擴充功能可以存取與網頁相同的 Chrome 開發人員工具。如要成為擴充功能偵錯專家,您必須瞭解如何找出不同擴充功能元件的記錄和錯誤。本教學課程將介紹擴充功能的偵錯基本技巧。
事前準備
本指南假設您具備基本的網路開發經驗。建議您參閱開發基本概念,瞭解擴充功能開發工作流程。設計使用者介面一文會介紹擴充功能中可用的使用者介面元素。
中斷擴充功能
本教學課程會一次破壞一個擴充功能元件,然後示範如何修正。請記得在繼續下一節之前,先撤銷上一個部分引入的錯誤。首先,請前往 GitHub 下載破損色彩範例。
對資訊清單進行偵錯
首先,讓我們將 "version" 鍵變更為 "versions",以破壞資訊清單檔案:
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
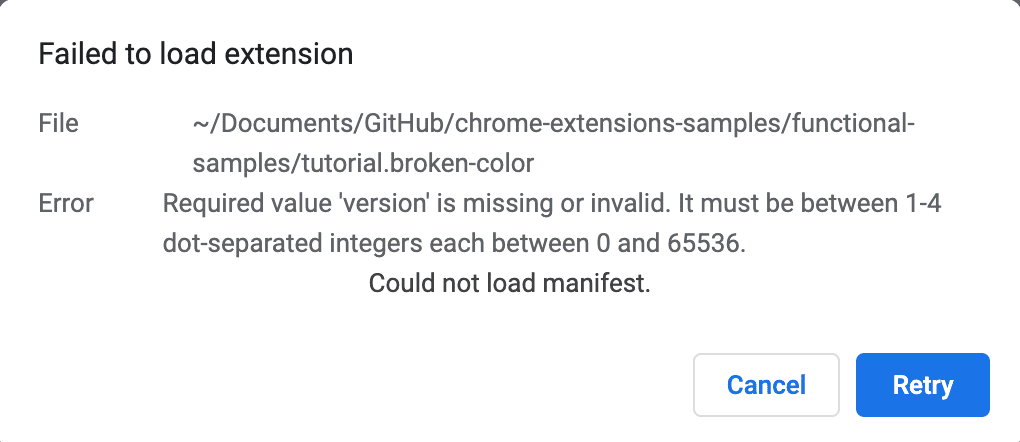
接下來,我們來試試在本機載入擴充功能。畫面上會顯示錯誤對話方塊,指出問題所在:
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

如果資訊清單鍵無效,擴充功能就無法載入,但 Chrome 會提供提示,說明如何修正問題。
復原該變更,並輸入無效的權限,看看會發生什麼事。將 "activeTab" 權限變更為小寫的 "activetab":
