帮助用户处理通过短信接收的动态密码
什么是 WebOTP API?
如今,世界上大多数人都拥有移动设备,开发者通常会使用电话号码作为其服务用户的标识符。
验证电话号码的方法有很多种,但通过短信发送随机生成的动态密码 (OTP) 是最常见的方法之一。将此代码发送回开发者的服务器,即可证明您对相应电话号码的控制权。
此理念已在许多场景中部署,以实现以下目标:
- 作为用户标识符的电话号码。注册新服务时,某些网站会要求您提供电话号码(而不是电子邮件地址),并将其用作账号标识符。
- 两步验证。登录时,网站除了要求提供密码或其他知识因素外,还会要求提供通过短信发送的一次性验证码,以提高安全性。
- 付款确认。当用户付款时,要求用户提供通过短信发送的一次性验证码有助于验证用户的意图。
当前流程会给用户带来不便。在短信中查找一次性密码,然后将其复制并粘贴到表单中,这种做法非常麻烦,会降低关键用户体验历程中的转化率。许多全球最大的开发者一直以来都希望能够简化此流程。Android 有一个专门用于执行此操作的 API。iOS 和 Safari 也是如此。
借助 WebOTP API,您的应用可以接收与应用网域绑定的特殊格式的消息。这样一来,您就可以通过编程方式从短信消息中获取 OTP,并更轻松地验证用户的电话号码。
实例展示
假设某用户想通过某个网站验证自己的电话号码。网站通过短信向用户发送一条短信,用户输入该短信中的动态密码,以验证电话号码的所有权。
借助 WebOTP API,用户只需点按一下即可完成这些步骤,如视频所示。收到短信后,系统会弹出底部工作表,提示用户验证其电话号码。在底部工作表中点击验证按钮后,浏览器会将 OTP 粘贴到表单中,然后提交表单,而无需用户按继续。
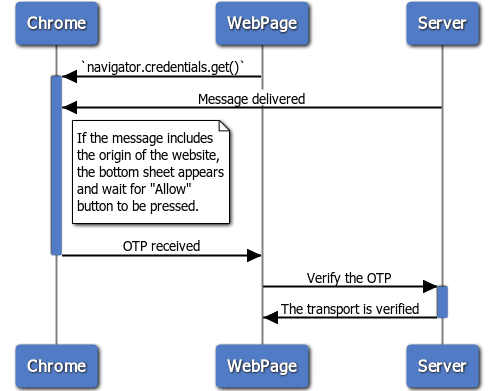
下图展示了整个流程。

亲自试用演示版。它不会要求您提供电话号码,也不会向您的设备发送短信,但您可以从其他设备发送短信,只需复制演示中显示的文字即可。之所以可行,是因为在使用 WebOTP API 时,发件人是谁并不重要。
- 在 Android 设备上,使用 Chrome 84 或更高版本前往 https://chrome.dev/web-otp-demo。
- 通过另一部手机向您的手机发送以下短信。
Your OTP is: 123456.
