एक्सटेंशन सेवा वर्कर के कॉन्सेप्ट के बारे में बताने वाला ट्यूटोरियल
खास जानकारी
इस ट्यूटोरियल में, Chrome एक्सटेंशन के सेवा वर्कर के बारे में जानकारी दी गई है. इस ट्यूटोरियल के तहत, आपको एक ऐसा एक्सटेंशन बनाना होगा जिससे उपयोगकर्ता, ऑमनीबॉक्स का इस्तेमाल करके Chrome API के रेफ़रंस पेजों पर तुरंत जा सकें. आपको इनके बारे में जानकारी मिलेगी:
- अपना सर्विस वर्कर रजिस्टर करें और मॉड्यूल इंपोर्ट करें.
- अपने एक्सटेंशन के सेवा वर्कर को डीबग करें.
- स्टेटस मैनेज करना और इवेंट हैंडल करना.
- समय-समय पर होने वाले इवेंट ट्रिगर करना.
- कॉन्टेंट स्क्रिप्ट के साथ इंटरैक्ट करना.
शुरू करने से पहले
इस गाइड में यह माना गया है कि आपके पास वेब डेवलपमेंट का बुनियादी अनुभव है. हमारा सुझाव है कि एक्सटेंशन डेवलपमेंट के बारे में जानने के लिए, एक्सटेंशन के बारे में बुनियादी जानकारी और नमस्ते दुनिया लेख पढ़ें.
एक्सटेंशन बनाना
एक्सटेंशन फ़ाइलों को सेव करने के लिए, quick-api-reference नाम की नई डायरेक्ट्री बनाएं या हमारे GitHub सैंपल रिपॉज़िटरी से सोर्स कोड डाउनलोड करें.
पहला चरण: सेवा वर्कर को रजिस्टर करना
प्रोजेक्ट के रूट में मेनिफ़ेस्ट फ़ाइल बनाएं और यह कोड जोड़ें:
manifest.json:
{
"manifest_version": 3,
"name": "Open extension API reference",
"version": "1.0.0",
"icons": {
"16": "images/icon-16.png",
"128": "images/icon-128.png"
},
"background": {
"service_worker": "service-worker.js"
}
}
एक्सटेंशन, मेनिफ़ेस्ट में अपने सेवा वर्कर को रजिस्टर करते हैं. इसके लिए, सिर्फ़ एक JavaScript फ़ाइल की ज़रूरत होती है.
आपको navigator.serviceWorker.register() को कॉल करने की ज़रूरत नहीं है, जैसे कि वेब पेज में किया जाता है.
images फ़ोल्डर बनाएं. इसके बाद, उसमें आइकॉन डाउनलोड करें.
मेनिफ़ेस्ट में एक्सटेंशन के मेटाडेटा और आइकॉन के बारे में ज़्यादा जानने के लिए, रीडिंग टाइम ट्यूटोरियल के शुरुआती चरणों को देखें.
दूसरा चरण: एक से ज़्यादा सेवा वर्कर मॉड्यूल इंपोर्ट करना
हमारा सेवा वर्कर दो सुविधाएं लागू करता है. बेहतर तरीके से मैनेज करने के लिए, हम हर सुविधा को एक अलग मॉड्यूल में लागू करेंगे. सबसे पहले, हमें अपने मेनिफ़ेस्ट में सेवा वर्कर को ईएस मॉड्यूल के तौर पर एलान करना होगा. इससे हमें अपने सेवा वर्कर में मॉड्यूल इंपोर्ट करने की अनुमति मिलती है:
manifest.json:
{
"background": {
"service_worker": "service-worker.js",
"type": "module"
},
}
service-worker.js फ़ाइल बनाएं और दो मॉड्यूल इंपोर्ट करें:
import './sw-omnibox.js';
import './sw-tips.js';
ये फ़ाइलें बनाएं और हर फ़ाइल में एक कंसोल लॉग जोड़ें.
sw-omnibox.js:
console.log("sw-omnibox.js");
sw-tips.js:
console.log("sw-tips.js");
सेवा वर्कर में एक से ज़्यादा फ़ाइलें इंपोर्ट करने के अन्य तरीकों के बारे में जानने के लिए, स्क्रिप्ट इंपोर्ट करना लेख पढ़ें.
