创建第一个在网页上插入新元素的扩展程序。
概览
本教程将构建一个扩展程序,用于向任何 Chrome 扩展程序和 Chrome 应用商店文档页面添加预计阅读时间。

在本指南中,我们将介绍以下概念:
- 扩展程序清单。
- 扩展程序使用的图标大小。
- 如何使用内容脚本将代码注入网页。
- 如何使用匹配模式。
- 扩展程序权限。
前期准备
本指南假定您具备基本的 Web 开发经验。我们建议您查看 Hello World 教程,了解扩展程序开发工作流程。
构建扩展程序
首先,创建一个名为 reading-time 的新目录来存放扩展程序的文件。如果您愿意,可以从 GitHub 下载完整源代码。
第 1 步:添加扩展程序的相关信息
清单 JSON 文件是唯一的必需文件。其中包含有关扩展程序的重要信息。在项目的根目录中创建一个 manifest.json 文件,并添加以下代码:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
这些键包含扩展程序的基本元数据。这些信息用于控制扩展程序在“扩展程序”页面上以及在发布后在 Chrome 应用商店中的显示方式。如需深入了解,请参阅清单概览页面上的 "name"、"version" 和 "description" 键。
💡 有关扩展程序清单的其他信息
- 它必须位于项目的根目录中。
- 唯一的必需键是
"manifest_version"、"name"和"version"。 - 它在开发期间支持注释 (
//),但您必须先移除这些注释,然后才能将代码上传到 Chrome 应用商店。
第 2 步:提供图标
那么,为什么需要图标?虽然在开发过程中图标是可选的,但如果您打算在 Chrome 应用商店中分发扩展程序,则必须提供图标。它们还会显示在扩展程序管理页面等其他位置。
创建一个 images 文件夹,并将图标放入其中。您可以在 GitHub 上下载图标。接下来,将突出显示的代码添加到清单中以声明图标:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
我们建议使用 PNG 文件,但也允许使用其他文件格式(SVG 文件除外)。
💡 这些不同尺寸的图标在哪里显示?
| 图标大小 | 图标使用 |
|---|---|
| 16x16 | 扩展程序页面和上下文菜单中的图标。 |
| 32x32 | Windows 计算机通常需要此大小。 |
| 48x48 | 显示在“扩展程序”页面上。 |
| 128x128 | 会在安装过程中和 Chrome 应用商店中显示。 |
第 3 步:声明内容脚本
扩展程序可以运行脚本,以读取和修改网页内容。这些脚本称为内容脚本。它们位于隔离的世界中,这意味着它们可以更改自己的 JavaScript 环境,而不会与其托管页面或其他扩展程序的内容脚本发生冲突。
将以下代码添加到 manifest.json 以注册名为 content.js 的内容脚本。
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
"matches" 字段可以有一个或多个匹配模式。这些标记可让浏览器确定要将内容脚本注入哪些网站。匹配模式由以下三个部分组成:<scheme>://<host><path>。可以包含“*”字符。
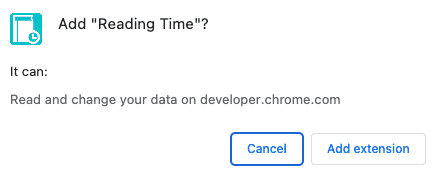
💡 此扩展程序是否会显示权限警告?
当用户安装扩展程序时,浏览器会告知用户该扩展程序的功能。内容脚本会请求在符合匹配模式条件的网站上运行的权限。
在此示例中,用户会看到以下权限警告:

如需详细了解扩展程序权限,请参阅声明权限并向用户发出警告。
第 4 步:计算并插入阅读时间
内容脚本可以使用标准文档对象模型 (DOM) 读取和更改网页内容。该扩展程序首先会检查网页是否包含 <article> 元素。然后,它会统计此元素中的所有字词,并创建一个段落来显示总阅读时间。
在名为 scripts 的文件夹中创建一个名为 content.js 的文件,然后添加以下代码:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 此代码中使用的有趣 JavaScript
- 用于仅统计
<article>元素中的字词的正则表达式。 insertAdjacentElement(),用于在元素后面插入阅读时间节点。- classList 属性用于向元素类属性添加 CSS 类名称。
- 可选链接,用于访问可能未定义或为 null 的对象属性。
- 如果
<date>为 null 或未定义,null 合并会返回<heading>。
第 5 步:监听更改
使用当前代码时,如果您使用左侧导航栏切换文章,阅读时间不会添加到新文章中。这是因为我们的网站是作为单页应用 (SPA) 实现的,该应用使用 History API 执行软导航。
为解决此问题,我们可以使用 MutationObserver 监听更改,并将阅读时间添加到新文章。
为此,请将以下代码添加到 content.js 底部:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
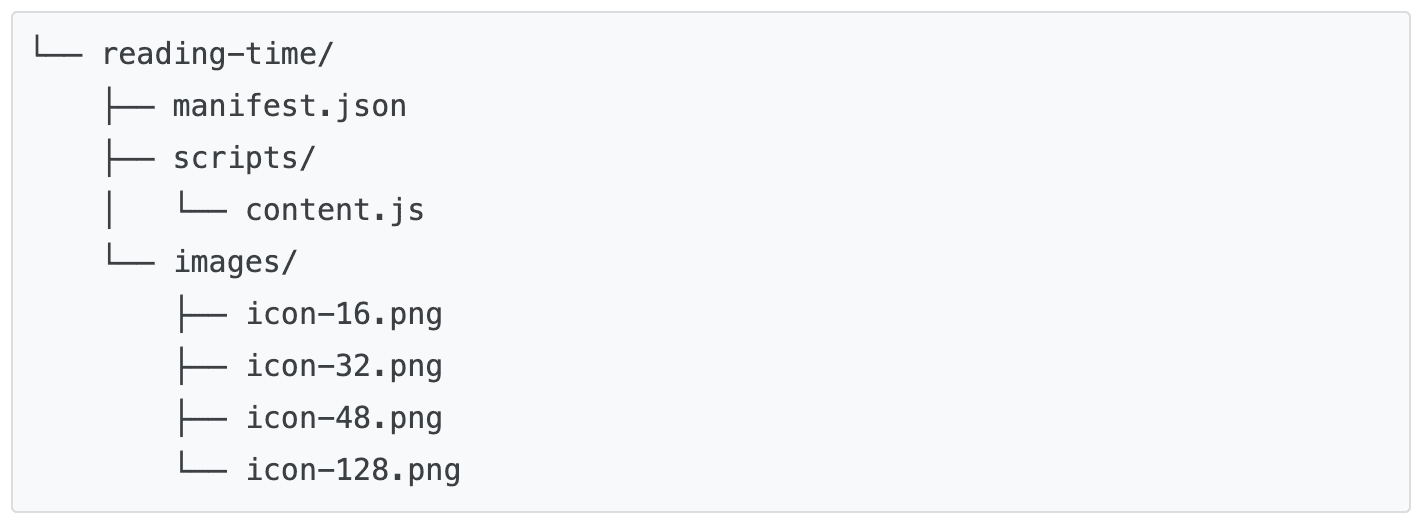
测试是否生效
验证项目的文件结构是否如下所示:

在本地加载扩展程序
如需在开发者模式下加载未封装的扩展程序,请按照开发基础知识中的步骤操作。
打开扩展程序或 Chrome 应用商店文档
下面列出了几个网页,您可以打开这些网页,看看每篇文章需要多长时间才能读完。
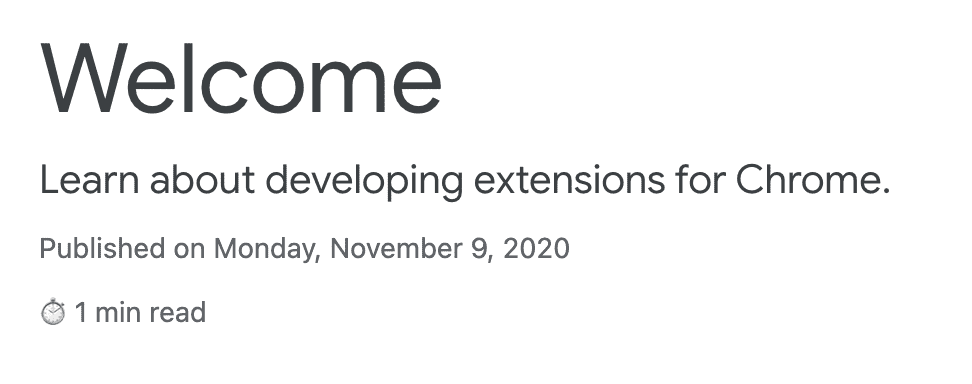
它应如下所示:

🎯 可能的改进
根据您今天学到的内容,尝试实现以下任一操作:
- 在 manifest.json 中添加另一个匹配模式,以支持其他 Chrome 开发者页面,例如 Chrome 开发者工具或 Workbox。
- 添加一个新的 content 脚本,用于计算您喜爱的任何博客或文档网站的阅读时间。
继续构建
恭喜您完成本教程 🎉。请继续学习本系列的其他教程,不断提升您的技能:
| 扩展程序 | 学习内容 |
|---|---|
| 对焦模式 | 在点击扩展程序操作后,在当前网页上运行代码。 |
| 标签页管理器 | 创建用于管理浏览器标签页的弹出式窗口。 |
继续探索
希望您喜欢构建此 Chrome 扩展程序,并期待您继续学习 Chrome 开发。我们建议您采用以下学习路径:
- 开发者指南中还提供了数十个指向与高级扩展程序创建相关的文档的链接。
- 除了开放网络上提供的 API 之外,扩展程序还可以使用强大的 API。 Chrome API 文档详细介绍了每个 API。

