अपना पहला एक्सटेंशन बनाएं, जो पेज पर नया एलिमेंट डालता हो.
खास जानकारी
इस ट्यूटोरियल में एक ऐसा एक्सटेंशन बनाया गया है जो किसी भी Chrome एक्सटेंशन और Chrome वेब स्टोर के दस्तावेज़ वाले पेज पर, पढ़ने में लगने वाला अनुमानित समय जोड़ता है.

इस गाइड में, हम इन कॉन्सेप्ट के बारे में बताएंगे:
- एक्सटेंशन मेनिफ़ेस्ट.
- एक्सटेंशन किस साइज़ के आइकॉन का इस्तेमाल करता है.
- कॉन्टेंट स्क्रिप्ट का इस्तेमाल करके, पेजों में कोड इंजेक्ट करने का तरीका.
- मैच पैटर्न इस्तेमाल करने का तरीका.
- एक्सटेंशन की अनुमतियां.
शुरू करने से पहले
इस गाइड में यह माना गया है कि आपके पास वेब डेवलपमेंट का बुनियादी अनुभव है. हमारा सुझाव है कि एक्सटेंशन डेवलपमेंट वर्कफ़्लो के बारे में जानने के लिए, Hello world ट्यूटोरियल देखें.
एक्सटेंशन बनाना
शुरू करने के लिए, एक्सटेंशन की फ़ाइलों को सेव करने के लिए reading-time नाम की नई डायरेक्ट्री बनाएं. अगर आप चाहें, तो GitHub से पूरा सोर्स कोड डाउनलोड किया जा सकता है.
पहला चरण: एक्सटेंशन के बारे में जानकारी जोड़ना
मेनिफ़ेस्ट JSON फ़ाइल ही ज़रूरी है. इसमें एक्सटेंशन के बारे में अहम जानकारी होती है. प्रोजेक्ट के रूट में manifest.json फ़ाइल बनाएं और यह कोड जोड़ें:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
इन कुंजियों में, एक्सटेंशन का बुनियादी मेटाडेटा होता है. इनसे यह कंट्रोल होता है कि एक्सटेंशन, एक्सटेंशन पेज पर और पब्लिश होने के बाद, Chrome वेब स्टोर पर कैसा दिखेगा. ज़्यादा जानकारी के लिए, मेनिफ़ेस्ट की खास जानकारी वाले पेज पर, "name", "version", और "description" बटन देखें.
💡 एक्सटेंशन मेनिफ़ेस्ट के बारे में अन्य जानकारी
- यह प्रोजेक्ट के रूट में मौजूद होना चाहिए.
- सिर्फ़
"manifest_version","name", और"version"कुंजियां ज़रूरी हैं. - यह डेवलपमेंट के दौरान टिप्पणियों (
//) के साथ काम करता है. हालांकि, Chrome Web Store पर अपना कोड अपलोड करने से पहले, इन टिप्पणियों को हटाना ज़रूरी है.
दूसरा चरण: आइकॉन उपलब्ध कराना
तो, आपको आइकॉन की ज़रूरत क्यों है? डेवलपमेंट के दौरान आइकॉन का इस्तेमाल करना ज़रूरी नहीं है. हालांकि, अगर आपको अपना एक्सटेंशन Chrome वेब स्टोर पर उपलब्ध कराना है, तो आइकॉन का इस्तेमाल करना ज़रूरी है. ये एक्सटेंशन, एक्सटेंशन मैनेजमेंट पेज जैसी अन्य जगहों पर भी दिखते हैं.
images फ़ोल्डर बनाएं और उसमें आइकॉन डालें. आइकॉन को GitHub से डाउनलोड किया जा सकता है. इसके बाद, आइकॉन की जानकारी देने के लिए, अपने मेनिफ़ेस्ट में हाइलाइट किया गया कोड जोड़ें:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
हमारा सुझाव है कि आप PNG फ़ाइलों का इस्तेमाल करें. हालांकि, SVG फ़ाइलों को छोड़कर, अन्य फ़ाइल फ़ॉर्मैट का इस्तेमाल किया जा सकता है.
💡 अलग-अलग साइज़ के ये आइकॉन कहां दिखते हैं?
| आइकॉन का साइज़ | आइकॉन का इस्तेमाल |
|---|---|
| 16x16 | एक्सटेंशन के पेजों और कॉन्टेक्स्ट मेन्यू पर फ़ाविकॉन. |
| 32x32 | Windows कंप्यूटर के लिए, अक्सर इस साइज़ की ज़रूरत होती है. |
| 48x48 | यह एक्सटेंशन पेज पर दिखता है. |
| 128x128 | यह आइकॉन, इंस्टॉलेशन के दौरान और Chrome Web Store में दिखता है. |
तीसरा चरण: कॉन्टेंट स्क्रिप्ट का एलान करना
एक्सटेंशन, ऐसी स्क्रिप्ट चला सकते हैं जो किसी पेज के कॉन्टेंट को पढ़ती हैं और उसमें बदलाव करती हैं. इन्हें कॉन्टेंट स्क्रिप्ट कहा जाता है. ये अलग-अलग दुनिया में काम करते हैं. इसका मतलब है कि वे अपने होस्ट पेज या दूसरे एक्सटेंशन की कॉन्टेंट स्क्रिप्ट से कोई टकराव किए बिना, अपने JavaScript एनवायरमेंट में बदलाव कर सकते हैं.
content.js नाम की कॉन्टेंट स्क्रिप्ट रजिस्टर करने के लिए, manifest.json में यह कोड जोड़ें.
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
"matches" फ़ील्ड में एक या उससे ज़्यादा मैच पैटर्न हो सकते हैं. इनकी मदद से, ब्राउज़र यह तय करता है कि किन साइटों पर कॉन्टेंट स्क्रिप्ट इंजेक्ट करनी हैं. मैच पैटर्न में तीन हिस्से होते हैं:
<scheme>://<host><path>. इनमें '*' वर्ण शामिल हो सकते हैं.
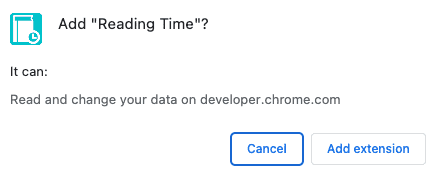
💡 क्या यह एक्सटेंशन, अनुमति से जुड़ी चेतावनी दिखाता है?
जब कोई उपयोगकर्ता कोई एक्सटेंशन इंस्टॉल करता है, तो ब्राउज़र उसे बताता है कि एक्सटेंशन क्या-क्या कर सकता है. कॉन्टेंट स्क्रिप्ट, मैच पैटर्न की शर्तें पूरी करने वाली साइटों पर चलने की अनुमति का अनुरोध करती हैं.
इस उदाहरण में, उपयोगकर्ता को अनुमति से जुड़ी यह चेतावनी दिखेगी:

एक्सटेंशन की अनुमतियों के बारे में ज़्यादा जानने के लिए, अनुमतियां बताना और उपयोगकर्ताओं को चेतावनी देना लेख पढ़ें.
चौथा चरण: पढ़ने में लगने वाले समय का हिसाब लगाना और उसे डालना
कॉन्टेंट स्क्रिप्ट, किसी पेज के कॉन्टेंट को पढ़ने और उसमें बदलाव करने के लिए, स्टैंडर्ड डॉक्यूमेंट ऑब्जेक्ट मॉडल (DOM) का इस्तेमाल कर सकती हैं. एक्सटेंशन सबसे पहले यह जांच करेगा कि पेज में <article> एलिमेंट है या नहीं.
इसके बाद, यह इस एलिमेंट में मौजूद सभी शब्दों की गिनती करेगा और एक पैराग्राफ़ बनाएगा, जिसमें पढ़ने में लगने वाला कुल समय दिखेगा.
scripts नाम के फ़ोल्डर में content.js नाम की फ़ाइल बनाएं और यह कोड जोड़ें:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 इस कोड में इस्तेमाल किया गया दिलचस्प JavaScript
<article>एलिमेंट में मौजूद शब्दों की गिनती करने के लिए, रेगुलर एक्सप्रेशन का इस्तेमाल किया जाता है.insertAdjacentElement()का इस्तेमाल, एलिमेंट के बाद पढ़ने में लगने वाला समय वाला नोड डालने के लिए किया जाता है.- classList प्रॉपर्टी का इस्तेमाल, एलिमेंट क्लास एट्रिब्यूट में सीएसएस क्लास के नाम जोड़ने के लिए किया जाता है.
- ज़रूरी नहीं है कि चेनिंग का इस्तेमाल, किसी ऐसी ऑब्जेक्ट प्रॉपर्टी को ऐक्सेस करने के लिए किया जाए जो तय न की गई हो या शून्य हो.
- अगर
<date>शून्य या अनिर्धारित है, तो शून्य के बराबर वैल्यू को एक साथ जोड़ने वाला फ़ंक्शन,<heading>दिखाता है.
पांचवां चरण: बदलावों को सुनना
मौजूदा कोड के साथ, अगर बाईं ओर मौजूद नेविगेशन का इस्तेमाल करके लेखों को स्विच किया जाता है, तो नए लेख में पढ़ने का समय नहीं जोड़ा जाता. ऐसा इसलिए है, क्योंकि हमारी साइट को सिंगल पेज ऐप्लिकेशन (एसपीए) के तौर पर लागू किया गया है. यह History API का इस्तेमाल करके, सॉफ़्ट नेविगेशन करता है.
इसे ठीक करने के लिए, हम बदलावों को सुनने और नए लेखों में पढ़ने का समय जोड़ने के लिए, MutationObserver का इस्तेमाल कर सकते हैं.
इसके लिए, content.js के नीचे यह जोड़ें:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
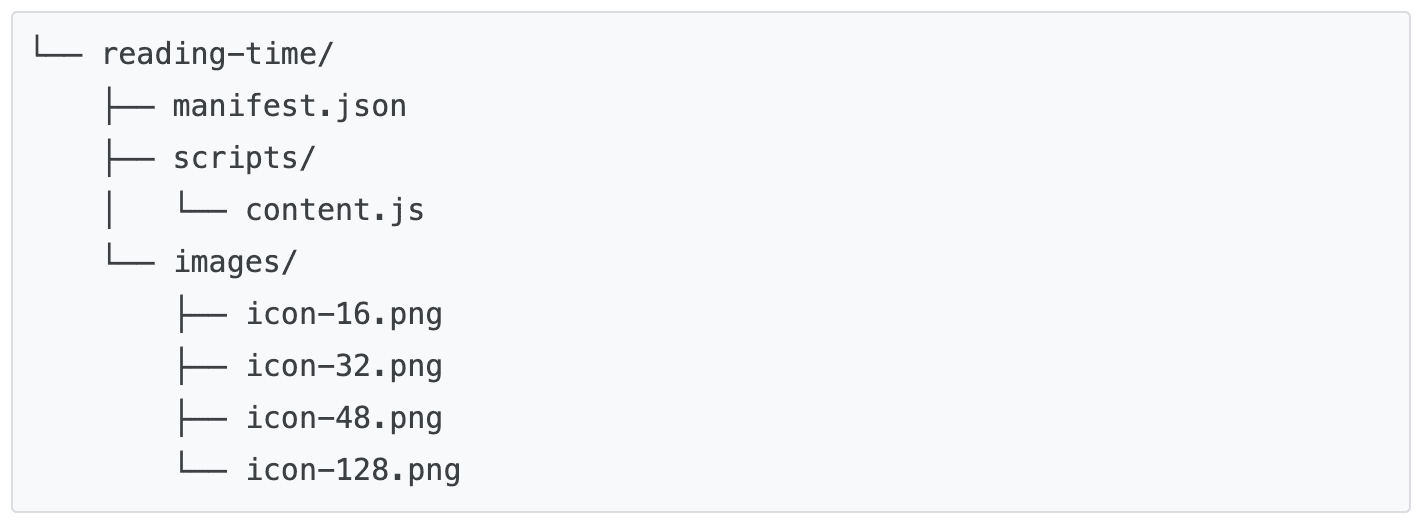
देखें कि यह काम कर रहा है या नहीं
पुष्टि करें कि आपके प्रोजेक्ट का फ़ाइल स्ट्रक्चर इस तरह का हो:

अपने एक्सटेंशन को स्थानीय तौर पर लोड करना
डेवलपर मोड में अनपैक किए गए एक्सटेंशन को लोड करने के लिए, डेवलपमेंट के बुनियादी सिद्धांतों में दिया गया तरीका अपनाएं.
कोई एक्सटेंशन या Chrome Web Store का दस्तावेज़ खोलना
यहां कुछ पेज दिए गए हैं. इन पेजों को खोलकर, यह देखा जा सकता है कि हर लेख को पढ़ने में कितना समय लगेगा.
यह कुछ ऐसा दिखेगा:

🎯 बेहतर बनाने के संभावित तरीके
आज आपने जो कुछ भी सीखा है उसके आधार पर, इनमें से कोई एक तरीका आज़माएं:
- Chrome डेवलपर के अन्य पेजों के साथ काम करने के लिए, manifest.json में एक और मैच पैटर्न जोड़ें. जैसे, Chrome DevTools या Workbox.
- एक नई कॉन्टेंट स्क्रिप्ट जोड़ें, जो आपके किसी भी पसंदीदा ब्लॉग या दस्तावेज़ से जुड़ी साइटों को पढ़ने में लगने वाले समय का हिसाब लगाती हो.
कम्यूनिटी को बढ़ाते रहें
इस ट्यूटोरियल को पूरा करने के लिए बधाई 🎉. इस सीरीज़ के अन्य ट्यूटोरियल को पूरा करके, अपनी स्किल को बेहतर बनाएं:
| Extension | आपको क्या सीखने को मिलेगा |
|---|---|
| फ़ोकस मोड | एक्सटेंशन ऐक्शन पर क्लिक करने के बाद, मौजूदा पेज पर कोड चलाने के लिए. |
| टैब मैनेजर | ब्राउज़र टैब को मैनेज करने वाला पॉप-अप बनाने के लिए. |
एक्सप्लोर करते रहें
हमें उम्मीद है कि आपको यह Chrome एक्सटेंशन बनाने में मज़ा आया होगा. साथ ही, आपको Chrome के डेवलपमेंट से जुड़ी जानकारी हासिल करने का यह सफ़र जारी रखने में खुशी होगी. हमारा सुझाव है कि आप इस लर्निंग पाथ का इस्तेमाल करें:
- डेवलपर गाइड में, बेहतर एक्सटेंशन बनाने के लिए ज़रूरी दस्तावेज़ों के दर्जनों लिंक मौजूद हैं.
- एक्सटेंशन के पास, ओपन वेब पर उपलब्ध एपीआई के अलावा, बेहतर एपीआई का ऐक्सेस होता है. Chrome के एपीआई से जुड़ा दस्तावेज़, हर एपीआई के बारे में बताता है.

