Sayfaya yeni bir öğe ekleyen ilk uzantınızı oluşturun.
Genel Bakış
Bu eğitimde, herhangi bir Chrome uzantısına ve Chrome Web Mağazası doküman sayfasına beklenen okuma süresini ekleyen bir uzantı oluşturulur.

Bu kılavuzda aşağıdaki kavramları açıklayacağız:
- Uzantı manifest'i.
- Bir uzantının kullandığı simge boyutları.
- İçerik komut dosyaları kullanılarak sayfalara kod ekleme.
- Eşleme kalıplarını kullanma
- Uzantı izinleri.
Başlamadan önce
Bu kılavuzda, temel düzeyde web geliştirme deneyiminiz olduğu varsayılmaktadır. Uzantı geliştirme iş akışına giriş için Merhaba dünya eğitimine göz atmanızı öneririz.
Uzantıyı oluşturma
Başlamak için uzantının dosyalarını barındıracak reading-time adlı yeni bir dizin oluşturun. Dilerseniz kaynak kodunu GitHub'dan indirebilirsiniz.
1. adım: Uzantı hakkında bilgi ekleyin
Gerekli olan tek dosya manifest JSON dosyasıdır. Uzantıyla ilgili önemli bilgiler bu dosya içinde yer alır. Projenin kök dizininde bir manifest.json dosyası oluşturun ve aşağıdaki kodu ekleyin:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
Bu anahtarlar, uzantının temel meta verilerini içerir. Uzantıların uzantılar sayfasında ve yayınlandığında Chrome Web Mağazası'nda nasıl görüneceğini kontrol eder. Daha ayrıntılı bilgi için Manifest'e genel bakış sayfasındaki "name", "version" ve "description" anahtarlarına göz atın.
💡 Uzantı manifestiyle ilgili diğer bilgiler
- Dosya, projenin kök dizininde bulunmalıdır.
- Yalnızca
"manifest_version","name"ve"version"anahtarları gereklidir. - Geliştirme sırasında yorumları (
//) destekler ancak kodunuzu Chrome Web Mağazası'na yüklemeden önce bu yorumlar kaldırılmalıdır.
2. adım: Simgelerin adını girin
Peki, neden simgelere ihtiyacınız var? Simgeler geliştirme sırasında isteğe bağlı olsa da uzantınızı Chrome Web Mağazası'nda dağıtmayı planlıyorsanız gereklidir. Bu öneriler, Uzantı Yönetimi sayfası gibi diğer yerlerde de gösterilir.
images klasörü oluşturun ve simgeleri içine yerleştirin. Simgeleri GitHub'dan indirebilirsiniz. Ardından, simge bildirmek için vurgulanan kodu manifest dosyanıza ekleyin:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
PNG dosyalarını kullanmanızı öneririz ancak SVG dosyaları hariç diğer dosya biçimlerine de izin verilir.
💡 Bu farklı boyutlu simgeler nerede gösterilir?
| Simge boyutu | Simge kullanımı |
|---|---|
| 16x16 | Uzantı sayfalarındaki ve içerik menüsündeki favori simgesi. |
| 32x32 | Windows bilgisayarlar genellikle bu boyutu gerektirir. |
| 48x48 | Uzantılar sayfasında gösterilir. |
| 128x128 | Yükleme sırasında ve Chrome Web Mağazası'nda gösterilir. |
3. adım: İçerik komut dosyasını tanımlayın
Uzantılar, bir sayfanın içeriğini okuyup değiştiren komut dosyaları çalıştırabilir. Bunlara içerik komut dosyaları denir. İzole bir dünyada yaşarlar. Yani, barındıran sayfalarıyla veya diğer uzantıların içerik komut dosyalarıyla çakışma olmadan JavaScript ortamlarında değişiklik yapabilirler.
content.js adlı bir içerik komut dosyası kaydetmek için manifest.json dosyasına aşağıdaki kodu ekleyin.
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
"matches" alanında bir veya daha fazla eşleme kalıbı olabilir. Bu, tarayıcının içerik komut dosyalarının hangi sitelere ekleneceğini belirlemesine olanak tanır. Eşleme kalıpları üç bölümden oluşur:
<scheme>://<host><path>. "*" karakterleri içerebilir.
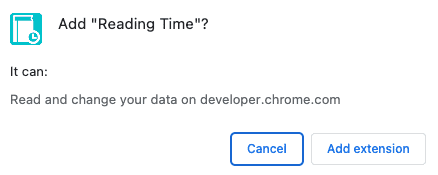
💡 Bu uzantı izin uyarısı gösteriyor mu?
Kullanıcı bir uzantı yüklediğinde tarayıcı, uzantının neler yapabileceğini kullanıcıya bildirir. İçerik komut dosyaları, eşleşme kalıbı ölçütlerini karşılayan sitelerde çalıştırma izni ister.
Bu örnekte kullanıcı aşağıdaki izin uyarısını görür:

Uzantı izinleri hakkında daha fazla bilgi edinmek için İzinleri belirtme ve kullanıcıları uyarma başlıklı makaleyi inceleyin.
4. Adım: Okuma süresini hesaplayın ve ekleyin
İçerik komut dosyaları, bir sayfanın içeriğini okumak ve değiştirmek için standart Belge Nesne Modeli'ni (DOM) kullanabilir. Uzatma ilk olarak sayfanın <article> öğesini içerip içermediğini kontrol eder.
Ardından, bu öğedeki tüm kelimeleri sayar ve toplam okuma süresini gösteren bir paragraf oluşturur.
scripts adlı bir klasörün içinde content.js adlı bir dosya oluşturun ve aşağıdaki kodu ekleyin:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 Bu kodda kullanılan ilginç JavaScript
- Yalnızca
<article>öğesindeki kelimeleri saymak için kullanılan normal ifadeler. insertAdjacentElement(), okuma süresi düğümünü öğeden sonra eklemek için kullanılır.- Öğe sınıfı özelliğine CSS sınıf adları eklemek için kullanılan classList özelliği.
- Tanımlanmamış veya null olabilecek bir nesne mülküne erişmek için kullanılan isteğe bağlı zincirleme.
- Boş değer birleştirme,
<date>null veya tanımlanmamışsa<heading>değerini döndürür.
5. adım: Değişiklikleri dinleyin
Mevcut kodda, sol gezinme menüsünü kullanarak makale değiştirirseniz okuma süresi yeni makaleye eklenmez. Bunun nedeni, sitemizin History API'yi kullanarak yumuşak gezinmeler gerçekleştiren bir Tek Sayfa Uygulaması (SPA) olarak uygulanmasıdır.
Bu sorunu düzeltmek için değişiklikleri dinlemek ve okuma süresini yeni makalelere eklemek üzere bir MutationObserver kullanabiliriz.
Bunun için content.js öğesinin altına şunları ekleyin:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
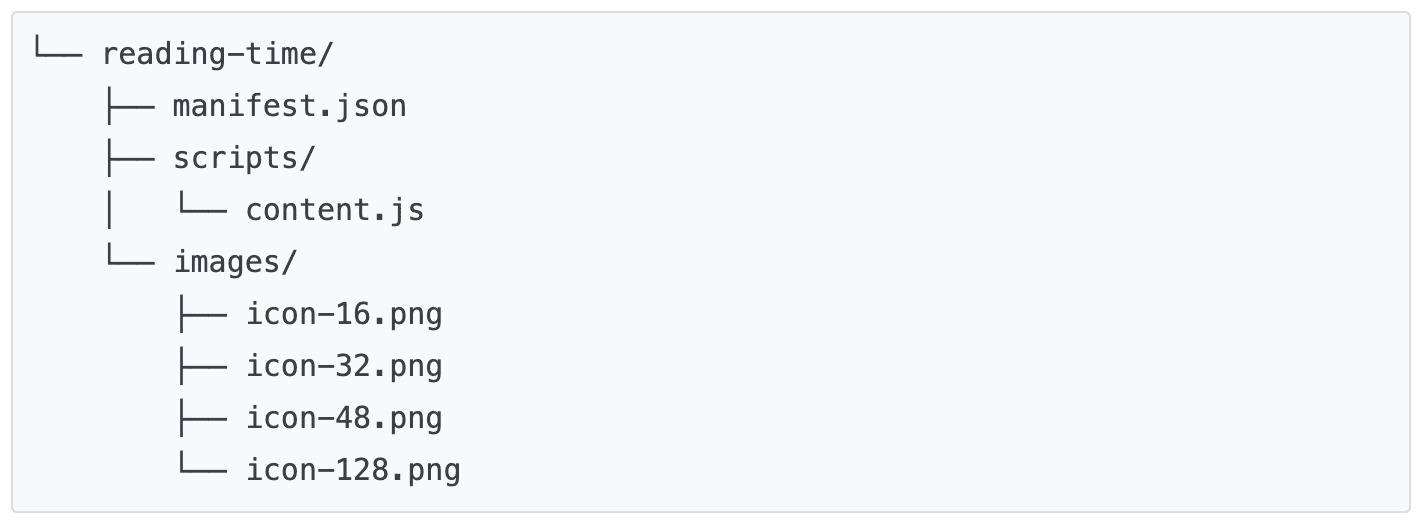
Çalışıp çalışmadığını test edin
Projenizin dosya yapısının aşağıdaki gibi göründüğünü doğrulayın:

Uzantınızı yerel olarak yükleme
Paketlenmemiş bir uzantıyı geliştirici modunda yüklemek için Geliştirme ile İlgili Temel Bilgiler başlıklı makalede verilen adımları uygulayın.
Bir uzantıyı veya Chrome Web Mağazası belgelerini açma
Her makalenin okunmasının ne kadar süreceğini görmek için açabileceğiniz birkaç sayfayı aşağıda bulabilirsiniz.
Aşağıdaki gibi görünmelidir:

🎯 Olası iyileştirmeler
Bugün öğrendiklerinizi kullanarak aşağıdakilerden birini deneyebilirsiniz:
- Chrome Geliştirici Araçları veya Workbox gibi diğer Chrome geliştirici sayfalarını desteklemek için manifest.json dosyasına başka bir eşleşme kalıbı ekleyin.
- Favori bloglarınızdan veya doküman sitelerinizden herhangi birine okuma süresini hesaplayan yeni bir içerik komut dosyası ekleyin.
Kanalınızı geliştirmeye devam edin
Bu eğitim serisini tamamladığınız için tebrikler 🎉. Bu serideki diğer eğitimleri tamamlayarak becerilerinizi geliştirmeye devam edin:
| Uzantı | Öğrenecekleriniz |
|---|---|
| Konsantrasyon Modu | Uzantı işlemini tıkladıktan sonra mevcut sayfada kod çalıştırmak için. |
| Sekme Yöneticisi | Tarayıcı sekmelerini yöneten bir pop-up oluşturmak için. |
Keşfetmeye devam et
Bu Chrome uzantısını oluşturmaktan keyif aldığınızı umuyoruz. Chrome geliştirmeyle ilgili öğrenme yolculuğunuza devam etmenizi heyecanla bekliyoruz. Aşağıdaki öğrenme yolunu öneririz:
- Geliştirici kılavuzunda, gelişmiş uzantı oluşturmayla ilgili dokümanlara ait düzinelerce ek bağlantı bulunur.
- Uzantılar, açık web'de bulunanların ötesinde güçlü API'lere erişebilir. Chrome API'leri dokümanlarında her API'nin işleyişine dair bilgiler verilmektedir.

