Tìm hiểu kiến thức cơ bản về cách phát triển tiện ích Chrome bằng cách tạo tiện ích Hello World đầu tiên.
Tổng quan
Bạn sẽ tạo một ví dụ "Hello World", tải tiện ích trên máy, tìm nhật ký và khám phá các đề xuất khác.
Xin chào mọi người
Phần mở rộng này sẽ hiển thị "Hello Extensions" (Xin chào phần mở rộng) khi người dùng nhấp vào biểu tượng thanh công cụ phần mở rộng.

Bắt đầu bằng cách tạo một thư mục mới để lưu trữ các tệp tiện ích. Nếu muốn, bạn có thể tải toàn bộ mã nguồn xuống từ GitHub.
Tiếp theo, hãy tạo một tệp mới trong thư mục này có tên là manifest.json. Tệp JSON này mô tả các tính năng và cấu hình của tiện ích. Ví dụ: hầu hết các tệp kê khai đều chứa khoá "action" khai báo hình ảnh mà Chrome sẽ sử dụng làm biểu tượng thao tác của tiện ích và trang HTML sẽ hiển thị trong một cửa sổ bật lên khi người dùng nhấp vào biểu tượng thao tác của tiện ích.
{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
Tải biểu tượng xuống thư mục của bạn và nhớ đổi tên biểu tượng đó cho khớp với tên trong khoá "default_icon".
Đối với cửa sổ bật lên, hãy tạo một tệp có tên hello.html và thêm mã sau:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
Giờ đây, tiện ích sẽ hiển thị một cửa sổ bật lên khi bạn nhấp vào biểu tượng thao tác của tiện ích (biểu tượng thanh công cụ). Bạn có thể kiểm thử trong Chrome bằng cách tải trang này trên máy. Đảm bảo tất cả tệp đều được lưu.
Tải tiện ích chưa giải nén
Cách tải một tiện ích chưa giải nén ở chế độ nhà phát triển:
- Chuyển đến trang Tiện ích bằng cách nhập
chrome://extensionstrong một thẻ mới. (Theo thiết kế, bạn không thể liên kết các URLchrome://.)- Ngoài ra, bạn có thể nhấp vào nút ô chữ trong trình đơn Extensions (Phần mở rộng) rồi chọn Manage Extensions (Quản lý phần mở rộng) ở cuối trình đơn.
- Hoặc nhấp vào trình đơn Chrome, di chuột qua Công cụ khác, rồi chọn Tiện ích.
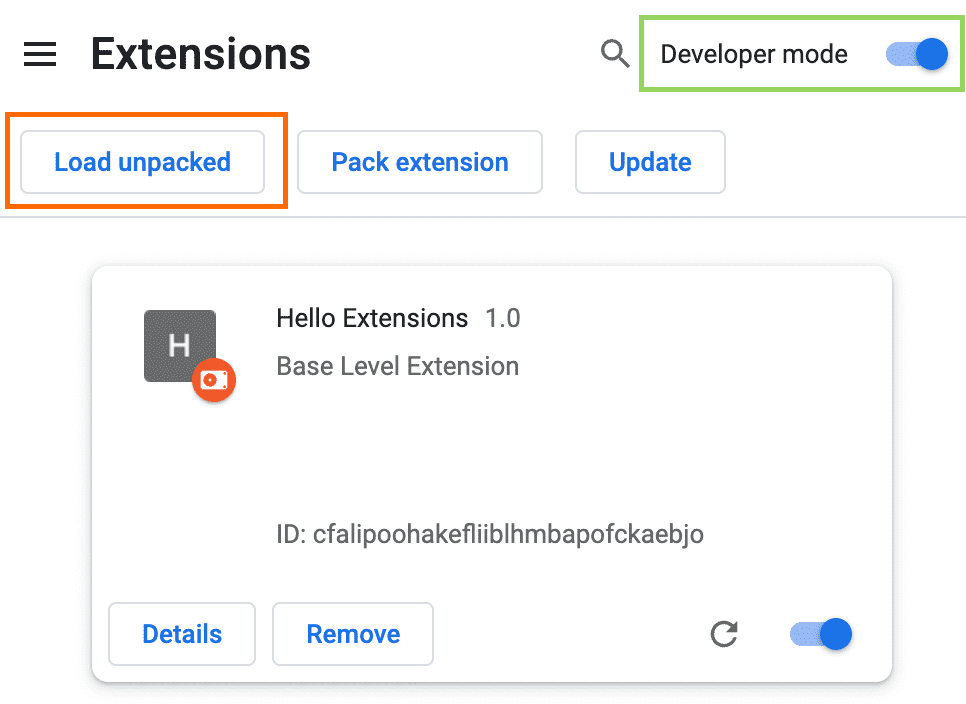
- Bật Chế độ nhà phát triển bằng cách nhấp vào nút bật/tắt bên cạnh Chế độ nhà phát triển.
- Nhấp vào nút Load unpacked (Tải chưa giải nén) rồi chọn thư mục mở rộng.

Trang tiện ích (chrome://extensions)
Tuyệt vời! Đã cài đặt thành công tiện ích. Nếu tệp kê khai không chứa biểu tượng tiện ích nào, thì hệ thống sẽ tạo một biểu tượng chung cho tiện ích đó.
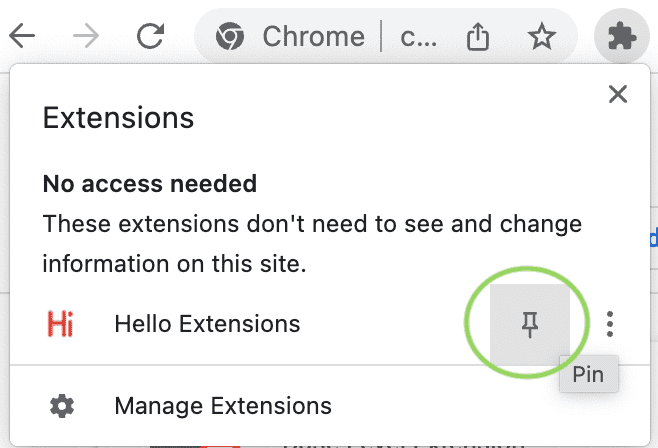
Ghim tiện ích
Theo mặc định, khi bạn tải tiện ích trên máy, tiện ích đó sẽ xuất hiện trong trình đơn tiện ích (![]() ). Ghim tiện ích vào thanh công cụ để truy cập nhanh vào tiện ích trong quá trình phát triển.
). Ghim tiện ích vào thanh công cụ để truy cập nhanh vào tiện ích trong quá trình phát triển.

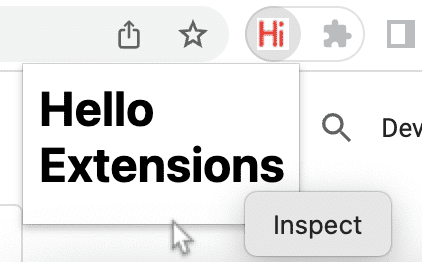
Nhấp vào biểu tượng thao tác của tiện ích (biểu tượng thanh công cụ); bạn sẽ thấy một cửa sổ bật lên.

Tải lại tiện ích
Quay lại mã và thay đổi tên của tiện ích thành "Hello Extensions of the world!" (Xin chào các tiện ích trên thế giới!) trong tệp kê khai.
{
"manifest_version": 3,
"name": "Hello Extensions of the world!",
...
}
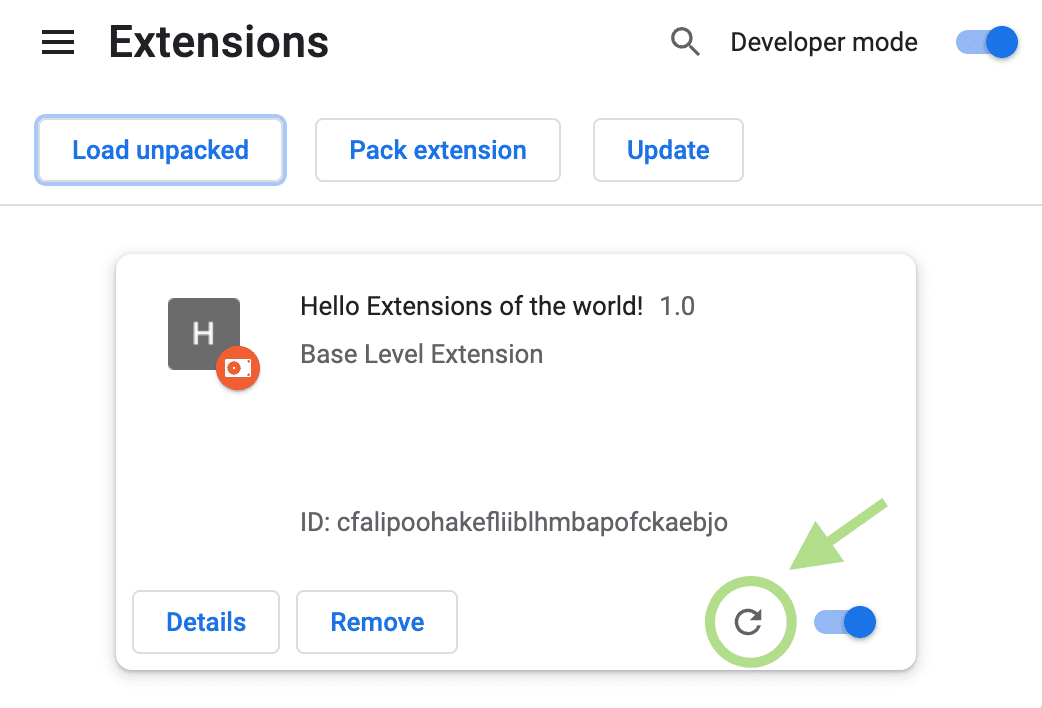
Sau khi lưu tệp, để thấy thay đổi này trong trình duyệt, bạn cũng phải làm mới tiện ích. Chuyển đến trang Phần mở rộng rồi nhấp vào biểu tượng làm mới bên cạnh nút bật/tắt bật/tắt:

Thời điểm tải lại tiện ích
Bảng sau đây cho biết những thành phần cần tải lại để xem các thay đổi:
| Thành phần mở rộng | Yêu cầu tải lại tiện ích |
|---|---|
| Tệp kê khai | Có |
| Trình chạy dịch vụ | Có |
| Tập lệnh nội dung | Có (cộng với trang lưu trữ) |
| Cửa sổ bật lên | Không |
| Trang tuỳ chọn | Không |
| Các trang HTML khác của tiện ích | Không |
Tìm lỗi và nhật ký bảng điều khiển
Nhật ký bảng điều khiển
Trong quá trình phát triển, bạn có thể gỡ lỗi mã bằng cách truy cập vào nhật ký bảng điều khiển của trình duyệt. Trong trường hợp này, chúng ta sẽ xác định vị trí nhật ký cho cửa sổ bật lên. Bắt đầu bằng cách thêm thẻ tập lệnh vào hello.html.
<html>
<body>
<h1>Hello Extensions</h1>
<script src="popup.js"></script>
</body>
</html>
Tạo tệp một popup.js rồi thêm đoạn mã sau:
console.log("This is a popup!")
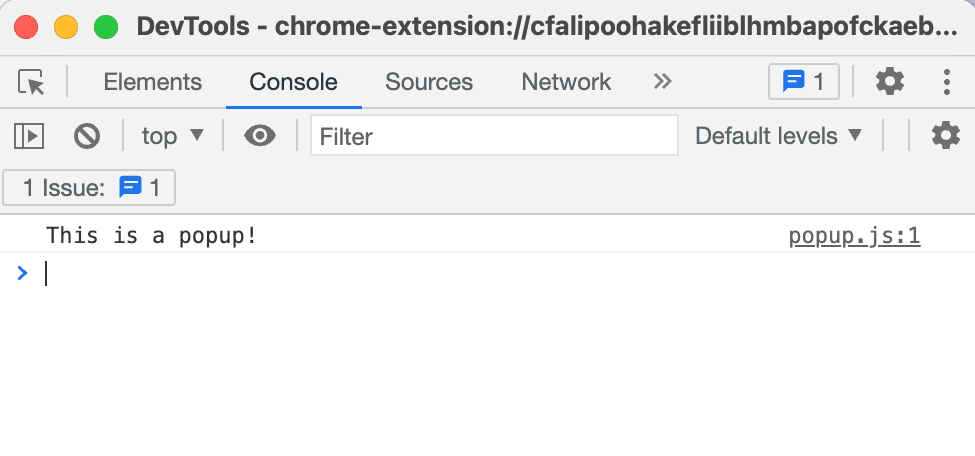
Cách xem thông báo này được ghi lại trong Bảng điều khiển:
- Mở cửa sổ bật lên.
- Nhấp chuột phải vào cửa sổ bật lên.
- Chọn Kiểm tra.

Kiểm tra cửa sổ bật lên. - Trong DevTools, hãy chuyển đến bảng điều khiển Console (Bảng điều khiển).

Kiểm tra cửa sổ bật lên
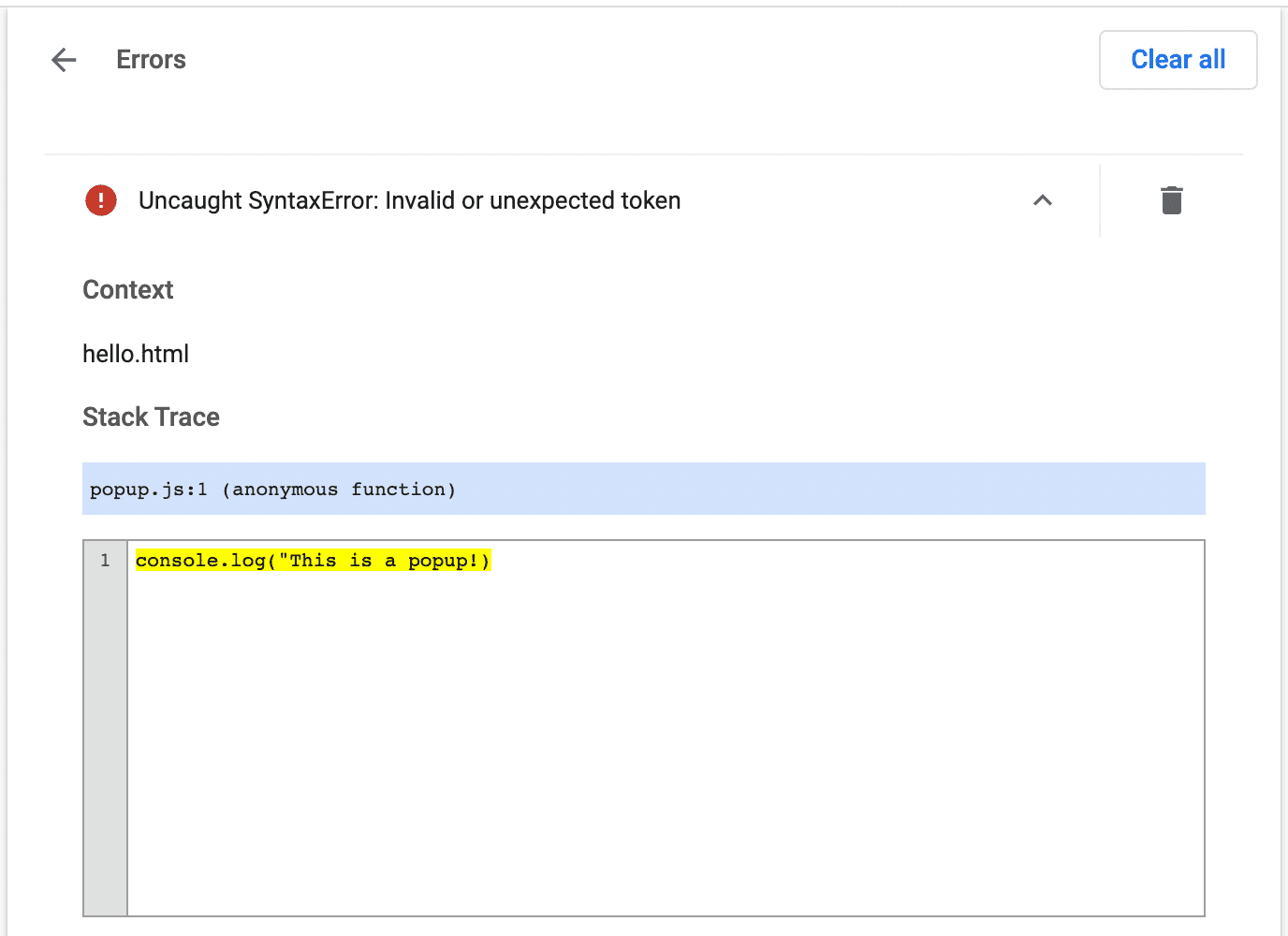
Nhật ký lỗi
Bây giờ, hãy chia nhỏ tiện ích. Chúng ta có thể thực hiện việc này bằng cách xoá dấu ngoặc kép đóng trong popup.js:
console.log("This is a popup!) // ❌ broken code
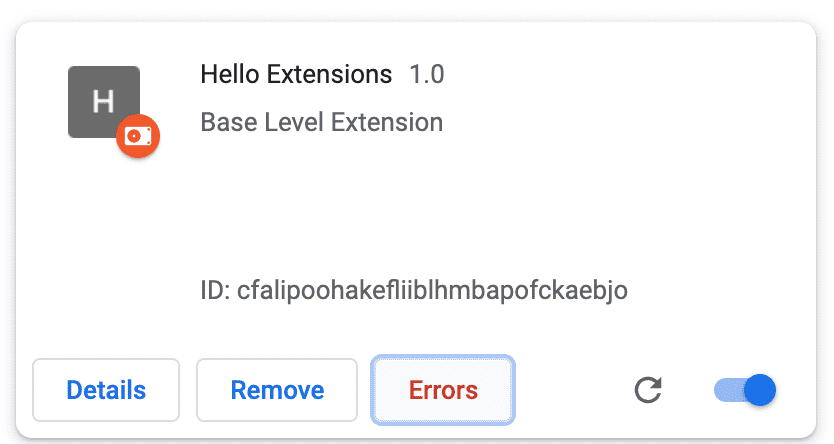
Chuyển đến trang Tiện ích rồi mở cửa sổ bật lên. Nút Lỗi sẽ xuất hiện.

Nhấp vào nút Lỗi để tìm hiểu thêm về lỗi:

Để tìm hiểu thêm về cách gỡ lỗi trình chạy dịch vụ, trang tuỳ chọn và tập lệnh nội dung, hãy xem phần Gỡ lỗi tiện ích.
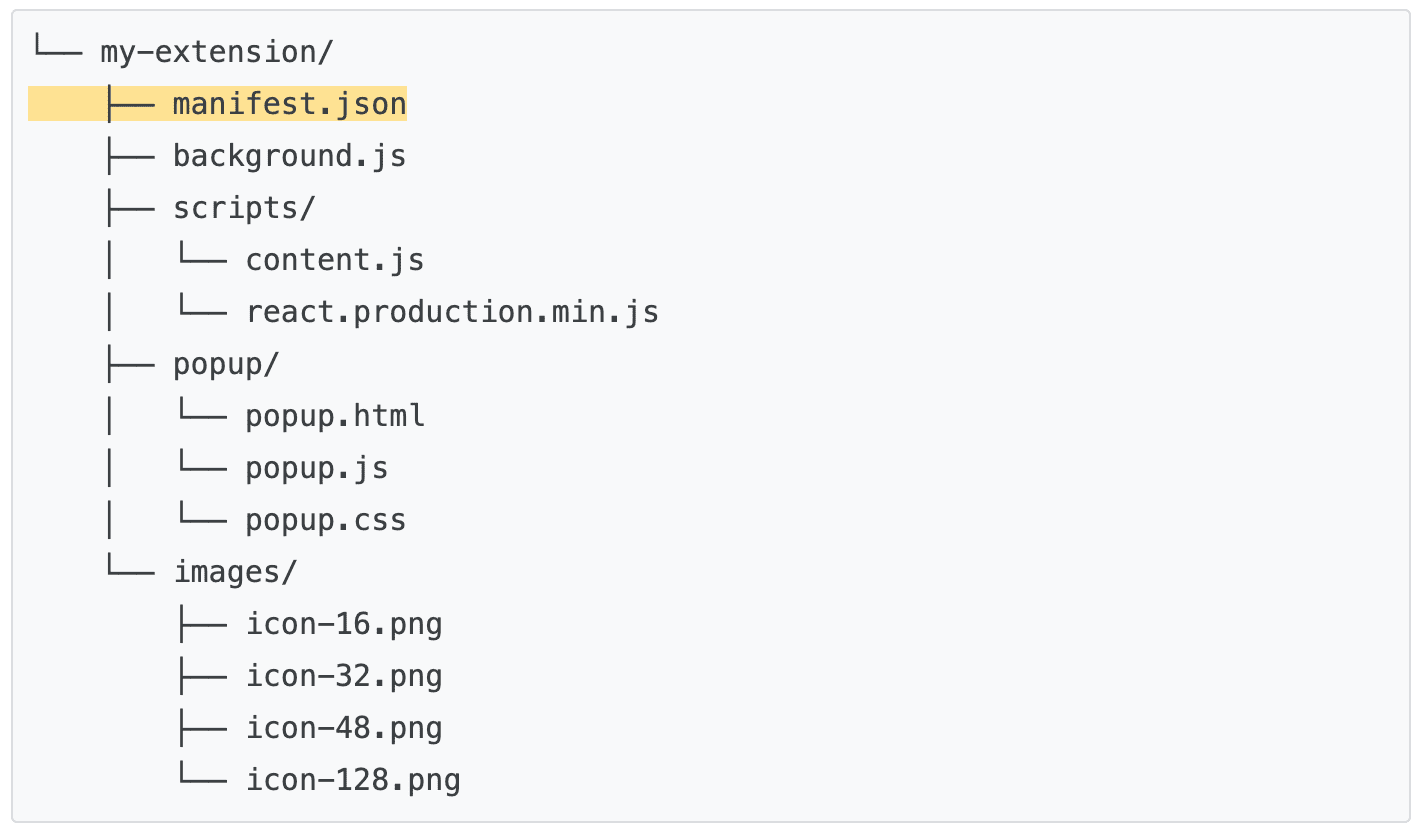
Định cấu trúc dự án tiện ích
Có nhiều cách để tạo cấu trúc cho một dự án tiện ích; tuy nhiên, điều kiện tiên quyết duy nhất là đặt tệp manifest.json vào thư mục gốc của tiện ích như trong ví dụ sau:

Sử dụng TypeScript
Nếu đang phát triển bằng trình soạn thảo mã, bạn có thể sử dụng gói npm chrome-types để tận dụng tính năng tự động hoàn thành cho API Chrome. Gói npm này được tự động cập nhật khi mã nguồn Chromium thay đổi.
🚀 Bạn đã sẵn sàng bắt đầu xây dựng chưa?
Hãy chọn một trong các hướng dẫn sau để bắt đầu hành trình tìm hiểu về tiện ích.
| Phần mở rộng | Kiến thức bạn sẽ học được |
|---|---|
| Chạy tập lệnh trên mọi trang | Để tự động chèn một phần tử trên mọi trang. |
| Chèn tập lệnh vào thẻ đang hoạt động | Để chạy mã trên trang hiện tại sau khi nhấp vào hành động của tiện ích. |
| Quản lý thẻ | Để tạo một cửa sổ bật lên quản lý các thẻ trình duyệt. |
| Xử lý sự kiện bằng trình chạy dịch vụ | Cách trình chạy dịch vụ tiện ích xử lý các sự kiện. |
