Kullanıcılara SMS ile alınan OTP'ler konusunda yardımcı olma
WebOTP API nedir?
Günümüzde dünyadaki çoğu kişinin mobil cihazı var ve geliştiriciler genellikle hizmetlerinin kullanıcılarını tanımlamak için telefon numaralarını kullanıyor.
Telefon numaralarını doğrulamanın çeşitli yolları vardır ancak SMS ile gönderilen rastgele oluşturulmuş tek kullanımlık şifre (OTP) en yaygın olanlardan biridir. Bu kodu geliştiricinin sunucusuna geri göndermek, telefon numarasının kontrol edildiğini gösterir.
Bu fikir, aşağıdakileri elde etmek için birçok senaryoda kullanılıyor:
- Kullanıcı için tanımlayıcı olarak telefon numarası. Yeni bir hizmete kaydolurken bazı web siteleri e-posta adresi yerine telefon numarası ister ve bunu hesap tanımlayıcısı olarak kullanır.
- İki adımlı doğrulama Oturum açarken bir web sitesi, ek güvenlik için şifreye veya başka bir bilgi faktörüne ek olarak SMS ile gönderilen tek kullanımlık bir kod ister.
- Ödeme onayı. Kullanıcı ödeme yaparken SMS ile gönderilen tek kullanımlık kodun istenmesi, kullanıcının niyetinin doğrulanmasına yardımcı olabilir.
Mevcut süreç, kullanıcılar için sorun yaratıyor. SMS mesajında OTP bulup formu kopyalayıp yapıştırmak zahmetli bir işlem olduğundan önemli kullanıcı yolculuklarında dönüşüm oranları düşer. Bu durumun kolaylaştırılması, web için uzun süredir devam eden bir talepti ve dünyanın en büyük geliştiricilerinden birçoğu bu talebi dile getiriyordu. Android'de tam olarak bu işi yapan bir API vardır. iOS ve Safari de aynı şekilde çalışır.
WebOTP API, uygulamanızın alanına bağlı, özel olarak biçimlendirilmiş mesajlar almanızı sağlar. Bu sayede, SMS mesajından programatik olarak tek kullanımlık parola alabilir ve kullanıcının telefon numarasını daha kolay doğrulayabilirsiniz.
İşleyiş şeklini görün
Bir kullanıcının telefon numarasını bir web sitesiyle doğrulamak istediğini varsayalım. Web sitesi, kullanıcının telefonuna SMS üzerinden kısa mesaj gönderir ve kullanıcı, telefon numarasının sahipliğini doğrulamak için mesajdaki tek kullanımlık parolayı girer.
WebOTP API ile bu adımlar, videoda gösterildiği gibi kullanıcı için tek bir dokunuş kadar kolaydır. Kısa mesaj geldiğinde bir alt sayfa açılır ve kullanıcıdan telefon numarasını doğrulaması istenir. Alt sayfadaki Doğrula düğmesini tıkladıktan sonra tarayıcı, OTP'yi forma yapıştırır ve kullanıcının Devam'ı tıklamasına gerek kalmadan form gönderilir.
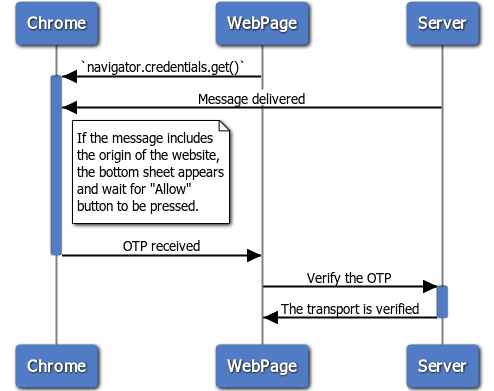
Tüm süreç aşağıdaki resimde şematik olarak gösterilmiştir.

Demoyu kendiniz deneyin. Telefon numaranız istenmez veya cihazınıza SMS gönderilmez. Ancak demoda gösterilen metni kopyalayarak başka bir cihazdan SMS gönderebilirsiniz. WebOTP API'si kullanılırken gönderenin kim olduğunun önemi olmaması nedeniyle bu yöntem işe yarar.
- Android cihazda Chrome 84 veya sonraki bir sürümde https://chrome.dev/web-otp-demo adresine gidin.
- Başka bir telefondan telefonunuza aşağıdaki SMS kısa mesajını gönderin.
Your OTP is: 123456.
@chrome.dev #123456
SMS'i aldınız mı ve kodu giriş alanına girme istemini gördünüz mü? WebOTP API, kullanıcılar için bu şekilde çalışır.
WebOTP API'nin kullanımı üç bölümden oluşur:
- Düzgün şekilde açıklama eklenmiş bir
<input>etiketi - Web uygulamanızda JavaScript
- SMS ile gönderilen biçimlendirilmiş ileti metni.
Önce <input> etiketini ele alacağım.
<input> etiketine not ekleme
WebOTP, HTML ek açıklaması olmadan çalışır ancak tarayımlar arası uyumluluk için kullanıcının OTP girmesini beklediğiniz <input> etiketine autocomplete="one-time-code" eklemenizi önemle tavsiye ederim.
Bu sayede Safari 14 veya sonraki sürümler, WebOTP'yi desteklemese bile SMS mesajını biçimlendirme bölümünde açıklanan biçimde bir SMS aldığında kullanıcının <input> alanını OTP ile otomatik doldurmasını önerebilir.
HTML
<form>
<input autocomplete="one-time-code" required/>
<input type="submit">
</form>
WebOTP API'yi kullanma
WebOTP basit bir API olduğundan aşağıdaki kodu kopyalayıp yapıştırmanız yeterlidir. Yine de neler olduğunu açıklayacağım.
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
const ac = new AbortController();
const form = input.closest('form');
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.log(err);
});
});
}
Özellik algılama
Özellik algılama, diğer birçok API'de olduğu gibidir. DOMContentLoaded etkinliğinin dinlenmesi, DOM ağacının sorgulanmaya hazır olmasını bekler.
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
…
const form = input.closest('form');
…
});
}
OTP'yi işleme
WebOTP API'nin kendisi yeterince basittir. OTP'yi almak için
navigator.credentials.get()
öğesini kullanın. WebOTP, bu yönteme yeni bir otp seçeneği ekler. Yalnızca bir özelliği vardır: transport. Bu özelliğin değeri, 'sms' dizesini içeren bir dizi olmalıdır.
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
…
Bu, bir SMS mesajı geldiğinde tarayıcının izin akışını tetikler. İzin verilirse döndürülen söz, OTPCredential nesnesiyle çözümlenir.
Elde edilen OTPCredential nesnesinin içeriği
{
code: "123456" // Obtained OTP
type: "otp" // `type` is always "otp"
}
Ardından, OTP değerini <input> alanına iletin. Formun doğrudan gönderilmesi,
kullanıcının bir düğmeye dokunmasını gerektiren adımı ortadan kaldırır.
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.error(err);
});
…
İletiyi iptal etme
Kullanıcının manuel olarak bir OTP girmesi ve formu göndermesi durumunda, options nesnesinde bir AbortController örneği kullanarak get() çağrısını iptal edebilirsiniz.
JavaScript
…
const ac = new AbortController();
…
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
…
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
…
SMS mesajını biçimlendirme
API'nin kendisi yeterince basit görünse de kullanmadan önce bilmeniz gereken birkaç şey var. Mesaj, navigator.credentials.get() çağrıldıktan sonra gönderilmeli ve get() çağrılan cihazda alınmalıdır. Son olarak, mesaj aşağıdaki biçimlendirmeye uygun olmalıdır:
- Mesaj, son satırı URL ve OTP için bırakan, en az bir sayı içeren, dört ila on karakterlik alfanümerik bir dize içeren, insanlar tarafından okunabilir metinle başlar.
- API'yi çağıran web sitesinin URL'sinin alan adı kısmından önce
@gelmelidir. - URL, OTP'nin ardından diyez işareti ("
#") içermelidir.
Örneğin:
Your OTP is: 123456.
@www.example.com #123456
Aşağıda kötü örnekler verilmiştir:
| Örnek hatalı SMS metni | Neden çalışmaz? |
|---|---|
Here is your code for @example.com #123456 |
@, son satırın ilk karakteri olmalıdır. |
Your code for @example.com is #123456 |
@, son satırın ilk karakteri olmalıdır. |
Your verification code is 123456@example.com\t#123456 |
@host ile #code arasında tek bir boşluk olması beklenir. |
Your verification code is 123456@example.com #123456 |
@host ile #code arasında tek bir boşluk olması beklenir. |
Your verification code is 123456@ftp://example.com #123456 |
URL şeması eklenemez. |
Your verification code is 123456@https://example.com #123456 |
URL şeması eklenemez. |
Your verification code is 123456@example.com:8080 #123456 |
Bağlantı noktası dahil edilemez. |
Your verification code is 123456@example.com/foobar #123456 |
Yol dahil edilemez. |
Your verification code is 123456@example .com #123456 |
Alanda boşluk olmamalıdır. |
Your verification code is 123456@domain-forbiden-chars-#%/:<>?@[] #123456 |
Alanın yasaklı karakterler içermemesi gerekir. |
@example.com #123456Mambo Jumbo |
@host ve #code son satır olmalıdır. |
@example.com #123456App hash #oudf08lkjsdf834 |
@host ve #code son satır olmalıdır. |
Your verification code is 123456@example.com 123456 |
# eksik. |
Your verification code is 123456example.com #123456 |
@ eksik. |
Hi mom, did you receive my last text |
@ ve # eksik. |
Demolar
Demoyla çeşitli mesajları deneyin: https://chrome.dev/web-otp-demo
Kaynak kodu burada bulabilirsiniz: https://github.com/GoogleChromeLabs/web-identity-demos/tree/main/web-otp-demo.
Kaynaklar arası iframe'den WebOTP kullanma
Kaynaklar arası bir iFrame'e SMS OTP girme işlemi genellikle ödeme onayı için, özellikle de 3D Secure ile birlikte kullanılır. Çapraz kaynak iFrame'leri desteklemek için ortak bir biçime sahip olan WebOTP API, iç içe yerleştirilmiş kaynaklara bağlı OTP'leri sunar. Örneğin:
- Bir kullanıcı, kredi kartıyla ayakkabı satın almak için
shop.exampleadresini ziyaret eder. - Kredi kartı numarası girildikten sonra entegre ödeme sağlayıcı, hızlı ödeme için kullanıcıdan telefon numarasını doğrulamasını isteyen bir
bank.exampleformu gösterir. bank.example, kullanıcının kimliğini doğrulamak için girebileceği bir OTP içeren SMS gönderir.
WebOTP API'yi kaynaklar arası bir iFrame'den kullanmak için iki şey yapmanız gerekir:
- SMS metin mesajında hem üst çerçeve kaynağını hem de iframe kaynağını açıklama olarak ekleyin.
- İzinler politikasını, kaynaklar arası iFrame'in kullanıcıdan doğrudan OTP almasına izin verecek şekilde yapılandırın.
Demoyu https://web-otp-iframe-demo.stackblitz.io adresinde deneyebilirsiniz.
Sınırlı kaynakları SMS kısa mesajına ekleme
WebOTP API bir iframe'den çağrıldığında SMS kısa mesajı; @ ile başlayan üst çerçeve kaynağını, ardından # ile başlayan OTP'yi ve son satırda @ ile başlayan iframe kaynağını içermelidir.
