介绍扩展服务工作器概念的教程
概览
本教程简要介绍了 Chrome 扩展程序服务工作线程。在本教程中,您将构建一个扩展程序,让用户能够使用多功能框快速前往 Chrome API 参考页面。您将学习如何:
- 注册您的 Service Worker 并导入模块。
- 调试扩展程序服务工作器。
- 管理状态和处理事件。
- 触发周期性事件。
- 与内容脚本通信。
前期准备
本指南假定您具备基本的 Web 开发经验。建议您查看扩展程序 101 和 Hello World,了解扩展程序开发入门知识。
构建扩展程序
首先,创建一个名为 quick-api-reference 的新目录来存放扩展程序文件,或者从我们的 GitHub 示例代码库下载源代码。
第 1 步:注册 service worker
在项目根目录中创建 清单文件,并添加以下代码:
manifest.json:
{
"manifest_version": 3,
"name": "Open extension API reference",
"version": "1.0.0",
"icons": {
"16": "images/icon-16.png",
"128": "images/icon-128.png"
},
"background": {
"service_worker": "service-worker.js"
}
}
扩展程序会在清单中注册其服务工作线程,而清单仅采用单个 JavaScript 文件。无需像在网页中那样调用 navigator.serviceWorker.register()。
创建一个 images 文件夹,然后将图标下载到该文件夹中。
请查看“阅读时间”教程的第一步,详细了解清单中的扩展程序元数据和图标。
第 2 步:导入多个服务工作线程模块
我们的 service worker 实现了两项功能。为了提高可维护性,我们将每个功能都实现为一个单独的模块。首先,我们需要在清单中将 Service Worker 声明为 ES 模块,这样我们就可以在 Service Worker 中导入模块:
manifest.json:
{
"background": {
"service_worker": "service-worker.js",
"type": "module"
},
}
创建 service-worker.js 文件并导入两个模块:
import './sw-omnibox.js';
import './sw-tips.js';
创建这些文件,并向每个文件添加控制台日志。
sw-omnibox.js:
console.log("sw-omnibox.js");
sw-tips.js:
console.log("sw-tips.js");
如需了解在 Service Worker 中导入多个文件的其他方法,请参阅导入脚本。
可选:调试 Service Worker
我将说明如何查找服务工作线程日志,以及如何知道服务工作线程何时终止。首先,按照说明加载未打包的扩展程序。
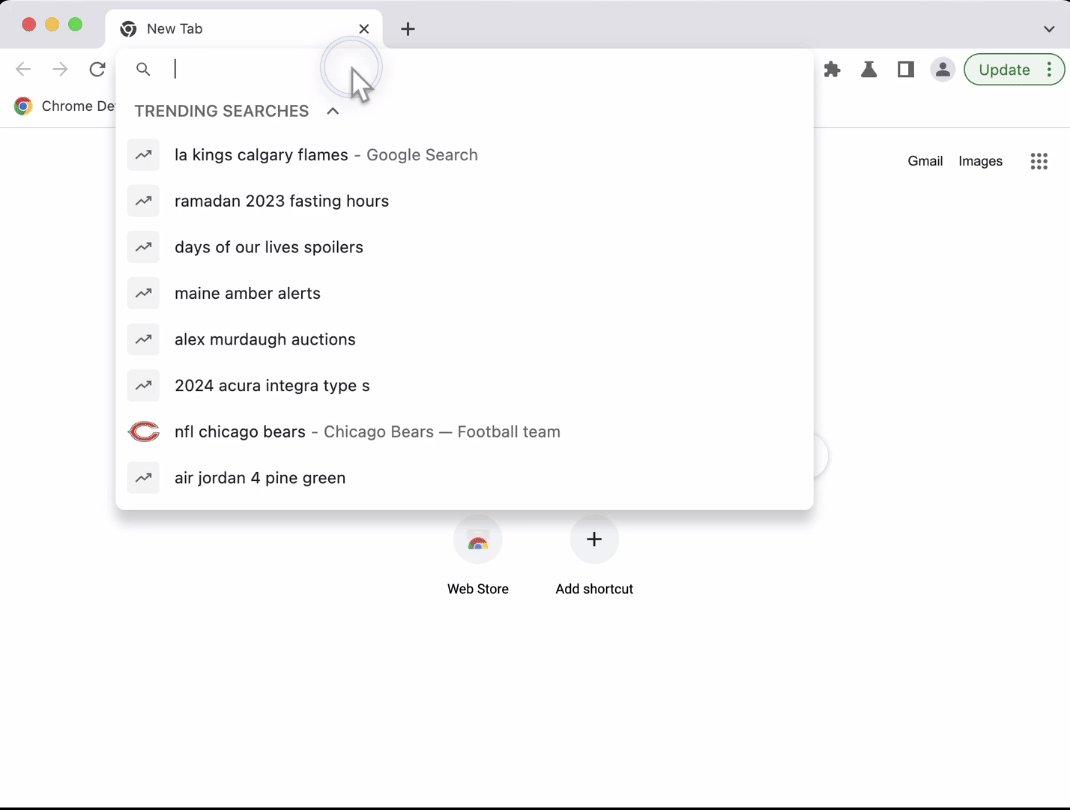
30 秒后,您会看到“service worker (inactive)”,这意味着 service worker 已终止。点击“服务工作线程(不活跃)”链接以检查该服务工作线程。以下动画展示了这一点。
您是否注意到,检查服务工作线程会将其唤醒?在开发者工具中打开 service worker 会使其保持活跃状态。为确保扩展程序在 Service Worker 终止时正常运行,请务必关闭开发者工具。
现在,我们来破坏扩展程序,了解在哪里查找错误。一种方法是从 service-worker.js 文件中的 './sw-omnibox.js' 导入中删除“.js”。Chrome 将无法注册 Service Worker。
返回到 chrome://extensions 并刷新扩展程序。您会看到两个错误:
Service worker registration failed. Status code: 3.
An unknown error occurred when fetching the script.
如需了解调试扩展程序服务工作线程的更多方法,请参阅调试扩展程序。
第 4 步:初始化状态
如果不需要,Chrome 会关闭服务工作线程。我们使用 chrome.storage API 来跨 Service Worker 会话保留状态。对于存储空间访问权限,我们需要在清单中请求权限:
manifest.json:
{
...
"permissions": ["storage"],
}
首先,将默认建议保存到存储空间。我们可以在首次安装扩展程序时通过监听 runtime.onInstalled() 事件来初始化状态:
sw-omnibox.js:
...
// Save default API suggestions
chrome.runtime.onInstalled.addListener(({ reason }) => {
if (reason === 'install') {
chrome.storage.local.set({
apiSuggestions: ['tabs', 'storage', 'scripting']
});
}
});
服务工作线程无法直接访问 window 对象,因此无法使用 window.localStorage 存储值。此外,Service Worker 是短暂的执行环境;它们会在用户浏览器会话期间反复终止,因此与全局变量不兼容。请改用 chrome.storage.local,它会将数据存储在本地机器上。
如需了解扩展程序服务工作线程的其他存储选项,请参阅持久保留数据,而不是使用全局变量。
第 5 步:注册活动
所有事件监听器都需要在服务工作线程的全局范围内静态注册。换句话说,事件监听器不应嵌套在异步函数中。这样,Chrome 就可以确保在 Service Worker 重启时恢复所有事件处理程序。
在此示例中,我们将使用 chrome.omnibox API,但首先必须在清单中声明多功能框关键字触发器:
manifest.json:
{
...
"minimum_chrome_version": "102",
"omnibox": {
"keyword": "api"
},
}
现在,在脚本的顶层注册信息框事件监听器。当用户在地址栏中输入多功能框关键字 (api) 后按 Tab 键或空格键时,Chrome 会根据存储中的关键字显示建议列表。onInputChanged() 事件(采用当前用户输入和 suggestResult 对象)负责填充这些建议。
sw-omnibox.js:
...
const URL_CHROME_EXTENSIONS_DOC =
'https://developer.chrome.com/docs/extensions/reference/';
const NUMBER_OF_PREVIOUS_SEARCHES = 4;
// Display the suggestions after user starts typing
chrome.omnibox.onInputChanged.addListener(async (input, suggest) => {
await chrome.omnibox.setDefaultSuggestion({
description: 'Enter a Chrome API or choose from past searches'
});
const { apiSuggestions } = await chrome.storage.local.get('apiSuggestions');
const suggestions = apiSuggestions.map((api) => {
return { content: api, description: `Open chrome.${api} API` };
});
suggest(suggestions);
});
用户选择建议后,onInputEntered() 将打开相应的 Chrome API 参考页面。
sw-omnibox.js:
...
// Open the reference page of the chosen API
chrome.omnibox.onInputEntered.addListener((input) => {
chrome.tabs.create({ url: URL_CHROME_EXTENSIONS_DOC + input });
// Save the latest keyword
updateHistory(input);
});
updateHistory() 函数会获取多功能框输入内容并将其保存到 storage.local。这样,最近的搜索字词便可稍后用作多功能框建议。
sw-omnibox.js:
...
async function updateHistory(input) {
const { apiSuggestions } = await chrome.storage.local.get('apiSuggestions');
apiSuggestions.unshift(input);
apiSuggestions.splice(NUMBER_OF_PREVIOUS_SEARCHES);
return chrome.storage.local.set({ apiSuggestions });
}
第 6 步:设置周期性活动
setTimeout() 或 setInterval() 方法通常用于执行延迟或周期性任务。不过,这些 API 可能会失败,因为当服务工作线程终止时,调度程序会取消计时器。扩展程序可以改用 chrome.alarms API。
首先,在清单中请求 "alarms" 权限:
manifest.json:
{
...
"permissions": ["storage"],
"permissions": ["storage", "alarms"],
}
扩展程序会提取所有提示,随机选择一个并将其保存到存储空间。我们将创建一个每天触发一次的闹钟,用于更新提示。关闭 Chrome 时,系统不会保存闹钟。因此,我们需要检查闹钟是否存在,如果不存在,则创建闹钟。
sw-tips.js:
// Fetch tip & save in storage
const updateTip = async () => {
const response = await fetch('https://chrome.dev/f/extension_tips/');
const tips = await response.json();
const randomIndex = Math.floor(Math.random() * tips.length);
return chrome.storage.local.set({ tip: tips[randomIndex] });
};
const ALARM_NAME = 'tip';
// Check if alarm exists to avoid resetting the timer.
// The alarm might be removed when the browser session restarts.
async function createAlarm() {
const alarm = await chrome.alarms.get(ALARM_NAME);
if (typeof alarm === 'undefined') {
chrome.alarms.create(ALARM_NAME, {
delayInMinutes: 1,
periodInMinutes: 1440
});
updateTip();
}
}
createAlarm();
// Update tip once a day
chrome.alarms.onAlarm.addListener(updateTip);
第 7 步:与其他上下文通信
扩展程序使用内容脚本来读取和修改网页的内容。当用户访问 Chrome API 参考页面时,扩展程序的内容脚本会使用每日提示更新该页面。它发送消息,以从服务工作线程请求每日提示。
首先,在清单中声明内容脚本,并添加与 Chrome API 参考文档对应的匹配模式。
manifest.json:
{
...
"content_scripts": [
{
"matches": ["https://developer.chrome.com/docs/extensions/reference/*"],
"js": ["content.js"]
}
]
}
创建新的内容文件。以下代码会向服务工作线程发送消息,请求提示。然后,添加一个按钮,用于打开包含扩展程序提示的弹出式信息框。此代码使用新的 Web 平台 Popover API。
content.js:
(async () => {
// Sends a message to the service worker and receives a tip in response
const { tip } = await chrome.runtime.sendMessage({ greeting: 'tip' });
const nav = document.querySelector('.upper-tabs > nav');
const tipWidget = createDomElement(`
<button type="button" popovertarget="tip-popover" popovertargetaction="show" style="padding: 0 12px; height: 36px;">
<span style="display: block; font: var(--devsite-link-font,500 14px/20px var(--devsite-primary-font-family));">Tip</span>
</button>
`);
const popover = createDomElement(
`<div id='tip-popover' popover style="margin: auto;">${tip}</div>`
);
document.body.append(popover);
nav.append(tipWidget);
})();
function createDomElement(html) {
const dom = new DOMParser().parseFromString(html, 'text/html');
return dom.body.firstElementChild;
}
最后一步是将消息处理程序添加到我们的服务工作线程,该处理程序会向内容脚本发送包含每日提示的回复。
sw-tips.js:
...
// Send tip to content script via messaging
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
if (message.greeting === 'tip') {
chrome.storage.local.get('tip').then(sendResponse);
return true;
}
});
测试是否生效
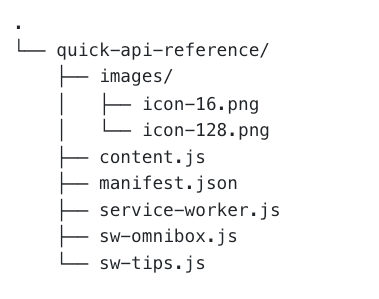
验证项目的文件夹结构是否如下所示:

在本地加载扩展程序
如需在开发者模式下加载未封装的扩展程序,请按照你好,世界中的步骤操作。
打开参考页面
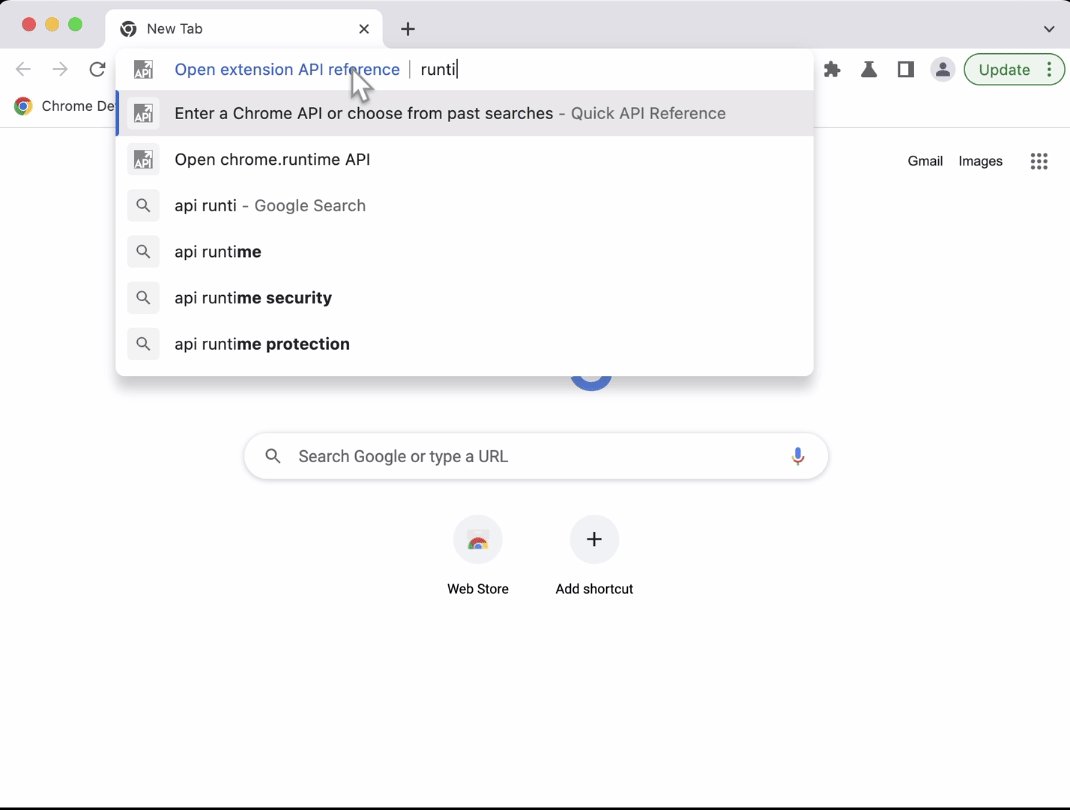
- 在浏览器地址栏中输入关键字“api”。
- 按“Tab”键或“空格键”。
- 输入 API 的完整名称。
- 或者从以往的搜索记录列表中选择
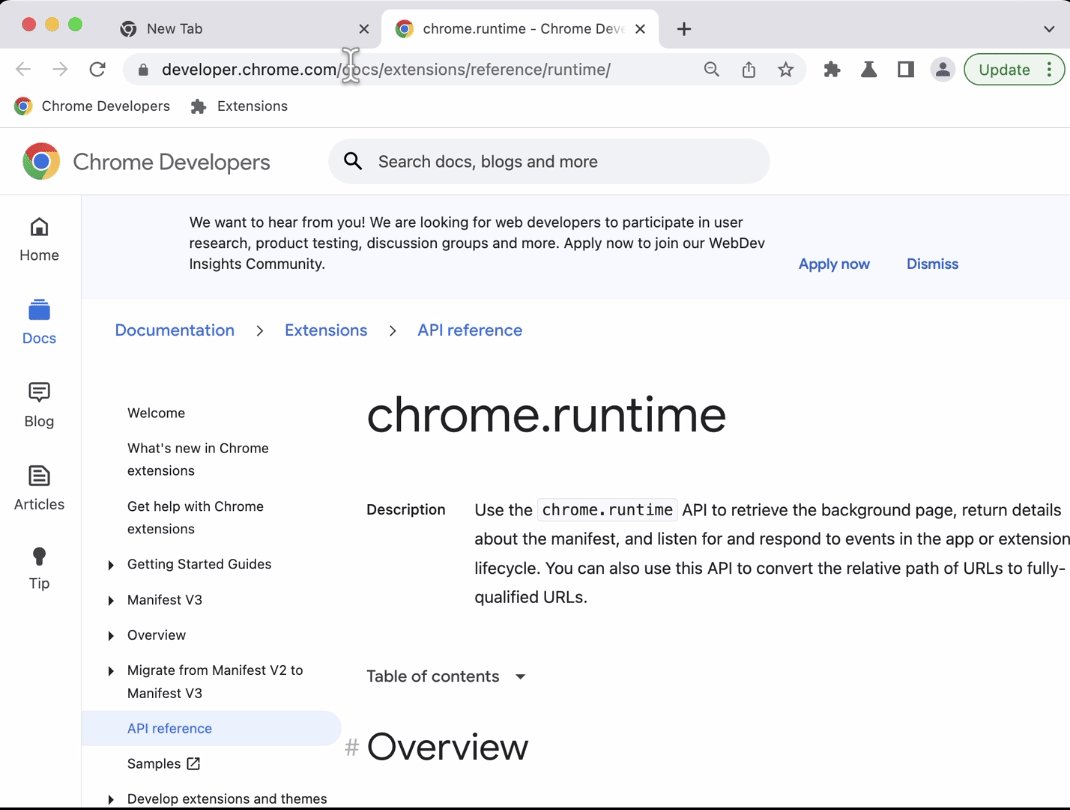
- 系统会打开一个新页面,其中显示 Chrome API 参考页面。
它应如下所示:

打开每日提示
点击导航栏上的“提示”按钮,打开扩展程序提示。

🎯 潜在的增强功能
根据您今天所学的内容,尝试完成以下任一任务:
- 探索实现多功能框建议的另一种方式。
- 创建您自己的自定义模态框,用于显示扩展程序提示。
- 打开一个额外的页面,指向 MDN 的 Web 扩展程序参考 API 页面。
继续努力!
恭喜您完成本教程 🎉。如需继续提升技能,请完成其他初级教程:
| 扩展程序 | 学习内容 |
|---|---|
| 阅读时间 | 自动在特定的一组网页上插入元素。 |
| 标签页管理器 | 创建用于管理浏览器标签页的弹出式窗口。 |
| 专注模式 | 在点击扩展程序操作后,在当前网页上运行代码。 |
继续探索
如需继续学习扩展程序的服务工作线程,建议您浏览以下文章:
