管理網頁和網頁上的第三方 iframe 如何存取瀏覽器功能。
權限政策 (舊稱「功能政策」) 可讓開發人員宣告一組政策,供瀏覽器強制執行,藉此控管網頁、iframe 和子資源可用的瀏覽器功能。這些政策會套用至回應標頭來源清單中提供的來源。來源清單可包含同源和跨源,並允許開發人員控管第一方和第三方對瀏覽器功能的存取權。
使用者有權決定是否要允許存取更強大的功能,且必須接受提示,明確授予權限。
權限政策可讓頂層網站定義自己和第三方打算使用的功能,使用者不必判斷功能存取要求是否合法。舉例來說,開發人員可以透過權限政策封鎖所有第三方的地理位置資訊功能,確保沒有任何第三方能存取使用者的地理位置資訊。
權限政策異動
權限政策先前稱為功能政策。主要概念不變,但名稱和部分重要內容有所異動。
使用結構化欄位
結構化欄位提供一組常見的資料結構,可將 HTTP 標頭欄位值標準化剖析及序列化。如要進一步瞭解結構化欄位,請參閱 Fastly 的網誌文章「Improving HTTP with structured header fields」(透過結構化標頭欄位改善 HTTP)。
geolocation 'self' https://example.com; camera 'none'
使用功能政策前。
geolocation=(self "https://example.com"), camera=()
現在支援權限政策。
將標頭與 iframe allow 屬性合併
使用功能政策時,您可以將來源新增至標題來源清單,或將 allow 屬性新增至 iframe 標記,將功能新增至跨來源框架。使用權限政策時,如果將跨來源影格新增至來源清單,該來源的 iframe 標記就必須包含 allow 屬性。
如果回應不含 Permissions Policy 標頭,來源清單會視為具有 * 的預設值。在 iframe 中加入 allow 屬性,即可存取這項功能。
因此,我們建議開發人員在回應中明確設定 Permissions Policy 標頭,這樣即使存在 allow,系統也會封鎖未列於來源清單中的跨來源 iframe 存取這項功能。
Chrome 88 之後仍可使用功能政策,但會做為權限政策的別名。除了語法之外,邏輯沒有任何差異。如果同時使用 Permissions Policy 和 Feature Policy 標頭,Permissions-Policy 標頭的優先順序較高,會覆寫 Feature-Policy 標頭提供的值。
如何使用 Permissions Policy?
快速總覽
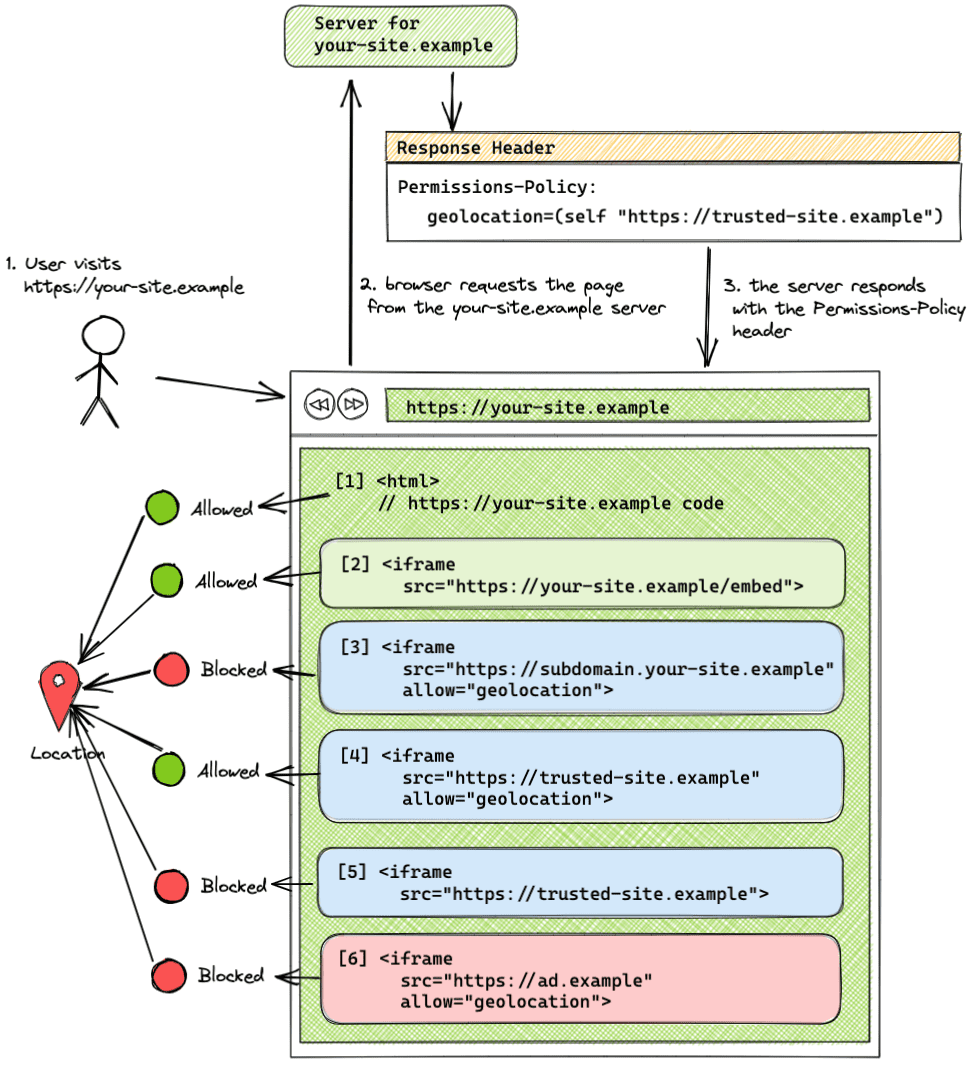
在深入探討之前,請先快速瞭解常見情境:您是網站擁有者,想控管網站和第三方程式碼使用瀏覽器功能的方式。
- 您的網站是
https://your-site.example。 - 您的網站嵌入同來源的 iframe (
https://your-site.example)。 - 您的網站嵌入來自您信任的
https://trusted-site.example的 iframe。 - 您的網站也會顯示
https://ad.example放送的廣告。 - 您只想允許網站和信任的網站存取地理位置資訊,而非廣告。
在這種情況下,請使用下列標頭:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
並為信任的網站明確設定 iframe 代碼的 allow 屬性:
<iframe src="https://trusted-site.example" allow="geolocation">

在這個範例中,標頭來源清單只允許您的網站 (self) 和 trusted-site.example 使用地理位置功能。ad.example 不得使用地理位置資訊。
- 您的網站
your-site.example獲得使用者同意,可使用地理位置功能。 - 同源 iframe (
your-site.example) 可使用這項功能,不必使用allow屬性。 - 如果 iframe 是從未加入來源清單的其他子網域 (
subdomain.your-site-example) 放送,且 iframe 代碼已設定 allow 屬性,系統會封鎖該 iframe 使用這項功能。不同子網域會視為相同網站,但來源不同。 - 如果跨來源 iframe (
trusted-site.example) 已新增至來源清單,且 iframe 代碼已設定allow屬性,則可使用這項功能。 - 如果將跨來源 iframe (
trusted-site.example) 新增至來源清單,但沒有allow屬性,系統就會禁止該 iframe 使用這項功能。 - 如果未將跨來源 iframe (
ad.example) 新增至來源清單,即使 iframe 代碼中包含allow屬性,系統也會禁止該 iframe 使用這項功能。
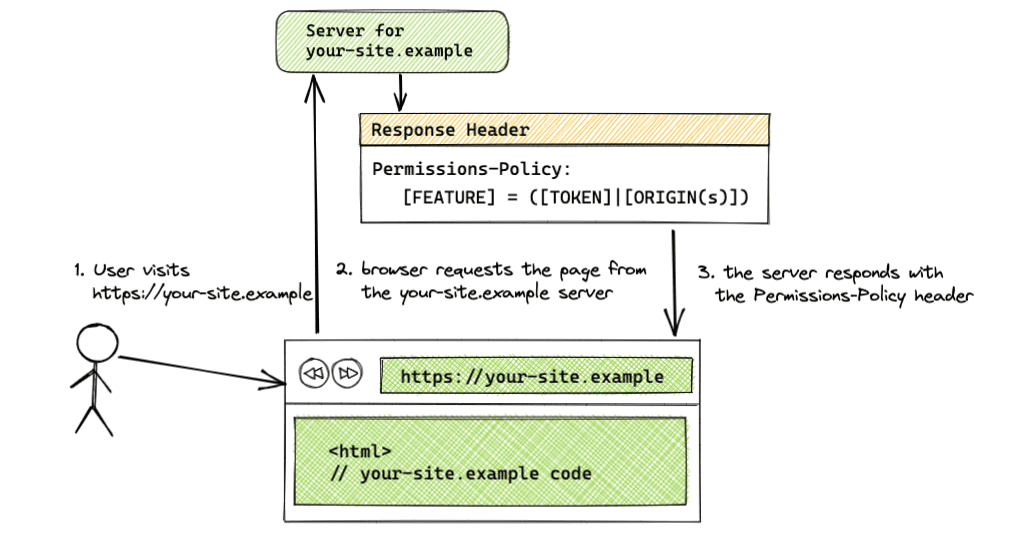
Permissions-Policy HTTP 回應標頭

Permissions-Policy: <feature>=(<token>|<origin(s)>)
在伺服器的回應中使用 Permissions-Policy 標頭,為功能設定允許的來源。標頭值可以採用權杖和來源字串的組合。可用權杖包括所有來源的 *,以及同源的 self。
如果標題適用於多項功能,請以半形逗號分隔功能。如果列出多個來源,請在來源清單中以空格分隔每個來源。如果標頭列出跨來源要求的來源,iframe 標記必須包含 allow 屬性。
以下是一些鍵/值組合範例:
- 語法:
[FEATURE]=*- 已將政策套用至所有來源
- 範例:
geolocation=*
- 語法:
[FEATURE]=(self)- 套用至同源的政策
- 範例:
geolocation=(self)
- 語法:
[FEATURE]=(self [ORIGIN(s)])- 套用至同源和指定來源的政策
- 範例:
geolocation=(self "https://a.example" "https://b.example") self是https://your-site.example的簡寫
- 語法:
[FEATURE]=([ORIGIN(s)])- 套用至同源和指定來源的政策
- 範例:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - 使用這項語法時,其中一個來源應為嵌入者的來源。如果嵌入器網頁本身未獲得權限,即使 iframe 已新增至來源清單,也會遭到封鎖,因為權限政策會委派權限。您也可以使用
self權杖。
- 語法:
[FEATURE]=()- 所有來源都無法使用這項功能
- 範例:
geolocation=()
不同的子網域和路徑
不同子網域 (例如 https://your-site.example 和 https://subdomain.your-site.example) 視為相同網站,但來源不同。因此,在來源清單中新增子網域,無法存取同一網站的其他子網域。如要使用這項功能,必須將每個嵌入的子網域分別新增至來源清單。舉例來說,如果只允許相同來源存取使用者的瀏覽主題,且標頭為 Permissions-Policy: browsing-topics=(self),則來自相同網站不同子網域 (https://subdomain.your-site.example) 的 iframe 就無法存取主題。
https://your-site.example 和 https://your-site.example/embed 等不同路徑會視為同源,因此不必列在來源清單中。
iframe allow 屬性

如要跨來源使用,iframe 必須在標記中加入 allow 屬性,才能存取這項功能。
語法:<iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
例如:
<iframe src="https://trusted-site.example" allow="geolocation">
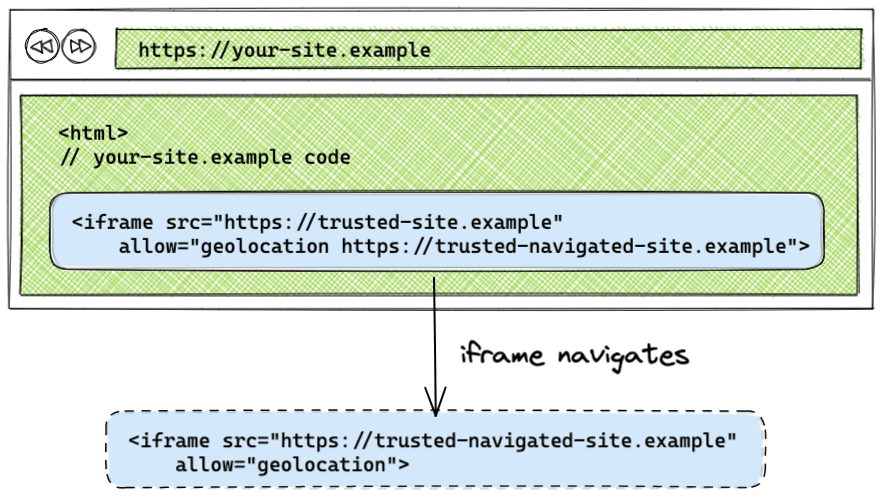
處理 iframe 瀏覽作業

根據預設,如果 iframe 導覽至其他來源,這項政策不會套用至 iframe 導覽至的來源。在 allow 屬性中列出 iframe 導覽至的來源,系統就會將套用至原始 iframe 的權限政策,套用至 iframe 導覽至的來源。
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
如要查看實際運作情形,請前往 iframe 導覽示範。
權限政策設定範例
如要查看下列設定的範例,請參閱示範。
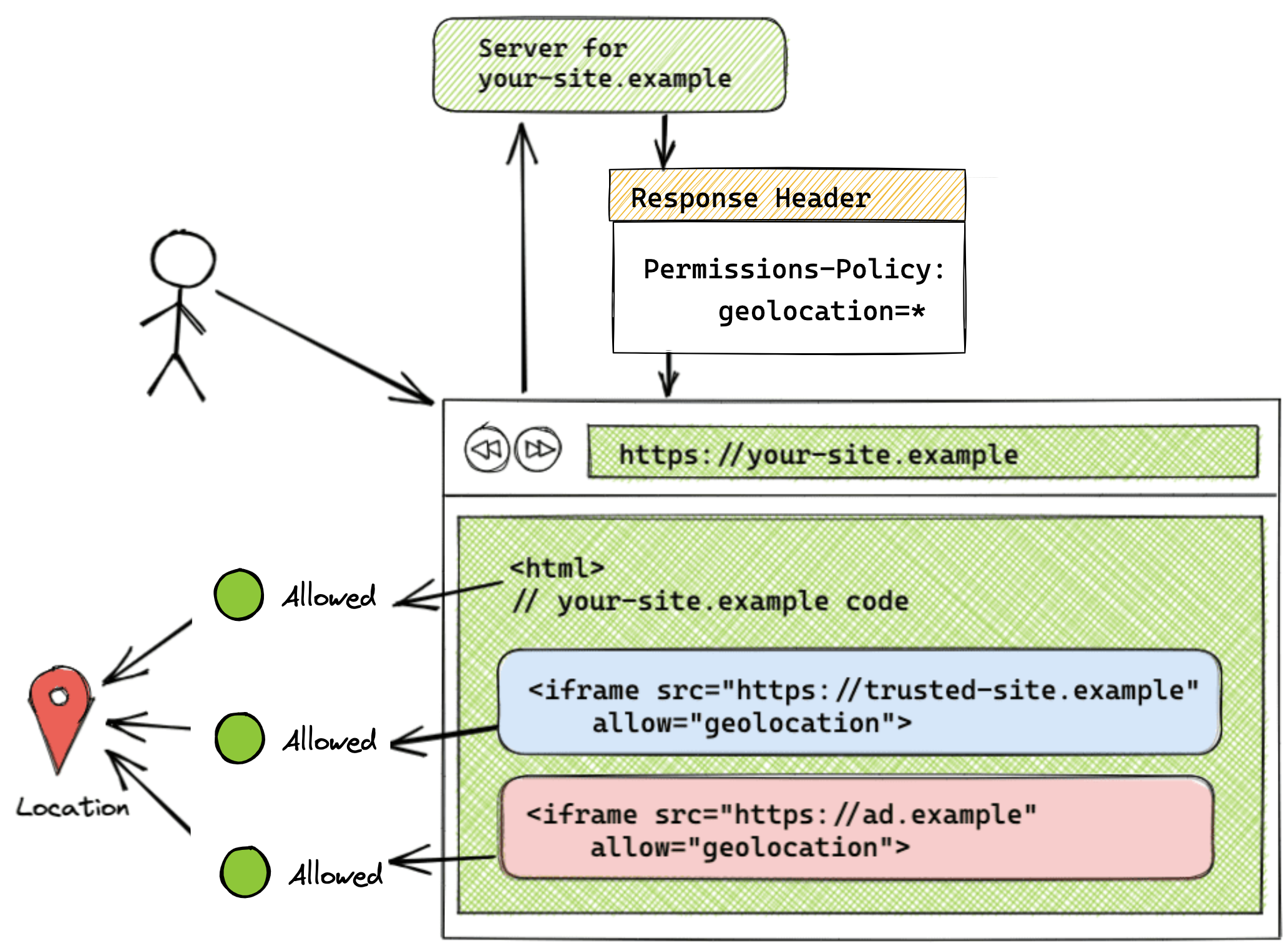
允許所有來源使用這項功能

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
如果來源清單設為 * 權杖,網頁上的所有來源 (包括本身和所有 iframe) 都能使用這項功能。在這個範例中,從 https://your-site.example 放送的所有程式碼,以及從 https://trusted-site.example iframe 和 https://ad.example 放送的程式碼,都能存取使用者瀏覽器的地理位置功能。請注意,除了將來源新增至標頭來源清單外,也必須在 iframe 本身設定 allow 屬性。
您可以在示範中查看這項設定。
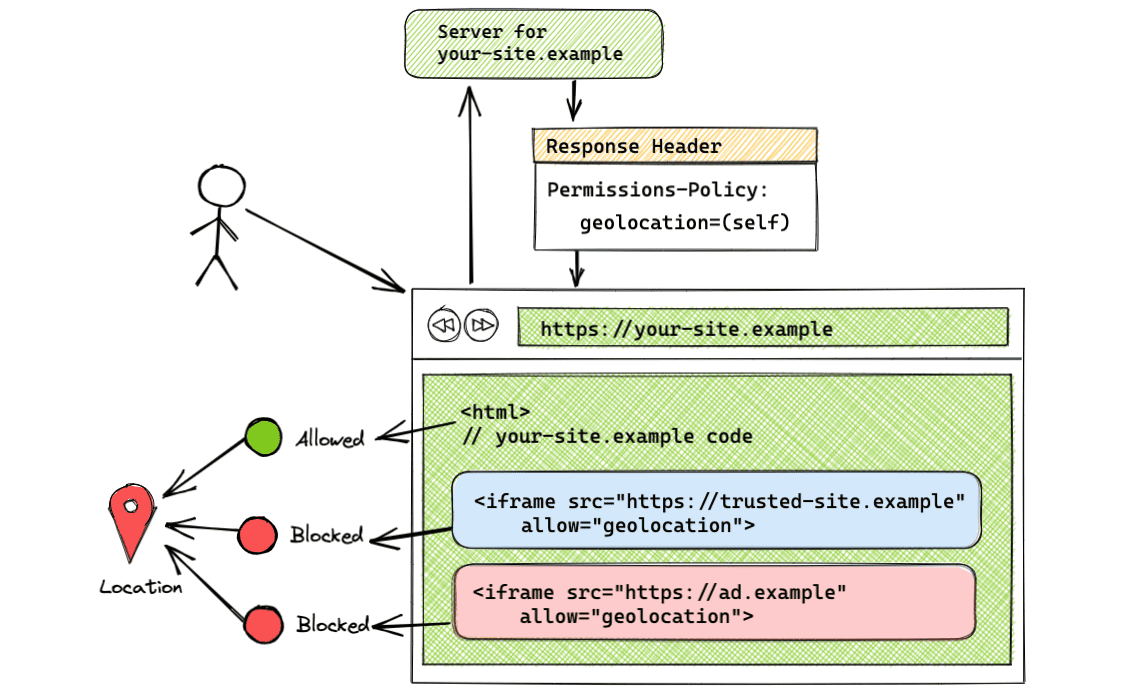
這項功能僅允許在同源使用

Permissions-Policy: geolocation=(self)
使用 self 權杖時,地理位置資訊只能用於相同來源。跨來源無法存取這項功能。在本範例中,只有 https://trusted-site.example (self) 可以存取地理位置。如要只為自己的網頁啟用這項功能,請使用這個語法。
您可以在示範中查看這項設定。
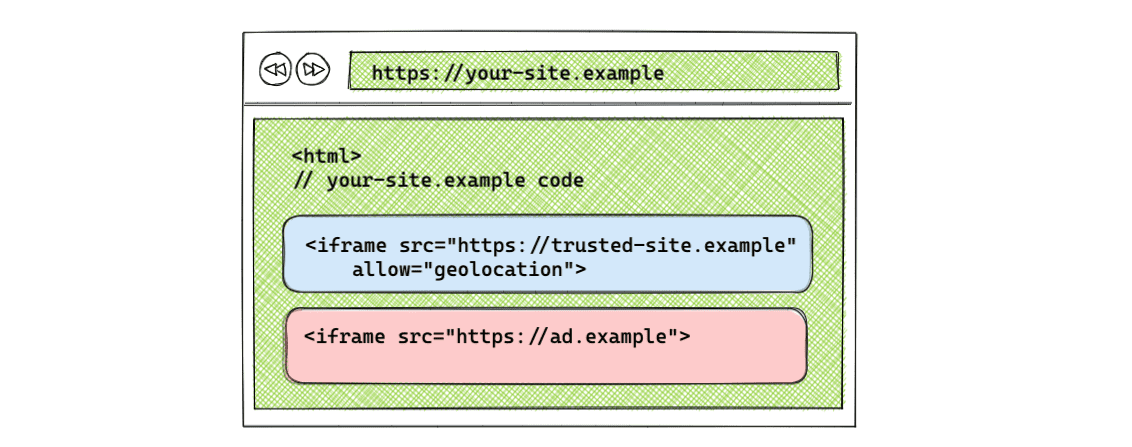
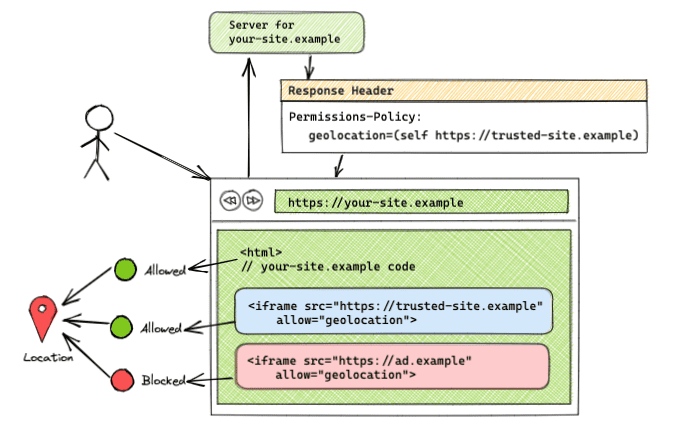
允許在同源和特定跨源使用這項功能

Permissions-Policy: geolocation=(self "https://trusted-site.example")
這個語法可讓您對自己 (https://your-site.example) 和 https://trusted-site.example 使用地理位置資訊。請記得在 iframe 標記中明確新增 allow 屬性。如果另一個 iframe 含有 <iframe src="https://ad.example" allow="geolocation">,則 https://ad.example 無法存取地理位置功能。只有原始網頁和來源清單中列出的 https://trusted-site.example,以及 iframe 標記中具有 allow 屬性的網頁,才能存取使用者的功能。
您可以在示範中查看這項設定。
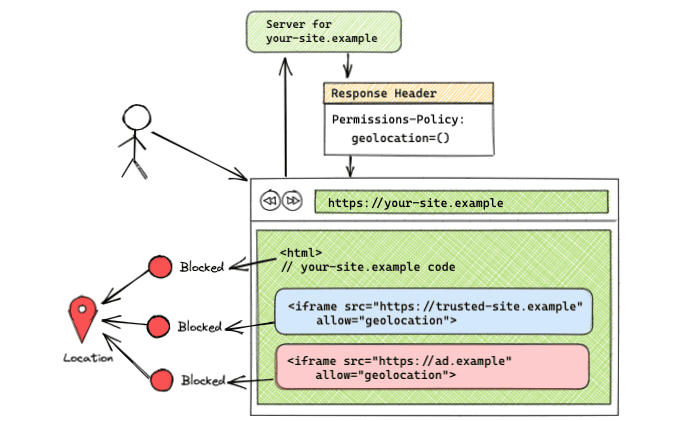
在所有來源中封鎖這項功能

Permissions-Policy: geolocation=()
如果來源清單空白,系統會封鎖所有來源的功能。您可以在示範中查看這項設定。
使用 JavaScript API
功能政策的現有 JavaScript API 會以物件形式出現在文件或元素 (document.featurePolicy or element.featurePolicy) 上。權限政策的 JavaScript API 尚未實作。
Feature Policy API 可用於 Permissions Policy 設定的政策,但有部分限制。對於 JavaScript API 實作方式,目前仍有一些問題,且已有人提議將邏輯移至 Permissions API。如有任何想法,歡迎加入討論。
featurePolicy.allowsFeature(feature)
- 如果允許預設來源使用這項功能,則傳回
true。 - 無論是透過「權限政策」或先前的「功能政策」設定這兩項政策,行為都相同
- 在 iframe 元素 (
iframeEl.featurePolicy.allowsFeature('geolocation')) 上呼叫allowsFeature()時,傳回的值會反映 iframe 是否已設定 allow 屬性
featurePolicy.allowsFeature(feature, origin)
- 如果指定來源允許使用這項功能,則傳回「
true」。 - 如果是在
document上呼叫這個方法,這個方法就不會再像 Feature Policy 一樣,告知您指定來源是否允許使用這項功能。現在,這個方法會告知您,該來源可能允許使用這項功能。您必須額外檢查 iframe 是否已設定allow屬性。開發人員必須對 iframe 元素執行額外檢查,確認第三方來源是否允許使用這項功能。allow
使用 element 物件檢查 iframe 中的功能
您可以改用 element.allowsFeature(feature),這個函式會將 allow 屬性納入考量,但 document.allowsFeature(feature, origin) 不會。
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- 傳回允許預設來源使用的功能清單。
- 無論是透過權限政策或功能政策設定,行為都相同
- 如果相關聯的節點是 iframe,系統會將 allow 屬性納入考量。
featurePolicy.features()
- 傳回瀏覽器可用的功能清單。
- 無論是透過權限政策或功能政策設定,行為都相同
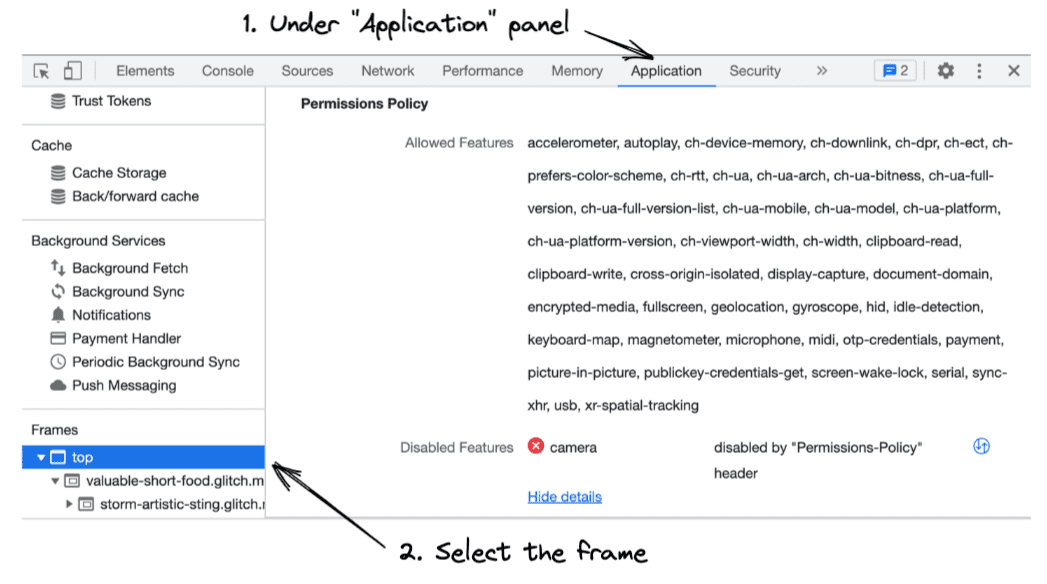
整合 Chrome 開發人員工具

瞭解權限政策在開發人員工具中的運作方式。
- 開啟 Chrome 開發人員工具。
- 開啟「應用程式」面板,檢查每個影格允許和禁止使用的功能。
- 在側欄中,選取要檢查的影格。系統會列出所選框架可使用的功能,以及該框架中遭到封鎖的功能。
從 Feature-Policy 遷移
如果您使用 Feature-Policy 標頭,可以按照下列步驟遷移至權限政策。
以 Permissions Policy 標頭取代 Feature Policy 標頭
由於只有採用 Chromium 的瀏覽器支援 Feature Policy 標頭,而 Chrome 88 以上版本支援 Permissions Policy 標頭,因此可以放心使用 Permissions Policy 更新現有標頭。
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
使用功能政策前。
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
現在支援權限政策。
更新 document.allowsFeature(feature, origin) 用量
如果您使用 document.allowsFeature(feature, origin) 方法檢查 iframe 的允許功能,請使用附加在 iframe 元素上的 allowsFeature(feature) 方法,而非包含的 document。方法 element.allowsFeature(feature) 會將 allow 屬性納入考量,但 document.allowsFeature(feature, origin) 不會。
透過 document 檢查功能存取權
如要繼續使用 document 做為基本節點,則必須對 iframe 標記的 allow 屬性進行額外檢查。
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
建議您在 element 物件上呼叫 allowsFeature(),如先前的範例所示,而不是使用 document 更新現有程式碼。
Reporting API
Reporting API 可為網頁應用程式提供一致的報表機制,而權限政策違規的 Reporting API 則以實驗性功能的形式提供。
如要測試實驗性功能,請按照逐步說明操作,並在 chrome://flags/#enable-experimental-web-platform-features 中啟用旗標。啟用這個標記後,您可以在「應用程式」分頁的開發人員工具中,觀察權限政策違規情形:
以下範例說明如何建構 Reporting API 標頭:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
在目前的實作方式中,您可以設定名為「default」的端點 (如先前的範例),接收該影格內發生的任何違規事件的政策違規報表。子框架需要自己的報表設定。
瞭解詳情
如要深入瞭解權限政策,請參閱下列資源:


