L'area visibile è la parte della finestra del browser in cui sono visibili i contenuti della pagina. Se la larghezza dei contenuti della pagina è inferiore o superiore a quella dell'area visibile, la pagina potrebbe non essere visualizzata correttamente sugli schermi dei dispositivi mobili. Ad esempio, se la larghezza del contenuto è troppo grande, il contenuto potrebbe essere ridimensionato per essere adattato, rendendo il testo difficile da leggere.
Come non va a buon fine il controllo della larghezza dei contenuti di Lighthouse
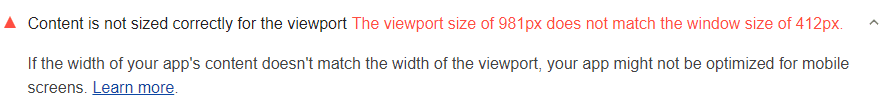
Lighthouse segnala le pagine la cui larghezza non corrisponde a quella dell'area visibile:

Il controllo non va a buon fine se window.innerWidth è diverso da window.outerWidth.
Come adattare la pagina agli schermi dei dispositivi mobili
Questo controllo è uno strumento approssimativo per determinare se la pagina è ottimizzata per i dispositivi mobili. Consulta le nozioni di base sul adattabile web design di Google per una panoramica su come creare una pagina ottimizzata per il mobile.
Puoi ignorare questo controllo se:
- Non è necessario che il tuo sito sia ottimizzato per gli schermi dei dispositivi mobili.
- La larghezza dei contenuti della pagina è intenzionalmente inferiore o superiore a quella dell'area visibile.

