建立第一個額外資訊,在頁面上插入新元素。
總覽
本教學課程會建立擴充功能,將預期閱讀時間新增至任何 Chrome 擴充功能和 Chrome 線上應用程式商店說明頁面。

本指南將說明以下概念:
- 擴充功能資訊清單。
- 擴充功能使用的圖示大小。
- 如何使用內容指令碼在網頁中插入程式碼。
- 如何使用比對模式。
- 擴充功能權限。
事前準備
本指南假設您具備基本的網路開發經驗。建議您參閱「Hello World」教學課程,瞭解擴充功能開發工作流程。
建構擴充功能
首先,請建立名為 reading-time 的新目錄,用於保存擴充功能的檔案。如有需要,您可以從 GitHub 下載完整的原始碼。
步驟 1:新增擴充功能資訊
資訊清單 JSON 檔案是唯一必要的檔案。其中包含擴充功能的重要資訊。在專案根目錄中建立 manifest.json 檔案,然後加入以下程式碼:
{
"manifest_version": 3,
"name": "Reading time",
"version": "1.0",
"description": "Add the reading time to Chrome Extension documentation articles"
}
這些鍵包含擴充功能的基本中繼資料。這些屬性可控制擴充功能在擴充功能頁面和 Chrome 線上應用程式商店中顯示的方式。如要深入瞭解,請查看「資訊清單」總覽頁面上的 "name"、"version" 和 "description" 鍵。
💡 擴充功能資訊清單的其他注意事項
- 必須位於專案的根目錄中。
- 唯一必要的鍵為
"manifest_version"、"name"和"version"。 - 在開發期間,它支援註解 (
//),但您必須先移除這些註解,才能將程式碼上傳至 Chrome 線上應用程式商店。
步驟 2:提供圖示
那麼,為什麼需要圖示?雖然圖示在開發期間為選用項目,但如果您打算在 Chrome 線上應用程式商店發布擴充功能,就必須使用圖示。也會顯示在其他位置,例如「擴充功能管理」頁面。
建立 images 資料夾,並將圖示放入其中。您可以在 GitHub 下載圖示。接著,請在資訊清單中加入醒目顯示的程式碼,宣告圖示:
{
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
}
}
建議使用 PNG 檔案,但其他檔案格式 (SVG 檔案除外) 也適用。
💡 這些不同大小的圖示會顯示在哪裡?
| 圖示尺寸 | 圖示使用方式 |
|---|---|
| 16x16 | 擴充功能頁面和內容選單中的 favicon。 |
| 32x32 | 這個大小通常適用於 Windows 電腦。 |
| 48x48 | 會顯示在「擴充功能」頁面。 |
| 128x128 | 會在安裝時和 Chrome 線上應用程式商店中顯示。 |
步驟 3:宣告內容指令碼
擴充功能可以執行可讀取及修改網頁內容的腳本。這些稱為內容指令碼。這些擴充功能位於獨立環境中,因此可以變更 JavaScript 環境,而不與代管網頁或其他擴充功能的內容指令碼發生衝突。
將下列程式碼新增至 manifest.json,註冊名為 content.js 的內容指令碼。
{
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": [
"https://developer.chrome.com/docs/extensions/*",
"https://developer.chrome.com/docs/webstore/*"
]
}
]
}
"matches" 欄位可以包含一或多個比對模式。這可讓瀏覽器判斷要將內容指令碼插入哪些網站。比對模式包含三個部分:<scheme>://<host><path>。可包含「*」字元。
💡 這個擴充功能是否會顯示權限警告?
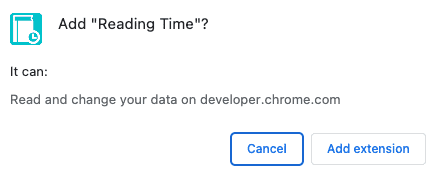
使用者安裝擴充功能時,瀏覽器會告知他們擴充功能的功能。內容指令碼會要求在符合比對模式條件的網站上執行。
在這個範例中,使用者會看到下列權限警告:

如要進一步瞭解擴充功能權限,請參閱「宣告權限並警告使用者」。
步驟 4:計算並插入閱讀時間
內容指令碼可使用標準文件物件模型 (DOM) 讀取及變更網頁內容。擴充功能會先檢查網頁是否包含 <article> 元素。接著,系統會計算這個元素中的所有字詞,並建立顯示總閱讀時間的段落。
在名為 scripts 的資料夾中建立名為 content.js 的檔案,然後加入下列程式碼:
function renderReadingTime(article) {
// If we weren't provided an article, we don't need to render anything.
if (!article) {
return;
}
const text = article.textContent;
const wordMatchRegExp = /[^\s]+/g; // Regular expression
const words = text.matchAll(wordMatchRegExp);
// matchAll returns an iterator, convert to array to get word count
const wordCount = [...words].length;
const readingTime = Math.round(wordCount / 200);
const badge = document.createElement("p");
// Use the same styling as the publish information in an article's header
badge.classList.add("color-secondary-text", "type--caption");
badge.textContent = `⏱️ ${readingTime} min read`;
// Support for API reference docs
const heading = article.querySelector("h1");
// Support for article docs with date
const date = article.querySelector("time")?.parentNode;
(date ?? heading).insertAdjacentElement("afterend", badge);
}
renderReadingTime(document.querySelector("article"));
💡 此程式碼中使用的有趣 JavaScript
- 規則運算式:用於只計算
<article>元素內的字詞。 insertAdjacentElement()用於在元素後插入閱讀時間節點。- classList 屬性,用於將 CSS 類別名稱新增至元素類別屬性。
- 可選鏈結:用於存取可能未定義或為空值的物件屬性。
- 如果
<date>為空值或未定義,則 Nullish coalescing 會傳回<heading>。
步驟 5:監聽變更
使用目前的程式碼時,如果您使用左側導覽面板切換文章,閱讀時間就不會新增至新文章。這是因為我們的網站是以單頁應用程式 (SPA) 的形式實作,可使用 History API 執行軟性導覽。
為修正這個問題,我們可以使用 MutationObserver 來監聽變更,並在新的文章中加入閱讀時間。
如要這麼做,請在 content.js 底部加入以下內容:
const observer = new MutationObserver((mutations) => {
for (const mutation of mutations) {
// If a new article was added.
for (const node of mutation.addedNodes) {
if (node instanceof Element && node.tagName === 'ARTICLE') {
// Render the reading time for this particular article.
renderReadingTime(node);
}
}
}
});
// https://developer.chrome.com/ is a SPA (Single Page Application) so can
// update the address bar and render new content without reloading. Our content
// script won't be reinjected when this happens, so we need to watch for
// changes to the content.
observer.observe(document.querySelector('devsite-content'), {
childList: true
});
測試是否能正常運作
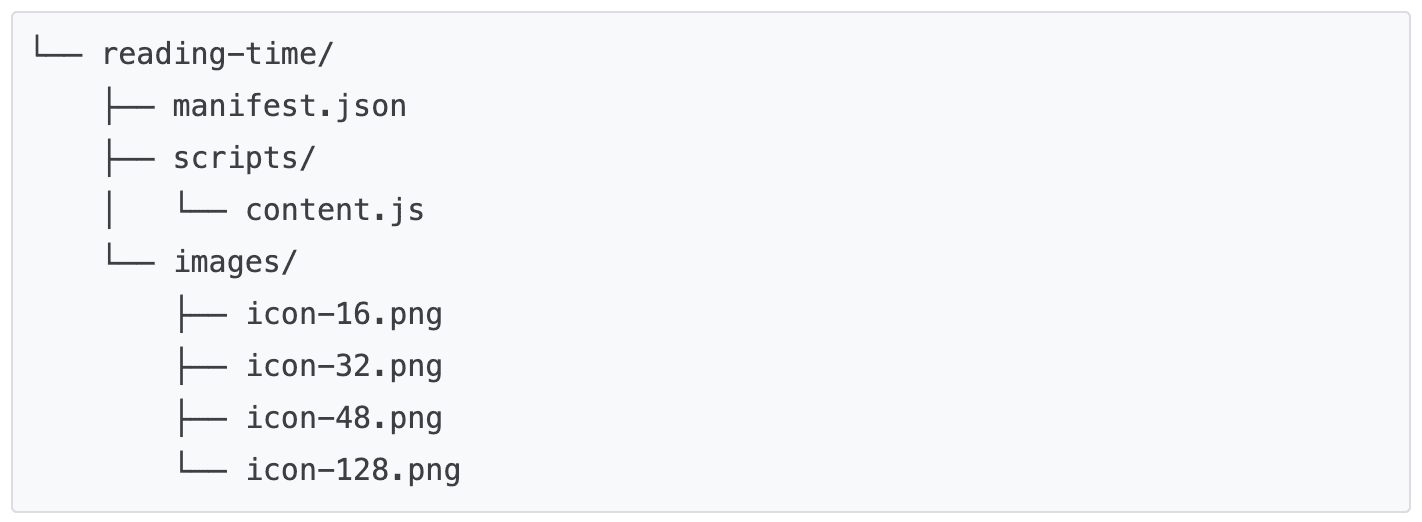
請確認專案的檔案結構如下所示:

在本機載入擴充功能
如要在開發人員模式下載入未封裝的擴充功能,請按照「開發基本知識」一文的步驟操作。
開啟擴充功能或 Chrome 線上應用程式商店說明文件
以下列出幾個網頁,你可以開啟這些網頁,查看每篇文章的閱讀時間。
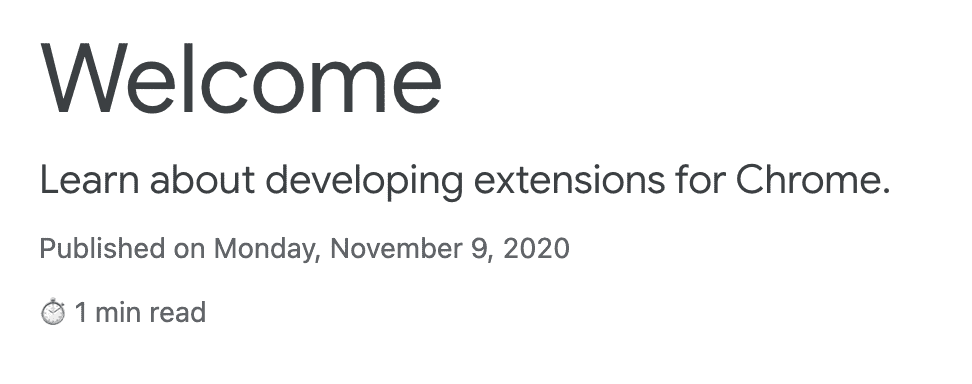
看起來應該像這樣:

🎯 可能的改善項目
根據您今天學到的知識,請嘗試實作下列任一項目:
- 在 manifest.json 中新增其他比對模式,以支援其他 Chrome 開發人員網頁,例如 Chrome 開發人員工具或 Workbox。
- 新增內容指令碼,計算任何喜愛的網誌或說明文件網站的閱讀時間。
持續建構
恭喜您完成本教學課程 🎉。請繼續完成本系列的其他教學課程,持續精進技能:
| 擴充功能 | 學習目標 |
|---|---|
| 專注模式 | 在點選擴充功能動作後,在目前網頁上執行程式碼。 |
| 分頁管理工具 | 建立可管理瀏覽器分頁的彈出式視窗。 |
繼續探索
希望您喜歡建構這個 Chrome 擴充功能,也期待您繼續學習 Chrome 開發相關知識。建議您採用下列學習路徑:
- 開發人員指南提供多個額外連結,可連至與進階擴充功能建立相關的說明文件。
- 擴充功能可存取開放網路上提供的強大 API。Chrome API 說明文件會逐一介紹各個 API。
