Izinkan PWA yang diinstal menangani link yang menggunakan protokol tertentu untuk pengalaman yang lebih terintegrasi.
Latar belakang skema (alias protokol)
Uniform Resource Identifier (URI) adalah urutan karakter ringkas yang mengidentifikasi resource abstrak atau fisik. Setiap URI dimulai dengan nama skema yang merujuk pada spesifikasi untuk menetapkan ID dalam skema tersebut. Dengan demikian, sintaksis URI adalah sistem penamaan gabungan dan dapat di-extend yang setiap spesifikasi skemanya dapat lebih membatasi sintaksis dan semantik ID menggunakan skema tersebut. Skema juga dikenal sebagai protokol. Anda dapat melihat beberapa contoh skema di bawah.
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
Istilah Uniform Resource Locator (URL) mengacu pada subset URI yang, selain mengidentifikasi resource, menyediakan cara untuk menemukan resource dengan menjelaskan mekanisme akses utamanya (misalnya, lokasi jaringannya).
Latar belakang metode registerProtocolHandler()
Metode secure-content-only Navigator
registerProtocolHandler()
memungkinkan situs mendaftarkan kemampuannya untuk membuka atau menangani skema URL tertentu. Oleh karena itu, situs perlu memanggil metode seperti ini: navigator.registerProtocolHandler(scheme, url). Kedua parameter tersebut ditentukan sebagai berikut:
scheme: String yang berisi protokol yang ingin ditangani situs.url: String yang berisi URL handler. URL ini harus menyertakan%s, sebagai placeholder yang akan diganti dengan URL yang di-escape untuk ditangani.
Skema harus berupa salah satu dari
skema yang diizinkan
(misalnya, mailto, bitcoin, atau magnet) atau diawali dengan web+, diikuti dengan minimal satu atau
lebih huruf ASCII kecil setelah awalan web+, misalnya, web+coffee.
Agar lebih jelas, berikut contoh konkret alurnya:
- Pengguna mengunjungi situs di
https://coffeeshop.example.com/yang melakukan panggilan berikut:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s'). - Di lain waktu, saat mengunjungi
https://randomsite.example.com/, pengguna mengklik link seperti<a href="web+coffee:latte-macchiato">All about latte macchiato</a>. - Hal ini menyebabkan browser membuka URL berikut:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato. String penelusuran yang didekode URL kemudian dibaca sebagai?type=web+coffee://latte-macchiato.
Tentang penanganan protokol
Mekanisme pendaftaran pengendali protokol URL untuk PWA saat ini adalah tentang menawarkan pendaftaran pengendali protokol
sebagai bagian dari penginstalan PWA melalui manifesnya. Setelah mendaftarkan PWA sebagai
pengendali protokol, saat pengguna mengklik hyperlink dengan skema tertentu seperti mailto ,
bitcoin, atau web+music dari browser atau aplikasi khusus platform, PWA yang terdaftar akan terbuka
dan menerima URL. Penting untuk diperhatikan bahwa pendaftaran berbasis manifes yang diusulkan dan
registerProtocolHandler() tradisional memiliki peran yang sangat mirip dalam praktiknya, sekaligus
memungkinkan pengalaman pengguna yang saling melengkapi:
- Kesamaan mencakup persyaratan seputar daftar skema yang diizinkan untuk didaftarkan, serta nama dan format parameter, dll.
- Perbedaan dalam pendaftaran berbasis manifes memang tidak terlalu terlihat, tetapi mungkin berguna untuk meningkatkan pengalaman pengguna PWA. Misalnya, pendaftaran PWA berbasis manifes mungkin tidak memerlukan tindakan pengguna tambahan selain penginstalan PWA yang dimulai pengguna.
Kasus penggunaan
- Dalam PWA pemrosesan kata, pengguna dalam dokumen menemukan link ke presentasi seperti
web+presentations://deck2378465. Saat pengguna mengklik link, PWA presentasi akan otomatis terbuka dalam cakupan yang benar dan menampilkan slide. - Di aplikasi chat khusus platform, pengguna dalam pesan chat menerima link ke URL
magnet. Setelah mengklik link, PWA torrent yang terinstal akan diluncurkan dan mulai mendownload. - Pengguna telah menginstal PWA streaming musik. Saat teman membagikan link ke lagu seperti
web+music://songid=1234&time=0:13dan pengguna mengkliknya, PWA streaming musik akan otomatis diluncurkan di jendela mandiri.
