টিউটোরিয়াল যা এক্সটেনশন পরিষেবা কর্মী ধারণা কভার করে
ওভারভিউ
এই টিউটোরিয়ালটি Chrome এক্সটেনশন পরিষেবা কর্মীদের একটি পরিচিতি প্রদান করে৷ এই টিউটোরিয়ালের অংশ হিসাবে, আপনি একটি এক্সটেনশন তৈরি করবেন যা ব্যবহারকারীদের দ্রুত ওমনিবক্স ব্যবহার করে Chrome API রেফারেন্স পৃষ্ঠাগুলিতে নেভিগেট করতে দেয়৷ আপনি শিখবেন কিভাবে:
- আপনার পরিষেবা কর্মী নিবন্ধন করুন এবং মডিউল আমদানি করুন।
- আপনার এক্সটেনশন পরিষেবা কর্মী ডিবাগ করুন।
- রাষ্ট্র পরিচালনা করুন এবং ইভেন্টগুলি পরিচালনা করুন।
- পর্যায়ক্রমিক ইভেন্টগুলি ট্রিগার করুন।
- বিষয়বস্তু স্ক্রিপ্ট সঙ্গে যোগাযোগ.
আপনি শুরু করার আগে
এই গাইডটি ধরে নেয় যে আপনার কাছে মৌলিক ওয়েব ডেভেলপমেন্ট অভিজ্ঞতা আছে। আমরা এক্সটেনশন ডেভেলপমেন্টের পরিচিতির জন্য এক্সটেনশন 101 এবং হ্যালো ওয়ার্ল্ড পর্যালোচনা করার পরামর্শ দিই।
এক্সটেনশন তৈরি করুন
এক্সটেনশন ফাইলগুলিকে ধরে রাখতে quick-api-reference নামে একটি নতুন ডিরেক্টরি তৈরি করে শুরু করুন বা আমাদের GitHub নমুনা সংগ্রহস্থল থেকে সোর্স কোড ডাউনলোড করুন।
ধাপ 1: পরিষেবা কর্মী নিবন্ধন করুন
প্রকল্পের রুটে ম্যানিফেস্ট ফাইল তৈরি করুন এবং নিম্নলিখিত কোড যোগ করুন:
manifest.json:
{
"manifest_version": 3,
"name": "Open extension API reference",
"version": "1.0.0",
"icons": {
"16": "images/icon-16.png",
"128": "images/icon-128.png"
},
"background": {
"service_worker": "service-worker.js"
}
}
এক্সটেনশানগুলি তাদের পরিষেবা কর্মীকে ম্যানিফেস্টে নিবন্ধন করে, যা শুধুমাত্র একটি জাভাস্ক্রিপ্ট ফাইল নেয়৷ navigator.serviceWorker.register() কল করার কোন প্রয়োজন নেই, যেমন আপনি একটি ওয়েব পেজে করেন।
একটি images ফোল্ডার তৈরি করুন তারপর এতে আইকন ডাউনলোড করুন ।
ম্যানিফেস্টে এক্সটেনশনের মেটাডেটা এবং আইকনগুলি সম্পর্কে আরও জানতে পড়ার সময় টিউটোরিয়ালের প্রথম ধাপগুলি দেখুন৷
ধাপ 2: একাধিক পরিষেবা কর্মী মডিউল আমদানি করুন
আমাদের পরিষেবা কর্মী দুটি বৈশিষ্ট্য প্রয়োগ করে। ভাল রক্ষণাবেক্ষণের জন্য, আমরা প্রতিটি বৈশিষ্ট্য একটি পৃথক মডিউলে প্রয়োগ করব। প্রথমত, আমাদের ম্যানিফেস্টে পরিষেবা কর্মীকে একটি ES মডিউল হিসাবে ঘোষণা করতে হবে, যা আমাদের পরিষেবা কর্মীতে মডিউল আমদানি করতে দেয়:
manifest.json:
{
"background": {
"service_worker": "service-worker.js",
"type": "module"
},
}
service-worker.js ফাইল তৈরি করুন এবং দুটি মডিউল আমদানি করুন:
import './sw-omnibox.js';
import './sw-tips.js';
এই ফাইলগুলি তৈরি করুন এবং প্রতিটিতে একটি কনসোল লগ যোগ করুন।
sw-omnibox.js:
console.log("sw-omnibox.js");
sw-tips.js:
console.log("sw-tips.js");
একটি পরিষেবা কর্মীর একাধিক ফাইল আমদানি করার অন্যান্য উপায় সম্পর্কে জানতে স্ক্রিপ্ট আমদানি করা দেখুন৷
ঐচ্ছিক: পরিষেবা কর্মী ডিবাগ করা
আমি ব্যাখ্যা করব কীভাবে পরিষেবা কর্মী লগগুলি খুঁজে বের করতে হয় এবং কখন এটি বন্ধ হয়ে যায় তা জানব৷ প্রথমে, একটি আনপ্যাক করা এক্সটেনশন লোড করতে নির্দেশাবলী অনুসরণ করুন৷
30 সেকেন্ড পরে আপনি "পরিষেবা কর্মী (নিষ্ক্রিয়)" দেখতে পাবেন যার অর্থ পরিষেবা কর্মী শেষ হয়ে গেছে। এটি পরিদর্শন করতে "পরিষেবা কর্মী (নিষ্ক্রিয়)" লিঙ্কে ক্লিক করুন। নিম্নলিখিত অ্যানিমেশন এটি দেখায়.
আপনি কি লক্ষ্য করেছেন যে পরিদর্শন পরিষেবা কর্মী এটি জেগে উঠেছে? devtools মধ্যে সেবা কর্মী খোলা এটি সক্রিয় রাখা হবে. আপনার পরিষেবা কর্মী বন্ধ হয়ে গেলে আপনার এক্সটেনশন সঠিকভাবে আচরণ করছে কিনা তা নিশ্চিত করতে, DevTools বন্ধ করতে ভুলবেন না।
এখন, কোথায় ত্রুটি সনাক্ত করতে হবে তা শিখতে এক্সটেনশনটি ভেঙে দিন। এটি করার একটি উপায় হল service-worker.js ফাইলে './sw-omnibox.js' আমদানি থেকে ".js" মুছে ফেলা। Chrome পরিষেবা কর্মী নিবন্ধন করতে অক্ষম হবে.
chrome://extensions এ ফিরে যান এবং এক্সটেনশনটি রিফ্রেশ করুন। আপনি দুটি ত্রুটি দেখতে পাবেন:
Service worker registration failed. Status code: 3.
An unknown error occurred when fetching the script.
এক্সটেনশন পরিষেবা কর্মীকে ডিবাগ করার আরও উপায়ের জন্য ডিবাগিং এক্সটেনশানগুলি দেখুন৷
ধাপ 4: রাজ্য শুরু করুন
প্রয়োজন না হলে Chrome পরিষেবা কর্মীদের বন্ধ করে দেবে। আমরা chrome.storage API ব্যবহার করি পরিষেবা কর্মী সেশন জুড়ে স্থিতি বজায় রাখতে। স্টোরেজ অ্যাক্সেসের জন্য, আমাদের ম্যানিফেস্টে অনুমতির অনুরোধ করতে হবে:
manifest.json:
{
...
"permissions": ["storage"],
}
প্রথমে, ডিফল্ট সাজেশনগুলো স্টোরেজে সেভ করুন। runtime.onInstalled() ইভেন্টটি শুনে যখন এক্সটেনশনটি প্রথম ইনস্টল করা হয় তখন আমরা স্টেট আরম্ভ করতে পারি:
sw-omnibox.js:
...
// Save default API suggestions
chrome.runtime.onInstalled.addListener(({ reason }) => {
if (reason === 'install') {
chrome.storage.local.set({
apiSuggestions: ['tabs', 'storage', 'scripting']
});
}
});
পরিষেবা কর্মীদের উইন্ডো অবজেক্টে সরাসরি অ্যাক্সেস নেই এবং তাই মান সঞ্চয় করতে window.localStorage ব্যবহার করতে পারে না। এছাড়াও, পরিষেবা কর্মীরা স্বল্পস্থায়ী মৃত্যুদন্ড কার্যকর করার পরিবেশ; তারা ব্যবহারকারীর ব্রাউজার সেশন জুড়ে বারবার বন্ধ হয়ে যায়, যা তাদের গ্লোবাল ভেরিয়েবলের সাথে বেমানান করে তোলে। পরিবর্তে, chrome.storage.local ব্যবহার করুন যা স্থানীয় মেশিনে ডেটা সঞ্চয় করে।
এক্সটেনশন পরিষেবা কর্মীদের জন্য অন্যান্য স্টোরেজ বিকল্পগুলি সম্পর্কে জানতে গ্লোবাল ভেরিয়েবল ব্যবহার করার পরিবর্তে স্থায়ী ডেটা দেখুন৷
ধাপ 5: আপনার ইভেন্ট নিবন্ধন
সমস্ত ইভেন্ট শ্রোতাদের পরিষেবা কর্মীর বিশ্বব্যাপী পরিসরে স্ট্যাটিকভাবে নিবন্ধিত হতে হবে। অন্য কথায়, ইভেন্ট শ্রোতাদের অ্যাসিঙ্ক ফাংশনে নেস্ট করা উচিত নয়। এইভাবে Chrome নিশ্চিত করতে পারে যে কোনও পরিষেবা কর্মী রিবুট করার ক্ষেত্রে সমস্ত ইভেন্ট হ্যান্ডলার পুনরুদ্ধার করা হয়েছে৷
এই উদাহরণে, আমরা chrome.omnibox API ব্যবহার করতে যাচ্ছি, কিন্তু প্রথমে আমাদের ম্যানিফেস্টে omnibox কীওয়ার্ড ট্রিগার ঘোষণা করতে হবে:
manifest.json:
{
...
"minimum_chrome_version": "102",
"omnibox": {
"keyword": "api"
},
}
এখন, স্ক্রিপ্টের শীর্ষ স্তরে অম্নিবক্স ইভেন্ট শ্রোতাদের নিবন্ধন করুন৷ ব্যবহারকারী যখন ট্যাব বা স্পেস অনুসরণ করে অ্যাড্রেস বারে omnibox কীওয়ার্ড ( api ) প্রবেশ করে, তখন Chrome স্টোরেজের কীওয়ার্ডের উপর ভিত্তি করে পরামর্শের একটি তালিকা প্রদর্শন করবে। onInputChanged() ইভেন্ট, যা বর্তমান ব্যবহারকারীর ইনপুট এবং একটি suggestResult অবজেক্ট গ্রহণ করে, এই পরামর্শগুলি পূরণ করার জন্য দায়ী।
sw-omnibox.js:
...
const URL_CHROME_EXTENSIONS_DOC =
'https://developer.chrome.com/docs/extensions/reference/';
const NUMBER_OF_PREVIOUS_SEARCHES = 4;
// Display the suggestions after user starts typing
chrome.omnibox.onInputChanged.addListener(async (input, suggest) => {
await chrome.omnibox.setDefaultSuggestion({
description: 'Enter a Chrome API or choose from past searches'
});
const { apiSuggestions } = await chrome.storage.local.get('apiSuggestions');
const suggestions = apiSuggestions.map((api) => {
return { content: api, description: `Open chrome.${api} API` };
});
suggest(suggestions);
});
ব্যবহারকারী একটি পরামর্শ নির্বাচন করার পরে, onInputEntered() সংশ্লিষ্ট Chrome API রেফারেন্স পৃষ্ঠা খুলবে।
sw-omnibox.js:
...
// Open the reference page of the chosen API
chrome.omnibox.onInputEntered.addListener((input) => {
chrome.tabs.create({ url: URL_CHROME_EXTENSIONS_DOC + input });
// Save the latest keyword
updateHistory(input);
});
updateHistory() ফাংশনটি omnibox ইনপুট নেয় এবং storage.local এ সংরক্ষণ করে। এইভাবে সাম্প্রতিকতম অনুসন্ধান শব্দটি পরে একটি বহুমুখী বাক্সের পরামর্শ হিসাবে ব্যবহার করা যেতে পারে৷
sw-omnibox.js:
...
async function updateHistory(input) {
const { apiSuggestions } = await chrome.storage.local.get('apiSuggestions');
apiSuggestions.unshift(input);
apiSuggestions.splice(NUMBER_OF_PREVIOUS_SEARCHES);
return chrome.storage.local.set({ apiSuggestions });
}
ধাপ 6: একটি পুনরাবৃত্ত ইভেন্ট সেট আপ করুন
setTimeout() বা setInterval() পদ্ধতিগুলি সাধারণত বিলম্বিত বা পর্যায়ক্রমিক কাজগুলি সম্পাদন করতে ব্যবহৃত হয়। যাইহোক, এই APIগুলি ব্যর্থ হতে পারে কারণ পরিষেবা কর্মীকে সমাপ্ত করার সময় শিডিউলকারী টাইমারগুলি বাতিল করবে৷ পরিবর্তে, এক্সটেনশনগুলি chrome.alarms API ব্যবহার করতে পারে৷
ম্যানিফেস্টে "alarms" অনুমতির অনুরোধ করে শুরু করুন:
manifest.json:
{
...
