Consenti alle PWA installate di gestire i link che utilizzano un protocollo specifico per un'esperienza più integrata.
Informazioni sugli schemi (o protocolli)
Un Uniform Resource Identifier (URI) è una sequenza compatta di caratteri che identifica una risorsa astratta o fisica. Ogni URI inizia con il nome di uno schema che fa riferimento a una specifica per l'assegnazione di identificatori all'interno di quello schema. Pertanto, la sintassi URI è un sistema di denominazione federato ed estensibile in cui la specifica di ogni schema può limitare ulteriormente la sintassi e la semantica degli identificatori che utilizzano quello schema. Gli schemi sono noti anche come protocolli. Di seguito sono riportati alcuni esempi di schemi.
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
Il termine Uniform Resource Locator (URL) si riferisce al sottoinsieme di URI che, oltre a identificare una risorsa, forniscono un mezzo per individuarla descrivendo il suo meccanismo di accesso principale (ad es. la sua posizione di rete).
Informazioni di base sul metodo registerProtocolHandler()
Il metodo secure-content-only Navigator
registerProtocolHandler()
consente ai siti di registrare la propria capacità di aprire o gestire particolari schemi URL. Pertanto, i siti devono
chiamare il metodo nel seguente modo: navigator.registerProtocolHandler(scheme, url). I due parametri sono
definiti come segue:
scheme: una stringa contenente il protocollo che il sito vuole gestire.url: una stringa contenente l'URL del gestore. Questo URL deve includere%scome segnaposto che verrà sostituito con l'URL sottoposto a escape da gestire.
Lo schema deve essere uno degli
schemi inclusi nella lista sicura
(ad esempio mailto, bitcoin o magnet) o iniziare con web+, seguito da una o più lettere ASCII minuscole dopo il prefisso web+, ad esempio web+coffee.
Per rendere tutto più chiaro, ecco un esempio concreto del flusso:
- L'utente visita un sito all'indirizzo
https://coffeeshop.example.com/che effettua la seguente chiamata:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s'). - In un secondo momento, mentre visita
https://randomsite.example.com/, l'utente fa clic su un link come<a href="web+coffee:latte-macchiato">All about latte macchiato</a>. - In questo modo, il browser passa al seguente URL:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato. La stringa di ricerca con URL decodificato diventa?type=web+coffee://latte-macchiato.
Che cos'è la gestione dei protocolli
L'attuale meccanismo di registrazione del gestore di protocollo URL per le PWA consiste nell'offrire la registrazione del gestore di protocollo
come parte dell'installazione di una PWA tramite il relativo manifest. Dopo aver registrato una PWA come gestore di protocollo, quando un utente fa clic su un link ipertestuale con uno schema specifico come mailto, bitcoin o web+music da un browser o un'app specifica della piattaforma, la PWA registrata si aprirà e riceverà l'URL. È importante notare che sia la registrazione basata sul manifest proposta sia
l'registerProtocolHandler() tradizionale svolgono ruoli molto simili nella pratica, pur
consentendo la possibilità di esperienze utente complementari:
- Le somiglianze includono i requisiti relativi all'elenco degli schemi che possono essere registrati, nonché il nome e il formato dei parametri e così via.
- Le differenze nella registrazione basata sul manifest sono sottili, ma potrebbero essere utili per migliorare l'esperienza degli utenti PWA. Ad esempio, la registrazione di PWA basata su manifest potrebbe non richiedere un'azione aggiuntiva dell'utente oltre all'installazione della PWA avviata dall'utente.
Casi d'uso
- In una PWA di elaborazione testi, l'utente di un documento trova un link a una presentazione come
web+presentations://deck2378465. Quando l'utente fa clic sul link, la PWA della presentazione si apre automaticamente nell'ambito corretto e mostra il file di presentazione. - In un'app di chat specifica della piattaforma, l'utente in un messaggio di chat riceve un link a un URL
magnet. Quando fai clic sul link, viene avviata una PWA torrent installata e inizia il download. - L'utente ha installato una PWA per lo streaming musicale. Quando un amico condivide un link a un brano come
web+music://songid=1234&time=0:13e l'utente fa clic, la PWA di streaming musicale si avvia automaticamente in una finestra indipendente.
