拡張機能は、ウェブページと同じ Chrome DevTools にアクセスできます。拡張機能のデバッグのエキスパートになるには、さまざまな拡張機能コンポーネントのログとエラーを見つける方法を知っておく必要があります。このチュートリアルでは、拡張機能をデバッグするための基本的な手法について説明します。
始める前に
このガイドは、基本的なウェブ開発の経験があることを前提としています。拡張機能の開発ワークフローの概要については、開発の基本をご覧ください。ユーザー インターフェースを設計するでは、拡張機能で使用できるユーザー インターフェース要素について説明します。
拡張機能を中断する
このチュートリアルでは、拡張機能のコンポーネントを 1 つずつ破損させ、修正方法を説明します。次のセクションに進む前に、1 つのセクションで導入したバグを元に戻してください。まず、GitHub で Broken Color サンプルをダウンロードします。
マニフェストをデバッグする
まず、"version" キーを "versions" に変更して、マニフェスト ファイルを破損させてみましょう。
manifest.json:
{
"name": "Broken Background Color",
"version": "1.0",
"versions": "1.0",
"description": "Fix an Extension!",
...
}
次に、拡張機能をローカルに読み込む方法を試してみましょう。問題を示すエラー ダイアログ ボックスが表示されます。
Failed to load extension
Required value version is missing or invalid. It must be between 1-4 dot-separated integers each between 0 and 65536.
Could not load manifest.

マニフェスト キーが無効な場合、拡張機能は読み込まれませんが、Chrome に問題の解決方法のヒントが表示されます。
その変更を元に戻し、無効な権限を入力して、何が起こるかを確認します。"activeTab" 権限を小文字の "activetab" に変更します。
manifest.json:
{
...
"permissions": ["activeTab", "scripting", "storage"],
"permissions": ["activetab", "scripting", "storage"],
...
}
拡張機能を保存して、もう一度読み込んでみます。今度は正常に読み込まれるはずです。拡張機能の管理ページには、[詳細]、[削除]、[エラー] の 3 つのボタンが表示されます。エラーが発生すると、[エラー] ボタンラベルが赤色に変わります。[エラー] ボタンをクリックすると、次のエラーが表示されます。
Permission 'activetab' is unknown or URL pattern is malformed.

続行する前に、権限を元に戻し、右上の [すべて消去] をクリックしてログを消去し、拡張機能を再読み込みします。
![[すべて消去] ボタン](https://developer.chrome.google.cn/static/docs/extensions/get-started/tutorial/debug/image/clear-button-2f67dd9230519.png?authuser=1&hl=ja)
サービス ワーカーをデバッグする
ログの場所
サービス ワーカーは、デフォルトの色をストレージに設定し、コンソールにログに記録します。このログを表示するには、[ビューを検査] の横にある青色のリンクを選択して Chrome DevTools パネルを開きます。

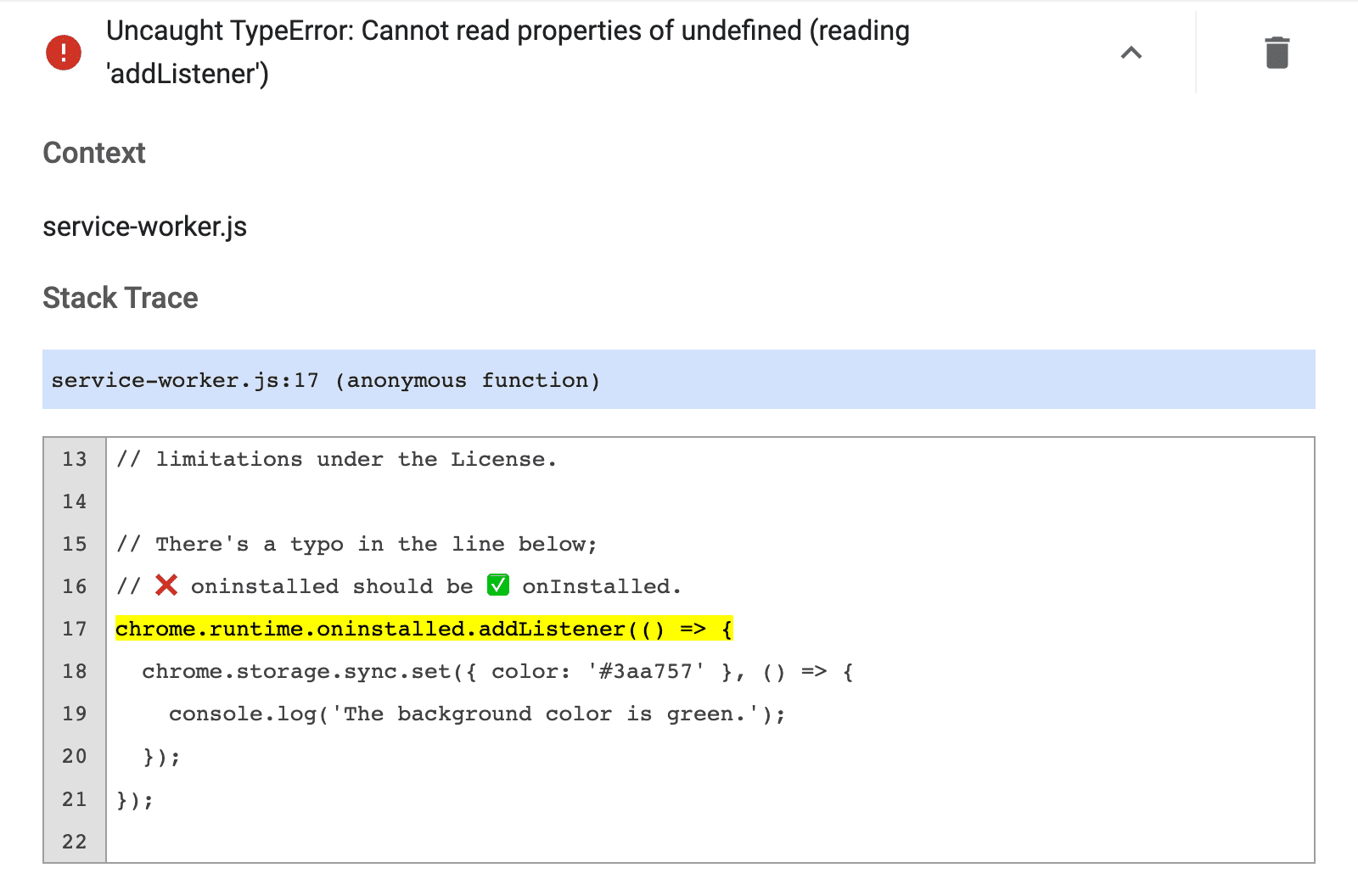
エラーの特定
onInstalled を小文字の oninstalled に変更して、サービス ワーカーを破壊しましょう。
service-worker.js:
// There's a typo in the line below;
// ❌ oninstalled should be ✅ onInstalled.
chrome.runtime.onInstalled.addListener(() => {
chrome.runtime.oninstalled.addListener(() => {
chrome.storage.sync.set({ color: '#3aa757' }, () => {
console.log('The background color is green.');
});
});
更新して [エラー] をクリックし、エラーログを表示します。最初のエラーは、サービス ワーカーの登録に失敗したことを示しています。これは、開始中になんらかの問題が発生したことを意味します。
Service worker registration failed. Status code: 15.

実際のエラーは次のようになります。
Uncaught TypeError: Cannot read properties of undefined (reading 'addListener')

作成したバグを元に戻し、右上の [すべて消去] をクリックして拡張機能を再読み込みします。
サービス ワーカーのステータスを確認する
サービス ワーカーがタスクを実行するために起動するタイミングを特定する手順は次のとおりです。
- [ビューを検査] の上の拡張機能 ID をコピーします。

[拡張機能の管理] ページの拡張機能 ID。 ブラウザでマニフェスト ファイルを開きます。次に例を示します。
chrome-extension://YOUR_EXTENSION_ID/manifest.jsonファイルを調べます。
[アプリケーション] パネルに移動します。
[Service Workers] ペインに移動します。
コードをテストするには、[ステータス] の横にあるリンクを使用して、サービス ワーカーを開始または停止します。
![[アプリケーション] パネルの Service Worker のステータス](https://developer.chrome.google.cn/docs/extensions/get-started/tutorial/debug/image/start-stop-service-worker.png?auto=format&w=845&authuser=1&hl=ja)
ポップアップをデバッグする
拡張機能が正しく初期化されたので、以下のハイライト表示された行をコメントアウトしてポップアップを停止します。
popup.js:
...
changeColorButton.addEventListener('click', (event) => {
const color = event.target.value;
// Query the active tab before injecting the content script
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
// Use the Scripting API to execute a script
chrome.scripting.executeScript({
target: { tabId: tabs[0].id },
args: [color],
func: setColor
});
});
});
拡張機能の管理ページに戻ります。[エラー] ボタンが再度表示されます。クリックして新しいログを表示します。次のエラー メッセージが表示されます。
Uncaught ReferenceError: tabs is not defined

ポップアップを検査すると、ポップアップの DevTools を開くことができます。

エラー tabs is undefined は、拡張機能がコンテンツ スクリプトを挿入する場所を認識していないことを示します。tabs.query() を呼び出して、アクティブなタブを選択することで、この問題を修正します。
コードを更新するには、右上の [すべて消去] ボタンをクリックして、拡張機能を再読み込みします。
コンテンツ スクリプトをデバッグする
次に、変数「color」を「colors」に変更して、コンテンツ スクリプトを破損させてみましょう。
content.js:
...
function setColor(color) {
// There's a typo in the line below;
// ❌ colors should be ✅ color.
document.body.style.backgroundColor = color;
document.body.style.backgroundColor = colors;
}
ページを更新してポップアップを開き、緑色のボックスをクリックします。何も起こりません。
[拡張機能の管理] ページに移動しても、[エラー] ボタンは表示されません。これは、拡張機能の管理ページに記録されるのがランタイム エラー(console.warning と console.error)のみであるためです。
コンテンツ スクリプトはウェブサイト内で実行されます。そのため、これらのエラーを見つけるには、拡張機能が変更しようとしているウェブページを検査する必要があります。
Uncaught ReferenceError: colors is not defined

コンテンツ スクリプト内から DevTools を使用するには、[top] の横にあるプルダウン矢印をクリックして、拡張機能を選択します。

エラーの内容は、colors が定義されていないというものです。拡張機能が変数を正しく渡していない。挿入されたスクリプトを修正して、color 変数をコードに渡します。
ネットワーク リクエストをモニタリングする
多くの場合、デベロッパーが DevTools を開く前に、ポップアップで必要なネットワーク リクエストがすべて実行されます。これらのリクエストを表示するには、ネットワーク パネル内から更新します。DevTools パネルを閉じずにポップアップを再読み込みします。

権限を宣言する
一部の拡張機能 API には権限が必要です。拡張機能がmanifestで正しい権限をリクエストしていることを確認するには、権限に関する記事と Chrome API をご覧ください。
{
"name": "Broken Background Color",
...
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
...
}
関連情報
Chrome DevTools の詳細については、ドキュメントをご覧ください。

