De viewport is het deel van het browservenster waarin de inhoud van uw pagina zichtbaar is. Wanneer de inhoudsbreedte van uw pagina kleiner of groter is dan de viewportbreedte, wordt deze mogelijk niet correct weergegeven op mobiele schermen. Als de inhoudsbreedte bijvoorbeeld te groot is, kan de inhoud worden verkleind zodat deze past, waardoor de tekst moeilijk leesbaar wordt.
Hoe de Lighthouse-inhoudsbreedte-audit mislukt
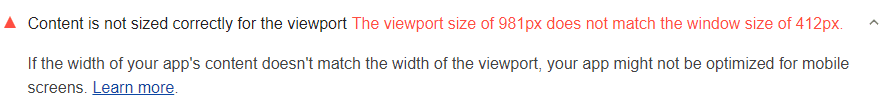
Lighthouse markeert pagina's waarvan de breedte niet gelijk is aan de breedte van de viewport:

De audit mislukt als window.innerWidth niet gelijk is window.outerWidth .
Hoe u uw pagina geschikt kunt maken voor mobiele schermen
Deze audit is een omslachtige manier om te bepalen of uw pagina is geoptimaliseerd voor mobiele apparaten. Zie Google's Responsive Web Design Basics voor een overzicht van hoe u een mobielvriendelijke pagina maakt.
U kunt deze audit negeren als:
- Uw site hoeft niet geoptimaliseerd te worden voor mobiele schermen.
- De inhoudsbreedte van uw pagina is opzettelijk kleiner of groter dan de breedte van de viewport.