ज़रूरी नहीं: सेवा वर्कर को डीबग करना
हम आपको बताएंगे कि सेवा वर्कर लॉग कैसे ढूंढें और यह कैसे पता लगाएं कि सेवा वर्कर कब बंद हुआ. सबसे पहले, अनपैक किए गए एक्सटेंशन को लोड करने के लिए दिए गए निर्देशों का पालन करें.
30 सेकंड के बाद, आपको "सेवा वर्कर (इनऐक्टिव)" दिखेगा. इसका मतलब है कि सेवा वर्कर बंद हो गया है. इसकी जांच करने के लिए, "सेवा वर्कर (इनऐक्टिव)" लिंक पर क्लिक करें. नीचे दिया गया ऐनिमेशन इस बारे में बताता है.
क्या आपको पता है कि सर्विस वर्कर की जांच करने से वह जाग गया? devtools में सेवा वर्कर खोलने से, वह चालू रहेगा. यह पक्का करने के लिए कि आपका एक्सटेंशन, सेवा वर्कर के बंद होने पर सही तरीके से काम करे, DevTools को बंद करना न भूलें.
अब, गड़बड़ियों का पता लगाने के लिए एक्सटेंशन को अलग-अलग हिस्सों में बांटें. ऐसा करने का एक तरीका यह है कि service-worker.js फ़ाइल में './sw-omnibox.js' इंपोर्ट से ".js" मिटाएं. Chrome, सर्विस वर्कर को रजिस्टर नहीं कर पाएगा.
chrome://extensions पर वापस जाएं और एक्सटेंशन को रीफ़्रेश करें. आपको दो गड़बड़ियां दिखेंगी:
Service worker registration failed. Status code: 3.
An unknown error occurred when fetching the script.
एक्सटेंशन के सेवा वर्कर को डीबग करने के अन्य तरीकों के बारे में जानने के लिए, एक्सटेंशन डीबग करना लेख पढ़ें.
चौथा चरण: स्टेटस को शुरू करना
अगर सेवा वर्कर की ज़रूरत नहीं है, तो Chrome उन्हें बंद कर देगा. हम chrome.storage एपीआई का इस्तेमाल करके, सेवा वर्कर के सभी सेशन में स्थिति को बनाए रखते हैं. स्टोरेज ऐक्सेस करने के लिए, हमें मेनिफ़ेस्ट में अनुमति का अनुरोध करना होगा:
manifest.json:
{
...
"permissions": ["storage"],
}
सबसे पहले, डिफ़ॉल्ट सुझावों को स्टोरेज में सेव करें. एक्सटेंशन को पहली बार इंस्टॉल करने पर, runtime.onInstalled() इवेंट को सुनकर, हम स्थिति को शुरू कर सकते हैं:
sw-omnibox.js:
...
// Save default API suggestions
chrome.runtime.onInstalled.addListener(({ reason }) => {
if (reason === 'install') {
chrome.storage.local.set({
apiSuggestions: ['tabs', 'storage', 'scripting']
});
}
});
सर्विस वर्कर्स के पास विंडो ऑब्जेक्ट का सीधा ऐक्सेस नहीं होता. इसलिए, वे वैल्यू सेव करने के लिए window.localStorage का इस्तेमाल नहीं कर सकते. साथ ही, सेवा वर्कर, कम समय के लिए काम करने वाले एक्सीक्यूशन एनवायरमेंट होते हैं. ये उपयोगकर्ता के ब्राउज़र सेशन के दौरान बार-बार बंद हो जाते हैं. इस वजह से, ये ग्लोबल वैरिएबल के साथ काम नहीं करते. इसके बजाय, chrome.storage.local का इस्तेमाल करें, जो डेटा को लोकल मशीन पर सेव करता है.
