리디렉션은 페이지 로드 속도를 느리게 합니다. 브라우저가 리디렉션된 리소스를 요청하면 서버는 일반적으로 다음과 같은 HTTP 응답을 반환합니다.
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
그런 다음 브라우저가 새 위치에서 다른 HTTP 요청을 만들어 리소스를 가져와야 합니다. 네트워크를 통한 이 추가 이동으로 인해 리소스 로딩이 수백 밀리초 지연될 수 있습니다.
Lighthouse 여러 리디렉션 감사가 실패하는 이유
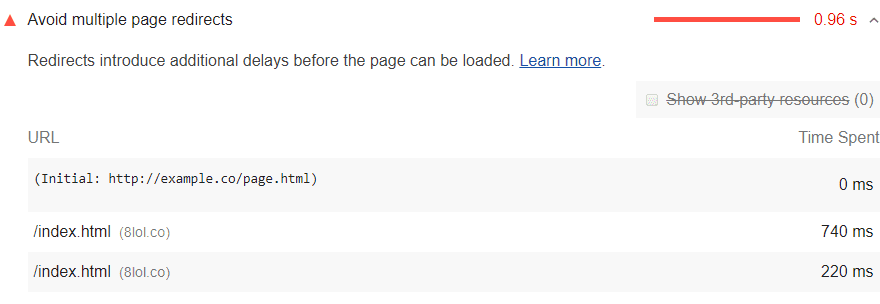
Lighthouse에서는 여러 번 리디렉션되는 페이지에 플래그를 지정합니다.

페이지에 리디렉션이 2개 이상 있으면 이 감사에 실패합니다.
리디렉션을 없애는 방법
플래그가 지정된 리소스의 링크를 리소스의 현재 위치로 연결합니다. 특히 중요 렌더링 경로에 필요한 리소스에서 리디렉션을 피하는 것이 중요합니다.
리디렉션을 사용하여 모바일 사용자를 페이지의 모바일 버전으로 전환하는 경우 반응형 디자인을 사용하도록 사이트를 재설계하는 것이 좋습니다.
스택별 안내
Drupal
리디렉션을 사용하면 페이지가 로드되기 전에 추가적인 지연이 발생합니다. 리디렉션 모듈이 설치된 경우 불필요한 리디렉션을 검토하고 삭제합니다. 자세히 알아보기
React
React Router를 사용하는 경우 경로 탐색의 <Redirect> 구성요소 사용량을 최소화합니다.