@chrome.dev #123456
您是否收到了短信,并看到提示您在输入区域中输入验证码? 这就是 WebOTP API 的用户体验。
使用 WebOTP API 包含三个部分:
- 正确添加了注释的
<input>标记 - Web 应用中的 JavaScript
- 通过短信发送的格式化消息文本。
我将先介绍 <input> 标记。
为 <input> 标记添加注释
WebOTP 本身无需任何 HTML 注释即可正常运行,但为了实现跨浏览器兼容性,我强烈建议您向用户输入 OTP 的 <input> 标记添加 autocomplete="one-time-code"。
这样一来,即使 Safari 14 或更高版本不支持 WebOTP,当用户收到格式如设置短信格式中所述的短信时,Safari 14 或更高版本也会建议用户使用 OTP 自动填充 <input> 字段。
HTML
<form>
<input autocomplete="one-time-code" required/>
<input type="submit">
</form>
使用 WebOTP API
由于 WebOTP 非常简单,只需复制并粘贴以下代码即可。无论如何,我都会向您介绍正在发生的情况。
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
const ac = new AbortController();
const form = input.closest('form');
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.log(err);
});
});
}
功能检测
功能检测与其他许多 API 相同。监听 DOMContentLoaded 事件将等待 DOM 树准备好进行查询。
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
…
const form = input.closest('form');
…
});
}
处理动态密码
WebOTP API 本身就足够简单。使用 navigator.credentials.get() 获取 OTP。WebOTP 为该方法添加了一个新的 otp 选项。它只有一个属性:transport,其值必须是包含字符串 'sms' 的数组。
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
…
当收到短信时,此方法会触发浏览器的权限授予流程。如果权限已授予,则返回的 promise 会解析为 OTPCredential 对象。
所获取 OTPCredential 对象的内容
{
code: "123456" // Obtained OTP
type: "otp" // `type` is always "otp"
}
接下来,将 OTP 值传递给 <input> 字段。直接提交表单可省去用户点按按钮的步骤。
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.error(err);
});
…
中止消息
如果用户手动输入 OTP 并提交表单,您可以使用 options 对象中的 AbortController 实例取消 get() 调用。
JavaScript
…
const ac = new AbortController();
…
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
…
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
…
设置短信格式
API 本身看起来应该足够简单,但在使用之前,您应该了解一些事项。消息必须在调用 navigator.credentials.get() 之后发送,并且必须在调用 get() 的设备上接收。最后,消息必须遵循以下格式:
- 消息以人类可读的文本开头,其中包含一个 4 到 10 个字符的字母数字字符串(至少包含一个数字),最后一行留给网址和 OTP。
- 调用 API 的网站的网址的网域部分必须以
@开头。 - 该网址必须包含井号 ('
#'),后跟一次性密码。
例如:
Your OTP is: 123456.
@www.example.com #123456
以下是一些反面示例:
| 格式错误的短信文本示例 | 为什么此方法无效 |
|---|---|
Here is your code for @example.com #123456 |
@ 预计是最后一行的第一个字符。 |
Your code for @example.com is #123456 |
@ 预计是最后一行的第一个字符。 |
Your verification code is 123456@example.com\t#123456 |
@host 和 #code 之间应有一个空格。 |
Your verification code is 123456@example.com #123456 |
@host 和 #code 之间应有一个空格。 |
Your verification code is 123456@ftp://example.com #123456 |
不得包含网址架构。 |
Your verification code is 123456@https://example.com #123456 |
不得包含网址架构。 |
Your verification code is 123456@example.com:8080 #123456 |
不得包含端口。 |
Your verification code is 123456@example.com/foobar #123456 |
不得包含路径。 |
Your verification code is 123456@example .com #123456 |
网域中不得包含空格。 |
Your verification code is 123456@domain-forbiden-chars-#%/:<>?@[] #123456 |
域名中不得包含任何禁止使用的字符。 |
@example.com #123456Mambo Jumbo |
@host 和 #code 应该是最后一行。 |
@example.com #123456App hash #oudf08lkjsdf834 |
@host 和 #code 应该是最后一行。 |
Your verification code is 123456@example.com 123456 |
缺少 #。 |
Your verification code is 123456example.com #123456 |
缺少 @。 |
Hi mom, did you receive my last text |
缺少 @ 和 #。 |
演示
通过演示版尝试各种消息: https://chrome.dev/web-otp-demo
您可以在以下网址找到源代码:https://github.com/GoogleChromeLabs/web-identity-demos/tree/main/web-otp-demo。
从跨源 iframe 使用 WebOTP
向跨源 iframe 输入短信 OTP 通常用于确认付款,尤其是在使用 3D Secure 时。WebOTP API 采用通用格式来支持跨源 iframe,可提供与嵌套来源绑定的 OTP。例如:
- 用户访问
shop.example,并使用信用卡购买了一双鞋。 - 输入信用卡号后,集成式付款服务提供商会在 iframe 中显示来自
bank.example的表单,要求用户验证其电话号码以便快速结账。 bank.example向用户发送包含 OTP 的短信,以便用户输入该 OTP 来验证自己的身份。
如需在跨源 iframe 中使用 WebOTP API,您需要执行以下两项操作:
- 在短信文本消息中同时注释顶级框架来源和 iframe 来源。
- 配置权限政策,以允许跨源 iframe 直接从用户处接收 OTP。
您可以访问 https://web-otp-iframe-demo.stackblitz.io 试用演示版。
为短信添加了绑定来源注释
当从 iframe 内调用 WebOTP API 时,短信文本消息必须包含以下内容:以 @ 开头的顶层框架来源、以 # 开头的 OTP,以及以 @ 开头的 iframe 来源(位于最后一行)。
Your verification code is 123456
@shop.example #123456 @bank.exmple
配置权限政策
如需在跨源 iframe 中使用 WebOTP,嵌入者必须通过 otp-credentials 权限政策授予对该 API 的访问权限,以避免出现意外行为。一般来说,实现此目标有两种方法:
通过 HTTP 标头:
Permissions-Policy: otp-credentials=(self "https://bank.example")
通过 iframe allow 属性:
<iframe src="https://bank.example/…" allow="otp-credentials"></iframe>
如需查看有关如何指定权限政策的更多示例,请参阅更多示例 。
在桌面设备上使用 WebOTP
在 Chrome 中,WebOTP 支持监听在其他设备上收到的短信,以帮助用户在桌面设备上完成电话号码验证。
此功能要求用户在桌面版 Chrome 和 Android 版 Chrome 中登录同一 Google 账号。
开发者只需在桌面版网站上实现 WebOTP API,就像在移动版网站上一样,无需任何特殊技巧。
如需了解更多详情,请参阅使用 WebOTP API 在桌面设备上验证电话号码。
常见问题解答
虽然我发送的消息格式正确,但系统并未显示对话框。哪里出问题了?
测试 API 时,需要注意以下几点:
- 如果发件人的电话号码包含在收件人的联系人列表中,则由于底层 SMS User Consent API 的设计,此 API 将不会被触发。
- 如果您在 Android 设备上使用工作资料,但 WebOTP 无法正常运行,请尝试在个人资料(即您接收短信的资料)中安装并使用 Chrome。
请返回格式部分,查看您的短信格式是否正确。
此 API 在不同浏览器之间是否兼容?
Chromium 和 WebKit 就 SMS 短信格式达成一致,Apple 宣布 Safari 从 iOS 14 和 macOS Big Sur 开始支持该格式。虽然 Safari 不支持 WebOTP JavaScript API,但通过使用 autocomplete=["one-time-code"] 注释 input 元素,如果短信符合相应格式,默认键盘会自动建议您输入 OTP。
使用短信进行身份验证是否安全?
虽然短信 OTP 在首次提供电话号码时可用于验证电话号码,但通过短信进行电话号码验证必须谨慎用于重新身份验证,因为电话号码可能会被运营商劫持和回收。WebOTP 是一种便捷的重新身份验证和账号恢复机制,但服务应将其与知识挑战等其他因素相结合,或使用 Web Authentication API 进行强身份验证。
在哪里报告 Chrome 实现中的 bug?
您是否发现 Chrome 的实现存在 bug?
- 在 crbug.com 上提交 bug。
请尽可能详细地说明问题,提供简单的重现说明,并将组件设置为
Blink>WebOTP。
如何帮助改进此功能?
您是否计划使用 WebOTP API?您的公开支持有助于我们确定功能优先级,并向其他浏览器供应商展示支持这些功能的重要性。
发送一条推文给 @ChromiumDev,使用 ##WebOTP 主题标签,告诉我们您在何处以及如何使用它。


