Veel gebruikers van uw pagina bezoeken uw website via een trage mobiele netwerkverbinding. Door uw pagina snel te laden op een mobiel netwerk, kunt u een positieve ervaring voor uw mobiele gebruikers garanderen.
Hoe de laadsnelheidscontrole van de Lighthouse-pagina mislukt
Lighthouse signaleert pagina's die niet snel genoeg laden op mobiel:

Twee belangrijke statistieken beïnvloeden hoe gebruikers de laadtijd ervaren:
- First Meaningful Paint (FMP) , die meet wanneer de primaire inhoud van de pagina visueel compleet lijkt
- Time to Interactive (TTI) , die meet wanneer de pagina volledig interactief is
Als een pagina bijvoorbeeld na 1 seconde visueel compleet lijkt, maar de gebruiker er gedurende 10 seconden geen interactie mee kan hebben, zullen gebruikers de laadtijd van de pagina waarschijnlijk als 10 seconden beschouwen.
Lighthouse berekent wat de TTI zou zijn bij een trage 4G-netwerkverbinding. Als de tijd tot interactie meer dan 10 seconden bedraagt, mislukt de audit.
Hoe u uw algehele prestatiescore kunt verbeteren
Tenzij u een specifieke reden heeft om u op een bepaalde statistiek te concentreren, is het meestal beter om u te concentreren op het verbeteren van uw algehele prestatiescore.
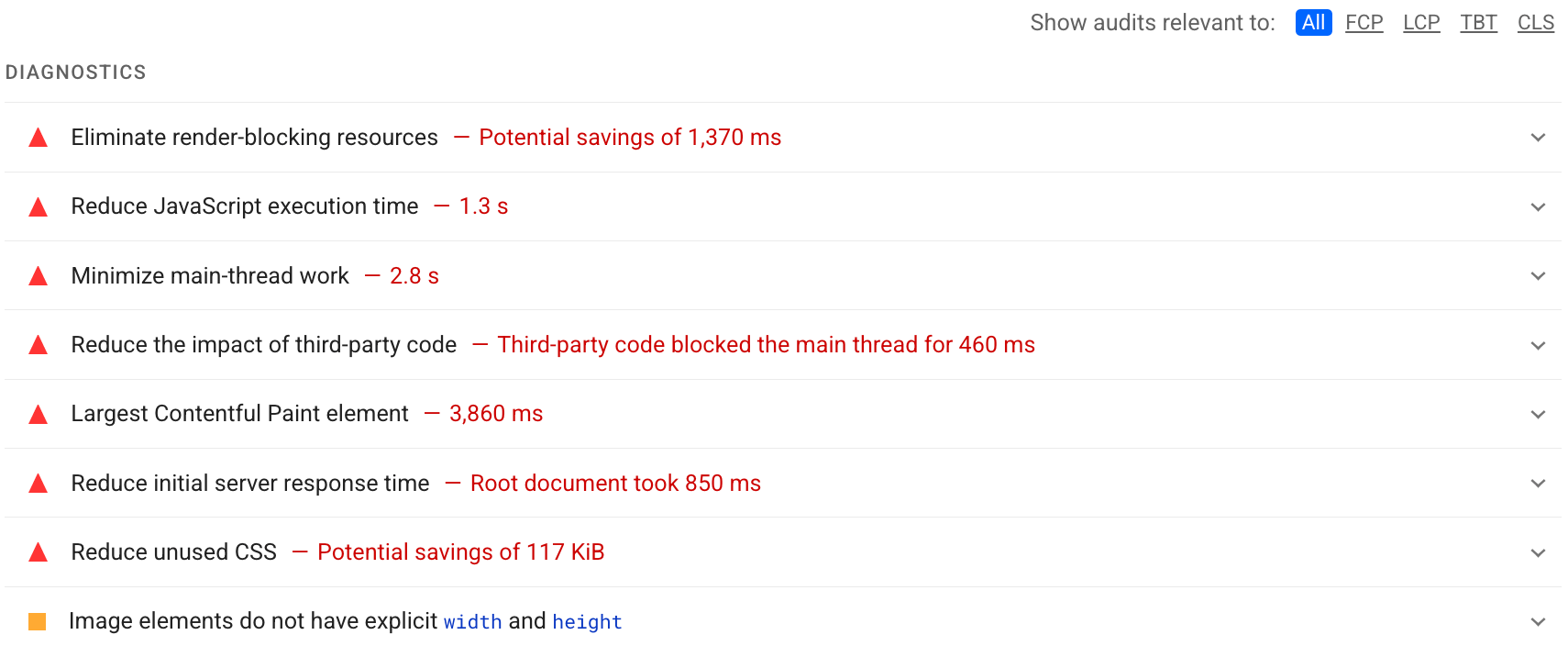
Gebruik het gedeelte Diagnostische gegevens van uw Lighthouse-rapport om te bepalen welke verbeteringen de meeste waarde voor uw pagina hebben. Hoe belangrijker de kans, hoe groter het effect dat dit zal hebben op uw prestatiescore. De volgende Lighthouse-screenshot laat bijvoorbeeld zien dat het elimineren van render-blocking resources de grootste verbetering zal opleveren:

Zie de Prestatie-audits om te leren hoe u de kansen kunt benutten die in uw Lighthouse-rapport zijn geïdentificeerd.