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
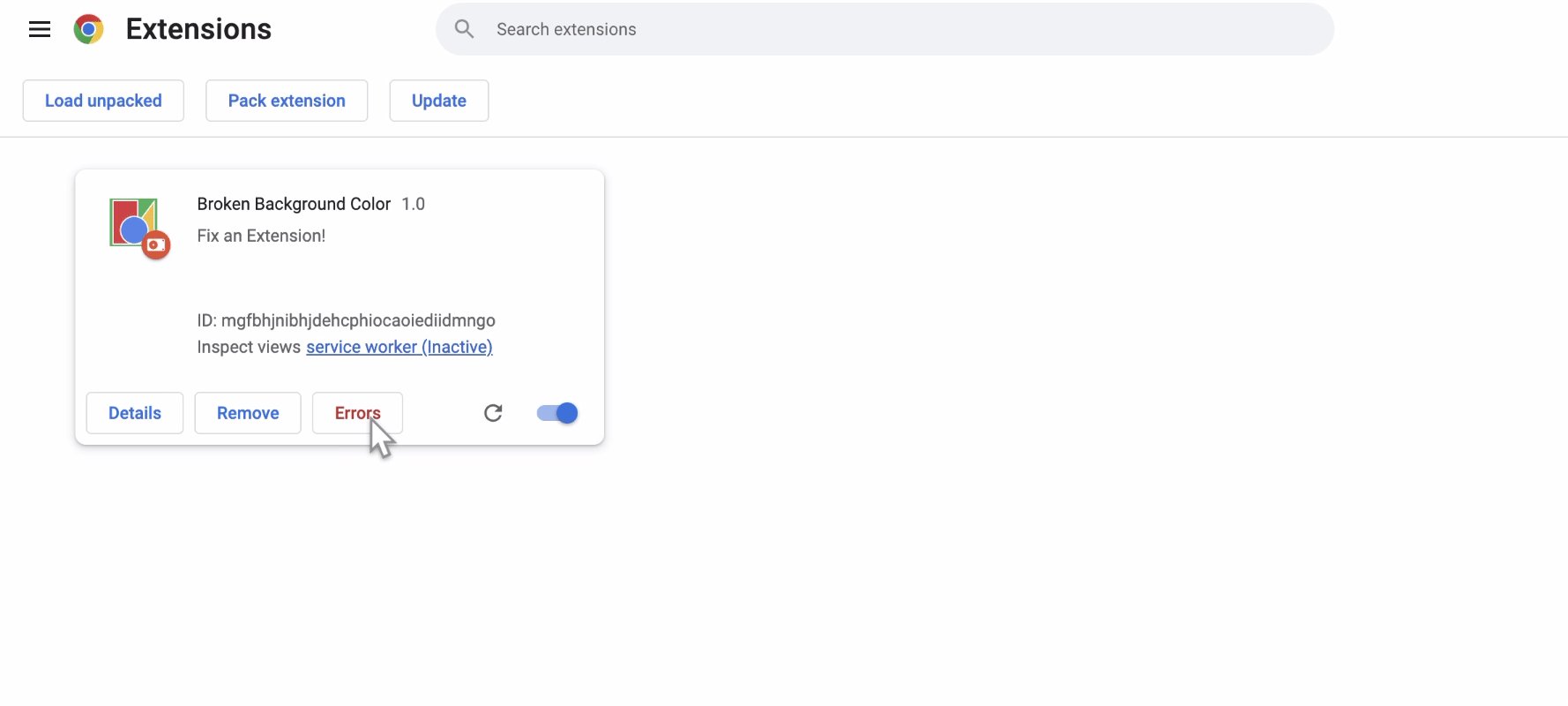
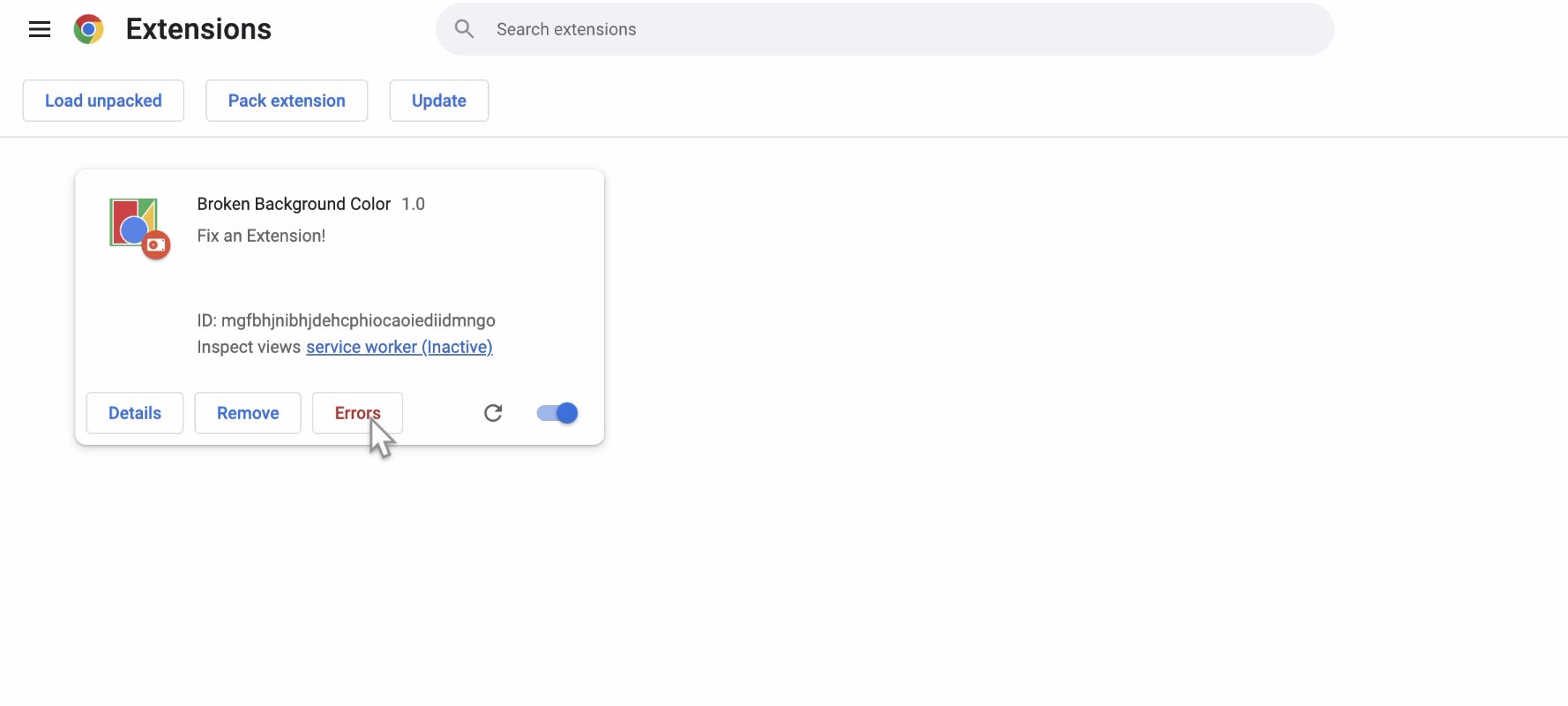
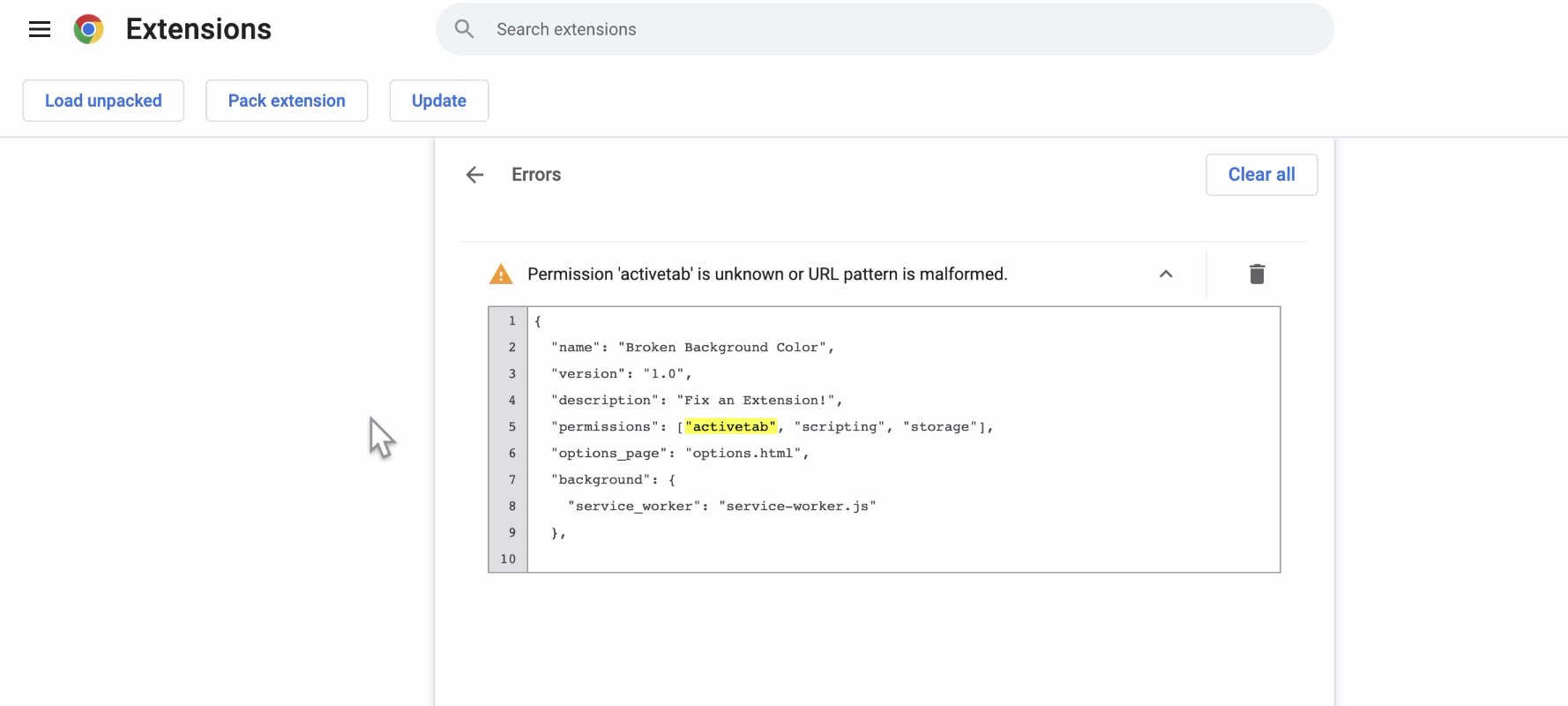
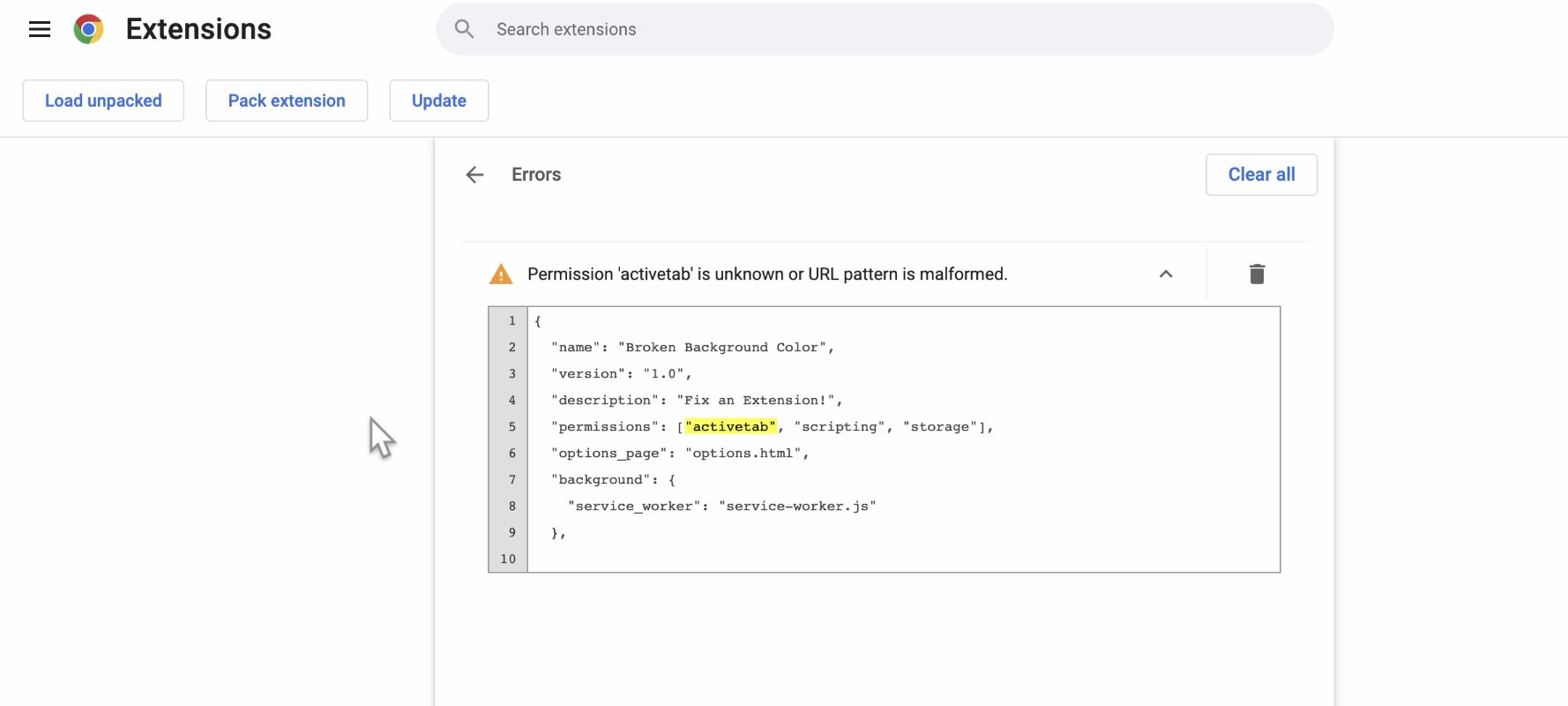
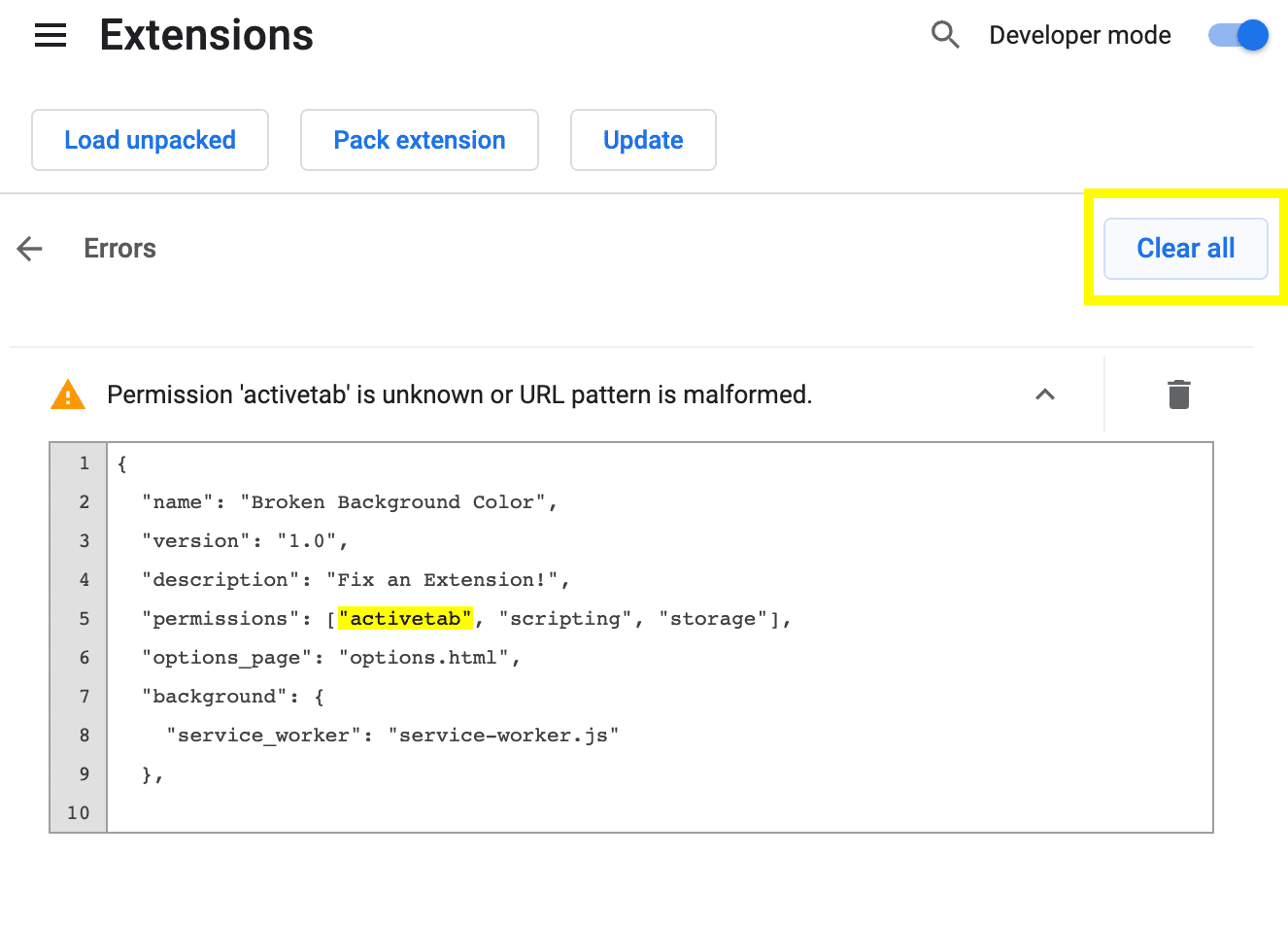
儲存擴充功能,然後嘗試重新載入。這次應該能順利載入。在擴充功能管理頁面中,您會看到三個按鈕:「詳細資料」、「移除」和「錯誤」。發生錯誤時,「Errors」按鈕標籤會變成紅色。點選「Errors」按鈕,即可查看下列錯誤:
Permission 'activetab' is unknown or URL pattern is malformed.

繼續操作前,請將權限改回原狀,然後按一下右上角的「清除所有」清除記錄,並重新載入擴充功能。

對服務工作站進行偵錯
尋找記錄檔
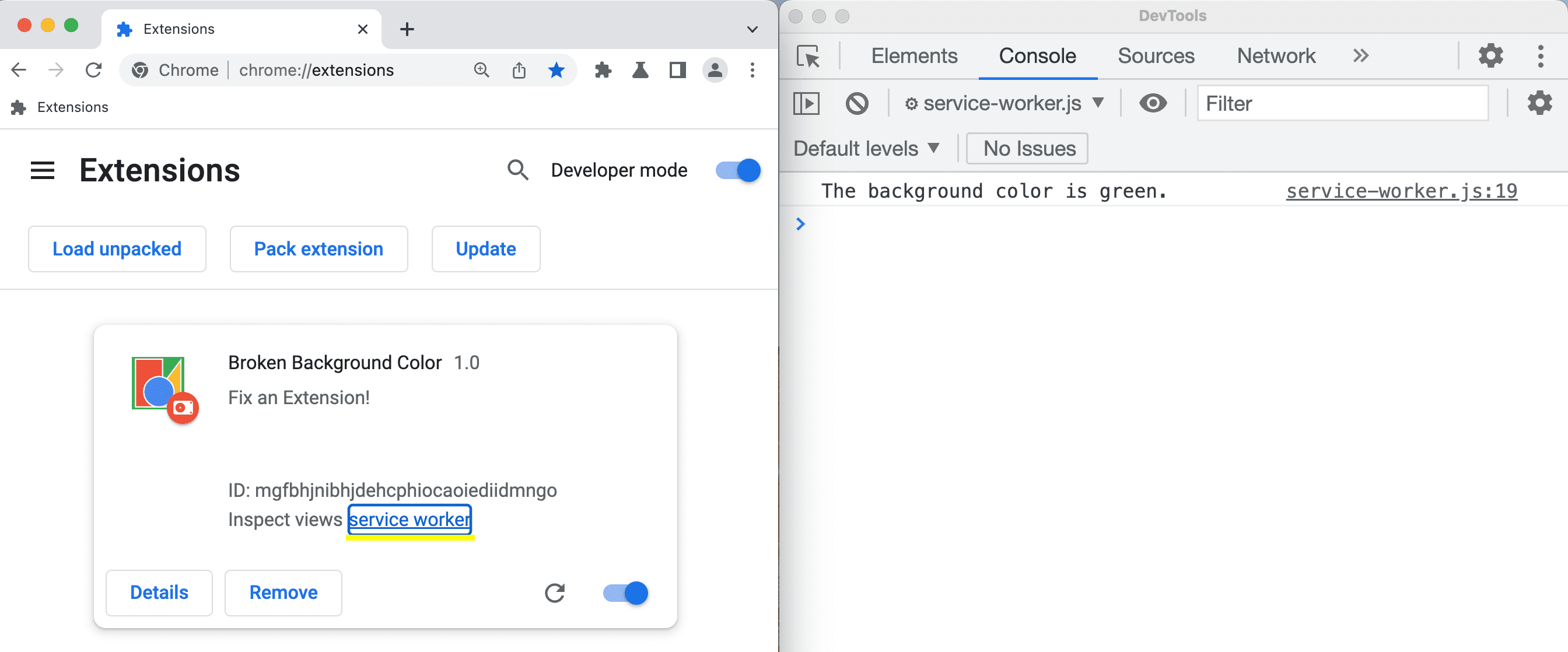
服務工作站會將預設顏色設為儲存空間,並將其記錄到控制台。如要查看這份記錄,請選取「檢查檢視畫面」旁的藍色連結,開啟 Chrome 開發人員工具面板。

