עץ DOM גדול יכול להאט את ביצועי הדף בכמה דרכים:
יעילות הרשת וביצועי העומס
עץ DOM גדול כולל לעיתים קרובות הרבה צמתים שלא גלויים כשהמשתמש טוען את הדף בפעם הראשונה, מה שמגדיל שלא לצורך את עלויות הנתונים למשתמשים ומאט את זמן הטעינה.
ביצועים בזמן ריצה
בזמן שהמשתמשים והסקריפטים יוצרים אינטראקציה עם הדף, הדפדפן צריך לחשב מחדש את המיקום והסגנון של הצמתים באופן קבוע. עץ DOM גדול בשילוב עם כללי סגנון מורכבים יכול להאט באופן משמעותי את העיבוד ואת האינטראקטיביות.
ביצועי הזיכרון
אם אתם משתמשים ב-JavaScript בבוררי שאילתות כלליים כמו
document.querySelectorAll('li'), יכול להיות שאתם מאחסנים הפניות למספר גדול מאוד של צמתים בלי לדעת, וזה עלול להעמיס על יכולות הזיכרון של המכשירים של המשתמשים.
איך נכשלת הביקורת של Lighthouse על גודל DOM
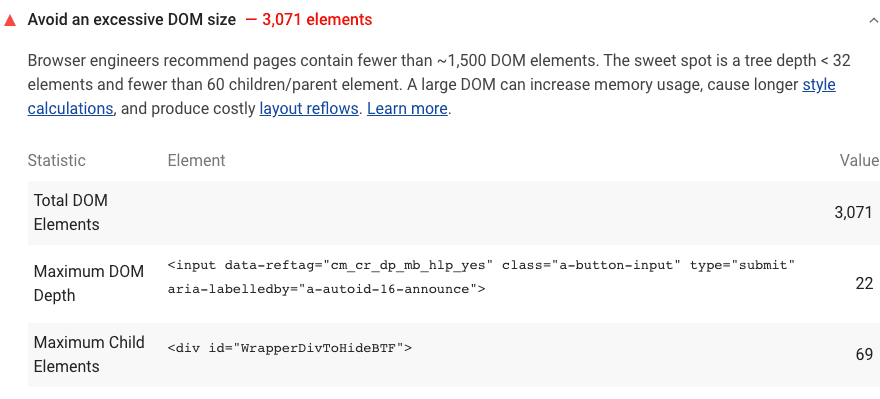
Lighthouse מדווח על מספר רכיבי ה-DOM הכולל בדף, על עומק ה-DOM המקסימלי של הדף ועל מספר רכיבי הצאצא המקסימלי:

Lighthouse מסמן דפים עם עצי DOM ש:
- הכלי מציג אזהרה אם לרכיב body יש יותר מ-800 צמתים.
- שגיאות כשאלמנט הגוף מכיל יותר מ-1,400 צמתים.
איך מבצעים אופטימיזציה של גודל ה-DOM
באופן כללי, כדאי לחפש דרכים ליצור צמתי DOM רק כשצריך אותם, ולהרוס צמתים כשכבר לא צריך אותם.
אם אתם שולחים עץ DOM גדול, נסו לטעון את הדף ולציין ידנית אילו צמתים מוצגים. אולי אפשר להסיר את הצמתים שלא מוצגים מהמסמך שנטען בהתחלה, וליצור אותם רק אחרי אינטראקציה רלוונטית של המשתמש, כמו גלילה או לחיצה על לחצן.
אם יוצרים צומתי DOM בזמן ריצה, נקודות עצירה לשינוי DOM של עץ משנה יכולות לעזור לכם לזהות מתי נוצרים הצמתים.
אם אי אפשר להימנע מעץ DOM גדול, גישה נוספת לשיפור ביצועי הרינדור היא פישוט הסלקטורים ב-CSS. מידע נוסף זמין במאמר של Google בנושא צמצום ההיקף והמורכבות של חישובי סגנון.
לפרטים נוספים אפשר לעיין במאמר איך גדלים גדולים של DOM משפיעים על האינטראקטיביות, ומה אפשר לעשות כדי לפתור את הבעיה.
הנחיות ספציפיות לטכנולוגיה
Angular
אם אתם מבצעים רינדור של רשימות גדולות, כדאי להשתמש בגלילה וירטואלית עם ה-Component Dev Kit (CDK).
React
- כדאי להשתמש בספריית "windowing", כמו
react-window, כדי לצמצם את מספר צומתי DOM שנוצרים כשמתבצע רינדור של רכיבים רבים שחוזרים בדף. - כדי לצמצם רינדור מחדש שאינו נחוץ, אפשר להשתמש ב-
shouldComponentUpdate,PureComponentאוReact.memo. - לוותר על אפקטים
עד לשינוי של יחסי תלות מסוימים בלבד אם משתמשים ב-hook של
Effectכדי לשפר את הביצועים בזמן ריצה.
