Area pandang adalah bagian dari jendela browser tempat konten halaman Anda terlihat. Jika lebar konten halaman Anda lebih kecil atau lebih besar dari lebar area pandang, konten mungkin tidak dirender dengan benar di layar seluler. Misalnya, jika lebar konten terlalu besar, konten dapat diperkecil agar pas, sehingga membuat teks sulit dibaca.
Cara audit lebar konten Lighthouse gagal
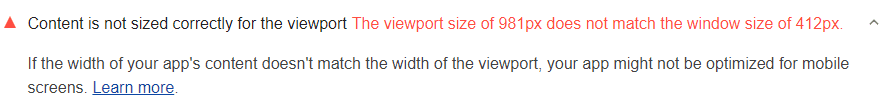
Lighthouse menandai halaman yang lebarnya tidak sama dengan lebar area pandang:

Audit akan gagal jika window.innerWidth tidak sama dengan window.outerWidth.
Cara membuat halaman Anda pas di layar seluler
Audit ini adalah seputar cara menentukan apakah halaman Anda telah dioptimalkan untuk perangkat seluler. Lihat Dasar-Dasar Desain Web Responsif Google untuk ringkasan tentang cara membuat halaman yang mobile-friendly.
Anda dapat mengabaikan audit ini jika:
- Situs Anda tidak perlu dioptimalkan untuk layar seluler.
- Lebar konten halaman Anda sengaja lebih kecil atau lebih besar dari lebar area pandang.
