Instructivo que abarca los conceptos de service workers de extensiones
Descripción general
En este instructivo, se proporciona una introducción a los service workers de las extensiones de Chrome. Como parte de este instructivo, compilarás una extensión que les permita a los usuarios navegar rápidamente a las páginas de referencia de la API de Chrome con el cuadro multifunción. Aprenderás a hacer lo siguiente:
- Registra tu service worker y módulos de importación.
- Depura tu Service Worker de extensión.
- Administrar el estado y controlar eventos
- Activar eventos periódicos
- Comunicarse con secuencias de comandos de contenido
Antes de comenzar
En esta guía, se da por sentado que tienes experiencia básica en desarrollo web. Te recomendamos que revises Extensions 101 y Hello World para obtener una introducción al desarrollo de extensiones.
Compila la extensión
Comienza por crear un directorio nuevo llamado quick-api-reference para contener los archivos de extensión o descarga el código fuente de nuestro repositorio de muestras de GitHub.
Paso 1: Registra el service worker
Crea el archivo manifest en la raíz del proyecto y agrega el siguiente código:
manifest.json:
{
"manifest_version": 3,
"name": "Open extension API reference",
"version": "1.0.0",
"icons": {
"16": "images/icon-16.png",
"128": "images/icon-128.png"
},
"background": {
"service_worker": "service-worker.js"
}
}
Las extensiones registran su service worker en el manifiesto, que solo requiere un archivo JavaScript.
No es necesario llamar a navigator.serviceWorker.register(), como lo harías en una página web.
Crea una carpeta images y, luego, descarga los íconos en ella.
Consulta los primeros pasos del instructivo sobre el tiempo de lectura para obtener más información sobre los metadatos y los íconos de la extensión en el manifiesto.
Paso 2: Importa varios módulos de Service Worker
Nuestro service worker implementa dos funciones. Para mejorar el mantenimiento, implementaremos cada función en un módulo independiente. Primero, debemos declarar el service worker como un módulo de ES en nuestro manifiesto, lo que nos permite importar módulos en nuestro service worker:
manifest.json:
{
"background": {
"service_worker": "service-worker.js",
"type": "module"
},
}
Crea el archivo service-worker.js y, luego, importa dos módulos:
import './sw-omnibox.js';
import './sw-tips.js';
Crea estos archivos y agrega un registro de consola a cada uno.
sw-omnibox.js:
console.log("sw-omnibox.js");
sw-tips.js:
console.log("sw-tips.js");
Consulta Cómo importar secuencias de comandos para obtener información sobre otras formas de importar varios archivos en un service worker.
Opcional: Depuración del Service Worker
Te explicaré cómo encontrar los registros del service worker y saber cuándo finalizó. Primero, sigue las instrucciones para cargar una extensión sin empaquetar.
Después de 30 segundos, verás el mensaje "service worker (inactive)", lo que significa que el service worker finalizó. Haz clic en el vínculo "service worker (inactive)" para inspeccionarlo. En la siguiente animación, se muestra esto.
¿Notaste que, al inspeccionar el service worker, se activó? Abrir el service worker en las Herramientas para desarrolladores lo mantendrá activo. Para asegurarte de que tu extensión se comporte correctamente cuando finalice tu service worker, recuerda cerrar Herramientas para desarrolladores.
Ahora, interrumpe la extensión para saber dónde encontrar errores. Una forma de hacerlo es borrar ".js" de la importación de './sw-omnibox.js' en el archivo service-worker.js. Chrome no podrá registrar el service worker.
Regresa a chrome://extensions y actualiza la extensión. Verás dos errores:
Service worker registration failed. Status code: 3.
An unknown error occurred when fetching the script.
Consulta Cómo depurar extensiones para obtener más formas de depurar el service worker de la extensión.
Paso 4: Inicializa el estado
Chrome cerrará los service workers si no son necesarios. Usamos la API de chrome.storage para conservar el estado en las sesiones de Service Worker. Para acceder al almacenamiento, debemos solicitar permiso en el manifiesto:
manifest.json:
{
...
"permissions": ["storage"],
}
Primero, guarda las sugerencias predeterminadas en el almacenamiento. Podemos inicializar el estado cuando se instala la extensión por primera vez escuchando el evento runtime.onInstalled():
sw-omnibox.js:
...
// Save default API suggestions
chrome.runtime.onInstalled.addListener(({ reason }) => {
if (reason === 'install') {
chrome.storage.local.set({
apiSuggestions: ['tabs', 'storage', 'scripting']
});
}
});
Los service workers no tienen acceso directo al objeto window y, por lo tanto, no pueden usar window.localStorage para almacenar valores. Además, los service workers son entornos de ejecución de corta duración; se finalizan repetidamente a lo largo de la sesión del navegador de un usuario, lo que los hace incompatibles con las variables globales. En su lugar, usa chrome.storage.local, que almacena datos en la máquina local.
Consulta Cómo conservar los datos en lugar de usar variables globales para obtener información sobre otras opciones de almacenamiento para los service workers de extensiones.
Paso 5: Registra tus eventos
Todos los objetos de escucha de eventos deben registrarse de forma estática en el alcance global del trabajador de servicio. En otras palabras, los objetos de escucha de eventos no deben anidarse en funciones asíncronas. De esta manera, Chrome puede garantizar que se restablezcan todos los controladores de eventos en caso de que se reinicie el service worker.
En este ejemplo, usaremos la API de chrome.omnibox, pero primero debemos declarar el activador de palabras clave de la barra de direcciones en el manifiesto:
manifest.json:
{
...
"minimum_chrome_version": "102",
"omnibox": {
"keyword": "api"
},
}
Ahora, registra los objetos de escucha de eventos de la barra de direcciones en el nivel superior de la secuencia de comandos. Cuando el usuario ingresa la palabra clave del cuadro multifunción (api) en la barra de direcciones seguida de la tecla Tab o un espacio, Chrome mostrará una lista de sugerencias basadas en las palabras clave almacenadas. El evento onInputChanged(), que toma la entrada del usuario actual y un objeto suggestResult, es responsable de completar estas sugerencias.
sw-omnibox.js:
...
const URL_CHROME_EXTENSIONS_DOC =
'https://developer.chrome.com/docs/extensions/reference/';
const NUMBER_OF_PREVIOUS_SEARCHES = 4;
// Display the suggestions after user starts typing
chrome.omnibox.onInputChanged.addListener(async (input, suggest) => {
await chrome.omnibox.setDefaultSuggestion({
description: 'Enter a Chrome API or choose from past searches'
});
const { apiSuggestions } = await chrome.storage.local.get('apiSuggestions');
const suggestions = apiSuggestions.map((api) => {
return { content: api, description: `Open chrome.${api} API` };
});
suggest(suggestions);
});
Después de que el usuario seleccione una sugerencia, onInputEntered() abrirá la página de referencia de la API de Chrome correspondiente.
sw-omnibox.js:
...
// Open the reference page of the chosen API
chrome.omnibox.onInputEntered.addListener((input) => {
chrome.tabs.create({ url: URL_CHROME_EXTENSIONS_DOC + input });
// Save the latest keyword
updateHistory(input);
});
La función updateHistory() toma la entrada de la barra de direcciones y la guarda en storage.local. De esta manera, el término de búsqueda más reciente se puede usar más adelante como sugerencia del cuadro multifunción.
sw-omnibox.js:
...
async function updateHistory(input) {
const { apiSuggestions } = await chrome.storage.local.get('apiSuggestions');
apiSuggestions.unshift(input);
apiSuggestions.splice(NUMBER_OF_PREVIOUS_SEARCHES);
return chrome.storage.local.set({ apiSuggestions });
}
Paso 6: Configura un evento recurrente
Los métodos setTimeout() o setInterval() se suelen usar para realizar tareas periódicas o retrasadas. Sin embargo, estas APIs pueden fallar porque el programador cancelará los temporizadores cuando se cierre el service worker. En su lugar, las extensiones pueden usar la API de chrome.alarms.
