Leer de basisprincipes van de ontwikkeling van Chrome-extensies door uw eerste Hello World-extensie te bouwen.
Overzicht
U maakt een "Hello World"-voorbeeld, laadt de extensie lokaal, zoekt logboeken en onderzoekt andere aanbevelingen.
Hallo wereld
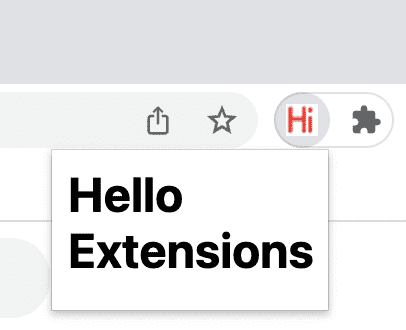
Deze extensie geeft "Hallo Extensies" weer wanneer de gebruiker op het extensiewerkbalkpictogram klikt.

Begin met het maken van een nieuwe map om uw extensiebestanden op te slaan. Als u wilt, kunt u de volledige broncode downloaden van GitHub .
Maak vervolgens een nieuw bestand in deze map met de naam manifest.json . Dit JSON-bestand beschrijft de mogelijkheden en configuratie van de extensie. De meeste manifestbestanden bevatten bijvoorbeeld een "action" sleutel die aangeeft welke afbeelding Chrome moet gebruiken als het actiepictogram van de extensie en als de HTML-pagina die in een pop-up moet worden weergegeven wanneer op het actiepictogram van de extensie wordt geklikt.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
Download het pictogram naar uw map en zorg ervoor dat u de naam ervan wijzigt, zodat deze overeenkomt met wat er in de sleutel "default_icon" staat.
Maak voor de pop-up een bestand met de naam hello.html en voeg de volgende code toe:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
De extensie geeft nu een pop-up weer wanneer op het actiepictogram van de extensie (werkbalkpictogram) wordt geklikt. Je kunt het in Chrome testen door het lokaal te laden. Zorg ervoor dat alle bestanden zijn opgeslagen.
Laad een uitgepakte extensie
Een uitgepakte extensie laden in ontwikkelaarsmodus:
- Ga naar de pagina Extensies door
chrome://extensionsin een nieuw tabblad in te voeren. (chrome://-URL's kunnen standaard niet worden gekoppeld.)- U kunt ook op de puzzelknop in het menu Extensies klikken en Extensies beheren onderaan het menu selecteren.
- Of klik op het Chrome-menu, plaats de muisaanwijzer op Meer tools en selecteer vervolgens Extensies .
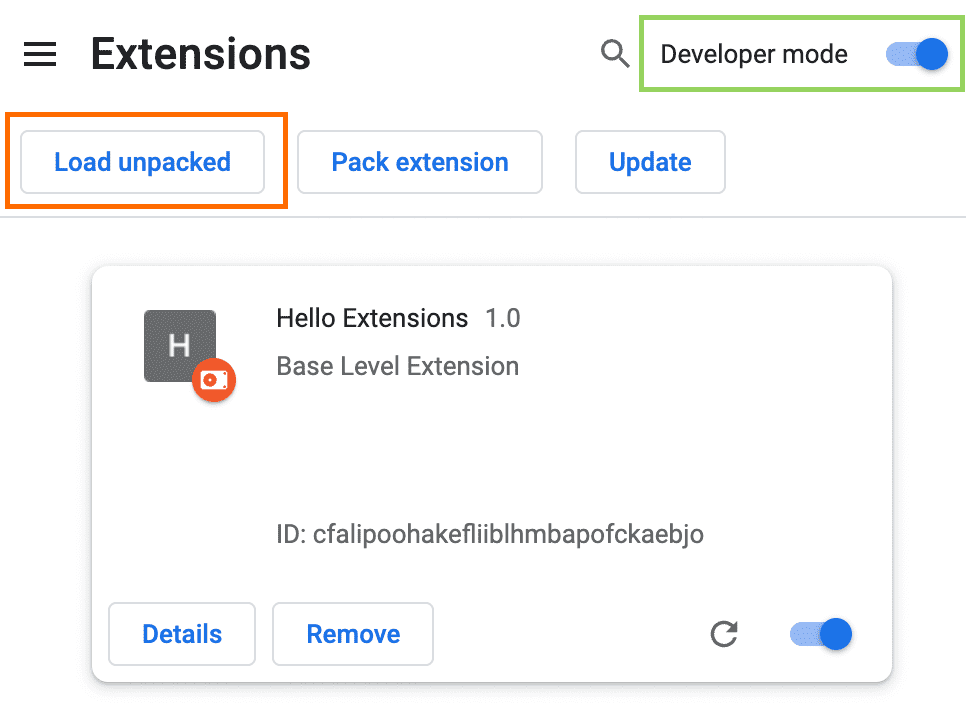
- Schakel de ontwikkelaarsmodus in door op de tuimelschakelaar naast de ontwikkelaarsmodus te klikken.
