのケースがあります。
- 新しいハンドラを追加する更新により、ハンドラ登録がトリガーされます(アプリのインストールとは別)。
- ハンドラを削除する更新は、ハンドラの登録解除をトリガーします(アプリのアンインストールとは別)。
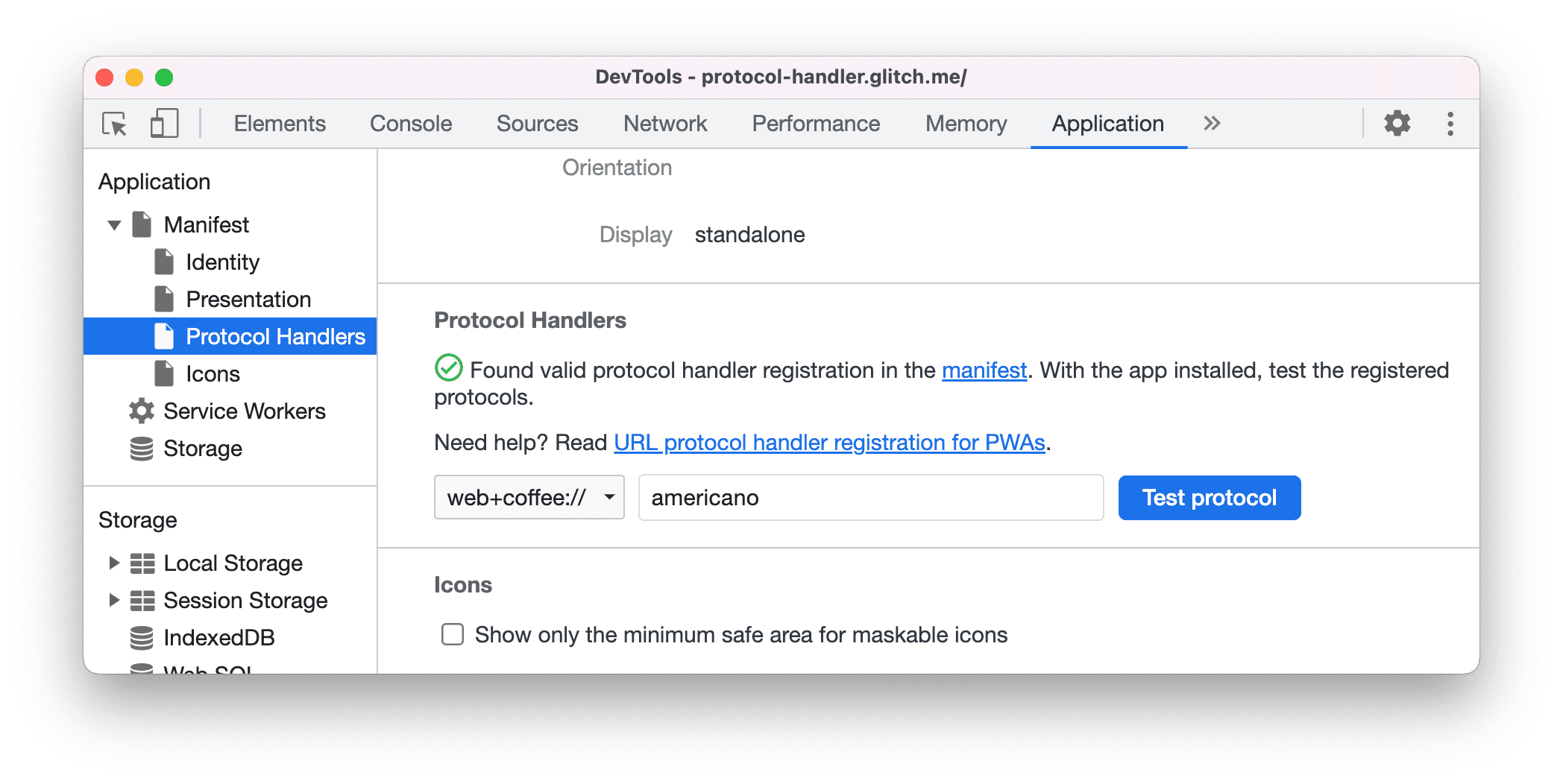
DevTools でのプロトコル ハンドラのデバッグ
[Application] > [Manifest] ペインから [Protocol Handlers] セクションに移動します。ここで、使用可能なすべてのプロトコルを表示してテストできます。

セキュリティ上の考慮事項
PWA のインストールにはコンテキストのセキュリティ保護が必要であるため、プロトコル処理はこの制約を継承します。登録されたプロトコル ハンドラのリストはウェブに公開されないため、フィンガープリント ベクターとして使用することはできません。
ユーザーが開始していないナビゲーションの試行
ユーザーが開始したものではなく、プログラムによるナビゲーションの試行では、アプリが開かないことがあります。カスタム プロトコル URL は、トップレベルのブラウジング コンテキストでのみ使用できます。たとえば、iframe の URL としては使用できません。
プロトコルの許可リスト
registerProtocolHandler() と同様に、アプリが登録して処理できるプロトコルの許可リストがあります。
同意プロンプト
プロトコルが呼び出されたことで PWA が初めて起動されると、ユーザーに権限ダイアログが表示されます。このダイアログには、アプリの名前とアプリのオリジンが表示され、アプリがプロトコルからのリンクを処理することを許可するかどうかをユーザーに尋ねます。ユーザーが権限ダイアログを拒否すると、登録されたプロトコル ハンドラはオペレーティング システムによって無視されます。プロトコル ハンドラの登録を解除するには、ユーザーが登録した PWA をアンインストールする必要があります。ユーザーが [選択を記憶する] を選択して [許可しない] を選択した場合、ブラウザはプロトコル ハンドラの登録を解除します。
フィードバック
Chromium チームは、PWA の URL プロトコル ハンドラの登録に関する皆様のご意見をお待ちしています。
API 設計について教えてください
API について、想定どおりに動作しない点はありますか?アイデアを実装するために必要なメソッドやプロパティが不足している場合はどうすればよいですか?セキュリティ モデルについてご質問やご意見がある場合は、対応する GitHub リポジトリで仕様に関する問題を報告するか、既存の問題に意見を追加してください。
実装に関する問題を報告する
Chromium の実装でバグが見つかりましたか?それとも、実装が仕様と異なるのでしょうか?new.crbug.com でバグを報告します。できるだけ詳細な情報と、再現するための簡単な手順を記載し、[Components] ボックスに UI>Browser>WebAppInstalls と入力してください。
API のサポートを表示する
PWA の URL プロトコル ハンドラの登録を使用する予定はありますか?公開サポートは、Chromium チームが機能の優先順位を決定するのに役立ち、他のブラウザ ベンダーにサポートの重要性を示すことができます。
WICG Discourse スレッドで、どのように使用する予定かを共有してください。ハッシュタグ #ProtocolHandler を使用して @ChromiumDev にツイートし、どこでどのように使用しているかをお知らせください。
役に立つリンク
謝辞
PWA の URL プロトコル ハンドラの登録は、Microsoft Edge チームの Fabio Rocha、Diego González、Connor Moody、Samuel Tang によって実装され、指定されました。この記事は、Joe Medley と Fabio Rocha によってレビューされました。ヒーロー画像: Unsplash の JJ Ying