Come utilizzare la registrazione del gestore di protocollo URL per le PWA
L'API per la registrazione del gestore di protocollo URL è modellata in modo simile a
navigator.registerProtocolHandler(). Solo che questa volta le informazioni vengono trasmesse in modo dichiarativo tramite
il manifest della web app in una nuova proprietà chiamata "protocol_handlers" che accetta un array di
oggetti con le due chiavi richieste "protocol" e "url". Lo snippet di codice riportato di seguito mostra come
registrare web+tea e web+coffee. I valori sono stringhe contenenti l'URL del gestore con
il segnaposto %s richiesto per l'URL con caratteri di escape.
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
Più app registrate per lo stesso protocollo
Se più applicazioni si registrano come gestori per lo stesso schema, ad esempio il protocollo
mailto, il sistema operativo mostrerà all'utente un selettore e gli consentirà di decidere quale dei
gestori registrati utilizzare.
La stessa app che si registra per più protocolli
La stessa app può registrarsi per più protocolli, come puoi vedere nell'esempio di codice riportato sopra.
Aggiornamenti delle app e registrazione dei gestori
Le registrazioni dei gestori vengono sincronizzate con l'ultima versione del manifest fornita dall'app. Esistono due casi:
- Un aggiornamento che aggiunge nuovi gestori attiva la registrazione dei gestori (separata dall'installazione dell'app).
- Un aggiornamento che rimuove i gestori attiva l'annullamento della registrazione dei gestori (separato dalla disinstallazione dell'app).
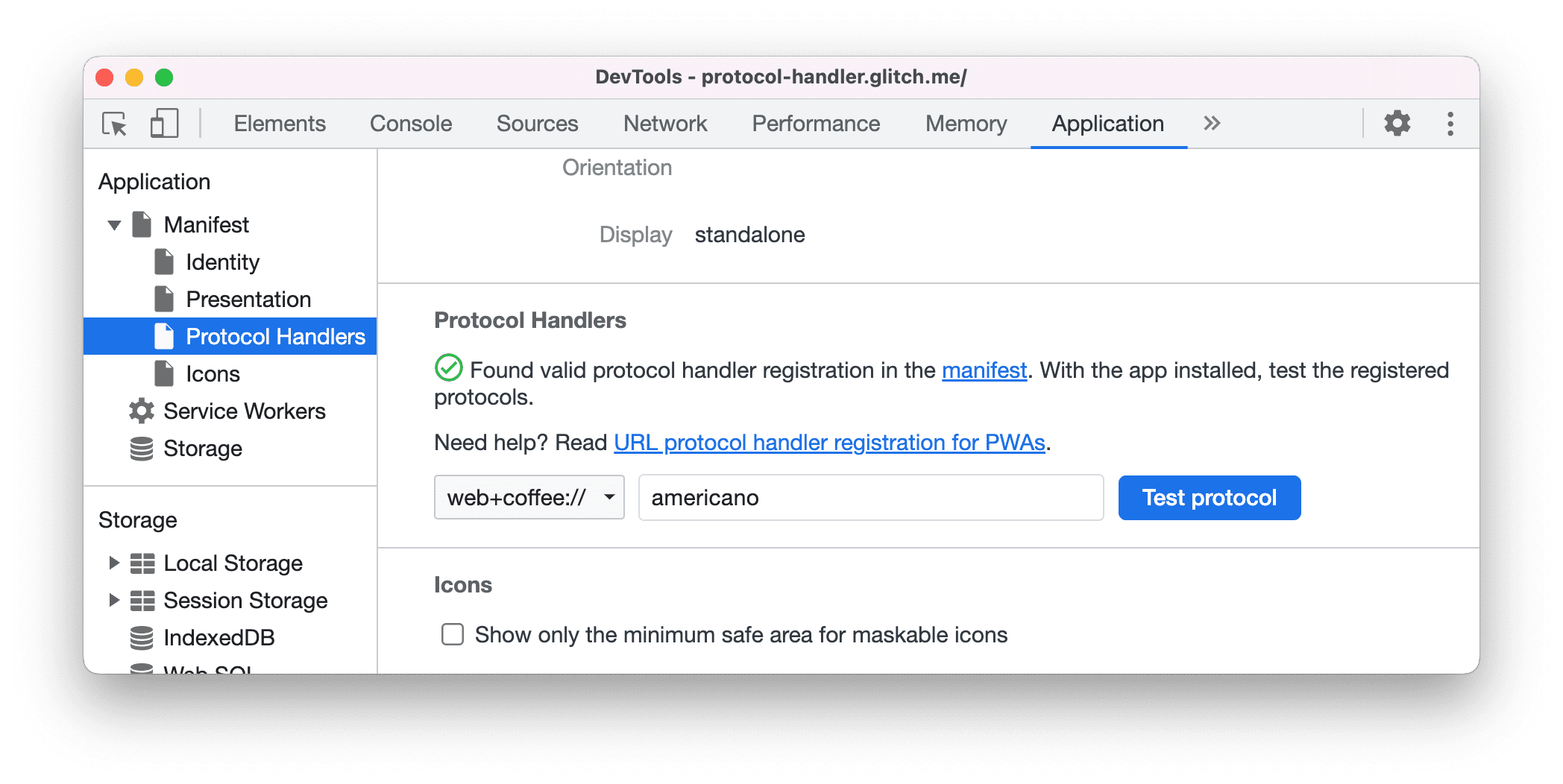
Debug del gestore di protocollo in DevTools
Vai alla sezione Gestori protocolli tramite il riquadro Applicazione > Manifest. Qui puoi visualizzare e testare tutti i protocolli disponibili.

Considerazioni sulla sicurezza
Poiché l'installazione di PWA richiede che il contesto sia sicuro, la gestione dei protocolli eredita questo vincolo. L'elenco dei gestori di protocollo registrati non viene esposto al web in alcun modo, pertanto non può essere utilizzato come vettore di fingerprinting.
Tentativi di navigazione non avviati dall'utente
I tentativi di navigazione non avviati dall'utente, ma programmatici, potrebbero non aprire le app. L'URL del protocollo personalizzato può essere utilizzato solo nei contesti di navigazione di primo livello, ma non, ad esempio, come URL di un iframe.
Lista consentita di protocolli
Come per registerProtocolHandler(), esiste una lista consentita di protocolli che le app possono registrare
per la gestione.
Prompt per il consenso
Al primo avvio della PWA a causa di un protocollo richiamato, all'utente verrà mostrata una finestra di dialogo delle autorizzazioni. Questa finestra di dialogo mostrerà il nome e l'origine dell'app e chiederà all'utente se l'app è autorizzata a gestire i link del protocollo. Se un utente rifiuta la finestra di dialogo delle autorizzazioni, il gestore di protocollo registrato verrà ignorato dal sistema operativo. Per annullare la registrazione del gestore di protocollo, l'utente deve disinstallare la PWA che lo ha registrato. Il browser annullerà anche la registrazione del gestore di protocollo se l'utente seleziona "Ricorda la mia scelta" e "Non consentire".
Feedback
Il team di Chromium vuole conoscere le tue esperienze con la registrazione del gestore di protocollo URL per le PWA.
Descrivi la progettazione dell'API
C'è qualcosa nell'API che non funziona come previsto? Oppure mancano metodi o proprietà che ti servono per implementare la tua idea? Hai una domanda o un commento sul modello di sicurezza? Segnala un problema relativo alle specifiche nel repository GitHub corrispondente o aggiungi i tuoi commenti a un problema esistente.
Segnalare un problema relativo all'implementazione
Hai trovato un bug nell'implementazione di Chromium? L'implementazione è diversa dalla specifica?
Segnala un bug all'indirizzo new.crbug.com. Assicurati di includere il maggior numero possibile di dettagli,
istruzioni semplici per la riproduzione e inserisci UI>Browser>WebAppInstalls nella casella Componenti.
Mostra il tuo sostegno all'API
Prevedi di utilizzare la registrazione del gestore di protocollo URL per le PWA? Il tuo supporto pubblico aiuta il team di Chromium a dare la priorità alle funzionalità e mostra ad altri fornitori di browser quanto sia fondamentale supportarle.
Condividi il modo in cui prevedi di utilizzarlo nel thread di discussione WICG. Invia un tweet a
@ChromiumDev utilizzando l'hashtag
#ProtocolHandler
e facci sapere dove e come lo utilizzi.
Link utili
Ringraziamenti
La registrazione del gestore di protocollo URL per le PWA è stata implementata e specificata da Fabio Rocha, Diego González, Connor Moody e Samuel Tang del team di Microsoft Edge. Questo articolo è stato rivisto da Joe Medley e Fabio Rocha. Immagine hero di JJ Ying su Unsplash.