Cara menggunakan pendaftaran pengendali protokol URL untuk PWA
API untuk pendaftaran pengendali protokol URL dimodelkan secara cermat berdasarkan
navigator.registerProtocolHandler(). Kali ini, informasi diteruskan secara deklaratif melalui
manifes aplikasi web dalam properti baru yang disebut "protocol_handlers" yang mengambil array
objek dengan dua kunci yang diperlukan, yaitu "protocol" dan "url". Cuplikan kode di bawah menunjukkan cara mendaftarkan web+tea dan web+coffee. Nilainya adalah string yang berisi URL handler dengan
placeholder %s yang diperlukan untuk URL yang di-escape.
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
Beberapa aplikasi mendaftar untuk protokol yang sama
Jika beberapa aplikasi mendaftarkan diri sebagai handler untuk skema yang sama, misalnya, protokol mailto, sistem operasi akan menampilkan pemilih kepada pengguna dan membiarkan mereka memutuskan handler terdaftar mana yang akan digunakan.
Aplikasi yang sama mendaftar untuk beberapa protokol
Aplikasi yang sama dapat mendaftarkan dirinya untuk beberapa protokol, seperti yang dapat Anda lihat dalam contoh kode di atas.
Update aplikasi dan pendaftaran handler
Pendaftaran handler disinkronkan dengan versi manifes terbaru yang disediakan oleh aplikasi. Ada dua kasus:
- Update yang menambahkan handler baru akan memicu pendaftaran handler (terpisah dari penginstalan aplikasi).
- Pembaruan yang menghapus handler akan memicu pembatalan pendaftaran handler (terpisah dari penghapusan instalasi aplikasi).
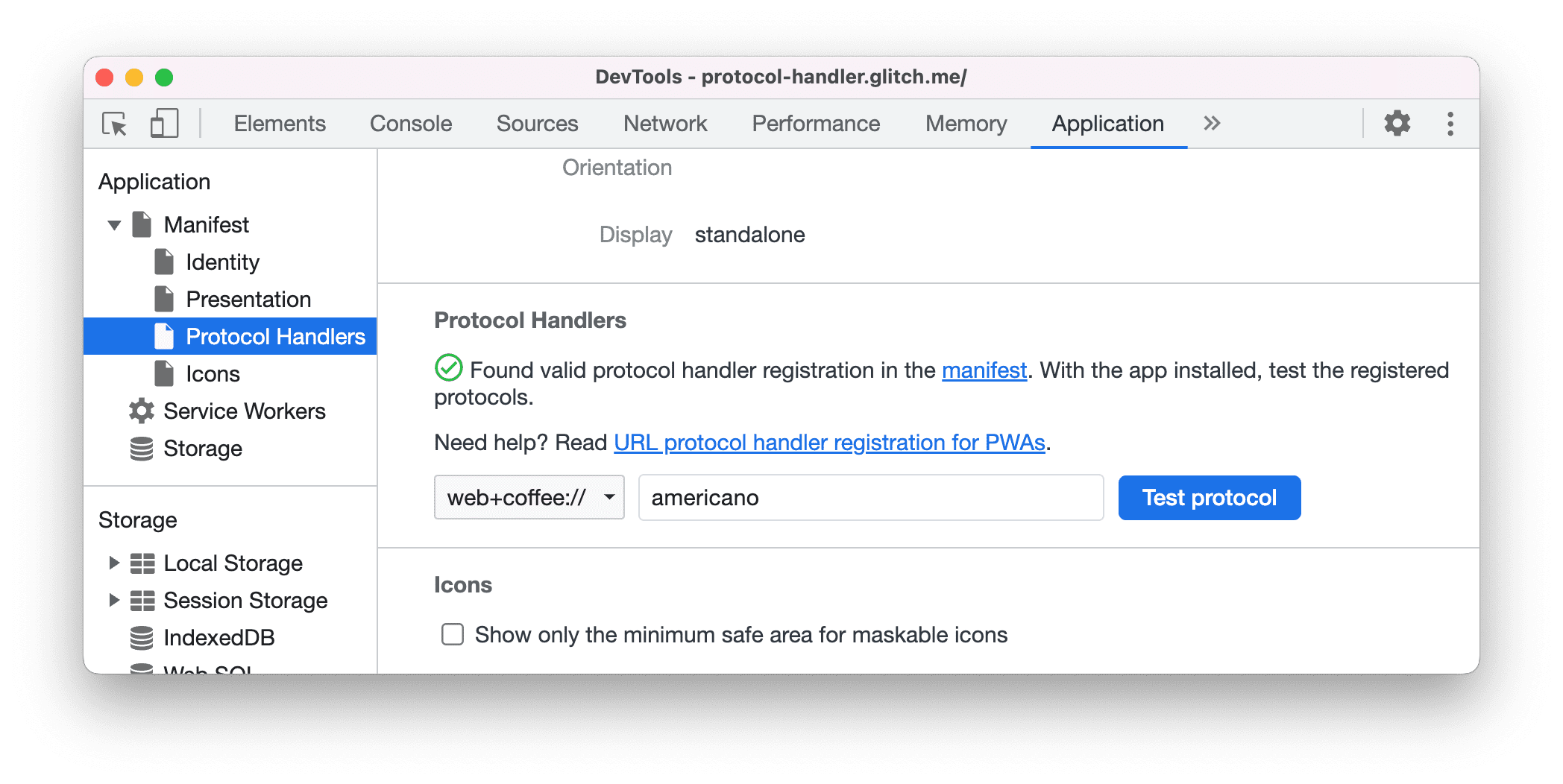
Proses debug pengendali protokol di DevTools
Buka bagian Protocol Handlers melalui panel Application > Manifest. Anda dapat melihat dan menguji semua protokol yang tersedia di sini.

Pertimbangan keamanan
Karena penginstalan PWA memerlukan konteks yang aman, penanganan protokol mewarisi batasan ini. Daftar pengendali protokol terdaftar tidak diekspos ke web dengan cara apa pun sehingga tidak dapat digunakan sebagai vektor sidik jari.
Upaya navigasi yang tidak dimulai pengguna
Upaya navigasi yang tidak dimulai oleh pengguna, tetapi bersifat terprogram, mungkin tidak membuka aplikasi. URL protokol kustom hanya dapat digunakan dalam konteks penjelajahan tingkat teratas, tetapi tidak, misalnya, sebagai URL iframe.
Daftar protokol yang diizinkan
Sama seperti registerProtocolHandler(), ada daftar protokol yang diizinkan yang dapat didaftarkan aplikasi untuk ditangani.
Dialog izin
Saat peluncuran PWA pertama karena protokol yang dipanggil, pengguna akan melihat dialog izin. Dialog ini akan menampilkan nama aplikasi dan origin aplikasi, serta menanyakan kepada pengguna apakah aplikasi diizinkan untuk menangani link dari protokol. Jika pengguna menolak dialog izin, pengendali protokol yang terdaftar akan diabaikan oleh sistem operasi. Untuk membatalkan pendaftaran pengendali protokol, pengguna harus meng-uninstall PWA yang mendaftarkannya. Browser juga akan membatalkan pendaftaran pengendali protokol jika pengguna memilih "Ingat pilihan saya" dan memilih "Jangan izinkan".
Masukan
Tim Chromium ingin mengetahui pengalaman Anda terkait pendaftaran pengendali protokol URL untuk PWA.
Beri tahu kami tentang desain API
Apakah ada sesuatu tentang API yang tidak berfungsi seperti yang Anda harapkan? Atau, apakah ada metode atau properti yang tidak ada dan perlu Anda terapkan untuk mewujudkan ide Anda? Ada pertanyaan atau komentar tentang model keamanan? Laporkan masalah spesifikasi di repo GitHub yang sesuai, atau tambahkan pendapat Anda ke masalah yang sudah ada.
Melaporkan masalah terkait penerapan
Apakah Anda menemukan bug pada penerapan Chromium? Atau apakah implementasinya berbeda dengan spesifikasi?
Laporkan bug di new.crbug.com. Pastikan untuk menyertakan detail sebanyak mungkin, petunjuk sederhana untuk mereproduksi, dan masukkan UI>Browser>WebAppInstalls di kotak Komponen.
Menunjukkan dukungan untuk API
Apakah Anda berencana menggunakan pendaftaran pengendali protokol URL untuk PWA? Dukungan publik Anda membantu tim Chromium memprioritaskan fitur dan menunjukkan kepada vendor browser lain betapa pentingnya mendukung fitur tersebut.
Bagikan rencana penggunaan Anda di thread WICG Discourse. Kirim Tweet ke
@ChromiumDev menggunakan hashtag
#ProtocolHandler
dan beri tahu kami di mana dan bagaimana Anda menggunakannya.
Link penting
Ucapan terima kasih
Pendaftaran pengendali protokol URL untuk PWA diterapkan dan ditentukan oleh Fabio Rocha, Diego González, Connor Moody, dan Samuel Tang dari tim Microsoft Edge. Artikel ini ditinjau oleh Joe Medley dan Fabio Rocha. Gambar banner besar oleh JJ Ying di Unsplash.


