Aiutare gli utenti con le OTP ricevute tramite SMS
Che cos'è l'API WebOTP?
Al giorno d'oggi, la maggior parte delle persone al mondo possiede un dispositivo mobile e gli sviluppatori utilizzano comunemente i numeri di telefono come identificatore per gli utenti dei loro servizi.
Esistono vari modi per verificare i numeri di telefono, ma una password monouso (OTP) generata in modo casuale e inviata via SMS è uno dei più comuni. L'invio di questo codice al server dello sviluppatore dimostra il controllo del numero di telefono.
Questa idea è già implementata in molti scenari per ottenere:
- Numero di telefono come identificatore dell'utente. Quando ti registri a un nuovo servizio, alcuni siti web ti chiedono un numero di telefono anziché un indirizzo email e lo utilizzano come identificatore dell'account.
- Verifica in due passaggi. Quando accedi, un sito web ti chiede un codice monouso inviato via SMS oltre a una password o a un altro fattore di conoscenza per una maggiore sicurezza.
- Conferma del pagamento. Quando un utente effettua un pagamento, la richiesta di un codice usa e getta inviato via SMS può contribuire a verificare l'intenzione della persona.
L'attuale procedura crea attrito per gli utenti. Trovare un OTP all'interno di un messaggio SMS, quindi copiarlo e incollarlo nel modulo è macchinoso e riduce i tassi di conversione nei percorsi utente critici. La semplificazione di questo processo è stata una richiesta di lunga data per il web da parte di molti dei più grandi sviluppatori globali. Android dispone di un'API che fa esattamente questo. Lo stesso vale per iOS e Safari.
L'API WebOTP consente alla tua app di ricevere messaggi con una formattazione speciale associati al dominio dell'app. In questo modo, puoi ottenere in modo programmatico una OTP da un messaggio SMS e verificare più facilmente un numero di telefono per l'utente.
Guarda come funziona
Supponiamo che un utente voglia verificare il proprio numero di telefono con un sito web. Il sito web invia un messaggio di testo all'utente tramite SMS e l'utente inserisce l'OTP dal messaggio per verificare la proprietà del numero di telefono.
Con l'API WebOTP, questi passaggi sono semplici come un tocco per l'utente, come mostrato nel video. Quando arriva il messaggio, viene visualizzato un riquadro nella parte inferiore dello schermo che chiede all'utente di verificare il proprio numero di telefono. Dopo aver fatto clic sul pulsante Verifica nel riquadro inferiore, il browser incolla l'OTP nel modulo e il modulo viene inviato senza che l'utente debba premere Continua.
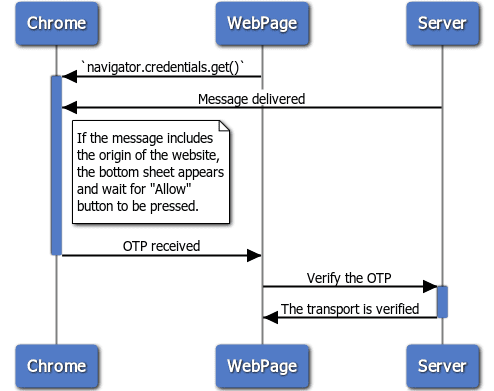
L'intera procedura è illustrata nel diagramma riportato di seguito.

Prova la demo. Non ti chiede il tuo numero di telefono e non invia SMS al tuo dispositivo, ma puoi inviarne uno da un altro dispositivo copiando il testo visualizzato nella demo. Questo funziona perché non importa chi sia il mittente quando si utilizza l'API WebOTP.
- Vai a https://chrome.dev/web-otp-demo in Chrome 84 o versioni successive su un dispositivo Android.
- Invia al tuo smartphone il seguente messaggio SMS da un altro smartphone.
Your OTP is: 123456.
@chrome.dev #123456
Hai ricevuto l'SMS e visualizzato la richiesta di inserire il codice nell'area di input? Ecco come funziona l'API WebOTP per gli utenti.
L'utilizzo dell'API WebOTP è composto da tre parti:
- Un tag
<input>annotato correttamente - JavaScript nella tua app web
- Testo del messaggio formattato inviato via SMS.
Inizierò con il tag <input>.
Annotare un tag <input>
WebOTP funziona senza annotazioni HTML, ma per la compatibilità cross-browser, ti consiglio vivamente di aggiungere autocomplete="one-time-code" al
tag <input> in cui prevedi che l'utente inserisca un OTP.
In questo modo, Safari 14 o versioni successive può suggerire all'utente di compilare automaticamente il campo <input>
con un OTP quando riceve un SMS con il formato descritto in Formattare il messaggio SMS, anche se non supporta WebOTP.
HTML
<form>
<input autocomplete="one-time-code" required/>
<input type="submit">
</form>
Utilizzare l'API WebOTP
Poiché WebOTP è semplice, basta copiare e incollare il codice seguente. Ti spiegherò comunque cosa sta succedendo.
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
const ac = new AbortController();
const form = input.closest('form');
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.log(err);
});
});
}
Rilevamento delle funzionalità
Il rilevamento delle funzionalità è lo stesso di molte altre API. L'ascolto dell'evento
DOMContentLoaded attenderà che l'albero DOM sia pronto per la query.
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
…
const form = input.closest('form');
…
});
}
Elaborare l'OTP
L'API WebOTP è abbastanza semplice. Utilizza
navigator.credentials.get()
per ottenere l'OTP. WebOTP aggiunge una nuova opzione otp a questo metodo. Ha una sola proprietà: transport, il cui valore deve essere un array con la stringa 'sms'.
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
…
Questa azione attiva il flusso di autorizzazione del browser quando arriva un messaggio SMS. Se l'autorizzazione viene
concessa, la promessa restituita viene risolta con un oggetto OTPCredential.
Contenuti dell'oggetto OTPCredential ottenuto
{
code: "123456" // Obtained OTP
type: "otp" // `type` is always "otp"
}
Successivamente, passa il valore OTP al campo <input>. L'invio diretto del modulo
eliminerà il passaggio che richiede all'utente di toccare un pulsante.
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.error(err);
});
…
Interruzione del messaggio
Se l'utente inserisce manualmente un OTP e invia il modulo, puoi annullare la chiamata
get() utilizzando un'istanza AbortController nell'oggetto options.
JavaScript
…
const ac = new AbortController();
…
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
…
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
…
Formattare il messaggio SMS
L'API in sé dovrebbe sembrare abbastanza semplice, ma ci sono alcune cose che devi
sapere prima di utilizzarla. Il messaggio deve essere inviato dopo
la chiamata di navigator.credentials.get() e deve essere ricevuto sul dispositivo
su cui è stata chiamata get(). Infine, il messaggio deve rispettare la seguente
formattazione:
- Il messaggio inizia con un testo leggibile che contiene una stringa alfanumerica di 4-10 caratteri con almeno un numero, mentre l'ultima riga è riservata all'URL e all'OTP.
- La parte del dominio dell'URL del sito web che ha richiamato l'API deve essere preceduta
da
@. - L'URL deve contenere il simbolo del cancelletto ("
#") seguito dall'OTP.
Ad esempio:
Your OTP is: 123456.
@www.example.com #123456
Ecco alcuni esempi di contenuti di scarsa qualità:
| Esempio di testo SMS non valido | Perché non funziona |
|---|---|
Here is your code for @example.com #123456 |
@ dovrebbe essere il primo carattere dell'ultima riga. |
Your code for @example.com is #123456 |
@ dovrebbe essere il primo carattere dell'ultima riga. |
Your verification code is 123456@example.com\t#123456 |
È previsto un solo spazio tra @host e #code. |
Your verification code is 123456@example.com #123456 |
È previsto un solo spazio tra @host e #code. |
Your verification code is 123456@ftp://example.com #123456 |
Lo schema dell'URL non può essere incluso. |
Your verification code is 123456@https://example.com #123456 |
Lo schema dell'URL non può essere incluso. |
Your verification code is 123456@example.com:8080 #123456 |
La porta non può essere inclusa. |
Your verification code is 123456@example.com/foobar #123456 |
Il percorso non può essere incluso. |
Your verification code is 123456@example .com #123456 |
Nessuno spazio vuoto nel dominio. |
Your verification code is 123456@domain-forbiden-chars-#%/:<>?@[] #123456 |
Nessun carattere vietato nel dominio. |
@example.com #123456Mambo Jumbo |
@host e #code dovrebbero essere l'ultima riga. |
@example.com #123456App hash #oudf08lkjsdf834 |
@host e #code dovrebbero essere l'ultima riga. |
Your verification code is 123456@example.com 123456 |
# mancante. |
Your verification code is 123456example.com #123456 |
@ mancante. |
Hi mom, did you receive my last text |
@ e # mancanti. |
Demo
Prova vari messaggi con la demo: https://chrome.dev/web-otp-demo
Il codice sorgente è disponibile qui: https://github.com/GoogleChromeLabs/web-identity-demos/tree/main/web-otp-demo.
Utilizzare WebOTP da un iframe multiorigine
L'inserimento di un OTP via SMS in un iframe multiorigine viene in genere utilizzato per la conferma del pagamento, soprattutto con 3D Secure. Grazie al formato comune per supportare gli iframe multiorigine, l'API WebOTP fornisce OTP associate a origini nidificate. Ad esempio:
- Un utente visita
shop.exampleper acquistare un paio di scarpe con una carta di credito. - Dopo aver inserito il numero della carta di credito, il fornitore di servizi di pagamento integrato mostra un
modulo di
bank.exampleall'interno di un iframe che chiede all'utente di verificare il proprio numero di telefono per un pagamento rapido. bank.exampleinvia un SMS contenente un OTP all'utente in modo che possa inserirlo per verificare la sua identità.
Per utilizzare l'API WebOTP da un iframe multiorigine, devi fare due cose:
- Annota l'origine del frame principale e l'origine dell'iframe nel messaggio di testo SMS.
- Configura il criterio delle autorizzazioni per consentire all'iframe multiorigine di ricevere l'OTP direttamente dall'utente.
Puoi provare la demo all'indirizzo https://web-otp-iframe-demo.stackblitz.io.
Annotare le origini vincolate al messaggio di testo SMS
Quando l'API WebOTP viene chiamata da un iframe, il messaggio di testo SMS deve
includere l'origine del frame principale preceduta da @, l'OTP preceduto da #
e l'origine dell'iframe preceduta da @ nell'ultima riga.
Your verification code is 123456
@shop.example #123456 @bank.exmple
Configurare i criteri relativi alle autorizzazioni
Per utilizzare WebOTP in un iframe multiorigine, l'incorporatore deve concedere l'accesso a questa API tramite la policy delle autorizzazioni otp-credentials per evitare comportamenti indesiderati. In generale, esistono due modi per raggiungere questo obiettivo:
Intestazione HTTP via:
Permissions-Policy: otp-credentials=(self "https://bank.example")
tramite l'attributo allow iframe:
<iframe src="https://bank.example/…" allow="otp-credentials"></iframe>
Consulta altri esempi su come specificare una norma relativa alle autorizzazioni .
Utilizzare WebOTP su computer
In Chrome, WebOTP supporta l'ascolto degli SMS ricevuti su altri dispositivi per aiutare gli utenti a completare la verifica del numero di telefono sul computer.
Questa funzionalità richiede che l'utente acceda allo stesso Account Google sia su Chrome desktop che su Chrome per Android.
Gli sviluppatori devono solo implementare l'API WebOTP sul proprio sito web desktop, allo stesso modo in cui lo fanno sul proprio sito web mobile, ma non sono necessari trucchi speciali.
Scopri di più su Verificare un numero di telefono su computer utilizzando l'API WebOTP.
Domande frequenti
La finestra di dialogo non viene visualizzata anche se invio un messaggio formattato correttamente. Che sta succedendo?
Esistono alcune avvertenze da tenere presenti durante il test dell'API:
- Se il numero di telefono del mittente è incluso nell'elenco contatti del destinatario, questa API non verrà attivata a causa della progettazione dell'API SMS User Consent sottostante.
- Se utilizzi un profilo di lavoro sul tuo dispositivo Android e WebOTP non funziona, prova a installare e utilizzare Chrome nel tuo profilo personale (ovvero lo stesso profilo in cui ricevi i messaggi SMS).
Controlla il formato per vedere se il tuo SMS è formattato correttamente.
Questa API è compatibile con browser diversi?
Chromium e WebKit hanno concordato il formato dei messaggi di testo SMS e Apple ha annunciato il supporto di Safari a partire da iOS 14
e macOS Big Sur. Sebbene Safari non supporti l'API JavaScript WebOTP, se
annoti l'elemento input con autocomplete=["one-time-code"], la tastiera
predefinita suggerisce automaticamente di inserire l'OTP se il messaggio SMS è conforme
al formato.
È sicuro utilizzare gli SMS come metodo di autenticazione?
Sebbene l'OTP via SMS sia utile per verificare un numero di telefono quando viene fornito per la prima volta, la verifica del numero di telefono via SMS deve essere utilizzata con attenzione per la riautenticazione, poiché i numeri di telefono possono essere compromessi e riciclati dagli operatori. WebOTP è un meccanismo di riautenticazione e recupero pratico, ma i servizi devono combinarlo con fattori aggiuntivi, ad esempio una domanda di verifica dell'identità, o utilizzare l'API Web Authentication per un'autenticazione efficace.
Dove posso segnalare i bug nell'implementazione di Chrome?
Hai trovato un bug nell'implementazione di Chrome?
- Invia una segnalazione di bug all'indirizzo
crbug.com.
Includi il maggior numero possibile di dettagli, istruzioni semplici per la riproduzione e
imposta Componenti su
Blink>WebOTP.
Come posso contribuire a migliorare questa funzionalità?
Intendi utilizzare l'API WebOTP? Il tuo supporto pubblico ci aiuta a dare la priorità
alle funzionalità e mostra ad altri fornitori di browser quanto sia fondamentale supportarle.
Invia un tweet a @ChromiumDev utilizzando l'hashtag
#WebOTP
e facci sapere dove e come lo utilizzi.
Risorse
- Best practice per il modulo OTP via SMS
- Verificare un numero di telefono sul computer utilizzando l'API WebOTP
- Compilare i moduli OTP all'interno di iframe multiorigine con l'API WebOTP
- Centro assistenza Yahoo! L'autenticazione senza password in GIAPPONE ha ridotto le richieste del 25% e velocizzato i tempi di accesso di 2,6 volte


