Область просмотра — это часть окна браузера, в которой отображается содержимое вашей страницы. Если ширина содержимого вашей страницы меньше или больше ширины области просмотра, оно может отображаться неправильно на экранах мобильных устройств. Например, если ширина содержимого слишком велика, содержимое может быть уменьшено до нужного размера, что затруднит чтение текста.
Как не удается выполнить аудит ширины контента Lighthouse
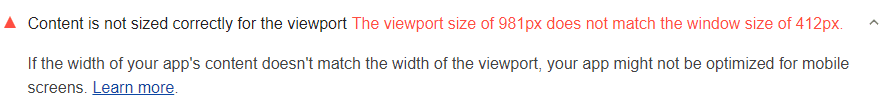
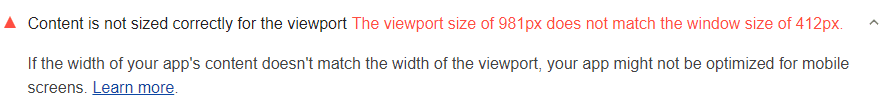
Маяк помечает страницы, ширина которых не равна ширине области просмотра:

Аудит завершается неудачей, если window.innerWidth не равен window.outerWidth .
Как сделать так, чтобы ваша страница отображалась на экранах мобильных устройств
Этот аудит представляет собой обходной способ определить, оптимизирована ли ваша страница для мобильных устройств. См. Основы адаптивного веб-дизайна Google, чтобы узнать, как создать страницу, удобную для мобильных устройств.
Вы можете игнорировать этот аудит, если:
- Ваш сайт не нуждается в оптимизации для мобильных экранов.
- Ширина содержимого вашей страницы намеренно меньше или больше ширины области просмотра.
Ресурсы
- Исходный код контента имеет неправильный размер для проверки области просмотра.
- Основы адаптивного веб-дизайна
Область просмотра — это часть окна браузера, в которой отображается содержимое вашей страницы. Если ширина содержимого вашей страницы меньше или больше ширины области просмотра, оно может отображаться неправильно на экранах мобильных устройств. Например, если ширина содержимого слишком велика, содержимое может быть уменьшено до нужного размера, что затруднит чтение текста.
Как не удается выполнить аудит ширины контента Lighthouse
Маяк помечает страницы, ширина которых не равна ширине области просмотра:

Аудит завершается неудачей, если window.innerWidth не равен window.outerWidth .
Как сделать так, чтобы ваша страница отображалась на экранах мобильных устройств
Этот аудит представляет собой обходной способ определить, оптимизирована ли ваша страница для мобильных устройств. См. Основы адаптивного веб-дизайна Google, чтобы узнать, как создать страницу, удобную для мобильных устройств.
Вы можете игнорировать этот аудит, если:
- Ваш сайт не нуждается в оптимизации для мобильных экранов.
- Ширина содержимого вашей страницы намеренно меньше или больше ширины области просмотра.