"permissions": ["storage"],
"permissions": ["storage", "alarms"],
}
এক্সটেনশনটি সমস্ত টিপস আনবে, এলোমেলোভাবে একটি বেছে নেবে এবং স্টোরেজে সংরক্ষণ করবে। আমরা একটি অ্যালার্ম তৈরি করব যা টিপ আপডেট করতে দিনে একবার ট্রিগার করা হবে। আপনি Chrome বন্ধ করার সময় অ্যালার্ম সংরক্ষণ করা হয় না। তাই আমাদের চেক করতে হবে যে অ্যালার্মটি বিদ্যমান আছে কিনা এবং এটি না থাকলে এটি তৈরি করতে হবে।
sw-tips.js:
// Fetch tip & save in storage
const updateTip = async () => {
const response = await fetch('https://chrome.dev/f/extension_tips/');
const tips = await response.json();
const randomIndex = Math.floor(Math.random() * tips.length);
return chrome.storage.local.set({ tip: tips[randomIndex] });
};
const ALARM_NAME = 'tip';
// Check if alarm exists to avoid resetting the timer.
// The alarm might be removed when the browser session restarts.
async function createAlarm() {
const alarm = await chrome.alarms.get(ALARM_NAME);
if (typeof alarm === 'undefined') {
chrome.alarms.create(ALARM_NAME, {
delayInMinutes: 1,
periodInMinutes: 1440
});
updateTip();
}
}
createAlarm();
// Update tip once a day
chrome.alarms.onAlarm.addListener(updateTip);
ধাপ 7: অন্যান্য প্রসঙ্গের সাথে যোগাযোগ করুন
এক্সটেনশনগুলি পৃষ্ঠার বিষয়বস্তু পড়তে এবং পরিবর্তন করতে সামগ্রী স্ক্রিপ্ট ব্যবহার করে৷ যখন একজন ব্যবহারকারী একটি Chrome API রেফারেন্স পৃষ্ঠায় যান, তখন এক্সটেনশনের বিষয়বস্তু স্ক্রিপ্ট দিনের টিপ সহ পৃষ্ঠাটি আপডেট করবে। এটি পরিষেবা কর্মী থেকে দিনের টিপ অনুরোধ করার জন্য একটি বার্তা পাঠায় ।
ম্যানিফেস্টে কন্টেন্ট স্ক্রিপ্ট ঘোষণা করে শুরু করুন এবং Chrome API রেফারেন্স ডকুমেন্টেশনের সাথে মিলিত প্যাটার্ন যোগ করুন।
manifest.json:
{
...
"content_scripts": [
{
"matches": ["https://developer.chrome.com/docs/extensions/reference/*"],
"js": ["content.js"]
}
]
}
একটি নতুন কন্টেন্ট ফাইল তৈরি করুন। নিম্নলিখিত কোড টিপ অনুরোধ পরিষেবা কর্মী একটি বার্তা পাঠায়. তারপরে, একটি বোতাম যোগ করে যা এক্সটেনশন টিপ ধারণকারী একটি পপওভার খুলবে। এই কোডটি নতুন ওয়েব প্ল্যাটফর্ম Popover API ব্যবহার করে।
content.js:
(async () => {
// Sends a message to the service worker and receives a tip in response
const { tip } = await chrome.runtime.sendMessage({ greeting: 'tip' });
const nav = document.querySelector('.upper-tabs > nav');
const tipWidget = createDomElement(`
<button type="button" popovertarget="tip-popover" popovertargetaction="show" style="padding: 0 12px; height: 36px;">
<span style="display: block; font: var(--devsite-link-font,500 14px/20px var(--devsite-primary-font-family));">Tip</span>
</button>
`);
const popover = createDomElement(
`<div id='tip-popover' popover style="margin: auto;">${tip}</div>`
);
document.body.append(popover);
nav.append(tipWidget);
})();
function createDomElement(html) {
const dom = new DOMParser().parseFromString(html, 'text/html');
return dom.body.firstElementChild;
}
চূড়ান্ত পদক্ষেপ হল আমাদের পরিষেবা কর্মীকে একটি বার্তা হ্যান্ডলার যোগ করা যা দৈনিক টিপ সহ সামগ্রী স্ক্রিপ্টে একটি উত্তর পাঠায়।
sw-tips.js:
...
