Muitos usuários da sua página acessam com uma conexão de rede celular lenta. Fazer com que a página carregue rapidamente em uma rede para dispositivos móveis ajuda a garantir uma experiência positiva para os usuários de dispositivos móveis.
Como a auditoria de velocidade de carregamento da página do Lighthouse falha
O Lighthouse sinaliza páginas que não carregam rápido o suficiente em dispositivos móveis:

Duas métricas principais afetam a percepção dos usuários sobre o tempo de carregamento:
- Primeira exibição importante (FMP), que mede quando o conteúdo principal da página aparece visualmente completo
- Tempo para interação da página (TTI), que mede quando a página fica totalmente interativa.
Por exemplo, se uma página aparecer visualmente completa após um segundo, mas o usuário não conseguir interagir com ela por 10 segundos, ele provavelmente vai perceber o tempo de carregamento da página como 10 segundos.
O Lighthouse calcula qual seria o TTI em uma conexão de rede 4G lenta. Se o tempo para interação for superior a 10 segundos, a auditoria vai falhar.
Como melhorar sua pontuação de performance geral
A menos que você tenha um motivo específico para se concentrar em uma métrica específica, geralmente é melhor se concentrar em melhorar sua pontuação de desempenho geral.
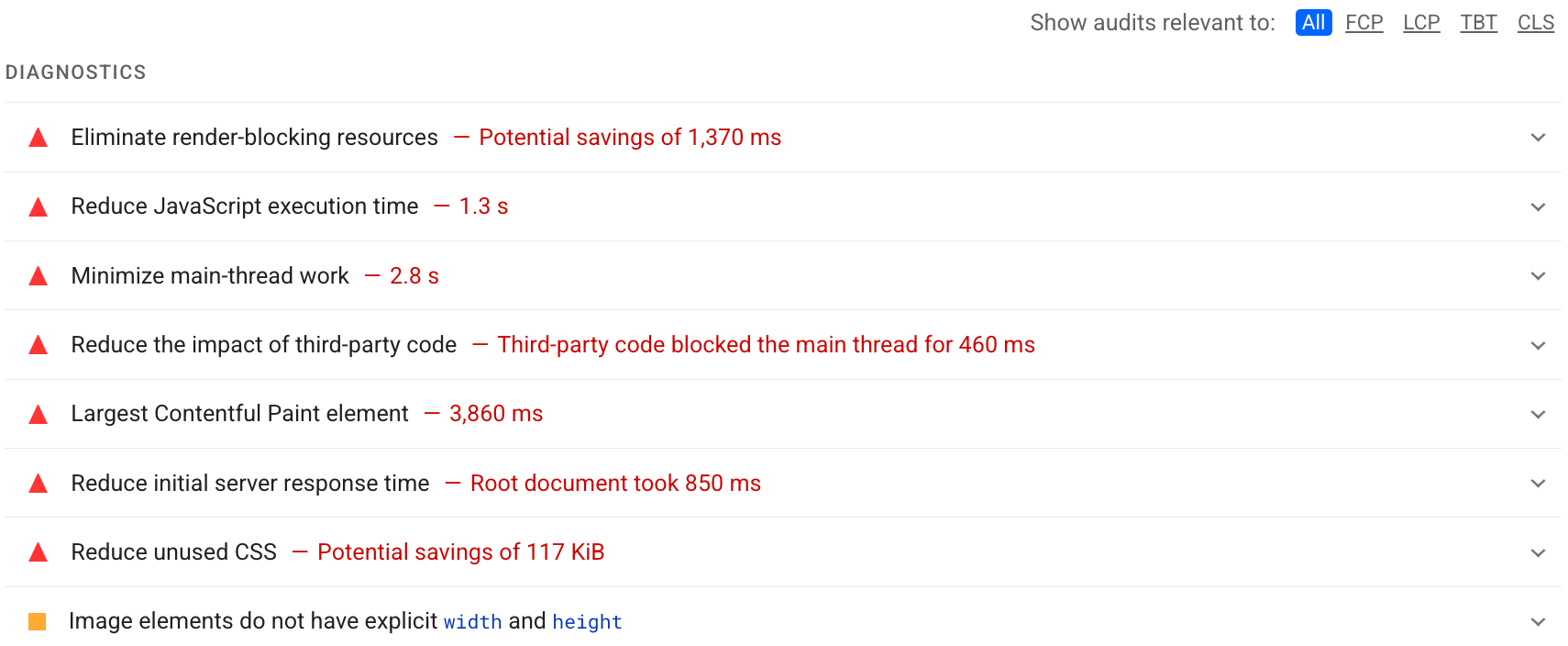
Use a seção Diagnóstico do relatório do Lighthouse para determinar quais melhorias vão ter mais valor para sua página. Quanto maior a oportunidade, maior o efeito dela na sua Pontuação de desempenho. Por exemplo, a captura de tela do Lighthouse a seguir mostra que eliminar recursos que bloqueiam a renderização vai gerar a maior melhoria:

Consulte as Auditorias de performance para saber como resolver as oportunidades identificadas no seu relatório do Lighthouse.
Recursos
- Código-fonte da auditoria O carregamento de página não é rápido o suficiente em redes móveis
- Lista de verificação de Progressive Web Apps
- Caminho crítico de renderização
- Começar a analisar o desempenho de execução
- Registrar a performance de carregamento
- Como otimizar a eficiência do conteúdo
- Desempenho de renderização