Your verification code is 123456
@shop.example #123456 @bank.exmple
İzin politikasını yapılandırma
WebOTP'yi kaynaklar arası bir iFrame'de kullanmak için yerleştiricinin, istenmeyen davranışları önlemek amacıyla otp-credentials izin politikası aracılığıyla bu API'ye erişim izni vermesi gerekir. Genel olarak bu hedefe ulaşmanın iki yolu vardır:
HTTP üstbilgisi aracılığıyla:
Permissions-Policy: otp-credentials=(self "https://bank.example")
iframe allow özelliği aracılığıyla:
<iframe src="https://bank.example/…" allow="otp-credentials"></iframe>
İzin politikası belirtme hakkında daha fazla örnek
WebOTP'yi masaüstünde kullanma
Chrome'da WebOTP, kullanıcıların masaüstünde telefon numarası doğrulamasını tamamlamasına yardımcı olmak için diğer cihazlarda alınan SMS'leri dinlemeyi destekler.
Bu özellik için kullanıcının hem masaüstü Chrome'da hem de Android Chrome'da aynı Google Hesabı'nda oturum açması gerekir.
Geliştiricilerin yapması gereken tek şey, WebOTP API'yi masaüstü web sitelerinde mobil web sitelerinde yaptıkları gibi uygulamaktır. Ancak özel bir püf noktası gerekmez.
Daha fazla bilgi için WebOTP API'yi kullanarak masaüstünde telefon numarası doğrulama başlıklı makaleyi inceleyin.
SSS
Doğru biçimlendirilmiş bir mesaj göndermeme rağmen iletişim kutusu görünmüyor. Neden yanlış gidiyor?
API'yi test ederken dikkat edilmesi gereken birkaç nokta vardır:
- Gönderenin telefon numarası alıcının kişi listesinde yer alıyorsa temel alınan SMS User Consent API'nin tasarımı nedeniyle bu API tetiklenmez.
- Android cihazınızda iş profili kullanıyorsanız ve WebOTP çalışmıyorsa bunun yerine Chrome'u kişisel profilinize (ör. SMS mesajlarını aldığınız profil) yükleyip kullanmayı deneyin.
SMS'inizin doğru biçimlendirilip biçimlendirilmediğini görmek için biçimi tekrar kontrol edin.
Bu API, farklı tarayıcılarla uyumlu mu?
Chromium ve WebKit, SMS metin mesajı biçimi konusunda anlaştı ve Apple, Safari'nin iOS 14 ve macOS Big Sur'dan itibaren bu biçimi destekleyeceğini duyurdu. Safari, WebOTP JavaScript API'yi desteklemese de input öğesini autocomplete=["one-time-code"] ile açıklama ekleyerek SMS mesajı biçime uygunsa varsayılan klavye, OTP'yi girmenizi otomatik olarak önerir.
Kimlik doğrulama yöntemi olarak SMS kullanmak güvenli mi?
SMS OTP, bir telefon numarası ilk kez verildiğinde doğrulamak için yararlı olsa da telefon numaraları operatörler tarafından ele geçirilip yeniden kullanılabileceğinden, yeniden kimlik doğrulama için SMS ile telefon numarası doğrulaması dikkatli bir şekilde kullanılmalıdır. WebOTP, yeniden kimlik doğrulama ve kurtarma için kullanışlı bir mekanizmadır ancak hizmetler bunu bilgi testi gibi ek faktörlerle birleştirmeli veya güçlü kimlik doğrulama için Web Authentication API'yi kullanmalıdır.
Chrome'un uygulanmasıyla ilgili hataları nereye bildirebilirim?
Chrome'un uygulamasında bir hata mı buldunuz?
- crbug.com adresinden hata bildirin.
Mümkün olduğunca fazla ayrıntı, yeniden oluşturmayla ilgili basit talimatlar ekleyin ve Bileşenler'i
Blink>WebOTPolarak ayarlayın.
Bu özelliğe nasıl yardımcı olabilirim?
WebOTP API'yi kullanmayı planlıyor musunuz? Herkese açık desteğiniz, özelliklere öncelik vermemize yardımcı olur ve diğer tarayıcı satıcılarına bu özellikleri desteklemenin ne kadar önemli olduğunu gösterir.
#WebOTP hashtag'ini kullanarak @ChromiumDev'e tweet gönderin
ve nerede, nasıl kullandığınızı bize bildirin.