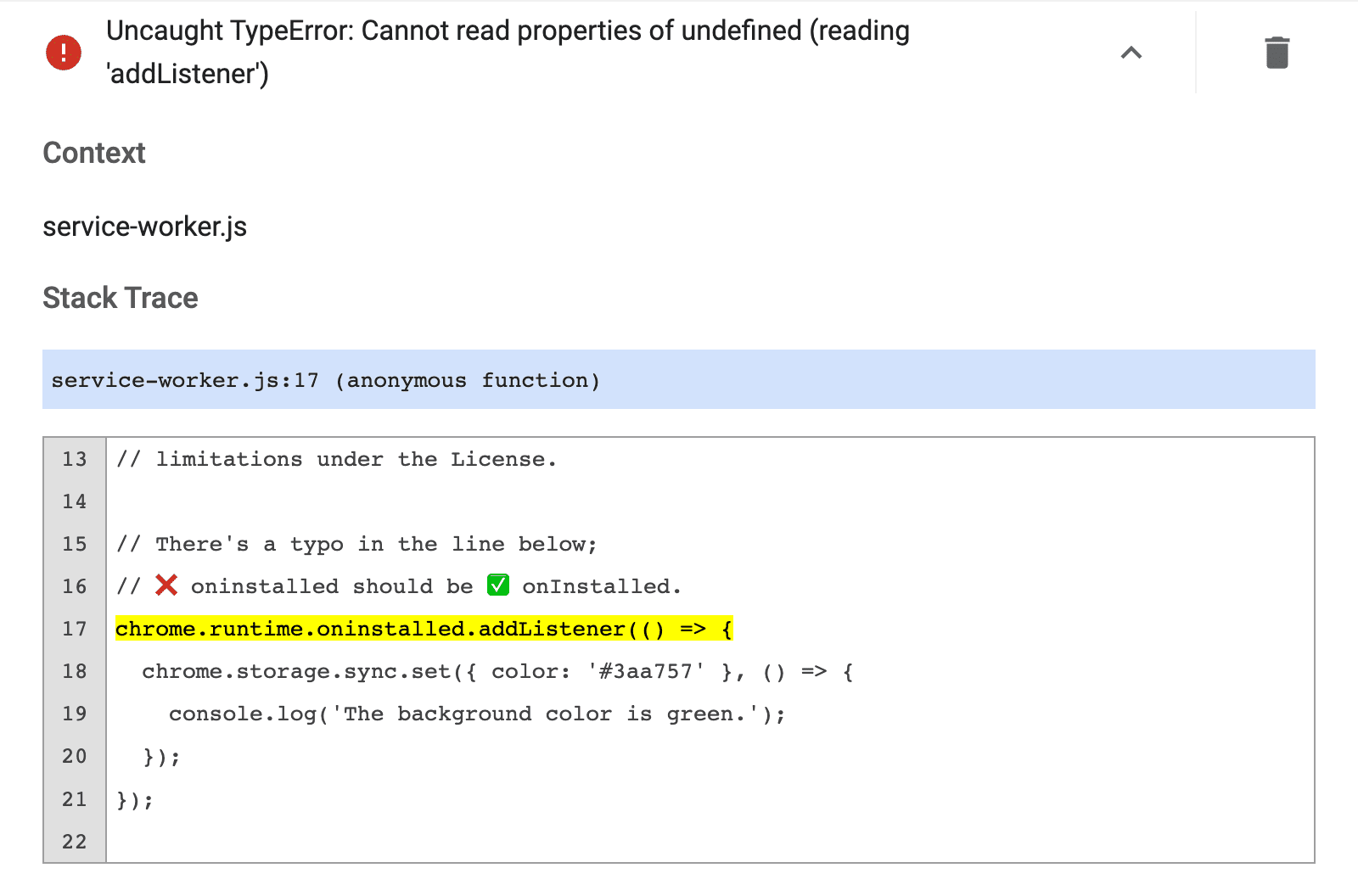
找出錯誤
讓我們將 onInstalled 變更為小寫的 oninstalled,以便破壞服務工作站:
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
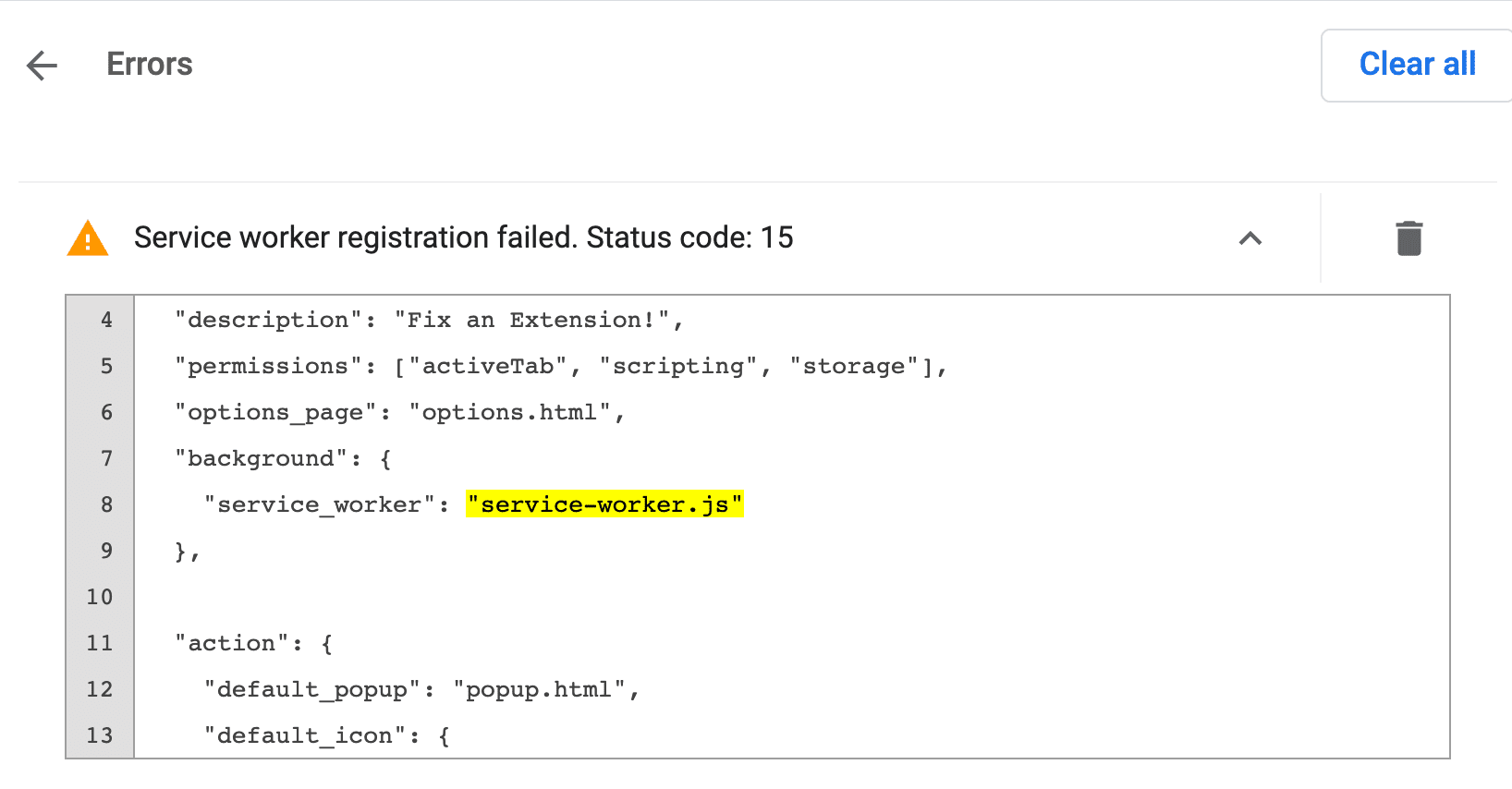
重新整理並按一下「Errors」,即可查看錯誤記錄。第一個錯誤會通知您服務工作未註冊成功。這表示啟動時發生錯誤:
Service worker registration failed. Status code: 15.

實際錯誤發生在:
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

撤銷我們造成的錯誤,按一下右上角的「清除所有內容」,然後重新載入擴充功能。
檢查 Service worker 狀態
如要瞭解服務工作者何時喚醒以執行工作,請按照下列步驟操作:
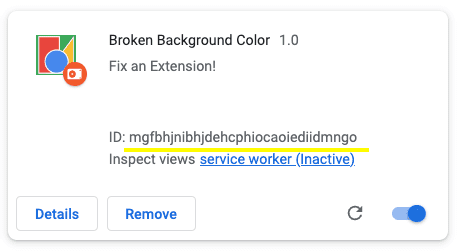
- 複製「檢查檢視畫面」上方的擴充功能 ID。

「擴充功能管理」頁面中的擴充功能 ID。 在瀏覽器中開啟資訊清單檔案。例如:
chrome-extension://YOUR_EXTENSION_ID/manifest.json檢查檔案。
前往「Application」面板。
前往「Service Workers」窗格。
如要測試程式碼,請使用「狀態」旁的連結,啟動或停止服務工作者。

偵錯彈出式視窗
擴充功能已正確初始化,現在讓我們透過註解掉下方醒目顯示的程式碼行,讓彈出式視窗停止運作:
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
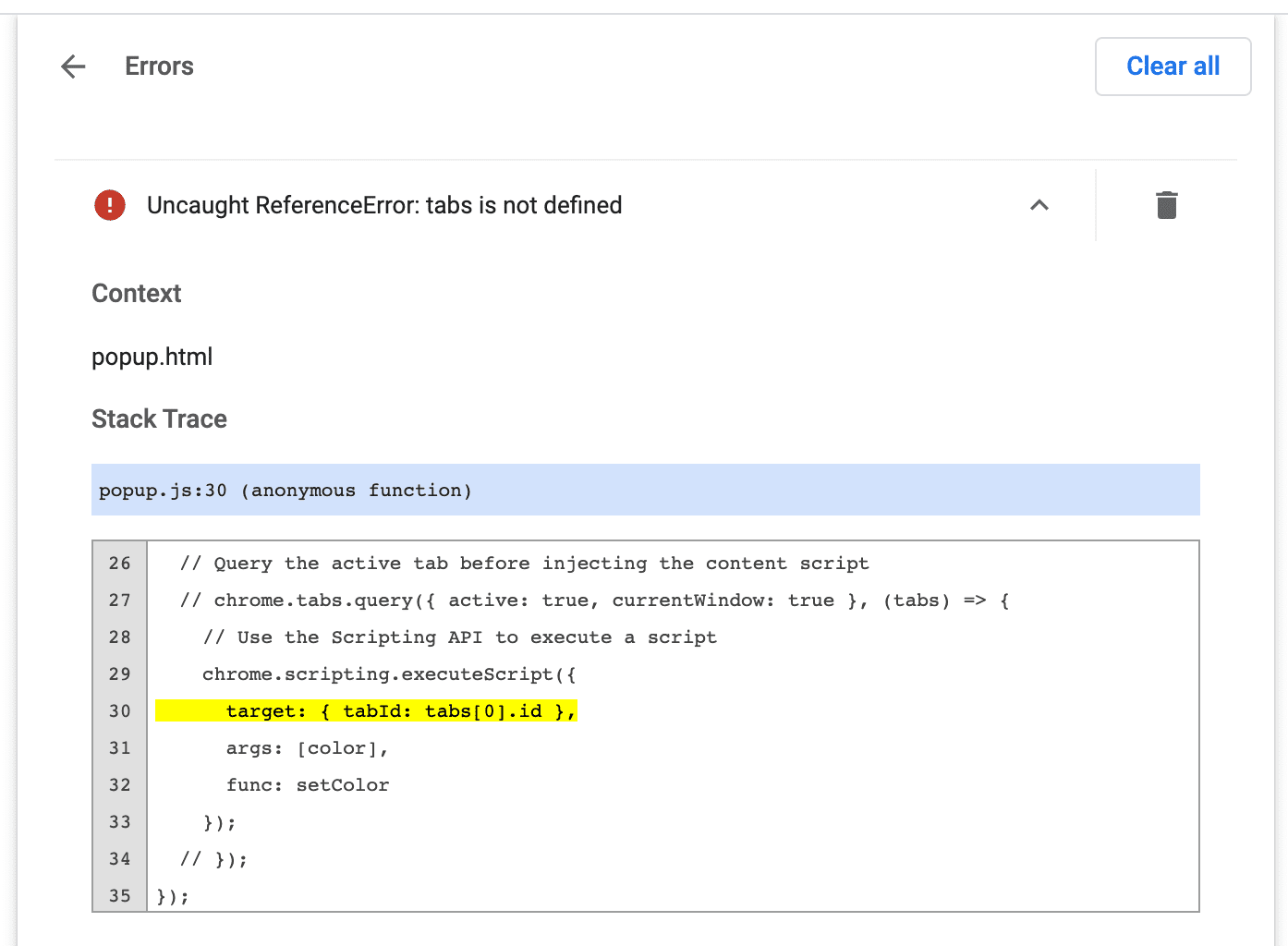
返回「管理擴充功能」頁面。「Errors」按鈕會重新顯示。按一下即可查看新記錄。系統會顯示以下錯誤訊息:
Uncaught ReferenceError: tabs is not defined

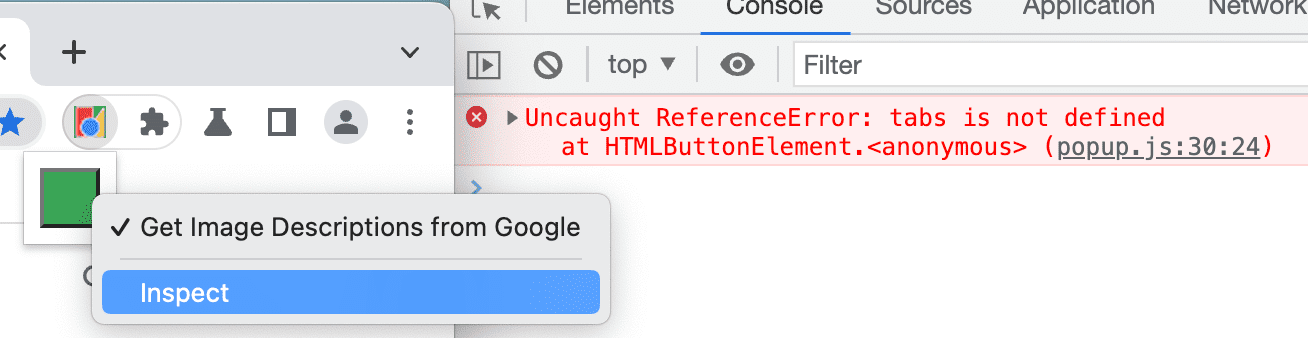
您可以檢查彈出式視窗,開啟彈出式視窗的開發人員工具。

錯誤 tabs is undefined 表示擴充功能不知道要將內容指令碼插入何處。如要修正這個問題,請呼叫 tabs.query(),然後選取有效分頁。
如要更新程式碼,請按一下右上角的「清除所有」按鈕,然後重新載入擴充功能。
偵錯內容指令碼
接下來,我們將變更「color」變數為「colors」,以便中斷內容指令碼:
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
重新整理頁面、開啟彈出式視窗,然後按一下綠色方塊。但什麼事也不會發生。
前往「擴充功能管理」頁面時,不會顯示「錯誤」按鈕。這是因為擴充功能管理頁面只會記錄 console.warning 和 console.error 這兩種執行階段錯誤。
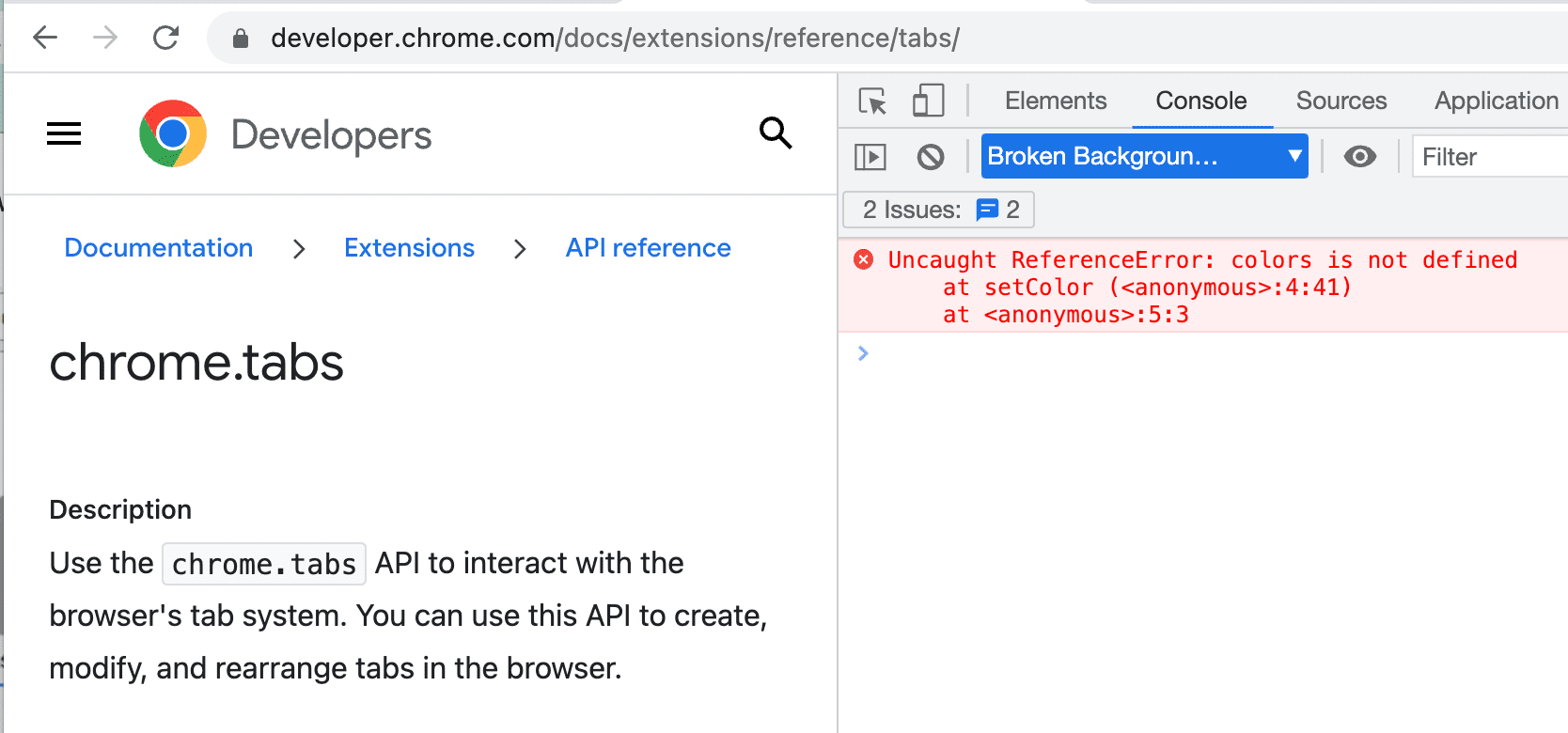
內容指令碼會在網站內執行。因此,如要找出這些錯誤,我們必須檢查擴充功能嘗試變更的網頁:
Uncaught ReferenceError: colors is not defined

