ビューポートはブラウザ ウィンドウの一部で、この部分にはページのコンテンツが表示されます。ページのコンテンツの幅がビューポートの幅より小さい場合、またはそれより大きい場合、モバイル画面で正しくレンダリングされないことがあります。たとえば、コンテンツの幅が大きすぎると、コンテンツが収まるように縮小され、テキストが読みづらくなることがあります。
Lighthouse のコンテンツ幅の監査が失敗する仕組み
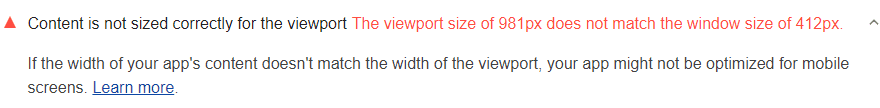
Lighthouse では、幅がビューポートの幅と等しくないページにフラグが付けられます。

window.innerWidth が window.outerWidth と等しくない場合、監査は不合格になります。
ページをモバイル画面に適合させる方法
この監査は、ページがモバイル デバイス向けに最適化されているかどうかを判定する、回り道的な方法です。モバイル フレンドリーなページの作成方法の概要については、Google のレスポンシブ ウェブデザインの基本をご覧ください。
次の場合は、この監査を無視できます。
- サイトをモバイル画面向けに最適化する必要はありません。
- ページのコンテンツの幅が、意図的にビューポートの幅より小さくなっている、または大きくなっている。