एक्सटेंशन सेवा के कर्मचारियों के लिए, स्टोरेज के अन्य विकल्पों के बारे में जानने के लिए, ग्लोबल वैरिएबल का इस्तेमाल करने के बजाय डेटा को सेव करना लेख पढ़ें.
पांचवां चरण: इवेंट रजिस्टर करना
सभी इवेंट लिसनर को, सेवा वर्कर के ग्लोबल स्कोप में स्टैटिक तौर पर रजिस्टर करना होगा. दूसरे शब्दों में, इवेंट लिसनर को असाइनिक फ़ंक्शन में नेस्ट नहीं किया जाना चाहिए. इस तरह, Chrome यह पक्का कर सकता है कि सेवा वर्कर के रीबूट होने पर, सभी इवेंट हैंडलर वापस आ जाएं.
इस उदाहरण में, हम chrome.omnibox एपीआई का इस्तेमाल करने जा रहे हैं. हालांकि, इसके लिए हमें पहले मेनिफ़ेस्ट में ऑमनीबॉक्स कीवर्ड ट्रिगर की जानकारी देनी होगी:
manifest.json:
{
...
"minimum_chrome_version": "102",
"omnibox": {
"keyword": "api"
},
}
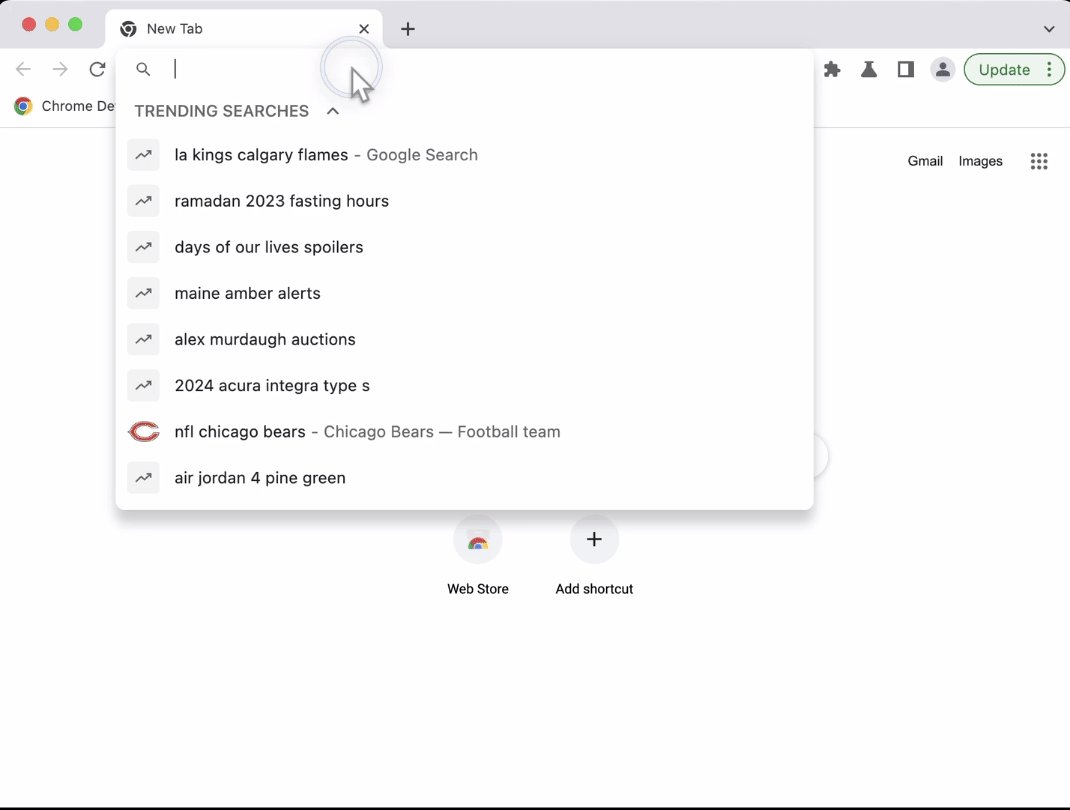
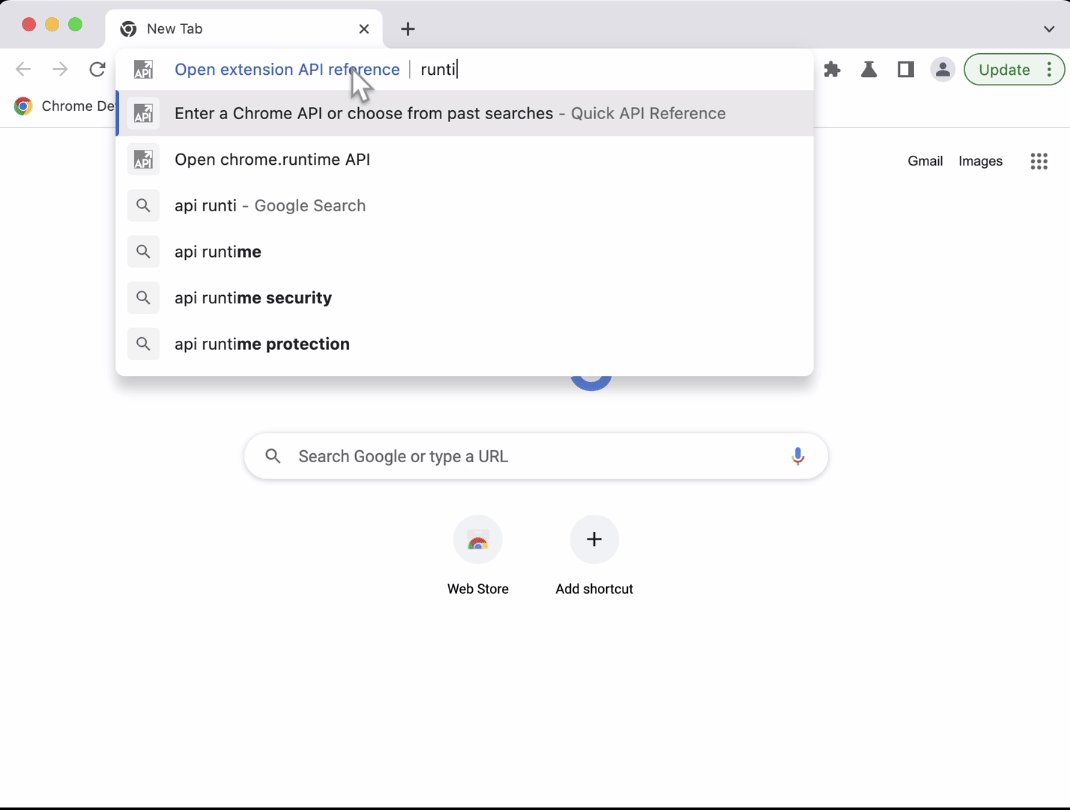
अब, स्क्रिप्ट के सबसे ऊपरी लेवल पर, ऑमनीबॉक्स इवेंट लिसनर रजिस्टर करें. जब कोई उपयोगकर्ता पता बार में ऑमनीबॉक्स कीवर्ड (api) डालने के बाद, Tab या Space दबाता है, तो Chrome स्टोरेज में मौजूद कीवर्ड के आधार पर सुझावों की सूची दिखाएगा. इन सुझावों को भरने के लिए, onInputChanged() इवेंट को मौजूदा उपयोगकर्ता का इनपुट और suggestResult ऑब्जेक्ट चाहिए.
sw-omnibox.js:
...
const URL_CHROME_EXTENSIONS_DOC =
'https://developer.chrome.com/docs/extensions/reference/';
const NUMBER_OF_PREVIOUS_SEARCHES = 4;
// Display the suggestions after user starts typing
chrome.omnibox.onInputChanged.addListener(async (input, suggest) => {
await chrome.omnibox.setDefaultSuggestion({
description: 'Enter a Chrome API or choose from past searches'
});
const { apiSuggestions } = await chrome.storage.local.get('apiSuggestions');
const suggestions = apiSuggestions.map((api) => {
return { content: api, description: `Open chrome.${api} API` };
});
suggest(suggestions);
});
उपयोगकर्ता के सुझाव चुनने के बाद, onInputEntered() उससे जुड़ा Chrome API रेफ़रंस पेज खोलेगा.
sw-omnibox.js:
...