Comienza por solicitar el permiso "alarms" en el manifiesto:
manifest.json:
{
...
"permissions": ["storage"],
"permissions": ["storage", "alarms"],
}
La extensión recuperará todas las sugerencias, elegirá una al azar y la guardará en el almacenamiento. Crearemos una alarma que se activará una vez al día para actualizar la sugerencia. Las alarmas no se guardan cuando cierras Chrome. Por lo tanto, debemos verificar si la alarma existe y crearla si no es así.
sw-tips.js:
// Fetch tip & save in storage
const updateTip = async () => {
const response = await fetch('https://chrome.dev/f/extension_tips/');
const tips = await response.json();
const randomIndex = Math.floor(Math.random() * tips.length);
return chrome.storage.local.set({ tip: tips[randomIndex] });
};
const ALARM_NAME = 'tip';
// Check if alarm exists to avoid resetting the timer.
// The alarm might be removed when the browser session restarts.
async function createAlarm() {
const alarm = await chrome.alarms.get(ALARM_NAME);
if (typeof alarm === 'undefined') {
chrome.alarms.create(ALARM_NAME, {
delayInMinutes: 1,
periodInMinutes: 1440
});
updateTip();
}
}
createAlarm();
// Update tip once a day
chrome.alarms.onAlarm.addListener(updateTip);
Paso 7: Comunícate con otros contextos
Las extensiones usan secuencias de comandos de contenido para leer y modificar el contenido de la página. Cuando un usuario visita una página de referencia de la API de Chrome, la secuencia de comandos de contenido de la extensión actualizará la página con la sugerencia del día. Envía un mensaje para solicitar la sugerencia del día al trabajador de servicio.
Comienza por declarar la secuencia de comandos de contenido en el manifiesto y agrega el patrón de coincidencia correspondiente a la documentación de referencia de la API de Chrome.
manifest.json:
{
...
"content_scripts": [
{
"matches": ["https://developer.chrome.com/docs/extensions/reference/*"],
"js": ["content.js"]
}
]
}
Crea un archivo de contenido nuevo. El siguiente código envía un mensaje al trabajador de servicio para solicitar la sugerencia. Luego, agrega un botón que abrirá una ventana emergente que contiene la sugerencia de la extensión. Este código usa la nueva API de Popover de la plataforma web.
content.js:
(async () => {
// Sends a message to the service worker and receives a tip in response
const { tip } = await chrome.runtime.sendMessage({ greeting: 'tip' });
const nav = document.querySelector('.upper-tabs > nav');
const tipWidget = createDomElement(`
<button type="button" popovertarget="tip-popover" popovertargetaction="show" style="padding: 0 12px; height: 36px;">
<span style="display: block; font: var(--devsite-link-font,500 14px/20px var(--devsite-primary-font-family));">Tip</span>
</button>
`);
const popover = createDomElement(
`<div id='tip-popover' popover style="margin: auto;">${tip}</div>`
);
document.body.append(popover);
nav.append(tipWidget);
})();
function createDomElement(html) {
const dom = new DOMParser().parseFromString(html, 'text/html');
return dom.body.firstElementChild;
}
El último paso es agregar un controlador de mensajes a nuestro trabajador de servicio que envíe una respuesta a la secuencia de comandos de contenido con la sugerencia diaria.
sw-tips.js:
...
// Send tip to content script via messaging
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
if (message.greeting === 'tip') {
chrome.storage.local.get('tip').then(sendResponse);
return true;
}
});
Prueba si funciona
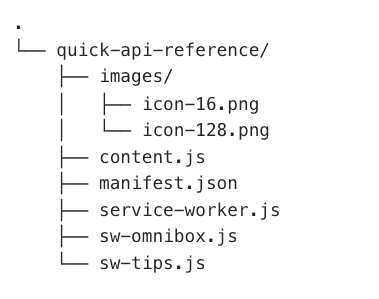
Verifica que la estructura de archivos de tu proyecto se vea de la siguiente manera:

Carga tu extensión de forma local
Para cargar una extensión sin empaquetar en el modo de desarrollador, sigue los pasos que se indican en Hello World.
Cómo abrir una página de referencia
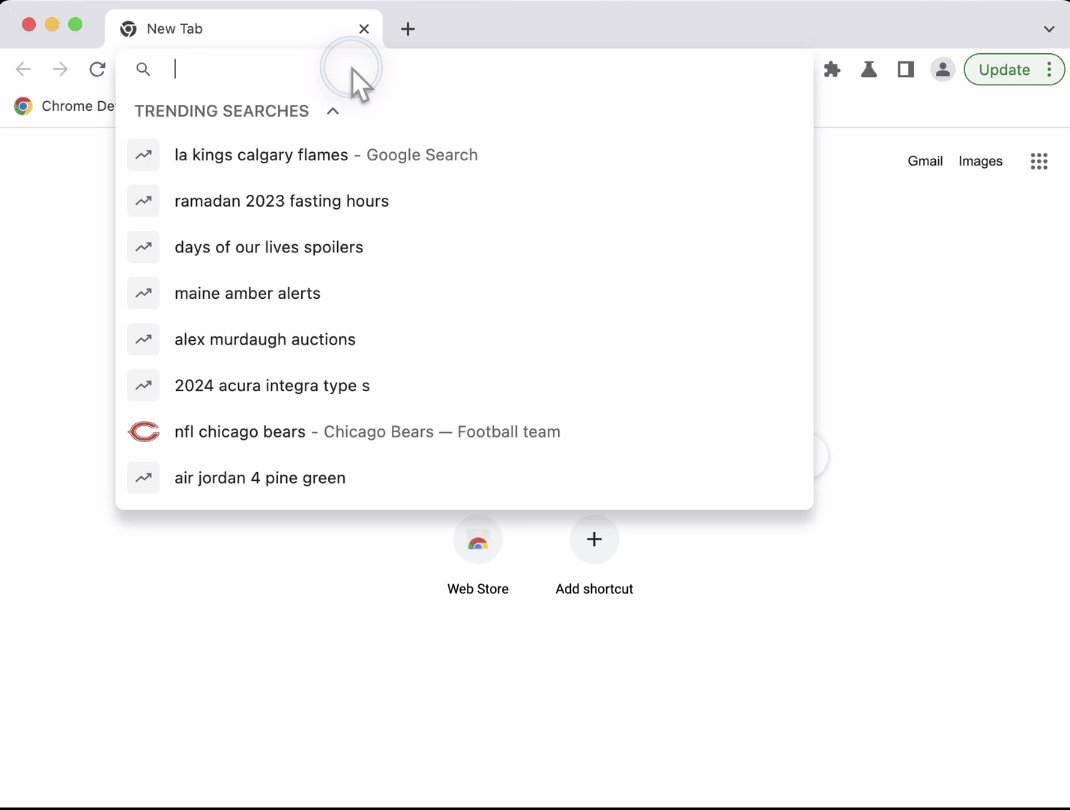
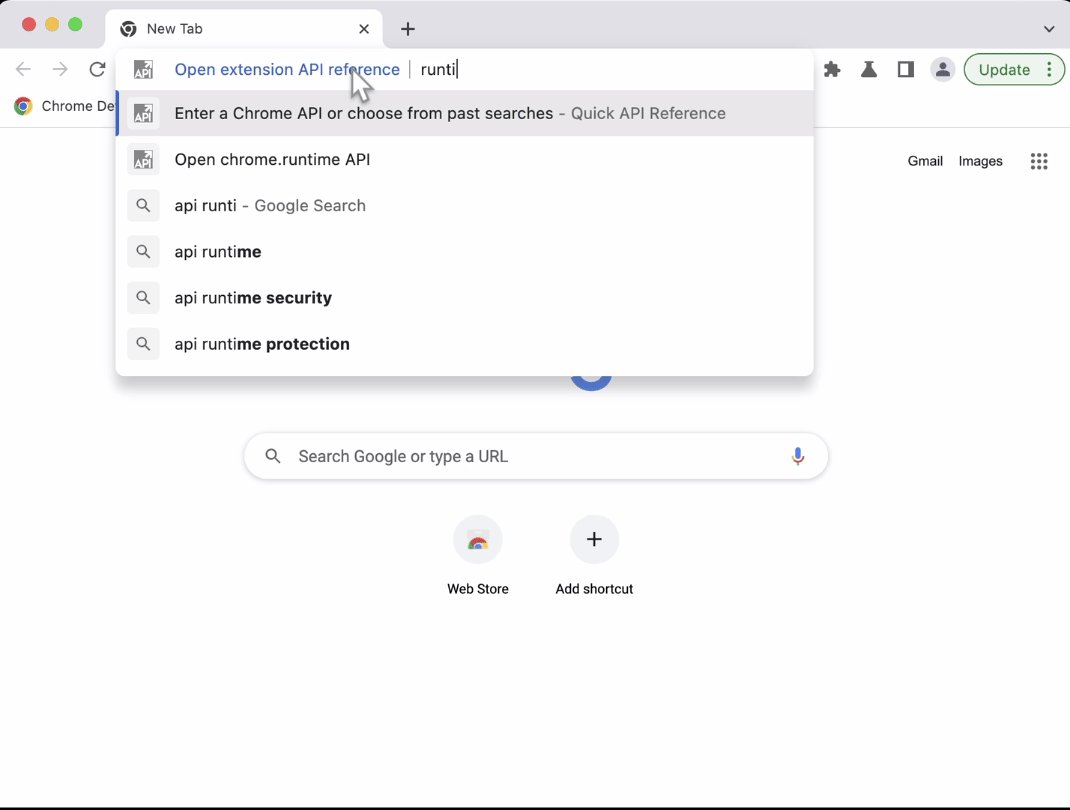
- Ingresa la palabra clave "api" en la barra de direcciones del navegador.
- Presiona “Tab” o la barra espaciadora.
- Ingresa el nombre completo de la API.
- O bien, elige una opción de una lista de búsquedas anteriores.
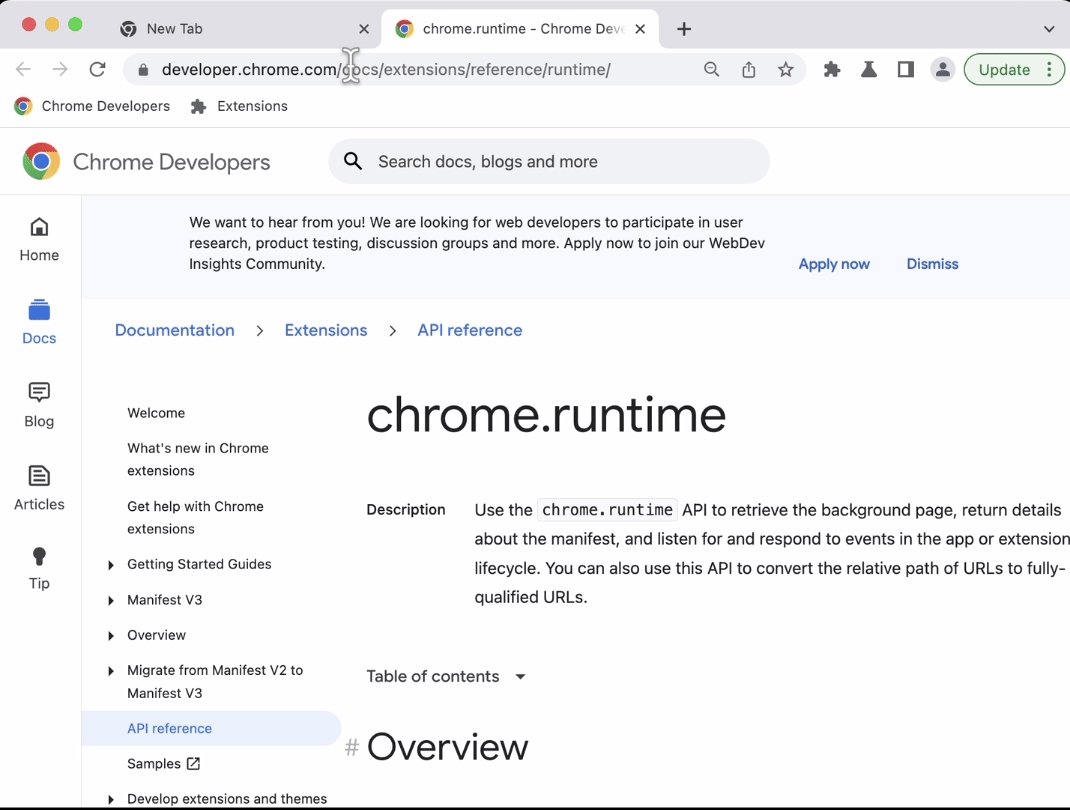
- Se abrirá una nueva página con la página de referencia de la API de Chrome.
Se verá de la siguiente manera:

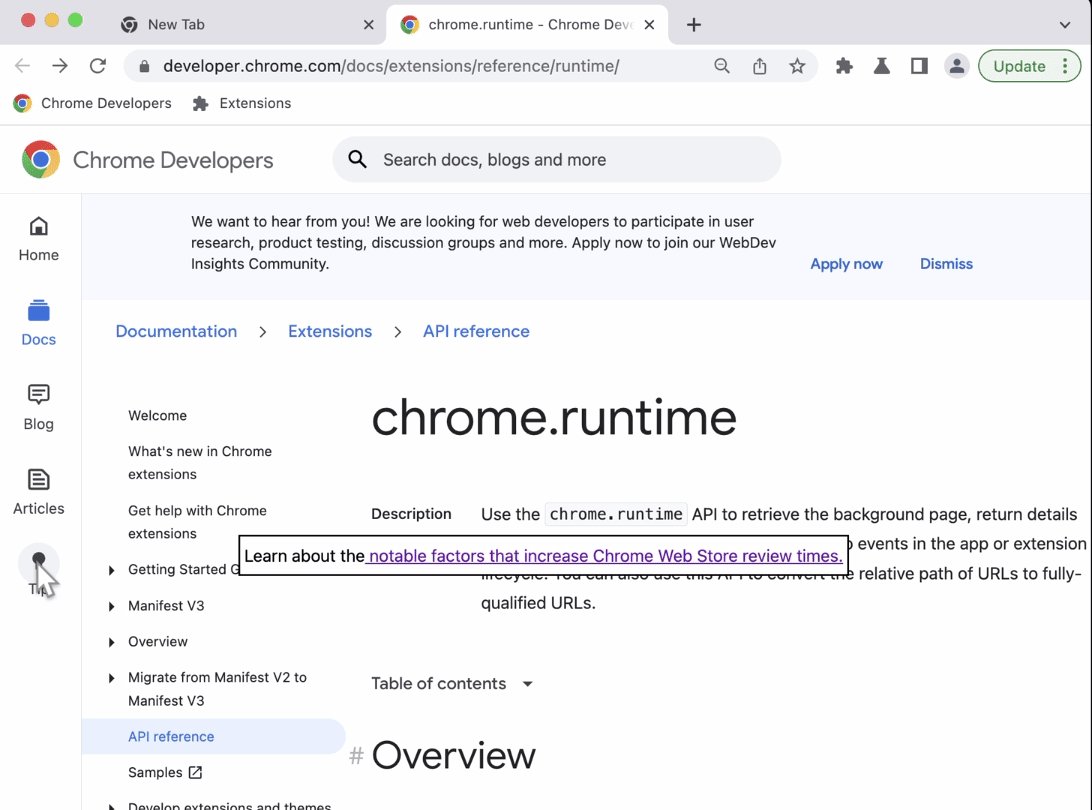
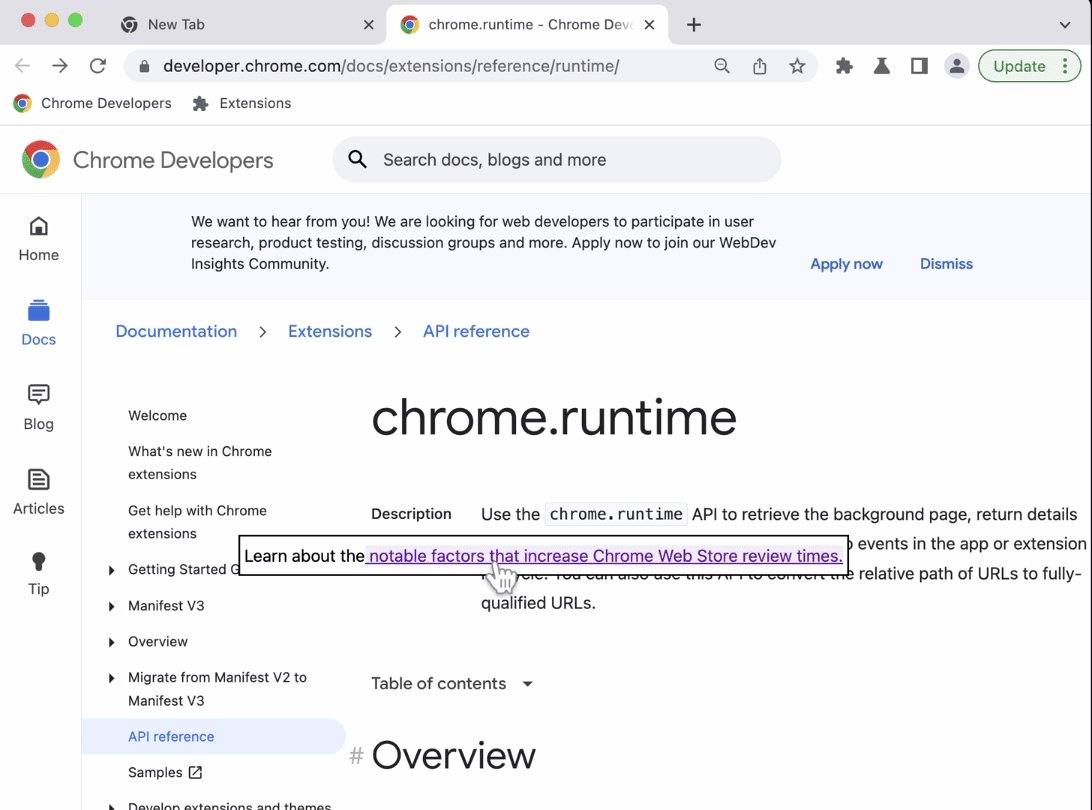
Cómo abrir la sugerencia del día
Haz clic en el botón Sugerencia ubicado en la barra de navegación para abrir la sugerencia de la extensión.

🎯 Posibles mejoras
Según lo que aprendiste hoy, intenta lograr cualquiera de los siguientes objetivos:
- Explora otra forma de implementar las sugerencias de la barra de direcciones.
- Crea tu propio diálogo personalizado para mostrar la sugerencia de la extensión.
- Abre una página adicional a las páginas de referencia de la API de extensiones para la Web de MDN.
¡Sigue creando!
¡Felicitaciones por completar este instructivo! 🎉 Sigue mejorando tus habilidades con otros instructivos para principiantes:
| Extensión | Qué aprenderás |
|---|---|
| Tiempo de lectura | Insertar un elemento en un conjunto específico de páginas de forma automática |
| Administrador de pestañas | Crear una ventana emergente que administre las pestañas del navegador |
| Modo sin distracciones | Ejecutar código en la página actual después de hacer clic en la acción de la extensión |
Sigue explorando
Para continuar con tu ruta de aprendizaje del Service Worker de extensiones, te recomendamos que explores los siguientes artículos:

