Темирование адресной строки браузера в соответствии с фирменными цветами вашего прогрессивного веб-приложения (PWA) обеспечивает более захватывающий пользовательский опыт.
Совместимость с браузером
По состоянию на декабрь 2022 года оформление адресной строки браузера поддерживается в браузерах на базе Android, Google Chrome и Microsoft Edge. Обновления см. в разделе «Совместимость браузера» .
Как не удается выполнить проверку цвета темы Lighthouse
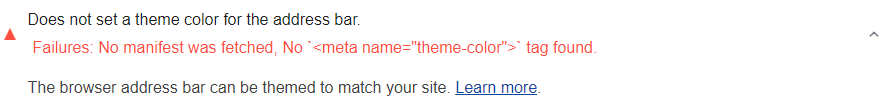
Lighthouse помечает страницы, к адресной строке которых не применяется тема:

Аудит завершается неудачно, если Lighthouse не находит метатег theme-color в HTML-коде страницы и свойство theme_color в манифесте веб-приложения .
Обратите внимание, что Lighthouse не проверяет, являются ли значения допустимыми значениями цвета CSS.
Как установить цвет темы для адресной строки
Шаг 1. Добавьте метатег theme-color на каждую страницу, которую хотите брендировать.
Метатег theme-color гарантирует, что адресная строка будет маркирована, когда пользователь посещает ваш сайт как обычную веб-страницу. Установите для атрибута content тега любое допустимое значение цвета CSS:
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="theme-color" content="#317EFB"/>
…
</head>
…
Узнайте больше о метатеге theme-color в разделе Поддержка Google theme-color в Chrome 39 для Android .
Шаг 2. Добавьте свойство theme_color в манифест вашего веб-приложения.
Свойство theme_color в манифесте вашего веб-приложения гарантирует, что адресная строка будет фирменной, когда пользователь запускает PWA с главного экрана. В отличие от метатега theme-color , вам нужно определить его только один раз в манифесте . Установите для свойства любое допустимое значение цвета CSS:
{
"theme_color": "#317EFB"
…
}
```
The browser will set the address bar color of every page of your app
according to the manifest's `theme_color`.
## Resources
- [Source code for **Does not set a theme color for the address bar** audit](https://github.com/GoogleChrome/lighthouse/blob/main/core/audits/themed-omnibox.js)
- [Add a web app manifest](https://web.dev/articles/add-manifest)
- [Support for `theme-color` in Chrome 39 for Android](/blog/support-for-theme-color-in-chrome-39-for-android)

