व्यूपोर्ट, ब्राउज़र विंडो का वह हिस्सा होता है जिसमें आपके पेज का कॉन्टेंट दिखता है. जब आपके पेज की सामग्री की चौड़ाई, व्यूपोर्ट की चौड़ाई से कम या ज़्यादा होती है, तो हो सकता है कि मोबाइल स्क्रीन पर वह ठीक से रेंडर न हो. उदाहरण के लिए, अगर कॉन्टेंट की चौड़ाई बहुत ज़्यादा है, तो कॉन्टेंट को फ़िट करने के लिए छोटा किया जा सकता है. इससे टेक्स्ट को पढ़ना मुश्किल हो सकता है.
लाइटहाउस कॉन्टेंट की चौड़ाई का ऑडिट कैसे काम नहीं करता है
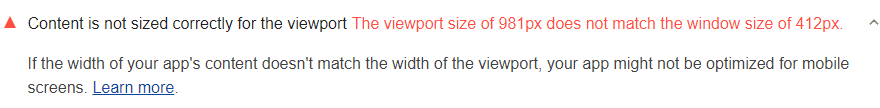
Lighthouse ऐसे पेजों को फ़्लैग करता है जिनकी चौड़ाई व्यूपोर्ट की चौड़ाई के बराबर नहीं होती है:

अगर window.innerWidth, window.outerWidth के बराबर नहीं है, तो ऑडिट नहीं हो पाता.
पेज को मोबाइल स्क्रीन पर फ़िट करने का तरीका
इस ऑडिट की मदद से यह तय किया जा सकता है कि आपके पेज को मोबाइल डिवाइस के लिए ऑप्टिमाइज़ किया गया है या नहीं. मोबाइल फ़्रेंडली पेज बनाने के तरीके पर खास जानकारी के लिए, Google की रिस्पॉन्सिव वेब डिज़ाइन से जुड़ी बुनियादी बातें देखें.
इस ऑडिट को अनदेखा किया जा सकता है, अगर:
- आपकी साइट को मोबाइल स्क्रीन के लिए ऑप्टिमाइज़ करने की ज़रूरत नहीं है.
- आपके पेज के कॉन्टेंट की चौड़ाई, व्यूपोर्ट की चौड़ाई से जान-बूझकर कम या ज़्यादा है.