- Klik op de knop Uitgepakt laden en selecteer de extensiemap.

Pagina Extensies (chrome://extensions)
Ta-da! De extensie is succesvol geïnstalleerd. Als er geen extensiepictogrammen in het manifest zijn opgenomen, wordt er een algemeen pictogram voor de extensie gemaakt.
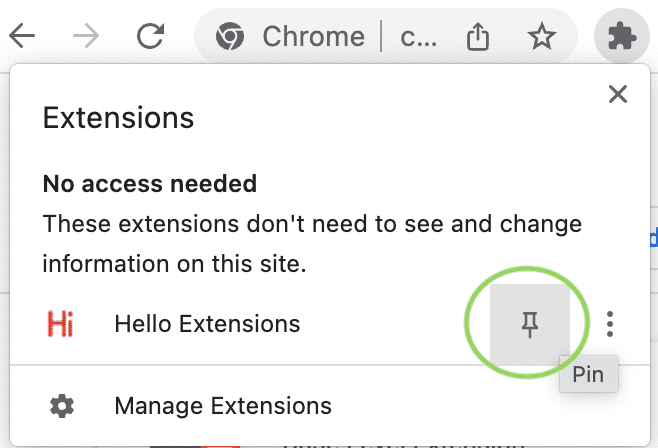
Zet de extensie vast
Wanneer u uw extensie lokaal laadt, verschijnt deze standaard in het extensiemenu ( ![]() ). Maak uw extensie vast aan de werkbalk om tijdens de ontwikkeling snel toegang te krijgen tot uw extensie.
). Maak uw extensie vast aan de werkbalk om tijdens de ontwikkeling snel toegang te krijgen tot uw extensie.

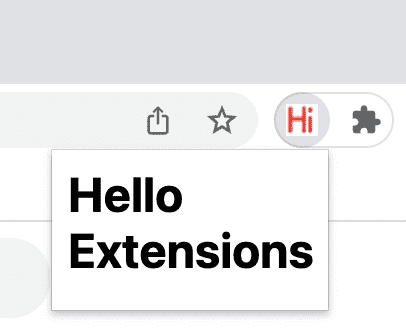
Klik op het actiepictogram van de extensie (werkbalkpictogram); je zou een pop-up moeten zien.

Laad de extensie opnieuw
Ga terug naar de code en verander de naam van de extensie in "Hallo Extensies van de wereld!" in het manifest.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
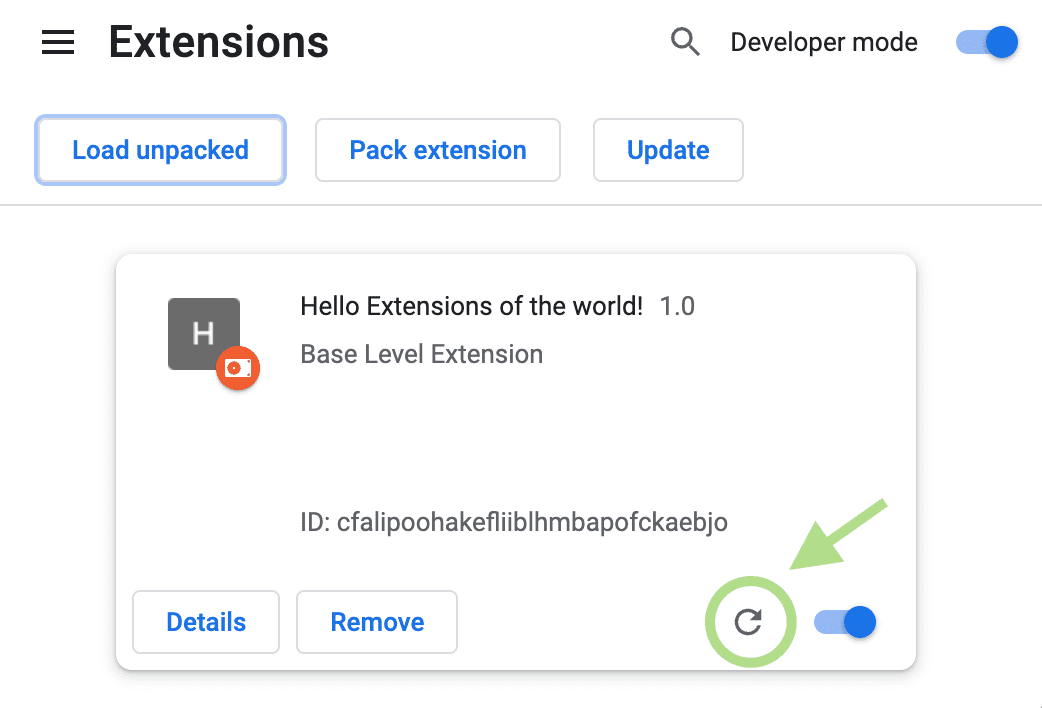
Om deze wijziging in de browser te zien, moet u na het opslaan van het bestand ook de extensie vernieuwen. Ga naar de pagina Extensies en klik op het vernieuwingspictogram naast de aan / uit -schakelaar:

Wanneer moet de extensie opnieuw worden geladen?
De volgende tabel laat zien welke componenten opnieuw moeten worden geladen om wijzigingen te zien:
| Uitbreidingscomponent | Vereist opnieuw laden van de extensie |
|---|---|
| Het manifest | Ja |
| Servicemedewerker | Ja |
| Inhoudsscripts | Ja (plus de hostpagina) |
| De pop-up | Nee |
| Opties pagina | Nee |
| Andere extensie HTML-pagina's | Nee |
Vind consolelogboeken en fouten
Consolelogboeken
Tijdens de ontwikkeling kunt u fouten in uw code opsporen door de logboeken van de browserconsole te openen. In dit geval zullen we de logboeken voor de pop-up lokaliseren. Begin door een scripttag toe te voegen aan hello.html .
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
Maak een popup.js -bestand en voeg de volgende code toe:
console.log("This is a popup!")
