可視區域是瀏覽器視窗中顯示網頁內容的一部分。如果網頁內容寬度小於或大於可視區域寬度,網頁可能無法在行動裝置螢幕上正確顯示。舉例來說,如果內容寬度過大,系統可能會縮小內容以配合顯示,導致文字難以閱讀。
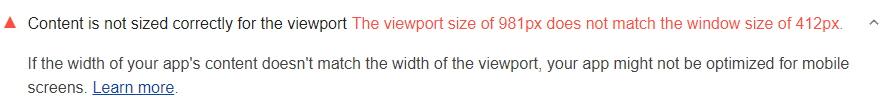
Lighthouse 內容寬度稽核失敗情形
Lighthouse 會標記寬度不等於可視區域寬度的網頁:

如果 window.innerWidth 不等於 window.outerWidth,稽核作業就會失敗。
如何配合行動裝置螢幕調整網頁
這項稽核請參閱 Google 的回應式網頁設計基本概念,瞭解如何建立適合行動裝置的網頁。
如有下列情況,可以忽略這項稽核:
- 您的網站不一定要針對行動裝置螢幕進行最佳化調整。
- 網頁的內容寬度刻意小於或大於可視區域寬度。