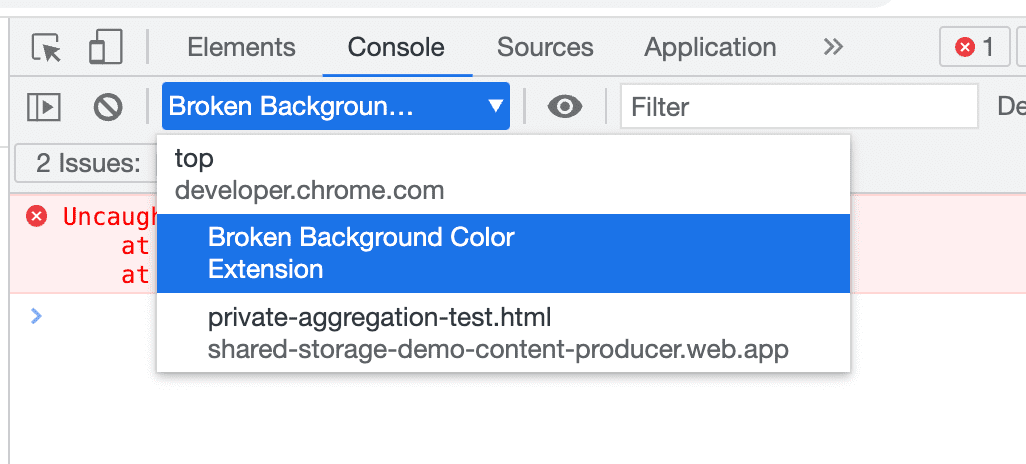
如要在內容指令碼中使用開發人員工具,請按一下「頂端」旁的下拉式箭頭,然後選取擴充功能。

錯誤訊息指出未定義 colors。擴充功能未正確傳遞變數。修正插入的腳本,將顏色變數傳遞至程式碼。
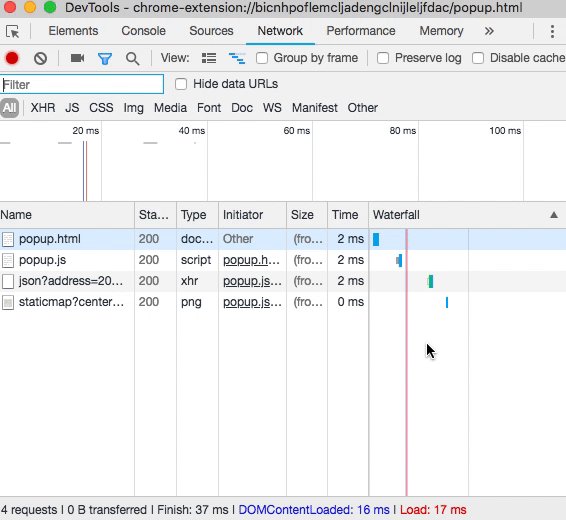
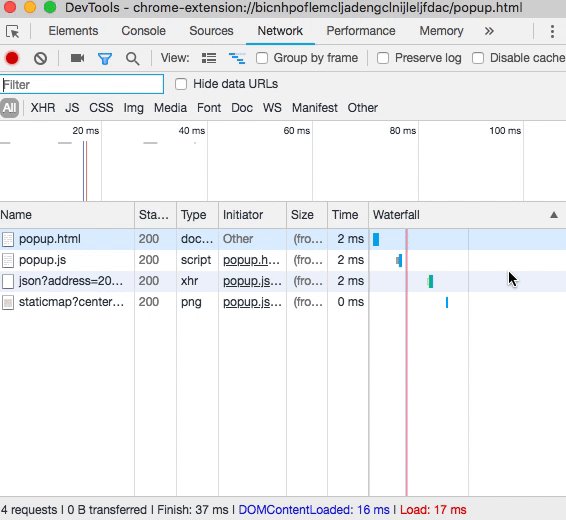
監控網路要求
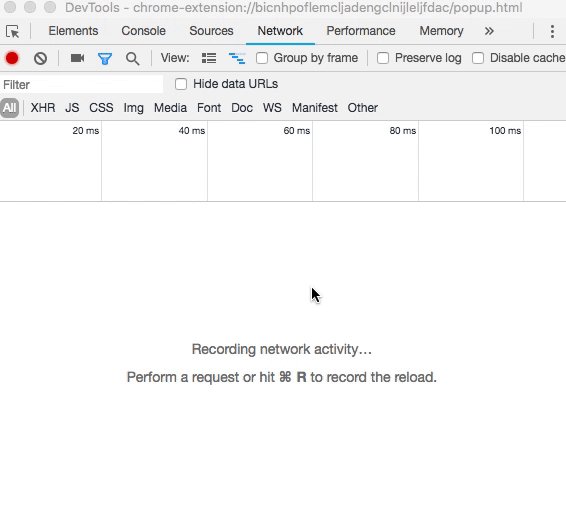
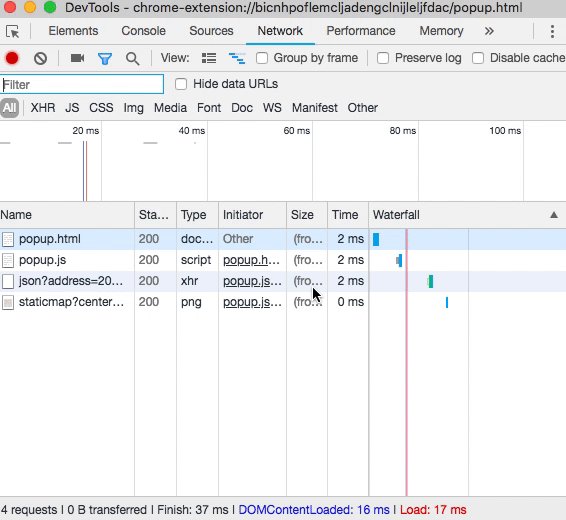
彈出式視窗通常會在開發人員開啟 DevTools 之前,先發出所有必要的網路要求。如要查看這些要求,請在網路面板中重新整理。它會重新載入彈出式視窗,但不會關閉「開發人員工具」面板。

宣告權限
部分擴充功能 API 需要權限。請參閱「權限」一文和 Chrome API,確保擴充功能在manifest中要求的權限正確無誤。
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
延伸閱讀
如要進一步瞭解 Chrome 開發人員工具,請參閱說明文件。