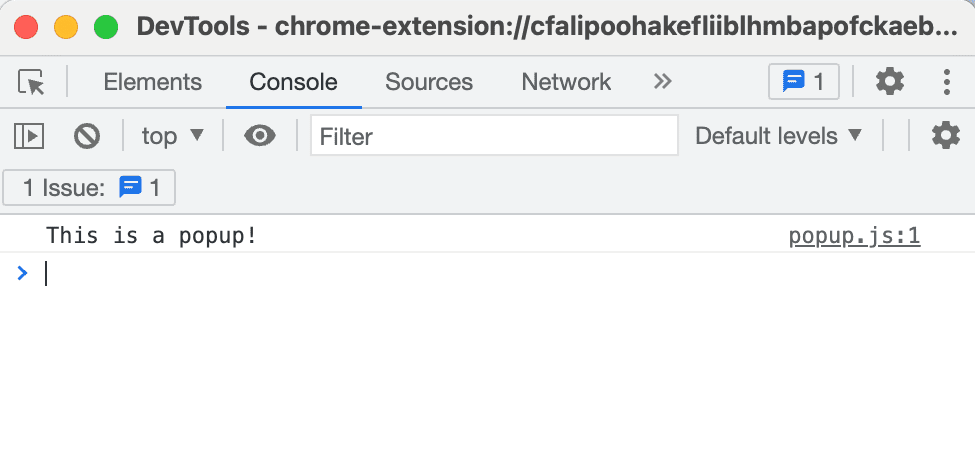
Om dit bericht in de console te zien:
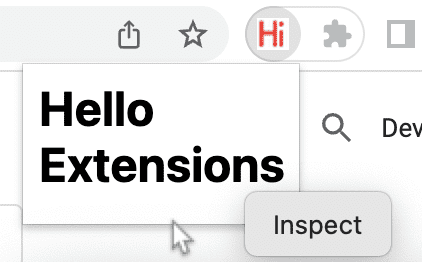
- Open de pop-up.
- Klik met de rechtermuisknop op de pop-up.
- Selecteer Inspecteren .

Een pop-up inspecteren. - Navigeer in DevTools naar het consolepaneel .

Een pop-up inspecteren
Foutlogboeken
Laten we nu de extensie verbreken. We kunnen dit doen door het afsluitende citaat in popup.js te verwijderen:
console.log("This is a popup!) // ❌ broken code
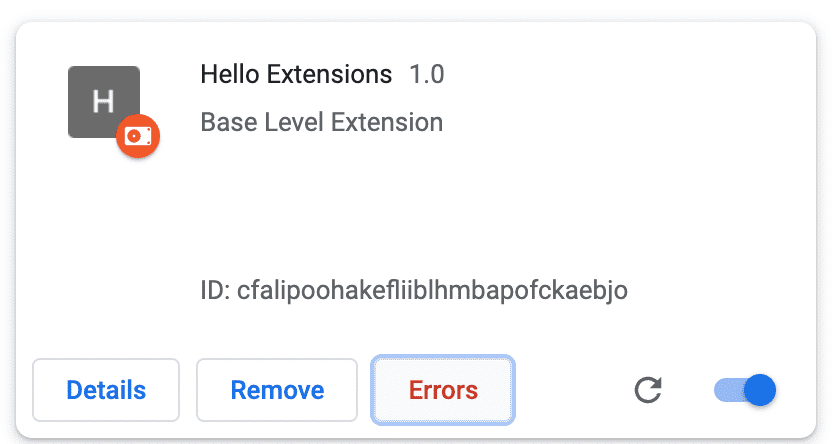
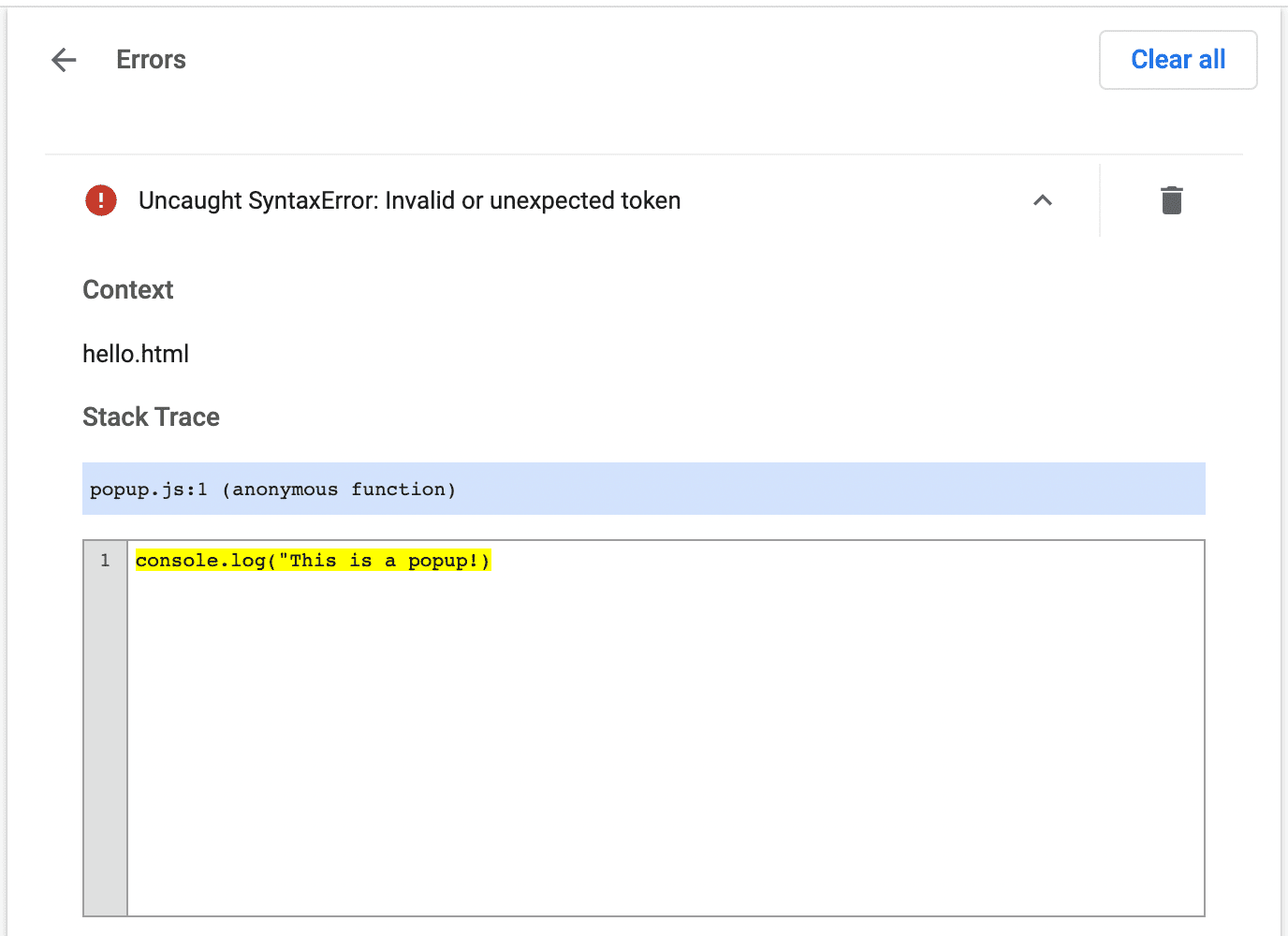
Ga naar de pagina Extensies en open de pop-up. Er verschijnt een knop Fouten .

Klik op de knop Fouten voor meer informatie over de fout:

Zie Foutopsporing in extensies voor meer informatie over het opsporen van fouten in de servicemedewerker, de optiepagina en inhoudsscripts.
Structureer een uitbreidingsproject
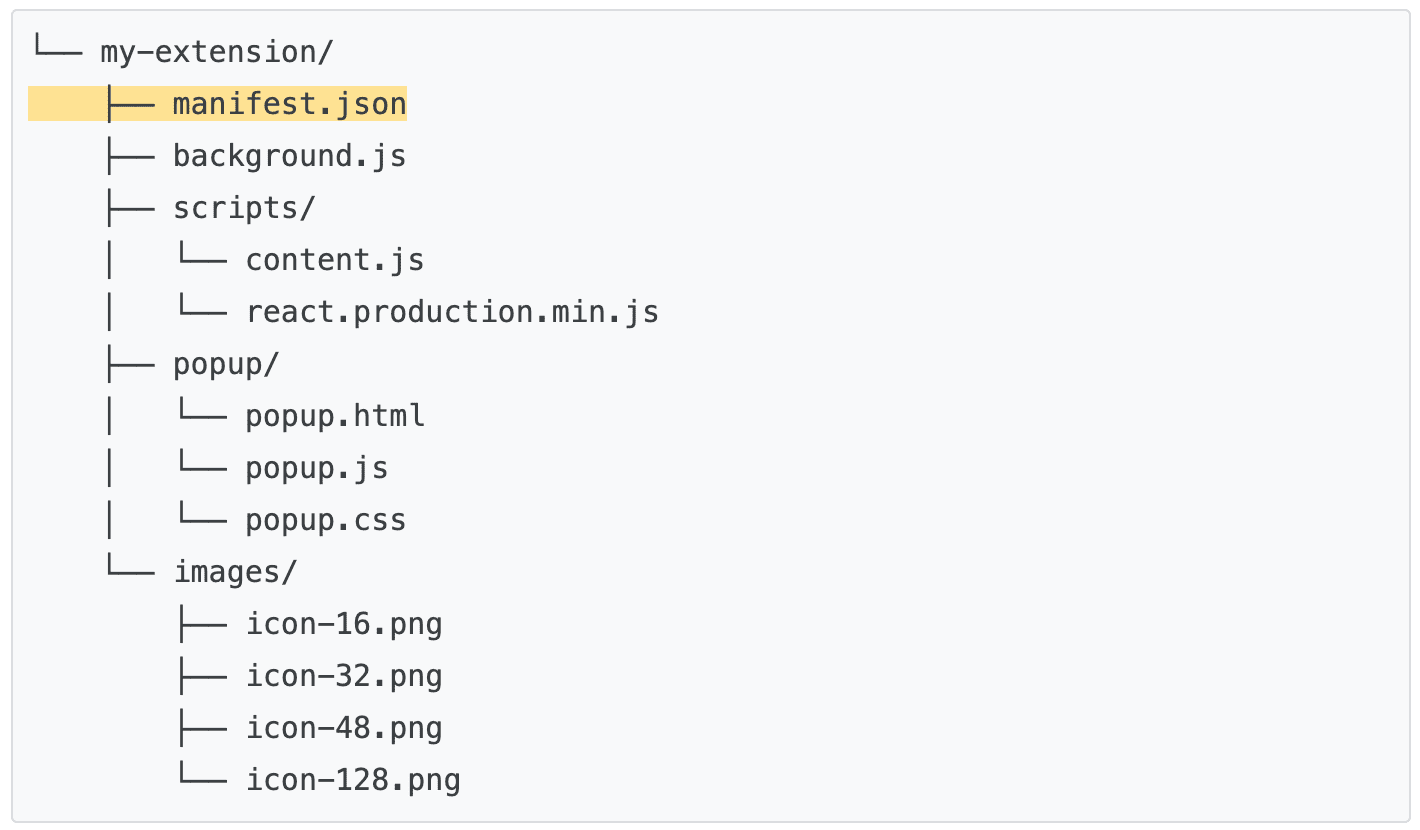
Er zijn veel manieren om een uitbreidingsproject te structureren; de enige vereiste is echter dat het bestand manifest.json in de hoofdmap van de extensie wordt geplaatst, zoals in het volgende voorbeeld:

Gebruik TypeScript
Als u ontwikkelt met behulp van een code-editor , kunt u het npm-pakket chrome-types gebruiken om te profiteren van automatische aanvulling voor de Chrome API . Dit npm-pakket wordt automatisch bijgewerkt wanneer de Chromium-broncode verandert.
🚀 Klaar om te beginnen met bouwen?
Kies een van de volgende tutorials om uw uitgebreide leertraject te beginnen.
| Verlenging | Wat je gaat leren |
|---|---|
| Voer scripts uit op elke pagina | Om automatisch een element op elke pagina in te voegen. |
| Scripts in het actieve tabblad injecteren | Om code uit te voeren op de huidige pagina nadat u op de extensieactie heeft geklikt. |
| Beheer tabbladen | Om een pop-up te maken die browsertabbladen beheert. |
| Behandel evenementen met servicemedewerkers | Hoe een medewerker van de extensieservice omgaat met gebeurtenissen. |