// Send tip to content script via messaging
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
if (message.greeting === 'tip') {
chrome.storage.local.get('tip').then(sendResponse);
return true;
}
});
এটি কাজ করে তা পরীক্ষা করুন
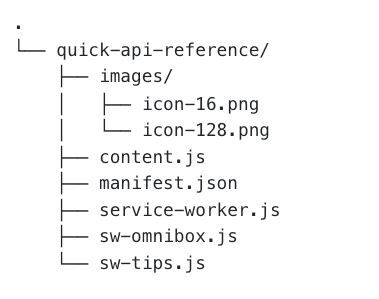
যাচাই করুন যে আপনার প্রকল্পের ফাইল গঠন নিম্নলিখিত মত দেখাচ্ছে:

স্থানীয়ভাবে আপনার এক্সটেনশন লোড করুন
ডেভেলপার মোডে একটি আনপ্যাক করা এক্সটেনশন লোড করতে, Hello world- এর ধাপগুলি অনুসরণ করুন৷
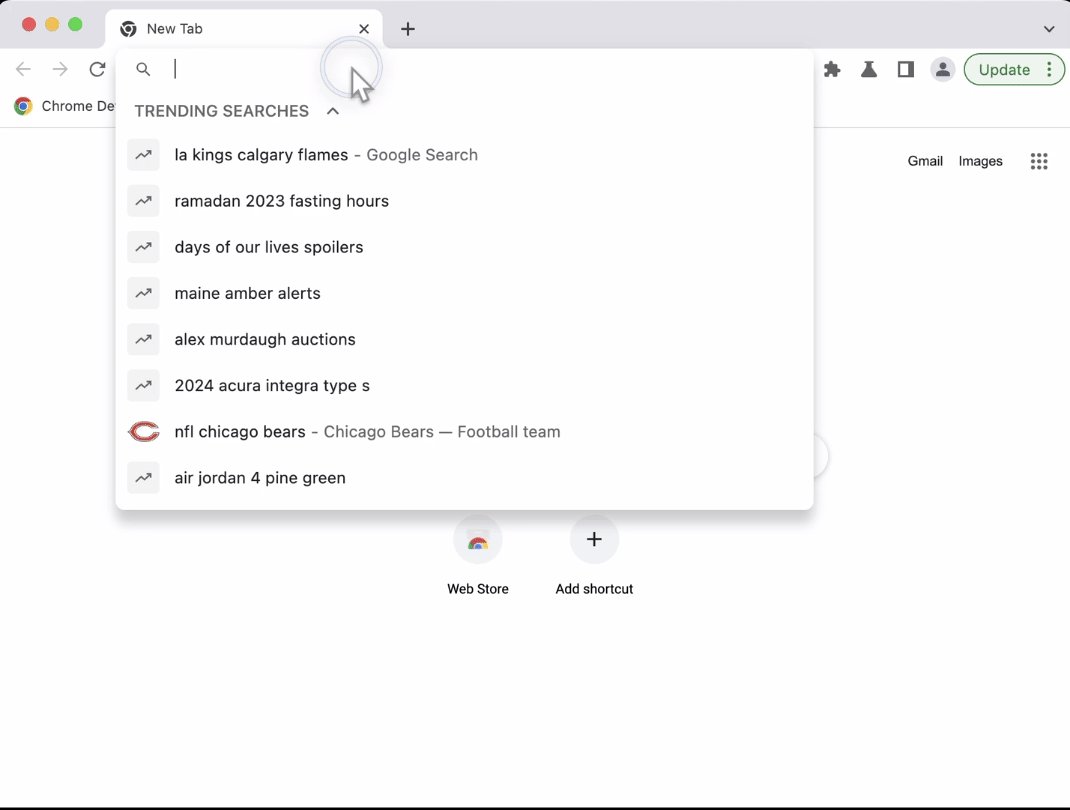
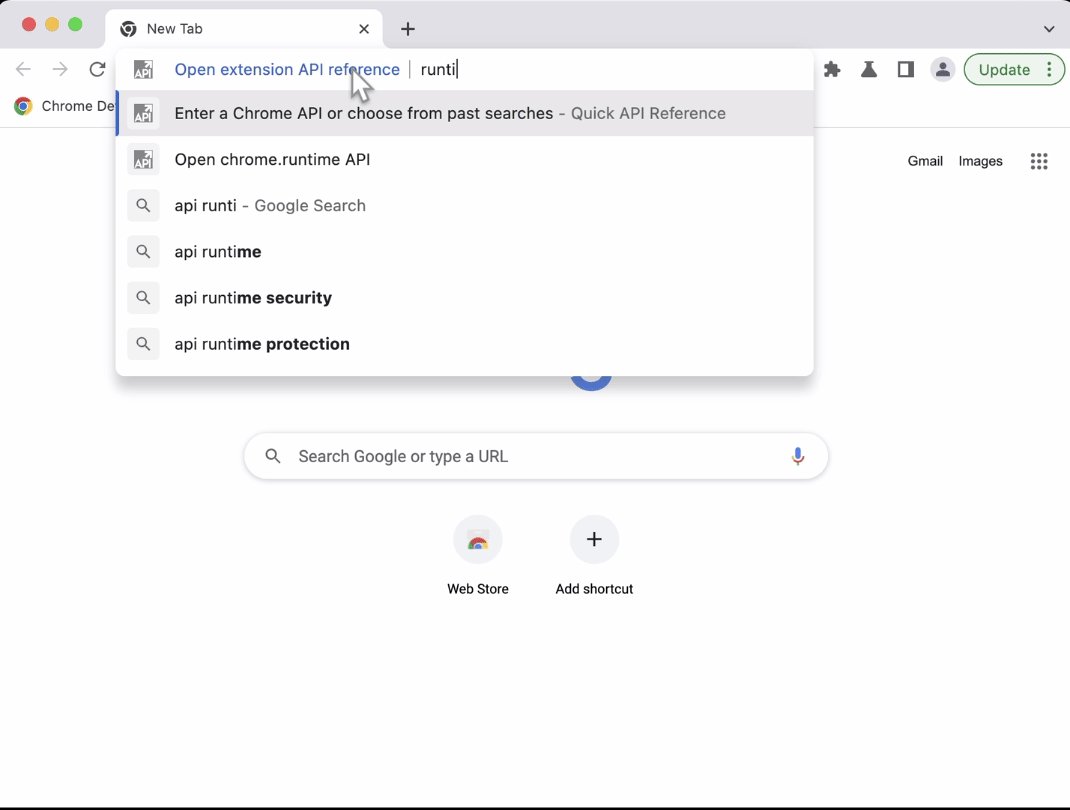
একটি রেফারেন্স পৃষ্ঠা খুলুন
- ব্রাউজার অ্যাড্রেস বারে "api" কীওয়ার্ড লিখুন।
- "ট্যাব" বা "স্পেস" টিপুন।
- API এর সম্পূর্ণ নাম লিখুন।
- অথবা অতীত অনুসন্ধানের একটি তালিকা থেকে চয়ন করুন
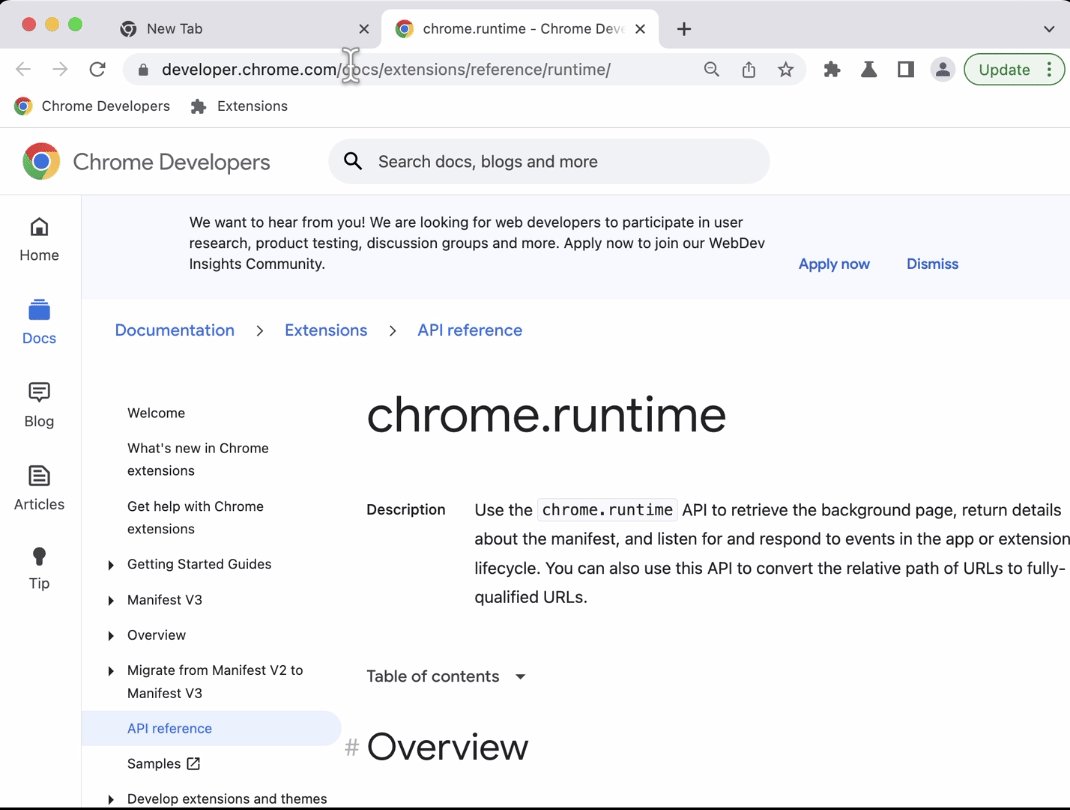
- Chrome API রেফারেন্স পৃষ্ঠায় একটি নতুন পৃষ্ঠা খুলবে।
এটি এই মত হওয়া উচিত:

দিনের টিপ খুলুন
এক্সটেনশন টিপ খুলতে নেভিগেশন বারে অবস্থিত টিপ বোতামে ক্লিক করুন।

🎯 সম্ভাব্য উন্নতি
আপনি আজ যা শিখেছেন তার উপর ভিত্তি করে, নিম্নলিখিতগুলির যেকোনটি সম্পন্ন করার চেষ্টা করুন:
- বহূউপযোগী ক্ষেত্র প্রস্তাবনা বাস্তবায়নের অন্য উপায় অন্বেষণ করুন৷
- এক্সটেনশন টিপ প্রদর্শনের জন্য আপনার নিজস্ব কাস্টম মডেল তৈরি করুন।
- MDN এর ওয়েব এক্সটেনশন রেফারেন্স API পৃষ্ঠাগুলিতে একটি অতিরিক্ত পৃষ্ঠা খুলুন৷
নির্মাণ রাখুন!
এই টিউটোরিয়ালটি শেষ করার জন্য অভিনন্দন 🎉। অন্যান্য শিক্ষানবিস টিউটোরিয়ালগুলি সম্পূর্ণ করার মাধ্যমে আপনার দক্ষতা বৃদ্ধি করা চালিয়ে যান:
| এক্সটেনশন | যা শিখবেন |
|---|---|
| পড়ার সময় | স্বয়ংক্রিয়ভাবে পৃষ্ঠাগুলির একটি নির্দিষ্ট সেটে একটি উপাদান সন্নিবেশ করান। |
| ট্যাব ম্যানেজার | একটি পপআপ তৈরি করতে যা ব্রাউজার ট্যাবগুলি পরিচালনা করে। |
| ফোকাস মোড | এক্সটেনশন অ্যাকশনে ক্লিক করার পর বর্তমান পৃষ্ঠায় কোড চালানোর জন্য। |
অন্বেষণ চালিয়ে যান
আপনার এক্সটেনশন পরিষেবা কর্মী শেখার পথ চালিয়ে যেতে, আমরা নিম্নলিখিত নিবন্ধগুলি অন্বেষণ করার পরামর্শ দিই:

