페이지를 방문하는 많은 사용자가 느린 셀룰러 네트워크 연결을 사용합니다. 모바일 네트워크에서 페이지가 빠르게 로드되도록 하면 모바일 사용자에게 긍정적인 경험을 제공할 수 있습니다.
Lighthouse 페이지 로드 속도 감사가 실패하는 경우
Lighthouse는 모바일에서 충분히 빠르게 로드되지 않는 페이지를 표시합니다.

사용자가 로드 시간을 인식하는 방식에 영향을 미치는 두 가지 주요 측정항목은 다음과 같습니다.
- 유의미한 첫 페인트 (FMP): 페이지의 기본 콘텐츠가 시각적으로 완전하게 표시되는 시점을 측정합니다.
- 상호작용 시작 시간 (TTI): 페이지가 완전히 상호작용할 수 있게 되는 시점을 측정합니다.
예를 들어 1초 후에 페이지가 시각적으로 완전히 표시되지만 사용자가 10초 동안 페이지와 상호작용할 수 없는 경우 사용자는 페이지 로드 시간을 10초로 인식할 가능성이 높습니다.
Lighthouse는 느린 4G 네트워크 연결에서 TTI가 얼마일지 계산합니다. 대화형 상태가 되는 데 10초가 넘으면 감사에 실패합니다.
전반적인 실적 점수를 개선하는 방법
특정 측정항목에 집중할 만한 구체적인 이유가 없다면 일반적으로 전체 실적 점수 개선에 집중하는 것이 좋습니다.
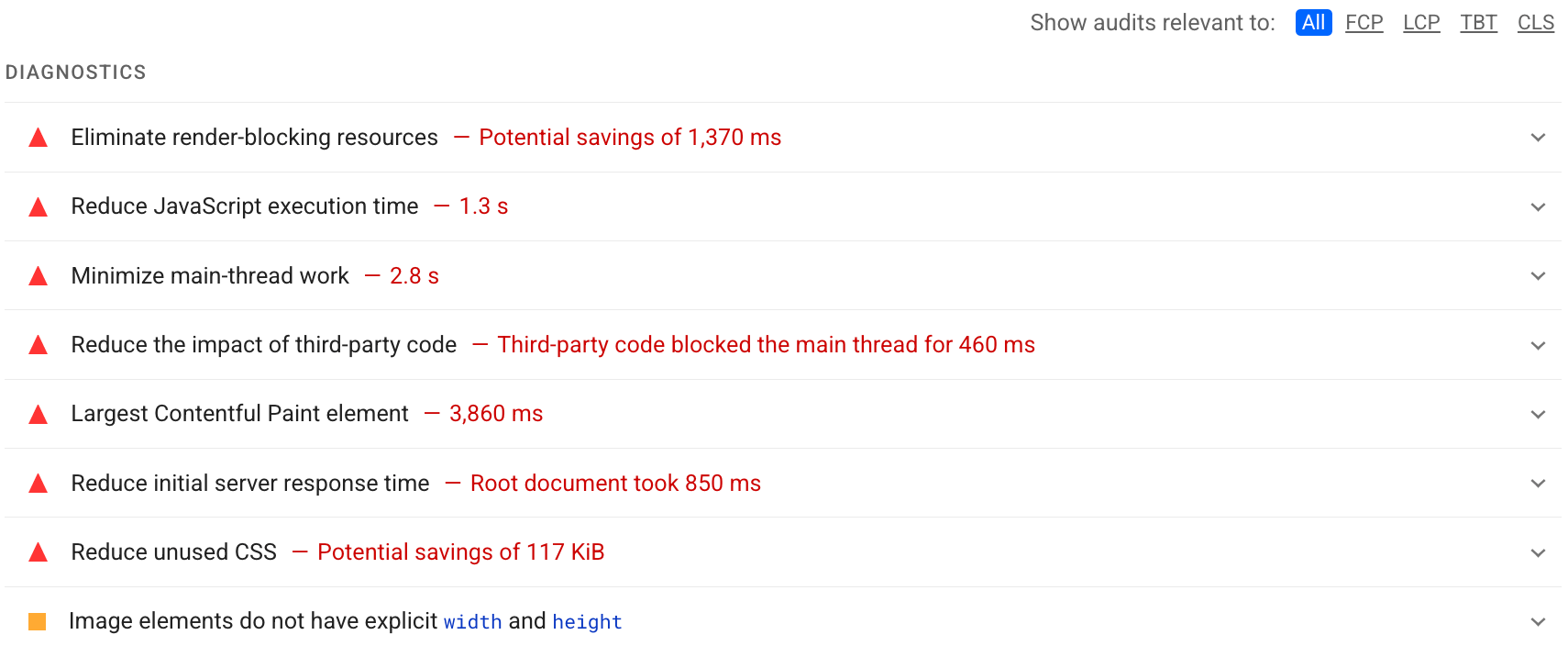
Lighthouse 보고서의 진단 섹션을 사용하여 페이지에 가장 가치 있는 개선사항을 파악합니다. 기회가 클수록 실적 점수에 미치는 영향이 커집니다. 예를 들어 다음 Lighthouse 스크린샷은 렌더링 차단 리소스를 제거하면 가장 큰 개선이 이루어진다는 것을 보여줍니다.

Lighthouse 보고서에서 확인된 기회를 해결하는 방법은 성능 감사를 참고하세요.

