您网页的许多用户使用移动网络连接,且网速较慢。 让网页在移动网络上快速加载有助于确保移动用户获得良好的体验。
Lighthouse 网页加载速度审核失败的原因
Lighthouse 会标记在移动设备上加载速度不够快的网页:

有两个主要指标会影响用户对加载时间的感受:
- 首次有意义的绘制时间 (FMP),用于衡量网页的主要内容何时以视觉上完整的方式显示
- 可交互时间 (TTI),用于衡量网页何时完全可交互
例如,如果网页在 1 秒后视觉上已完全显示,但用户在 10 秒内无法与其互动,那么用户可能会认为网页加载时间为 10 秒。
Lighthouse 会计算在慢速 4G 网络连接的情况下 TTI 会是多少。 如果达到可交互状态的时间超过 10 秒,则审核会失败。
如何提高总体效果得分
除非您有特定原因要重点关注某个指标,否则通常最好专注于提升整体效果得分。
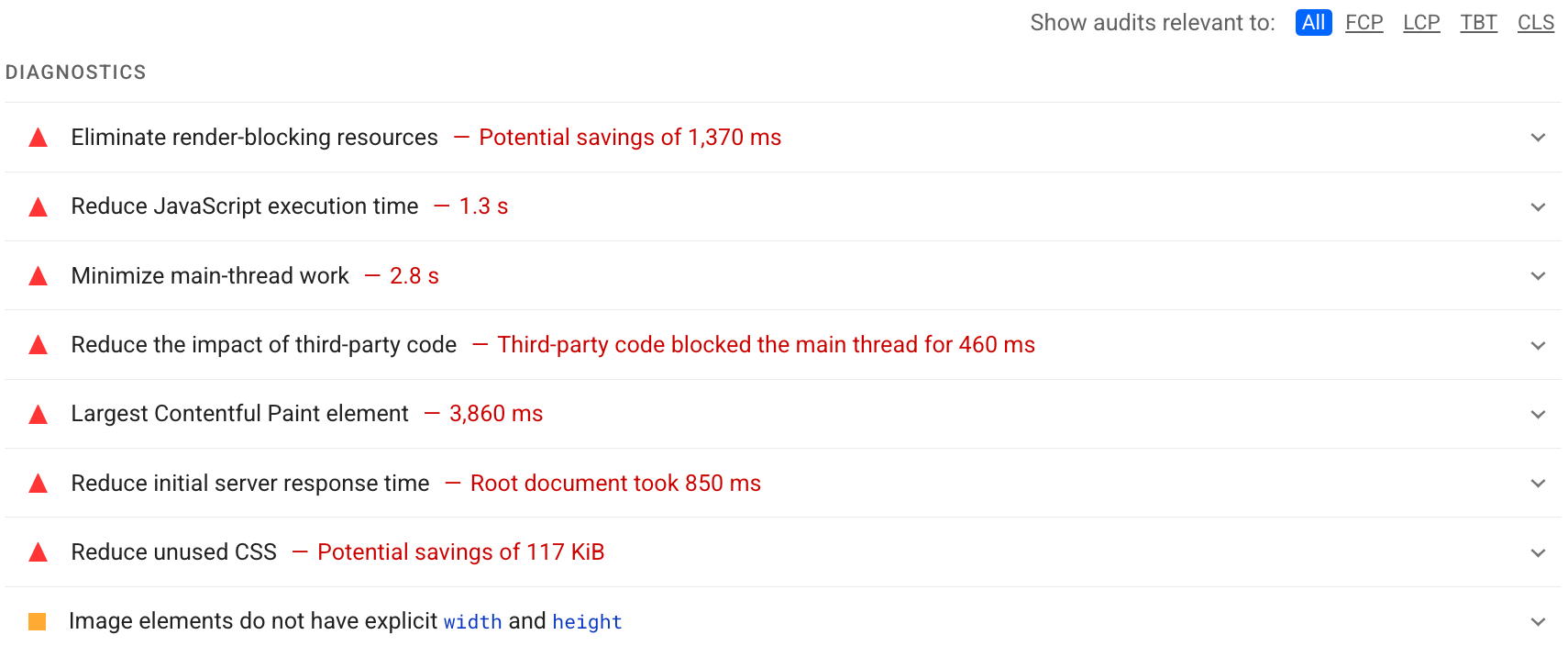
使用 Lighthouse 报告的诊断部分,确定哪些改进对您的网页最有价值。优化建议的重要性越高,对效果得分的影响就越大。例如,以下 Lighthouse 屏幕截图显示,消除导致渲染阻塞的资源可带来最大的改进:

请参阅性能审核,了解如何解决 Lighthouse 报告中指出的优化建议。