// Open the reference page of the chosen API
chrome.omnibox.onInputEntered.addListener((input) => {
chrome.tabs.create({ url: URL_CHROME_EXTENSIONS_DOC + input });
// Save the latest keyword
updateHistory(input);
});
updateHistory() फ़ंक्शन, ऑमनीबॉक्स में डाले गए इनपुट को storage.local में सेव करता है. इस तरह, हाल ही में खोजे गए शब्द का इस्तेमाल बाद में, ऑमनीबॉक्स के सुझाव के तौर पर किया जा सकता है.
sw-omnibox.js:
...
async function updateHistory(input) {
const { apiSuggestions } = await chrome.storage.local.get('apiSuggestions');
apiSuggestions.unshift(input);
apiSuggestions.splice(NUMBER_OF_PREVIOUS_SEARCHES);
return chrome.storage.local.set({ apiSuggestions });
}
छठा चरण: बार-बार होने वाला इवेंट सेट अप करना
setTimeout() या setInterval() तरीकों का इस्तेमाल, आम तौर पर देर से या समय-समय पर होने वाले टास्क करने के लिए किया जाता है. हालांकि, ये एपीआई काम नहीं कर सकते, क्योंकि सेवा वर्कर्स के बंद होने पर शेड्यूलर, टाइमर रद्द कर देगा. इसके बजाय, एक्सटेंशन chrome.alarms API का इस्तेमाल कर सकते हैं.
मेनिफ़ेस्ट में "alarms" अनुमति का अनुरोध करके शुरुआत करें:
manifest.json:
{
...
"permissions": ["storage"],
"permissions": ["storage", "alarms"],
}
एक्सटेंशन सभी सलाह फ़ेच करेगा, उनमें से किसी एक को चुनकर उसे स्टोरेज में सेव करेगा. हम एक अलार्म सेट करेंगे, जो सुझाव को अपडेट करने के लिए दिन में एक बार ट्रिगर होगा. Chrome बंद करने पर, अलार्म सेव नहीं होते. इसलिए, हमें यह देखना होगा कि अलार्म मौजूद है या नहीं. अगर नहीं है, तो उसे बनाना होगा.
sw-tips.js:
// Fetch tip & save in storage
const updateTip = async () => {
const response = await fetch('https://chrome.dev/f/extension_tips/');
const tips = await response.json();
const randomIndex = Math.floor(Math.random() * tips.length);
return chrome.storage.local.set({ tip: tips[randomIndex] });
};
const ALARM_NAME = 'tip';
// Check if alarm exists to avoid resetting the timer.
// The alarm might be removed when the browser session restarts.
async function createAlarm() {
const alarm = await chrome.alarms.get(ALARM_NAME);
if (typeof alarm === 'undefined') {
chrome.alarms.create(ALARM_NAME, {
delayInMinutes: 1,
periodInMinutes: 1440
});
updateTip();
}
}
createAlarm();
// Update tip once a day
chrome.alarms.onAlarm.addListener(updateTip);
सातवां चरण: अन्य संदर्भों के साथ बातचीत करना
एक्सटेंशन, पेज के कॉन्टेंट को पढ़ने और उसमें बदलाव करने के लिए, कॉन्टेंट स्क्रिप्ट का इस्तेमाल करते हैं. जब कोई उपयोगकर्ता Chrome API के रेफ़रंस पेज पर जाता है, तो एक्सटेंशन की कॉन्टेंट स्क्रिप्ट, पेज को दिन की सलाह के साथ अपडेट कर देगी. यह सेवा कर्मचारी से, दिन का सुझाव पाने के लिए मैसेज भेजता है.
मेनिफ़ेस्ट में कॉन्टेंट स्क्रिप्ट का एलान करके शुरुआत करें. इसके बाद, Chrome API के रेफ़रंस दस्तावेज़ से मैच करने वाला पैटर्न जोड़ें.
manifest.json:
{
...
"content_scripts": [
{
"matches": ["https://developer.chrome.com/docs/extensions/reference/*"],
"js": ["content.js"]
}
]
}
नई कॉन्टेंट फ़ाइल बनाएं. नीचे दिया गया कोड, टिप का अनुरोध करने वाले सेवा वर्कर को मैसेज भेजता है. इसके बाद, एक बटन जोड़ता है. इस बटन पर क्लिक करने से, एक्सटेंशन के बारे में सलाह देने वाला पॉपओवर खुलेगा. यह कोड, नए वेब प्लैटफ़ॉर्म Popover API का इस्तेमाल करता है.
content.js:
(async () => {
// Sends a message to the service worker and receives a tip in response
const { tip } = await chrome.runtime.sendMessage({ greeting: 'tip' });
const nav = document.querySelector('.upper-tabs > nav');
const tipWidget = createDomElement(`
<button type="button" popovertarget="tip-popover" popovertargetaction="show" style="padding: 0 12px; height: 36px;">
<span style="display: block; font: var(--devsite-link-font,500 14px/20px var(--devsite-primary-font-family));">Tip</span>
</button>
`);
const popover = createDomElement(
`<div id='tip-popover' popover style="margin: auto;">${tip}</div>`
);
document.body.append(popover);
nav.append(tipWidget);
})();
function createDomElement(html) {
const dom = new DOMParser().parseFromString(html, 'text/html');
return dom.body.firstElementChild;
}
आखिरी चरण में, हमारे सेवा वर्कर में एक मैसेज हैंडलर जोड़ना है. यह हर दिन के सुझाव के साथ, कॉन्टेंट स्क्रिप्ट को जवाब भेजता है.
sw-tips.js:
...
// Send tip to content script via messaging
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
if (message.greeting === 'tip') {
chrome.storage.local.get('tip').then(sendResponse);
return true;
}
});
देखें कि यह काम कर रहा है या नहीं
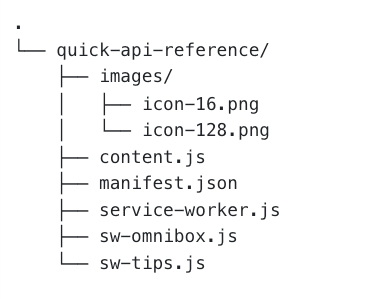
पुष्टि करें कि आपके प्रोजेक्ट का फ़ाइल स्ट्रक्चर इस तरह का हो:

एक्सटेंशन को लोकल तौर पर लोड करना
अनपैक किए गए एक्सटेंशन को डेवलपर मोड में लोड करने के लिए, नमस्ते दुनिया में दिया गया तरीका अपनाएं.
रेफ़रंस पेज खोलना
- ब्राउज़र के पता बार में कीवर्ड "api" डालें.
- "Tab" या "Space" दबाएं.
- एपीआई का पूरा नाम डालें.
- इसके अलावा, पिछली खोजों की सूची में से भी कोई खोज क्वेरी चुनी जा सकती है
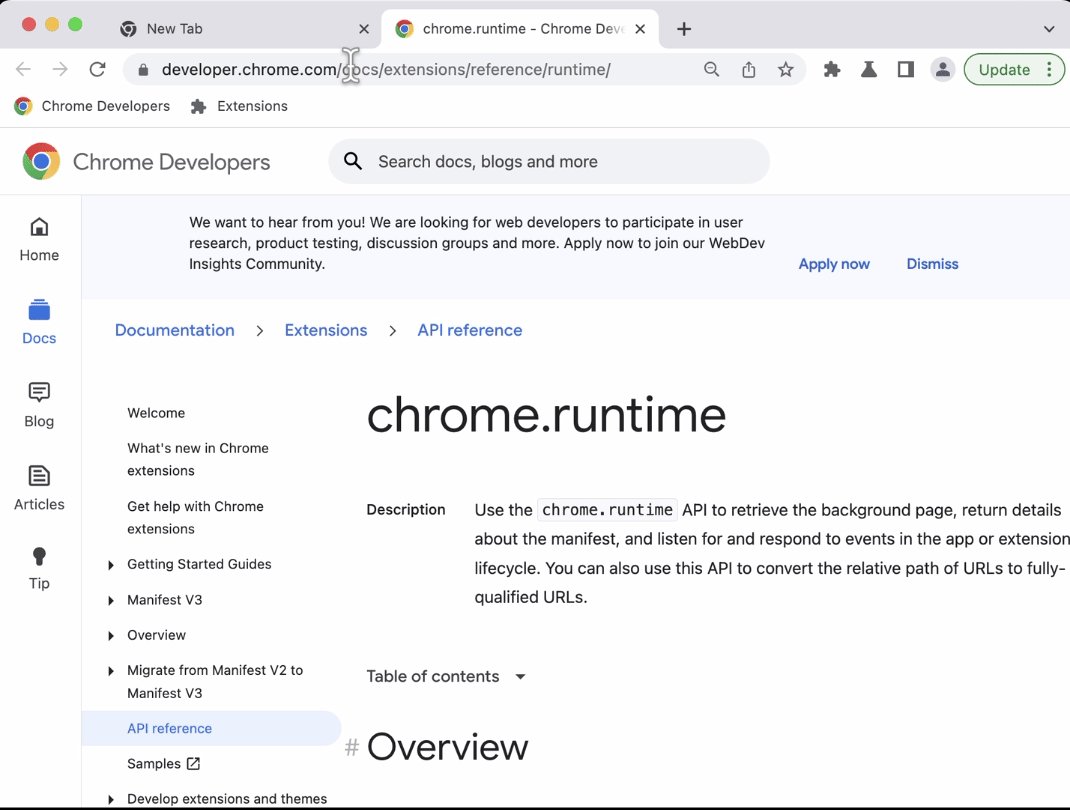
- ऐसा करने पर, Chrome API के रेफ़रंस पेज पर एक नया पेज खुलेगा.
यह कुछ ऐसा दिखेगा:

आज की खास सलाह खोलना
एक्सटेंशन के बारे में सलाह खोलने के लिए, नेविगेशन बार में मौजूद 'सलाह' बटन पर क्लिक करें.

🎯 संभावित सुधार
आज आपने जो सीखा है उसके आधार पर, इनमें से कोई एक काम करें:
- ऑमनीबॉक्स में सुझाव पाने की सुविधा को लागू करने का दूसरा तरीका जानें.
- एक्सटेंशन के बारे में सलाह दिखाने के लिए, अपना कस्टम मॉडल बनाएं.
- MDN के वेब एक्सटेंशन के रेफ़रंस एपीआई पेजों के अलावा, कोई अन्य पेज खोलें.
वीडियो बनाते रहें!
इस ट्यूटोरियल को पूरा करने के लिए बधाई 🎉. शुरुआती लोगों के लिए बने अन्य ट्यूटोरियल को पूरा करके, अपने कौशल को बेहतर बनाएं:
| Extension | आपको क्या सीखने को मिलेगा |
|---|---|
| किताब पढ़ने में लगने वाला समय | पेजों के किसी खास सेट में, अपने-आप एलिमेंट डालने के लिए. |
| टैब मैनेजर | ब्राउज़र टैब को मैनेज करने वाला पॉप-अप बनाने के लिए. |
| फ़ोकस मोड | एक्सटेंशन ऐक्शन पर क्लिक करने के बाद, मौजूदा पेज पर कोड चलाने के लिए. |
एक्सप्लोर करते रहें
एक्सटेंशन सेवा वर्कर के लर्निंग पाथ को जारी रखने के लिए, हमारा सुझाव है कि आप ये लेख पढ़ें:

