אפשר לאפליקציות PWA מותקנות לטפל בקישורים שמשתמשים בפרוטוקול ספציפי כדי לספק חוויה משולבת יותר.
מידע כללי על סכימות (פרוטוקולים)
מזהה משאב אחיד (URI) הוא רצף קומפקטי של תווים שמזהה משאב מופשט או פיזי. כל URI מתחיל בשם סכימה שמתייחס למפרט להקצאת מזהים בסכימה הזו. לכן, תחביר ה-URI הוא מערכת שמות מאוחדת וניתנת להרחבה, שבה כל סכימה יכולה להגביל עוד יותר את התחביר והסמנטיקה של מזהים שמשתמשים בסכימה הזו. סכימות נקראות גם פרוטוקולים. בהמשך מופיעות כמה דוגמאות לסכימות.
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
המונח מאתר משאבים אחיד (URL) מתייחס לקבוצת המשנה של מזהי משאבים אחידים (URI) שכוללת, בנוסף לזיהוי משאב, אמצעי לאיתור המשאב על ידי תיאור מנגנון הגישה העיקרי שלו (למשל, המיקום שלו ברשת).
רקע על שיטת registerProtocolHandler()
השיטה Navigatorsecure-content-only
registerProtocolHandler()
מאפשרת לאתרים לרשום את היכולת שלהם לפתוח או לטפל בסכימות URL מסוימות. לכן, באתרים צריך להפעיל את ה-method באופן הבא: navigator.registerProtocolHandler(scheme, url). הפרמטרים מוגדרים כך:
-
scheme: מחרוזת שמכילה את הפרוטוקול שהאתר רוצה לטפל בו. -
url: מחרוזת שמכילה את כתובת ה-URL של ה-handler. כתובת ה-URL הזו חייבת לכלול את%s, בתור placeholder שיוחלף בכתובת ה-URL עם התווים המיוחדים שצריך לטפל בהם.
הסכימה חייבת להיות אחת מהסכימות שברשימת ההיתרים (לדוגמה, mailto, bitcoin או magnet) או להתחיל ב-web+, ואחרי הקידומת web+ חייבת להיות לפחות אות אחת או יותר ב-ASCII באותיות קטנות, למשל web+coffee.
כדי להבהיר את התהליך, הנה דוגמה קונקרטית:
- המשתמש נכנס לאתר בכתובת
https://coffeeshop.example.com/שמבצע את הקריאה הבאה:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s'). - בשלב מאוחר יותר, במהלך הביקור באתר
https://randomsite.example.com/, המשתמש לוחץ על קישור כמו<a href="web+coffee:latte-macchiato">All about latte macchiato</a>. - כתוצאה מכך, הדפדפן עובר לכתובת ה-URL הבאה:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato. מחרוזת החיפוש מפוענחת מכתובת ה-URL ומוצגת כ-?type=web+coffee://latte-macchiato.
הסבר על טיפול בפרוטוקולים
המנגנון הנוכחי של רישום handlers של פרוטוקול כתובת URL ל-PWA מאפשר לרשום handlers של פרוטוקולים כחלק מהתקנת PWA דרך המניפסט שלו. אחרי שמבצעים רישום של PWA כ-handler של פרוטוקול, כשמשתמש לוחץ על היפר-קישור עם סכימה ספציפית כמו mailto ,
bitcoin או web+music מדפדפן או מאפליקציה ספציפית לפלטפורמה, ה-PWA הרשום ייפתח ויקבל את כתובת ה-URL. חשוב לציין שגם הרישום המוצע שמבוסס על קובץ המניפסט וגם registerProtocolHandler() המסורתי ממלאים בפועל תפקידים דומים מאוד, ועדיין מאפשרים חוויית משתמש משלימה:
- הדרישות דומות, למשל לגבי רשימת הסכימות שאפשר לרשום, השם והפורמט של הפרמטרים וכו'.
- ההבדלים ברישום מבוסס-מניפסט הם קלים, אבל יכולים להיות שימושיים לשיפור החוויה של משתמשי PWA. לדוגמה, יכול להיות שרישום של PWA שמבוסס על מניפסט לא ידרוש פעולה נוספת מצד המשתמש, מלבד ההתקנה של ה-PWA שהמשתמש יזם.
תרחישים לדוגמה
- ב-PWA של מעבד תמלילים, משתמש נתקל במסמך בקישור למצגת כמו
web+presentations://deck2378465. כשהמשתמש לוחץ על הקישור, אפליקציית ה-PWA של המצגת נפתחת אוטומטית בהיקף הנכון ומציגה את המצגת. - באפליקציית צ'אט ספציפית לפלטפורמה, המשתמש מקבל בהודעת צ'אט קישור לכתובת URL של
magnet. כשלוחצים על הקישור, אפליקציית PWA של טורנט שהותקנה מופעלת וההורדה מתחילה. - המשתמש התקין PWA לסטרימינג של מוזיקה. כשחבר משתף קישור לשיר כמו
web+music://songid=1234&time=0:13והמשתמש לוחץ עליו, אפליקציית ה-PWA לסטרימינג של מוזיקה מופעלת באופן אוטומטי בחלון נפרד.
איך משתמשים ברישום handlers של פרוטוקול כתובת URL ל-PWA
ה-API לרישום handlers של פרוטוקול כתובת URL מבוסס על navigator.registerProtocolHandler(). הפעם המידע מועבר באופן הצהרתי באמצעות מניפסט של אפליקציית האינטרנט בנכס חדש שנקרא "protocol_handlers", שמקבל מערך של אובייקטים עם שני המפתחות הנדרשים "protocol" ו-"url". בקטע הקוד הבא מוצגות ההרשמות של web+tea ושל web+coffee. הערכים הם מחרוזות שמכילות את כתובת ה-URL של ה-handler עם הפלייסהולדר %s הנדרש לכתובת ה-URL עם התווים המיוחדים.
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
כמה אפליקציות נרשמות לאותו פרוטוקול
אם כמה אפליקציות נרשמות כגורמי handler לאותה סכימה, למשל הפרוטוקול mailto, מערכת ההפעלה תציג למשתמש כלי לבחירה ותאפשר לו להחליט באיזה מבין גורמי ה-handler הרשומים להשתמש.
אותה אפליקציה נרשמת למספר פרוטוקולים
כפי שאפשר לראות בדוגמת הקוד שלמעלה, אותה אפליקציה יכולה להירשם למספר פרוטוקולים.
עדכוני אפליקציות ורישום של רכיבי handler
רישומי ה-handler מסונכרנים עם הגרסה האחרונה של המניפסט שסופקה על ידי האפליקציה. יש שני מקרים:
- עדכון שמוסיף רכיבי handler חדשים מפעיל רישום של רכיבי handler (בנפרד מהתקנת האפליקציה).
- עדכון שמסיר handlers מפעיל ביטול רישום של handlers (בנפרד מהסרת האפליקציה).
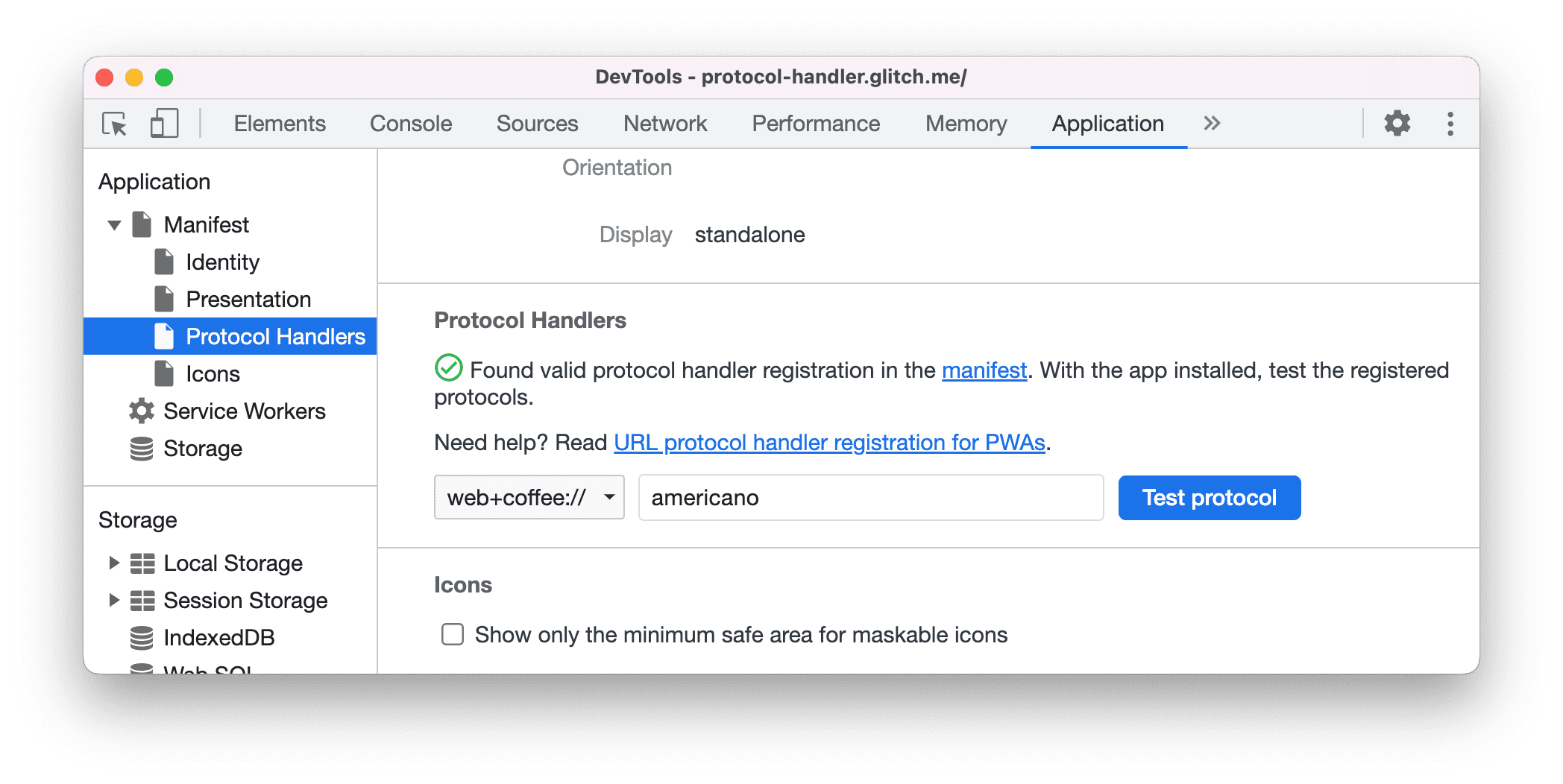
ניפוי באגים של handlers של פרוטוקולים בכלי הפיתוח
עוברים לקטע Protocol Handlers דרך החלונית Application > Manifest. כאן אפשר לראות ולבדוק את כל הפרוטוקולים הזמינים.

שיקולי אבטחה
ההתקנה של PWA מחייבת שההקשר יהיה מאובטח, ולכן הטיפול בפרוטוקול יורש את המגבלה הזו. רשימת גורמי ה-handler לפרוטוקולים הרשומים לא נחשפת לאינטרנט בשום צורה, ולכן אי אפשר להשתמש בה כווקטור לזיהוי ייחודי (fingerprinting).
ניסיונות ניווט שלא בוצעו על ידי משתמשים
יכול להיות שניסיונות ניווט שלא מתחילים על ידי המשתמש, אלא באופן פרוגרמטי, לא יפתחו אפליקציות. אפשר להשתמש בכתובת ה-URL של הפרוטוקול המותאם אישית רק בהקשרים של גלישה ברמה העליונה, אבל לא, למשל, ככתובת ה-URL של iframe.
רשימת היתרים של פרוטוקולים
בדומה ל-registerProtocolHandler(), יש רשימת היתרים של פרוטוקולים שאפליקציות יכולות להירשם כדי לטפל בהם.
בקשה להסכמה
בהפעלה הראשונה של ה-PWA בעקבות הפעלה של פרוטוקול, תוצג למשתמש תיבת דו-שיח של הרשאות. בתיבת הדו-שיח הזו יוצגו שם האפליקציה והמקור שלה, והמשתמש יישאל אם האפליקציה מורשית לטפל בקישורים מהפרוטוקול. אם משתמש דוחה את תיבת הדו-שיח של ההרשאה, מערכת ההפעלה מתעלמת מה-handler של הפרוטוקול הרשום. כדי לבטל את הרישום של handler לפרוטוקול, המשתמש צריך להסיר את אפליקציית ה-PWA שרשמה אותו. בנוסף, הדפדפן יבטל את הרישום של handler הפרוטוקול אם המשתמש יבחר באפשרות 'זכירת הבחירה שלי' ואז באפשרות 'איסור'.
משוב
צוות Chromium רוצה לשמוע על החוויות שלכם עם רישום handlers של פרוטוקול כתובת URL ל-PWA.
נשמח לקבל מידע על עיצוב ה-API
האם יש משהו ב-API שלא פועל כמו שציפית? או שיש שיטות או מאפיינים חסרים שצריך להטמיע כדי לממש את הרעיון? יש לך שאלה או הערה לגבי מודל האבטחה? אפשר לפתוח בעיה במפרט במאגר GitHub המתאים, או להוסיף את המחשבות שלכם לבעיה קיימת.
דיווח על בעיה בהטמעה
מצאתם באג בהטמעה של Chromium? או שההטמעה שונה מהמפרט?
מדווחים על באג בכתובת new.crbug.com. חשוב לכלול כמה שיותר פרטים, הוראות פשוטות לשחזור הבאג ומזינים UI>Browser>WebAppInstalls בתיבה Components.
תמיכה ב-API
האם אתם מתכננים להשתמש ברישום handlers של פרוטוקול כתובת URL ל-PWA? התמיכה הציבורית שלכם עוזרת לצוות Chromium לקבוע את סדר העדיפויות של התכונות, ומראה לספקי דפדפנים אחרים עד כמה חשוב לתמוך בהן.
אפשר לשתף את התוכניות שלכם לשימוש ב-שרשור ב-WICG Discourse. אפשר לשלוח ציוץ אל @ChromiumDev עם ההאשטאג #ProtocolHandler ולספר לנו איפה ואיך אתם משתמשים בו.
קישורים מועילים
תודות
רישום handlers של פרוטוקול כתובת URL ל-PWA הוטמע וצוין על ידי Fabio Rocha, Diego González, Connor Moody ו-Samuel Tang מצוות Microsoft Edge. המאמר הזה נבדק על ידי Joe Medley ו-Fabio Rocha. תמונה ראשית (Hero) מאת JJ Ying ב-Unsplash.


